こんにちは!フリーランスでCGパースのクリエイターをしているさとりと申します!
今回はスクリューモディファイアーについて解説します。この後解説しますが回転体の作成にはもってこいのモディファイアーで、使いどころによっては重宝します。是非最後までご覧ください!
モディファイアーの基本的な操作方法(追加、適用、削除等)についてはこちらをご覧ください!
目次
スクリューモディファイアーとは
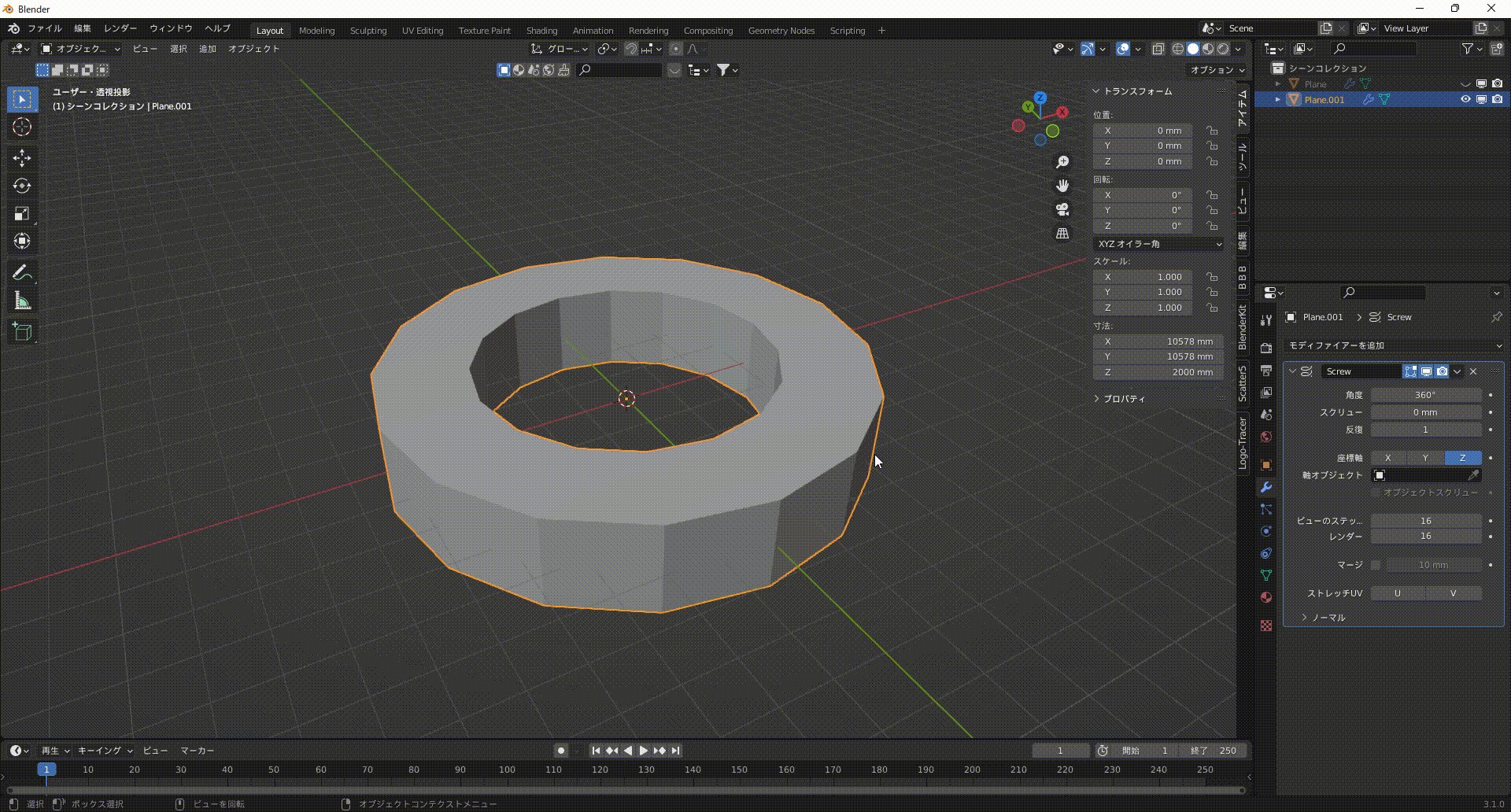
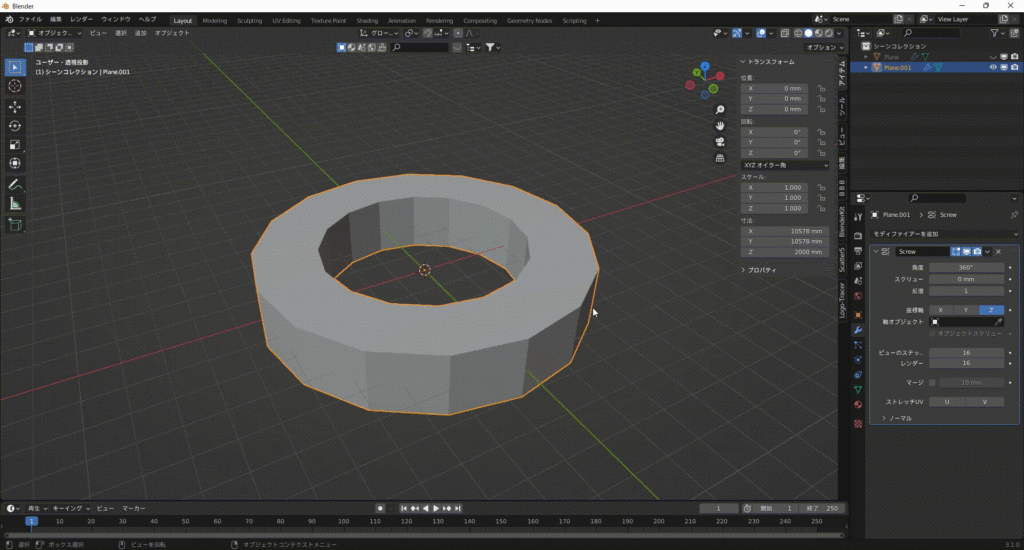
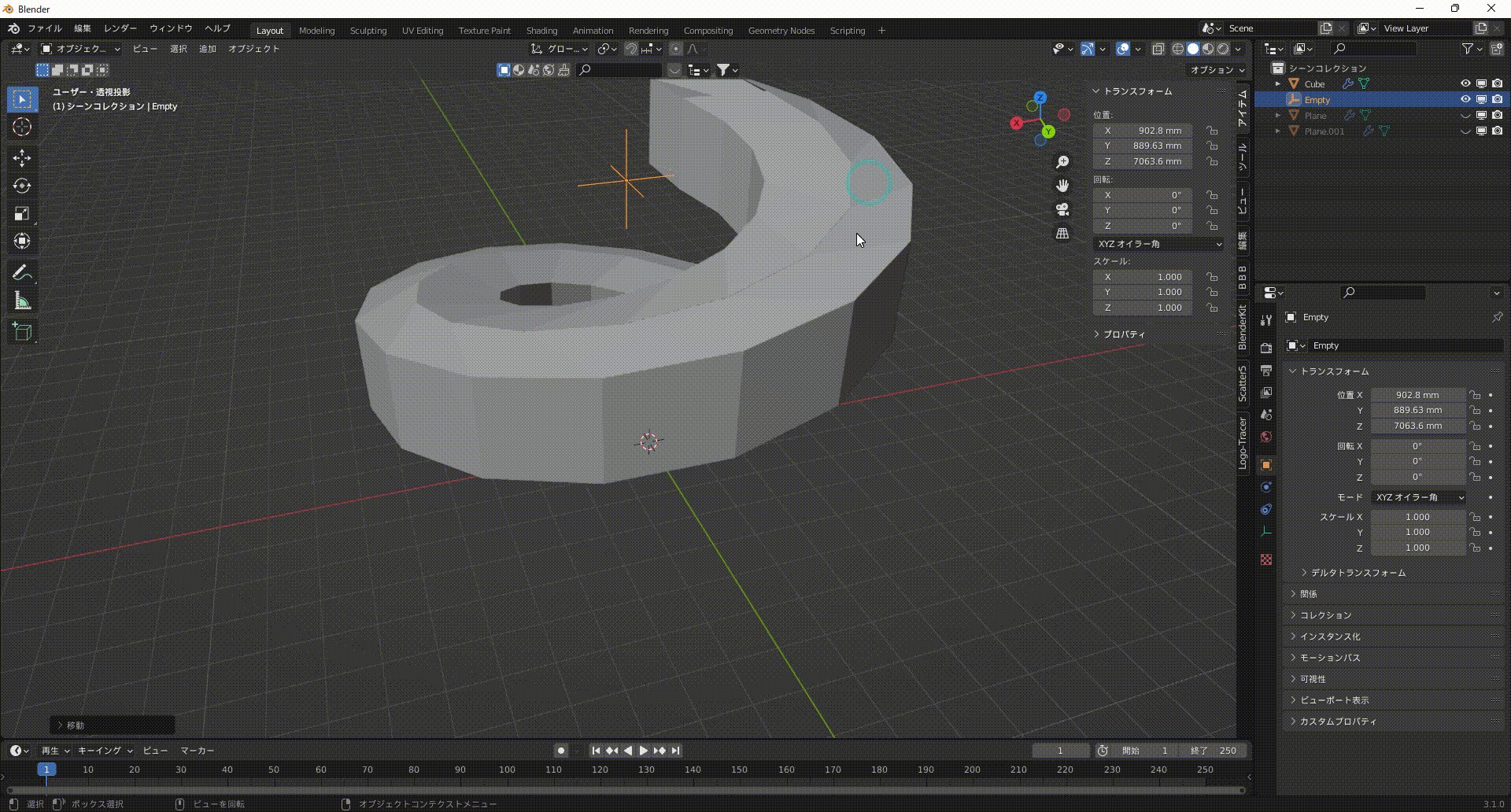
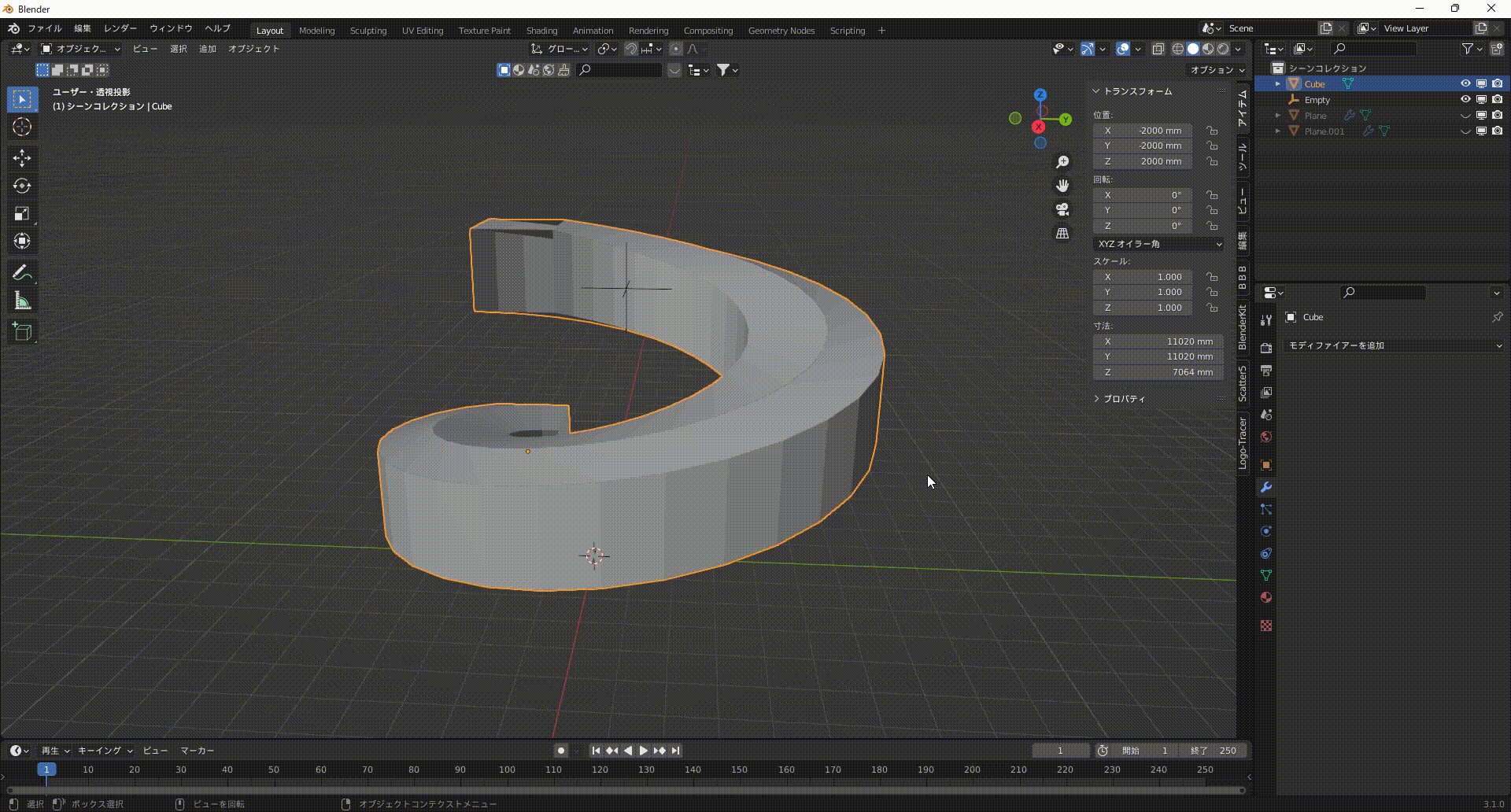
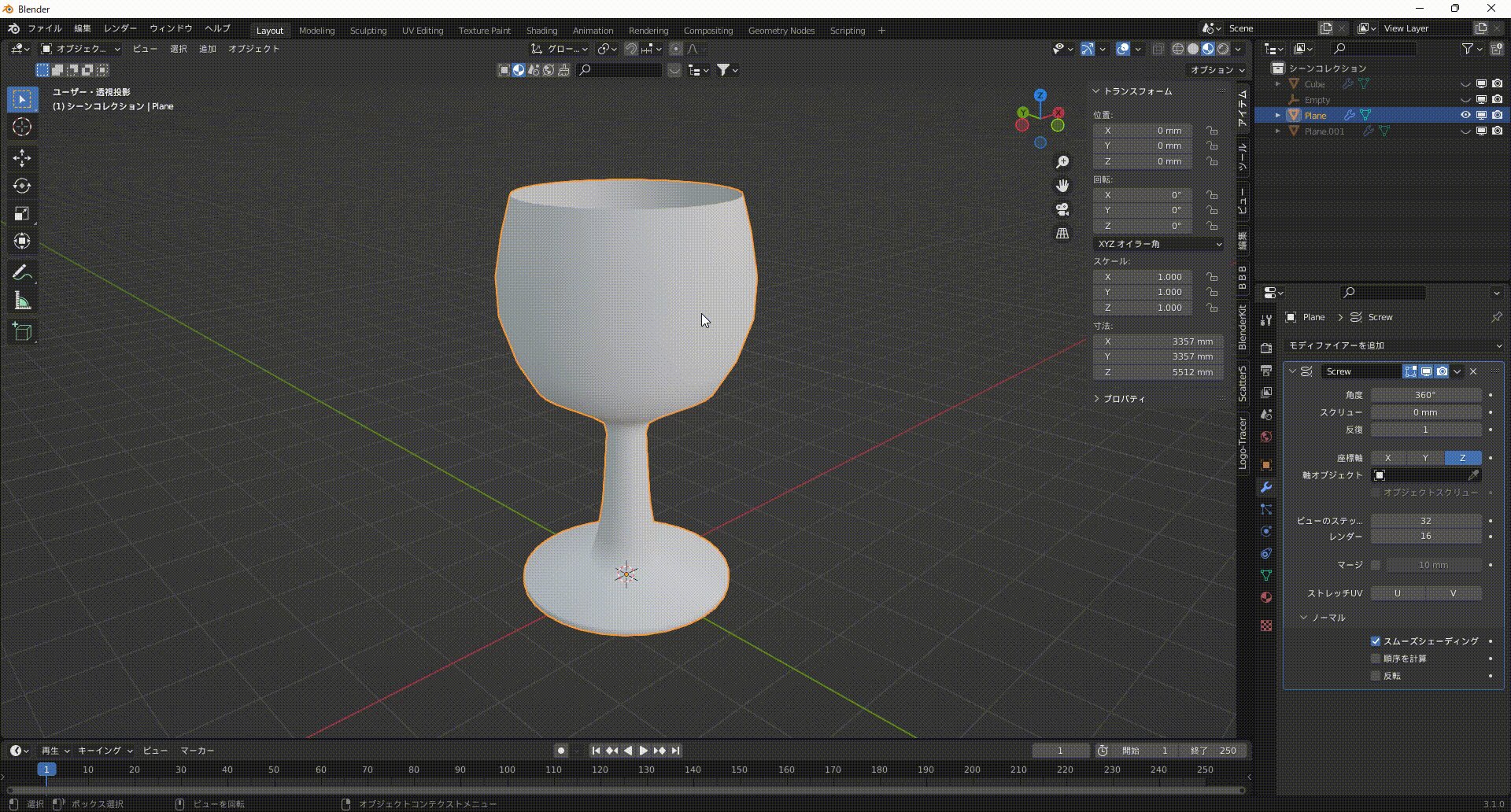
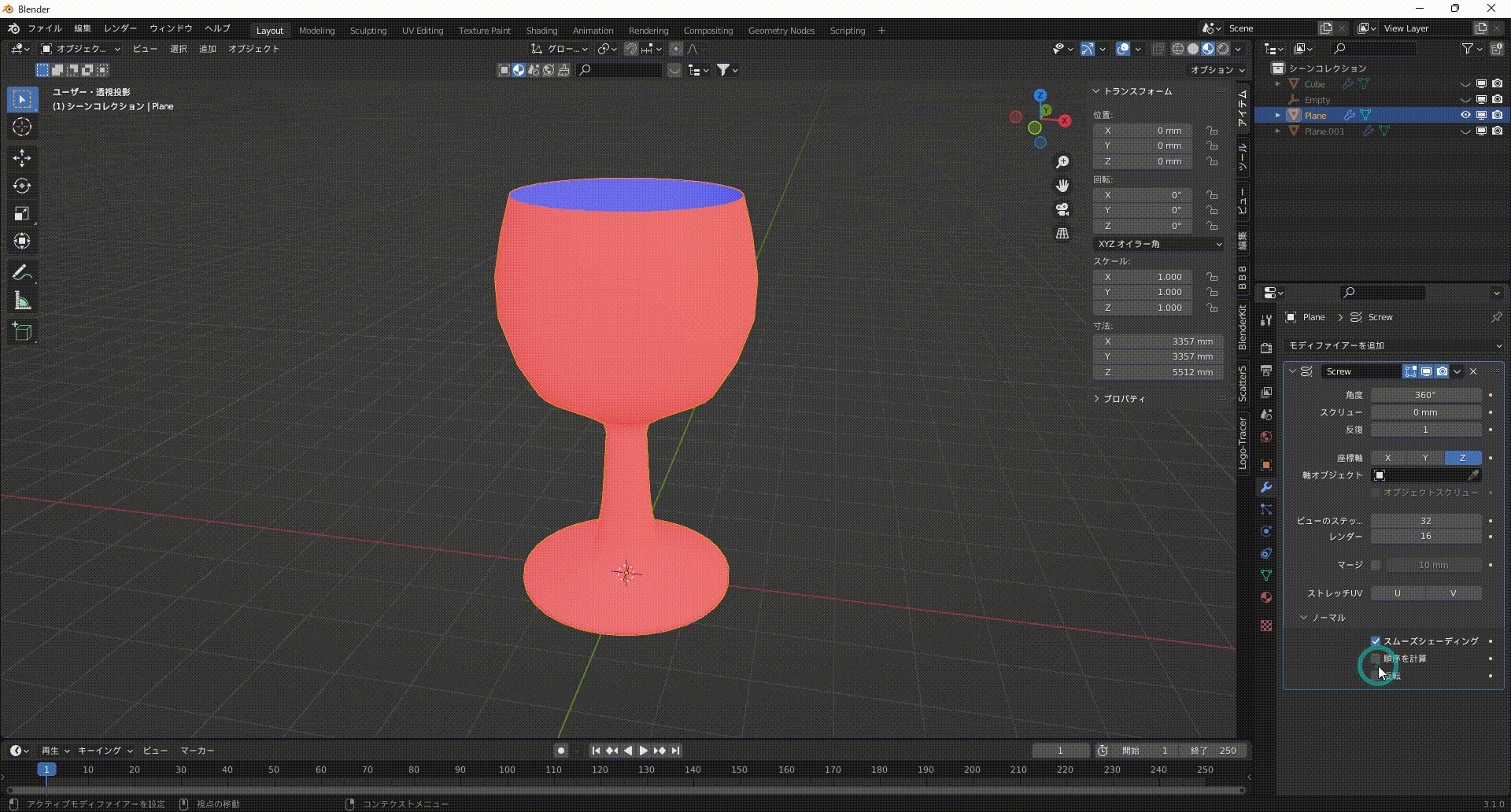
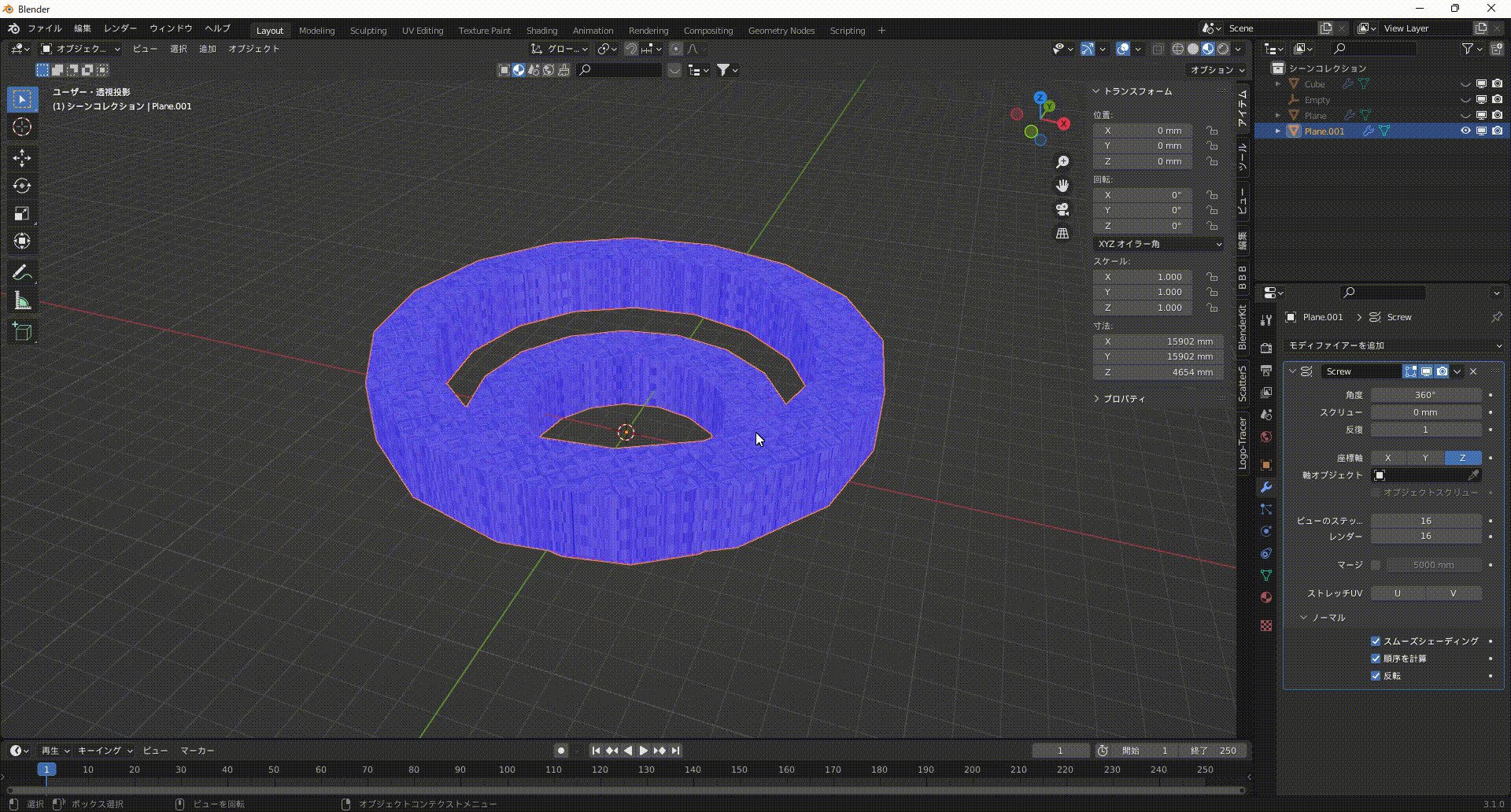
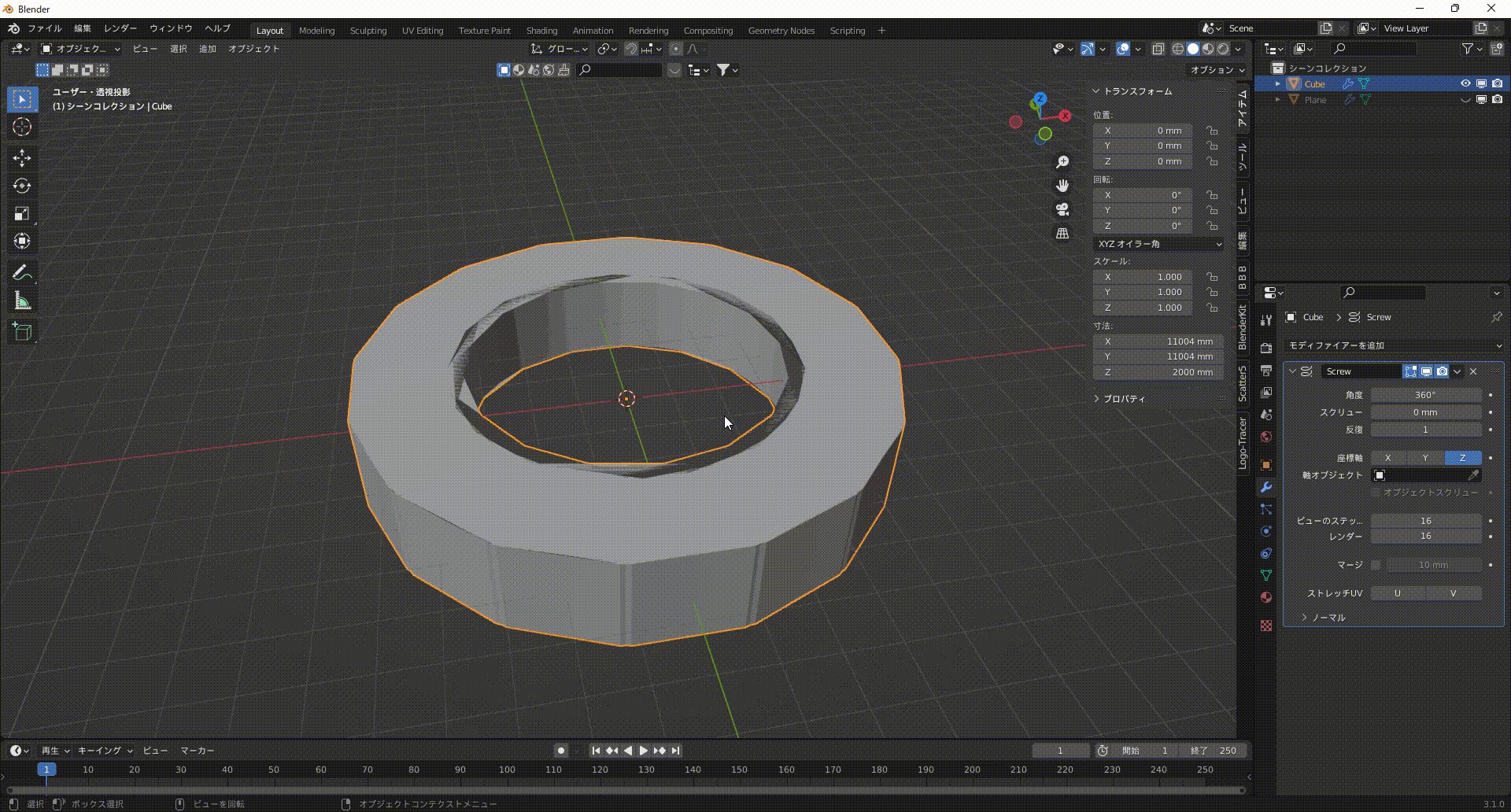
このモディファイアーでは、下記のように回転体を作ることに適しています。
オブジェクトのメッシュやカーブからでも回転体を生成できます。

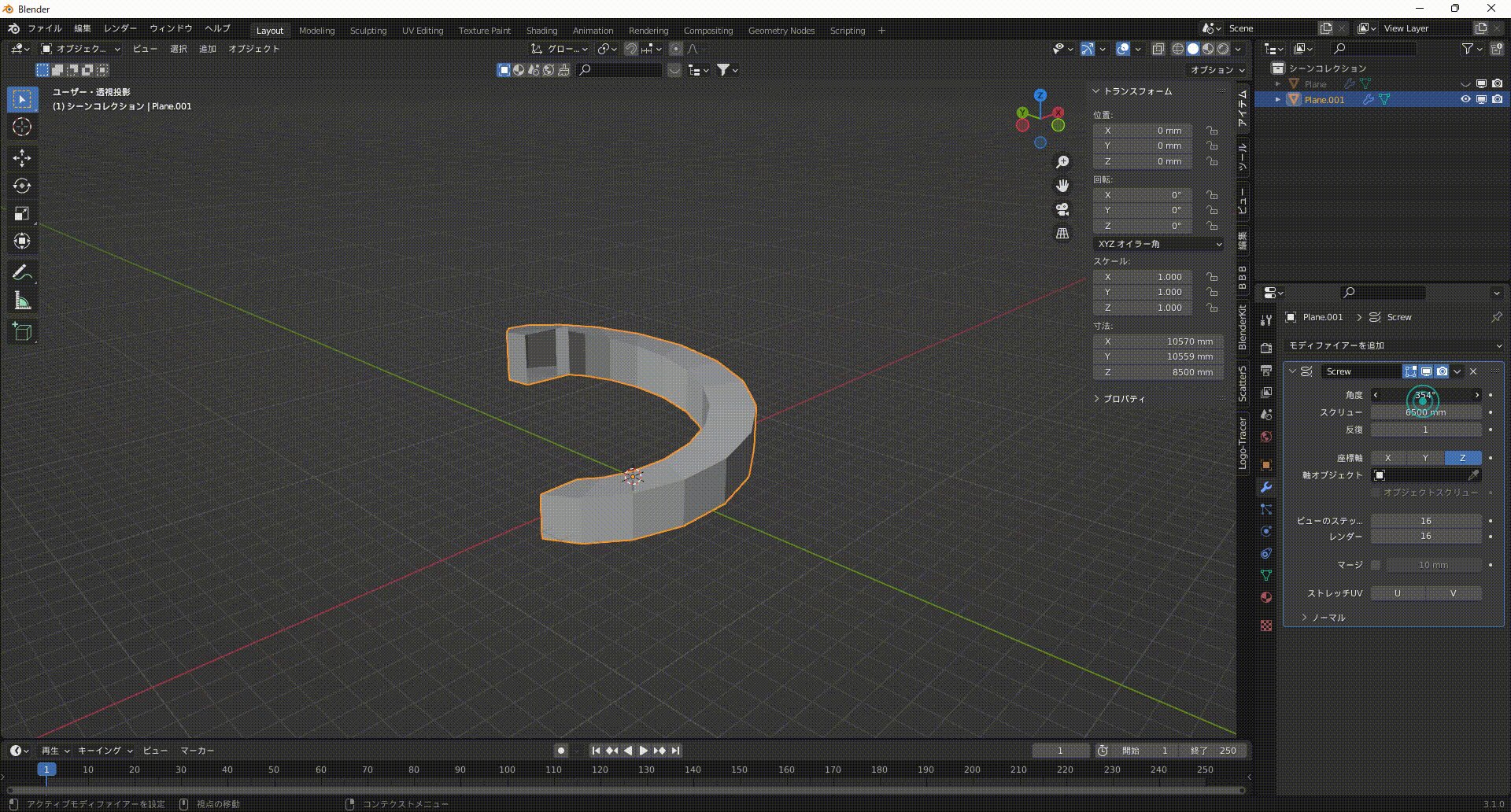
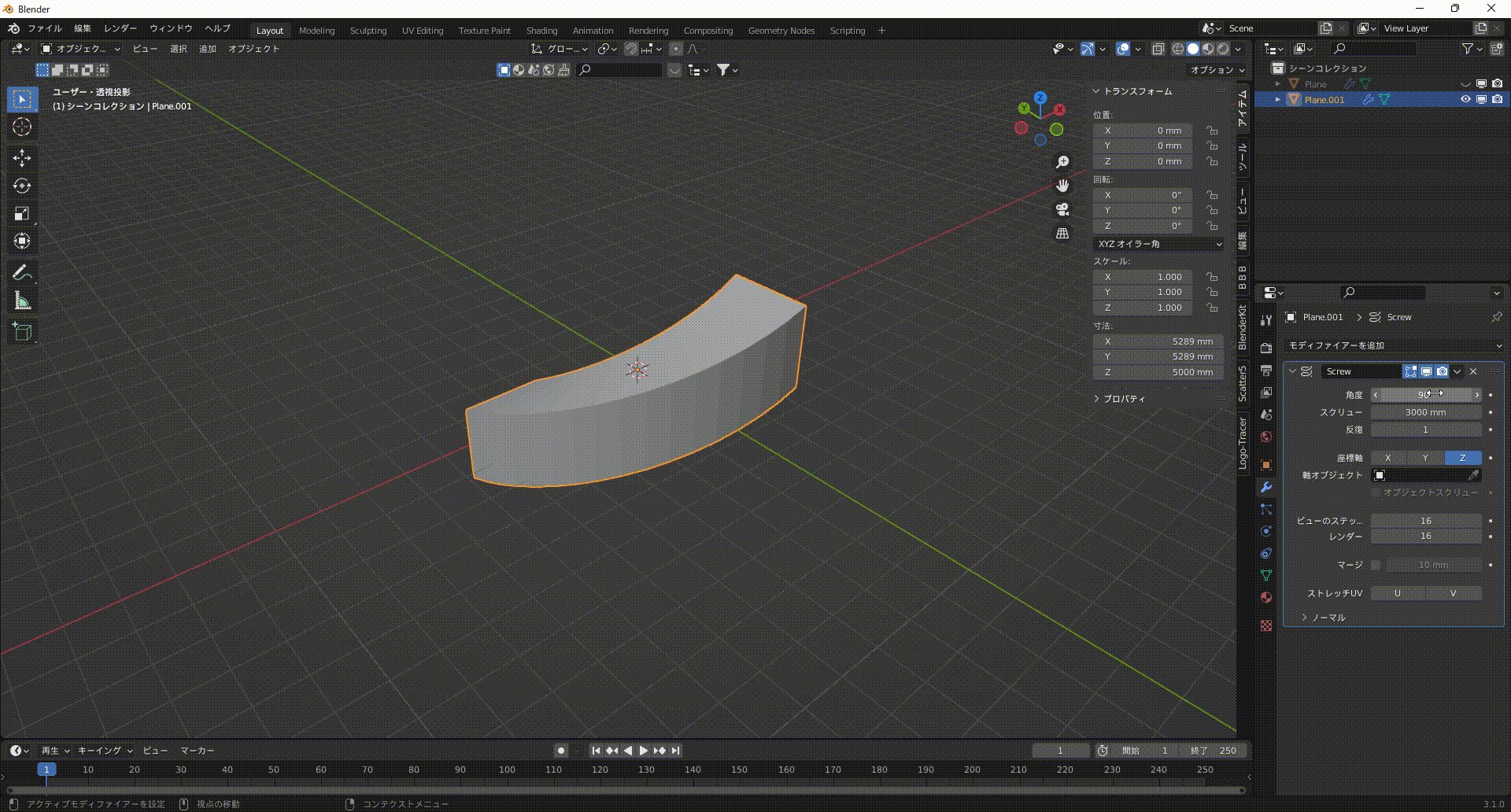
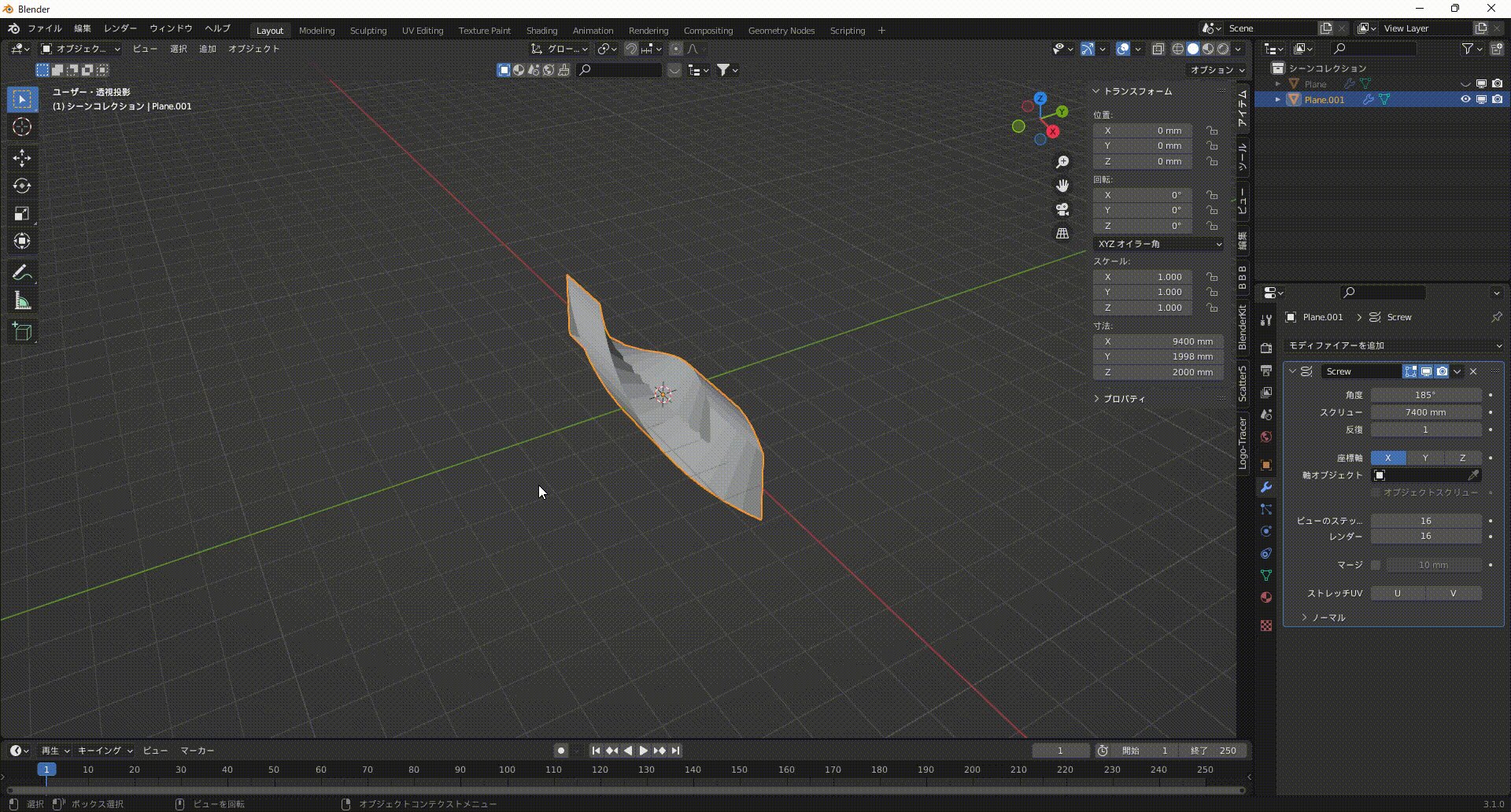
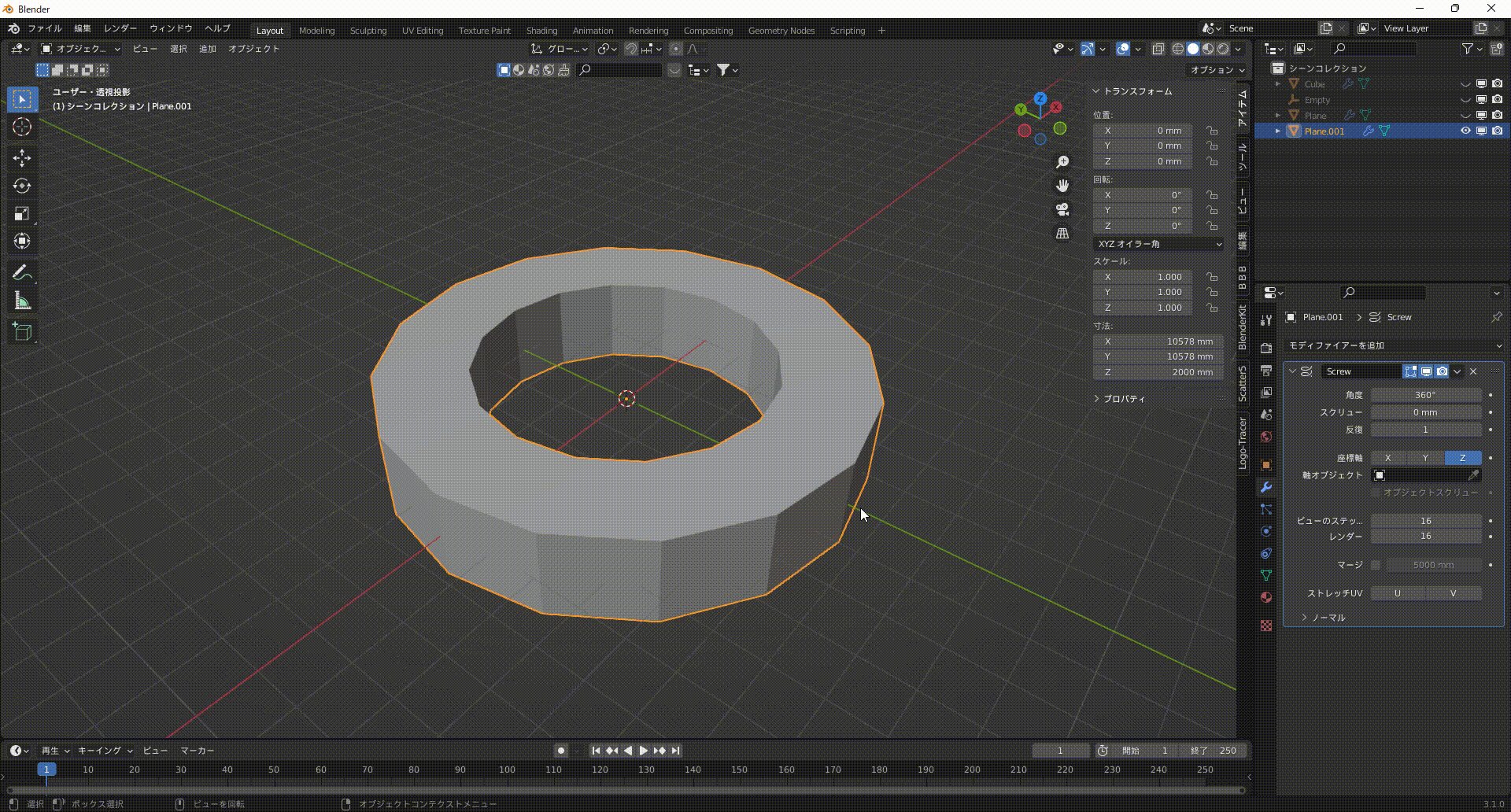
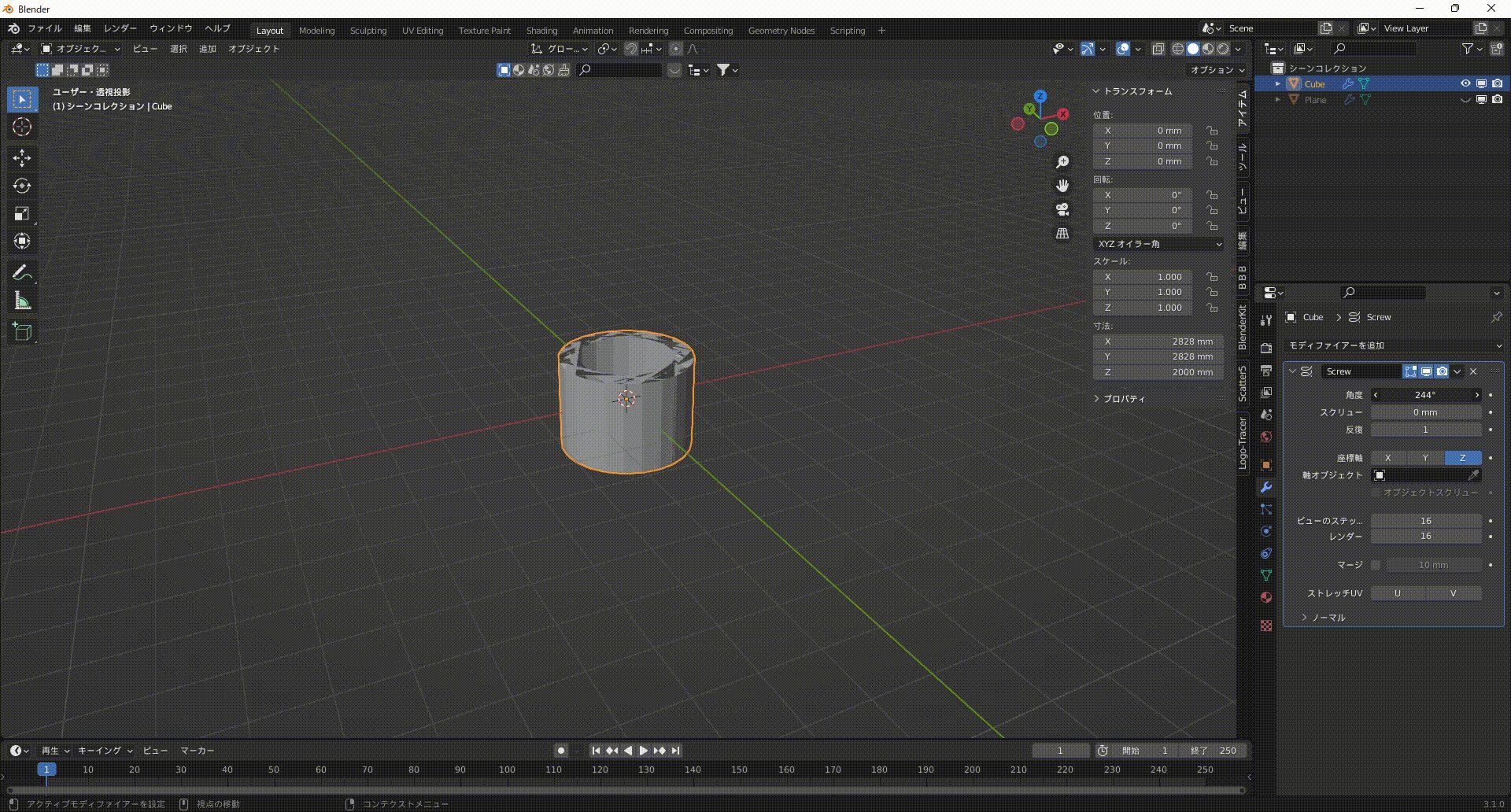
角度
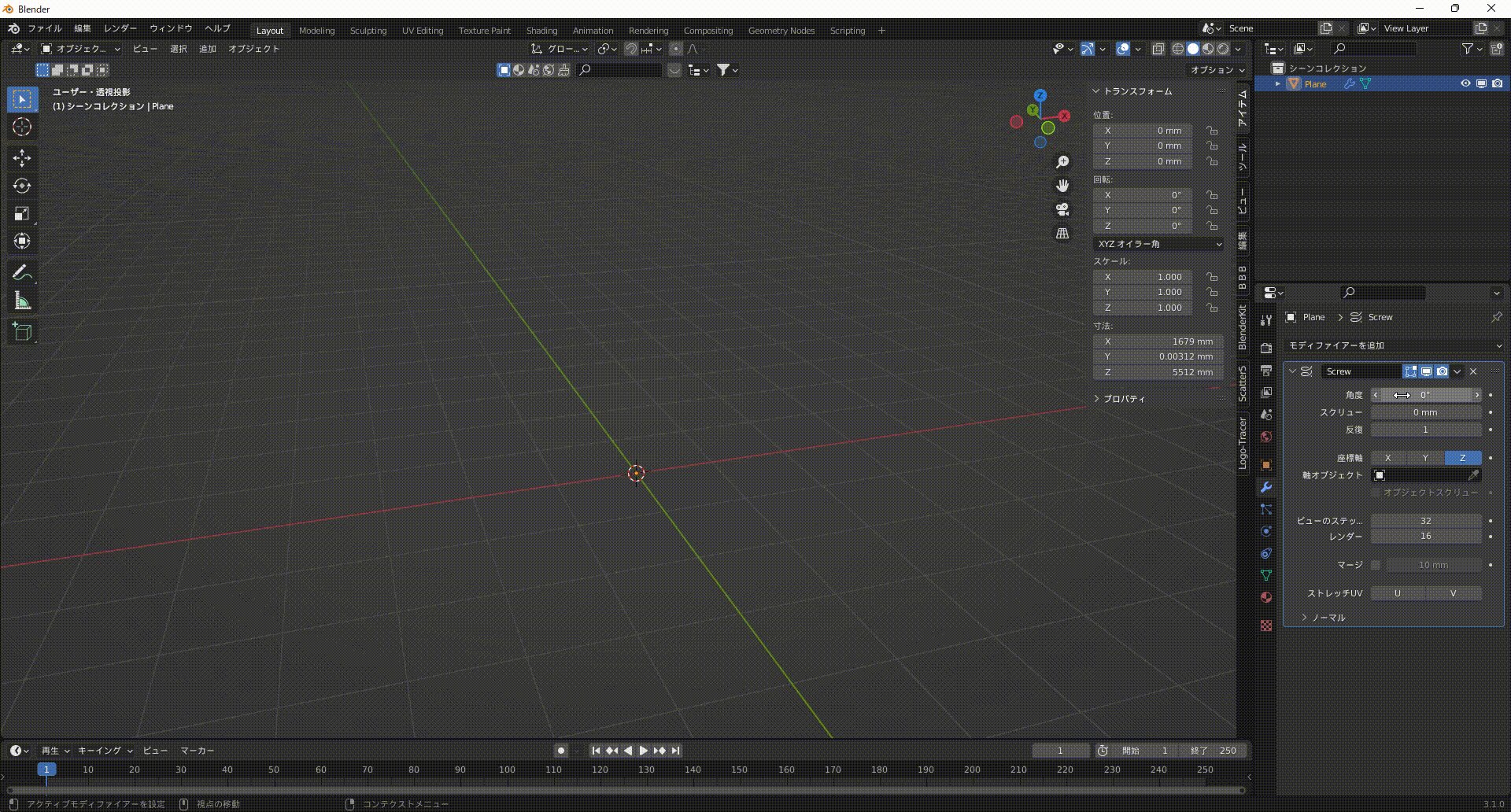
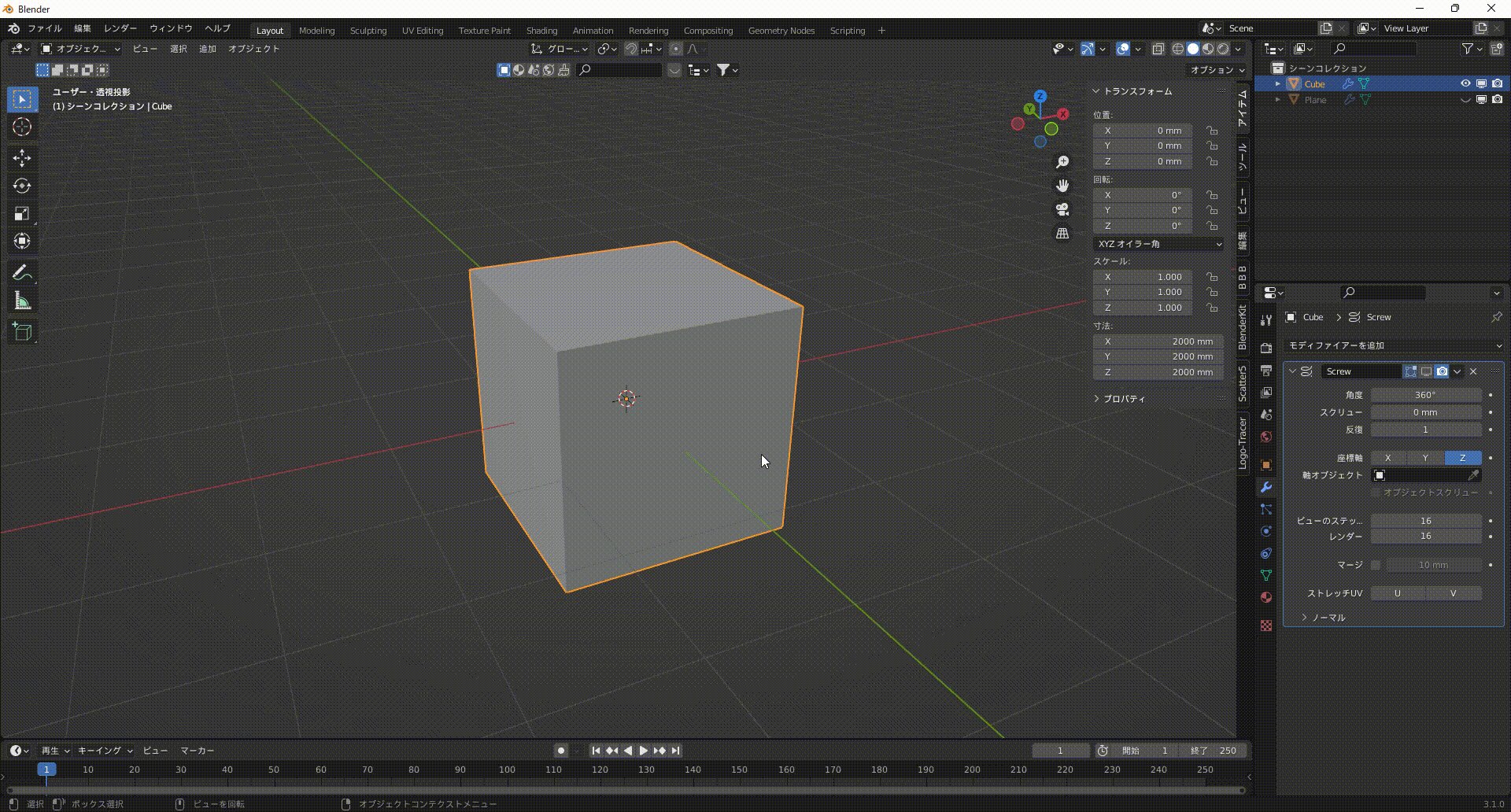
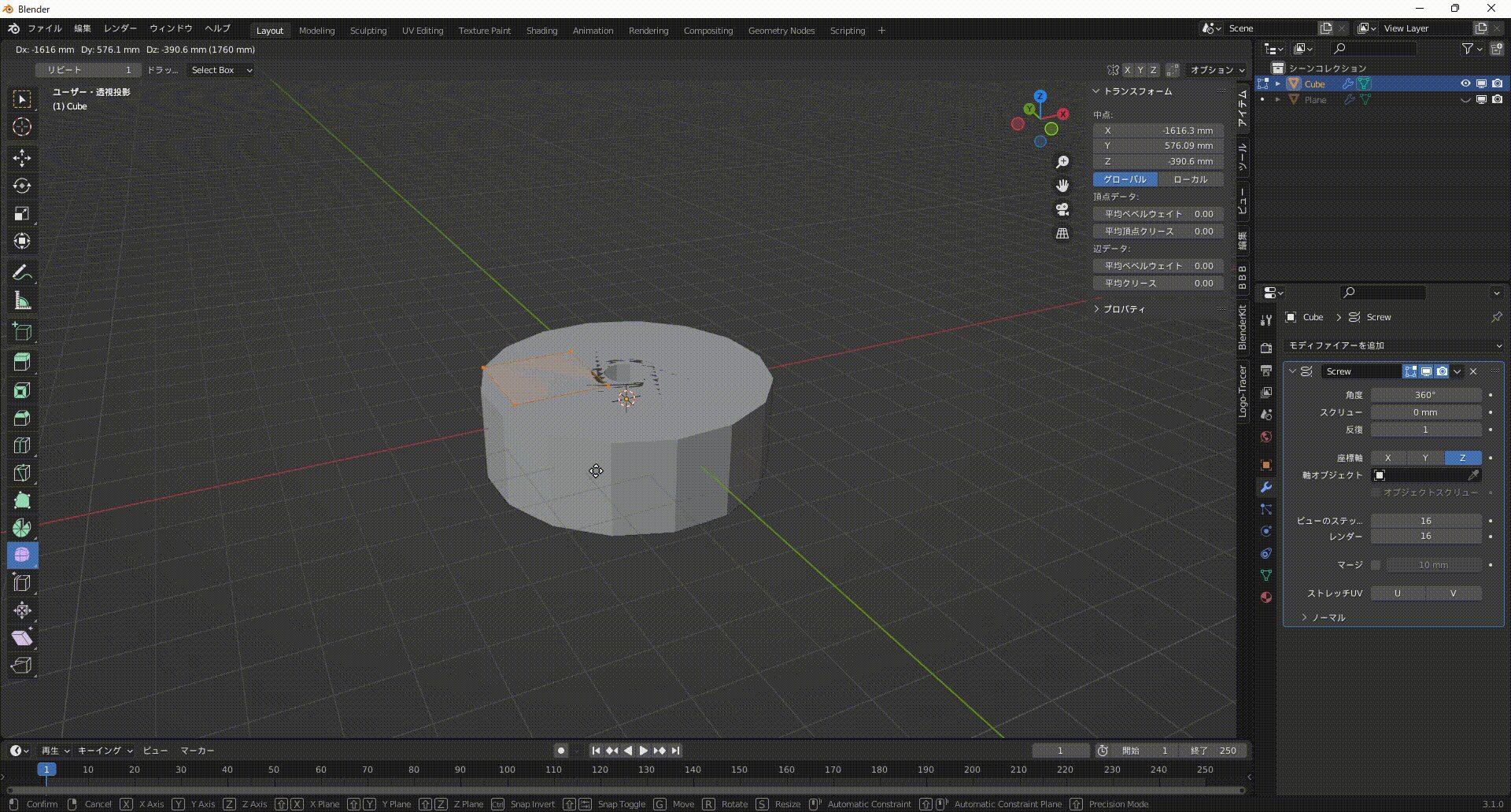
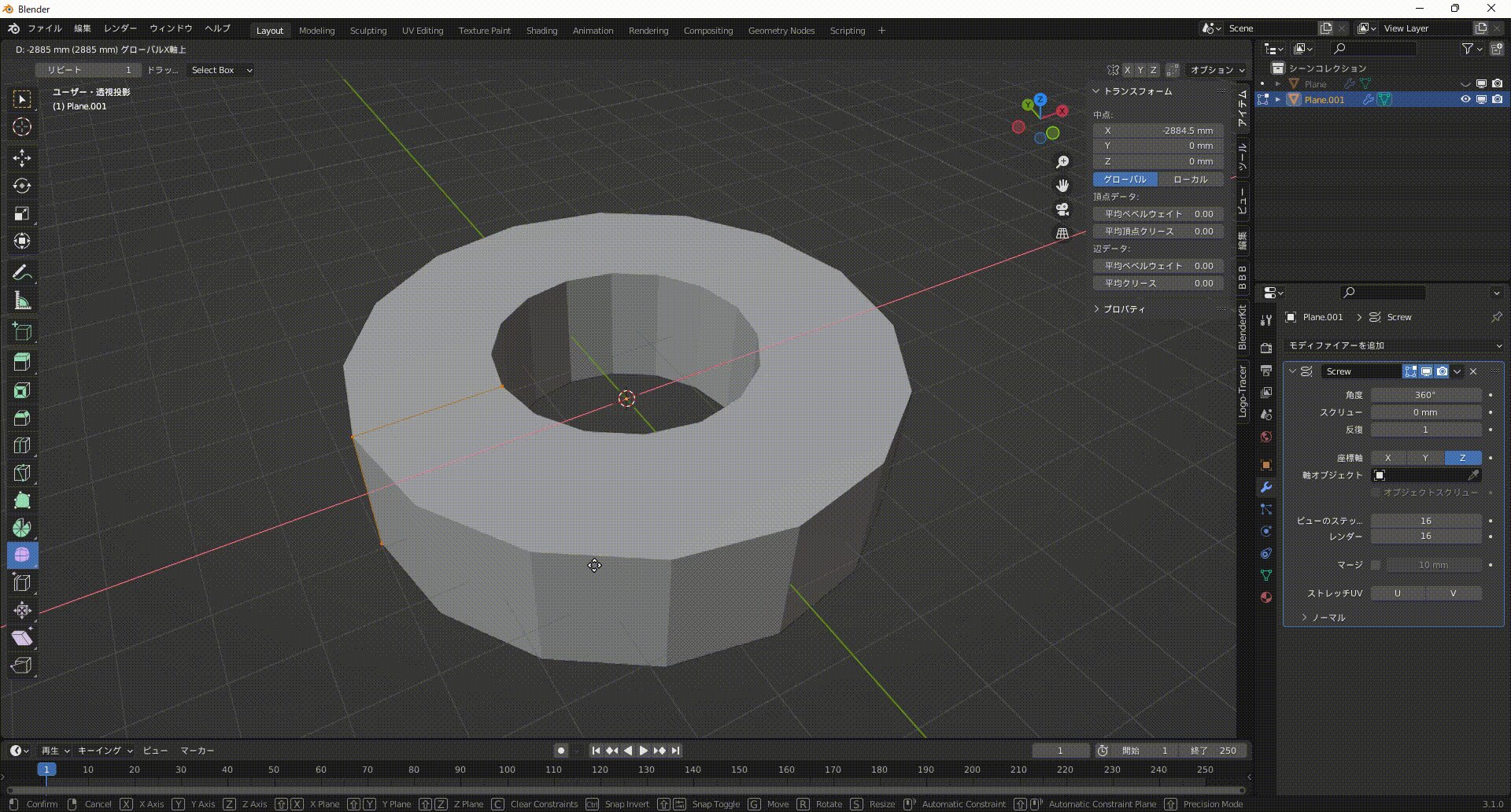
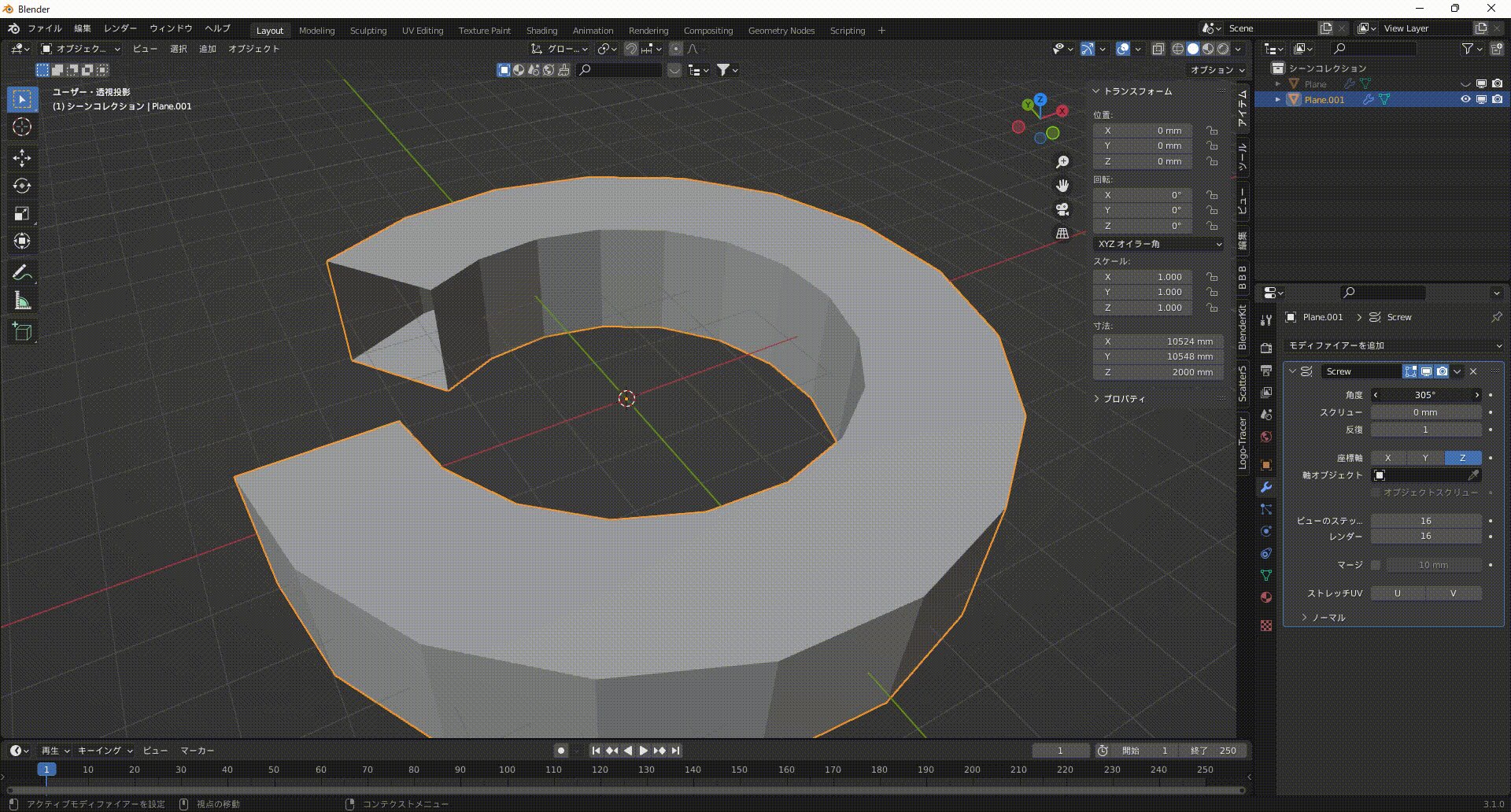
前提としてオブジェクトやカーブの原点を中心に生成されます。
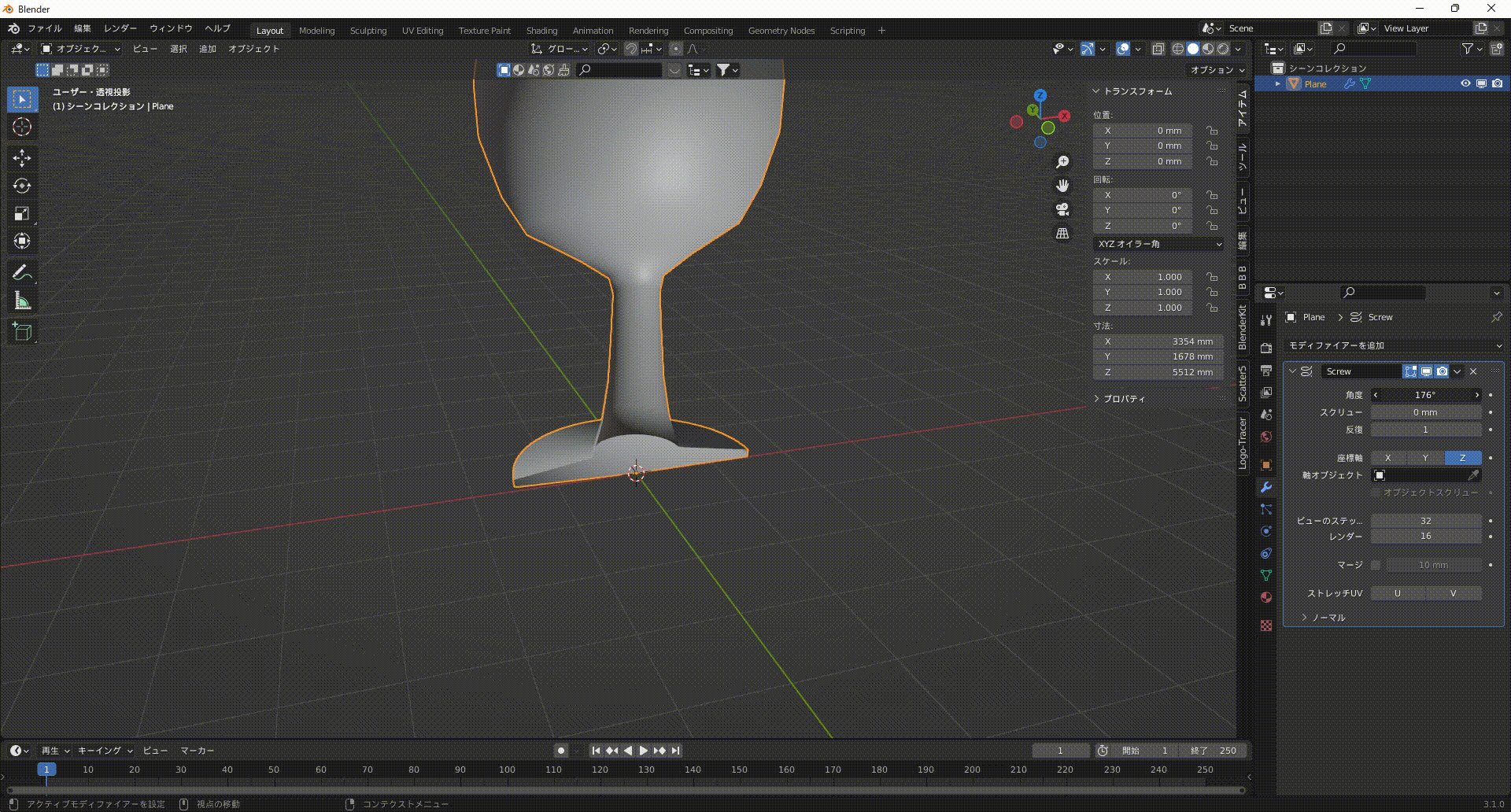
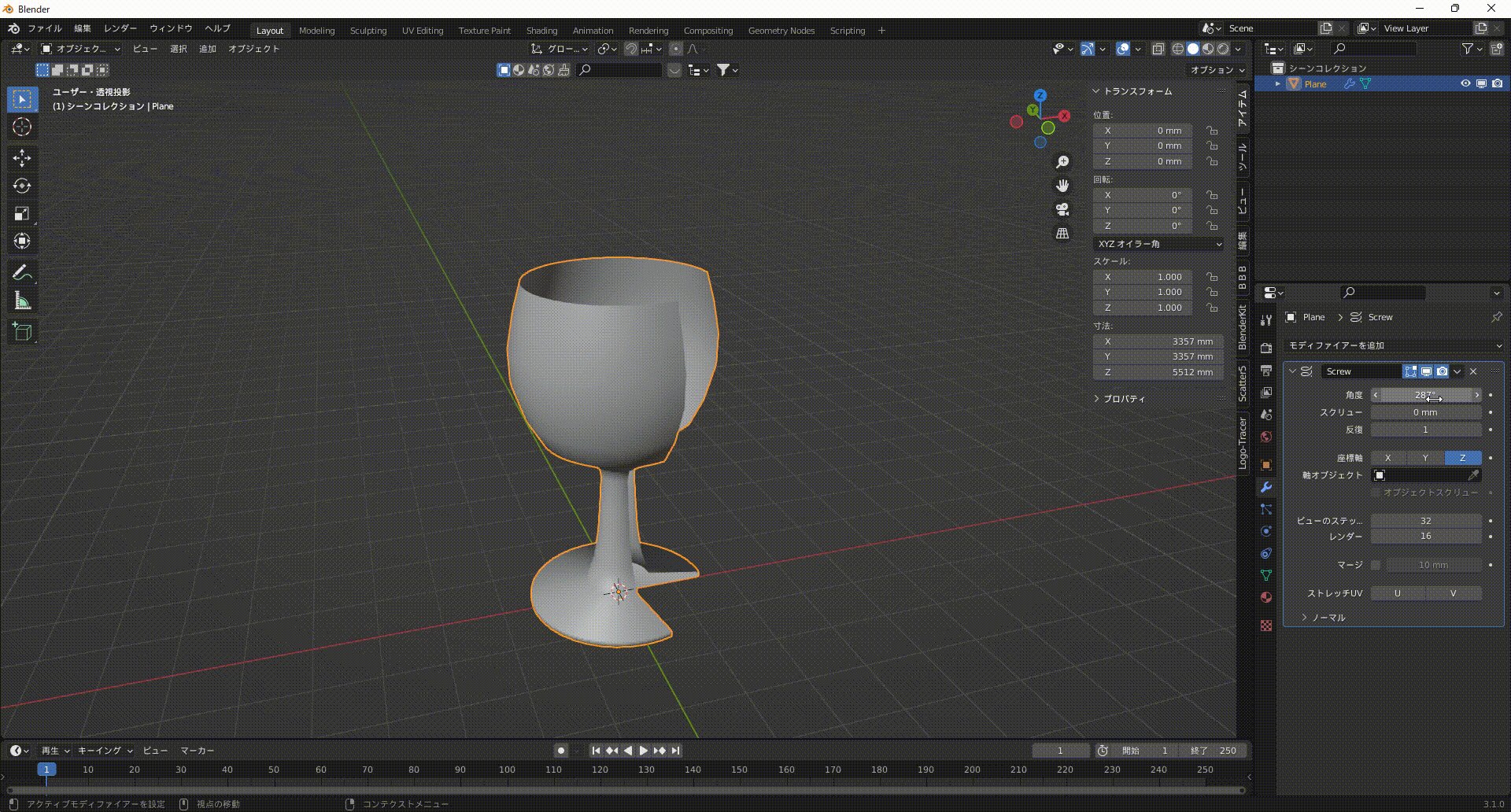
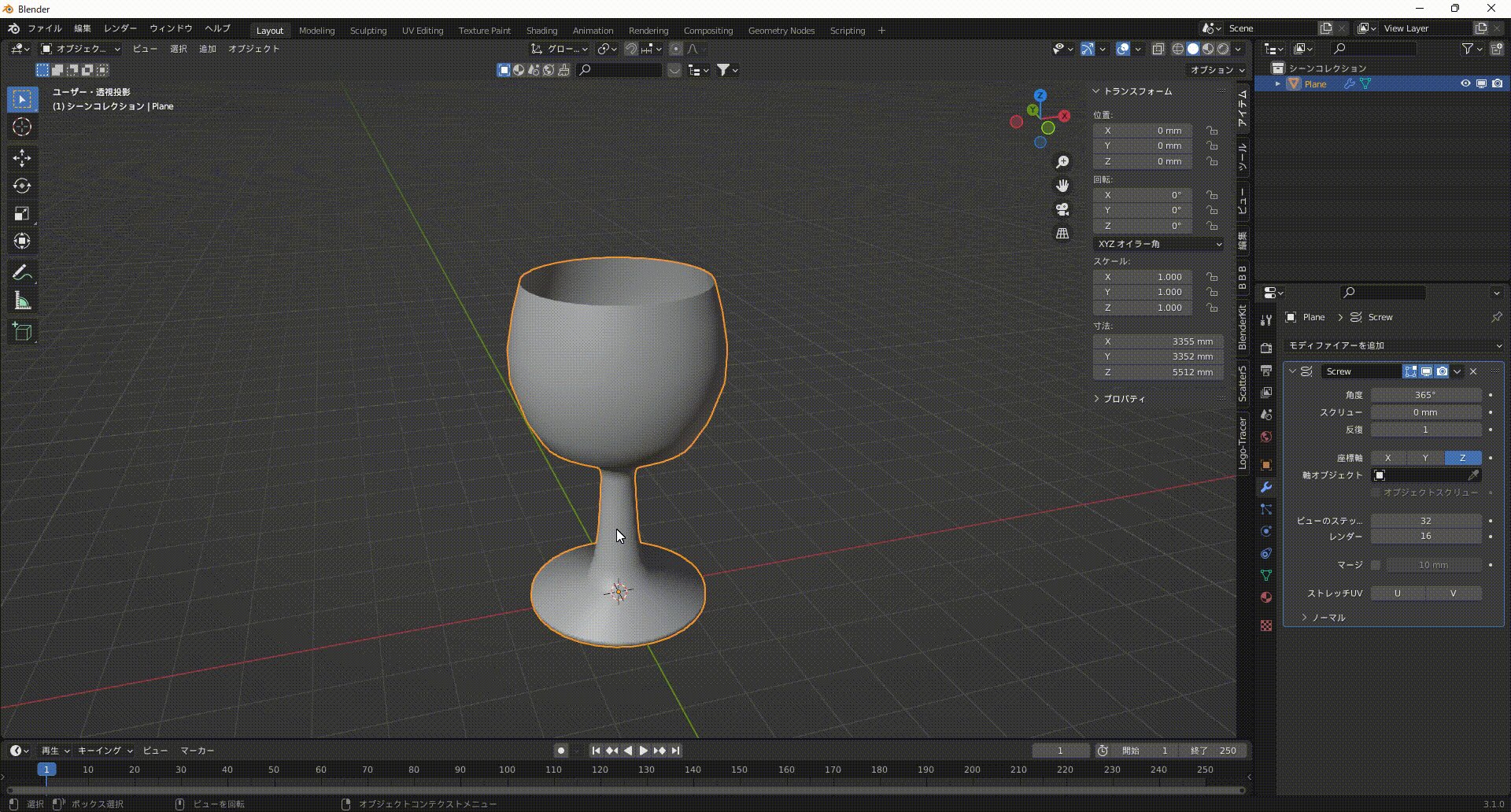
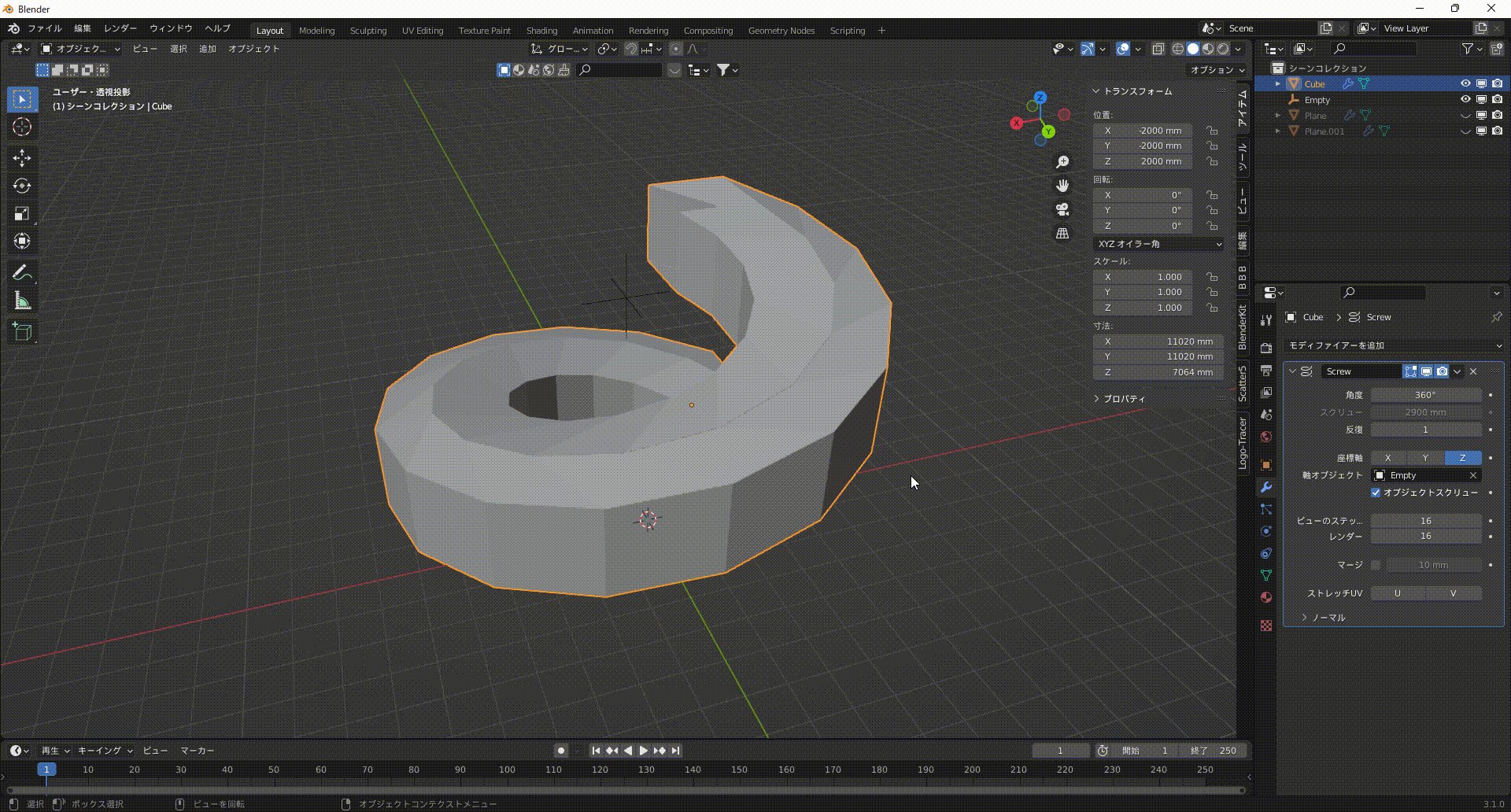
角度の数値を上げることで回転体を生成できます。360°でちょうど一周になります。
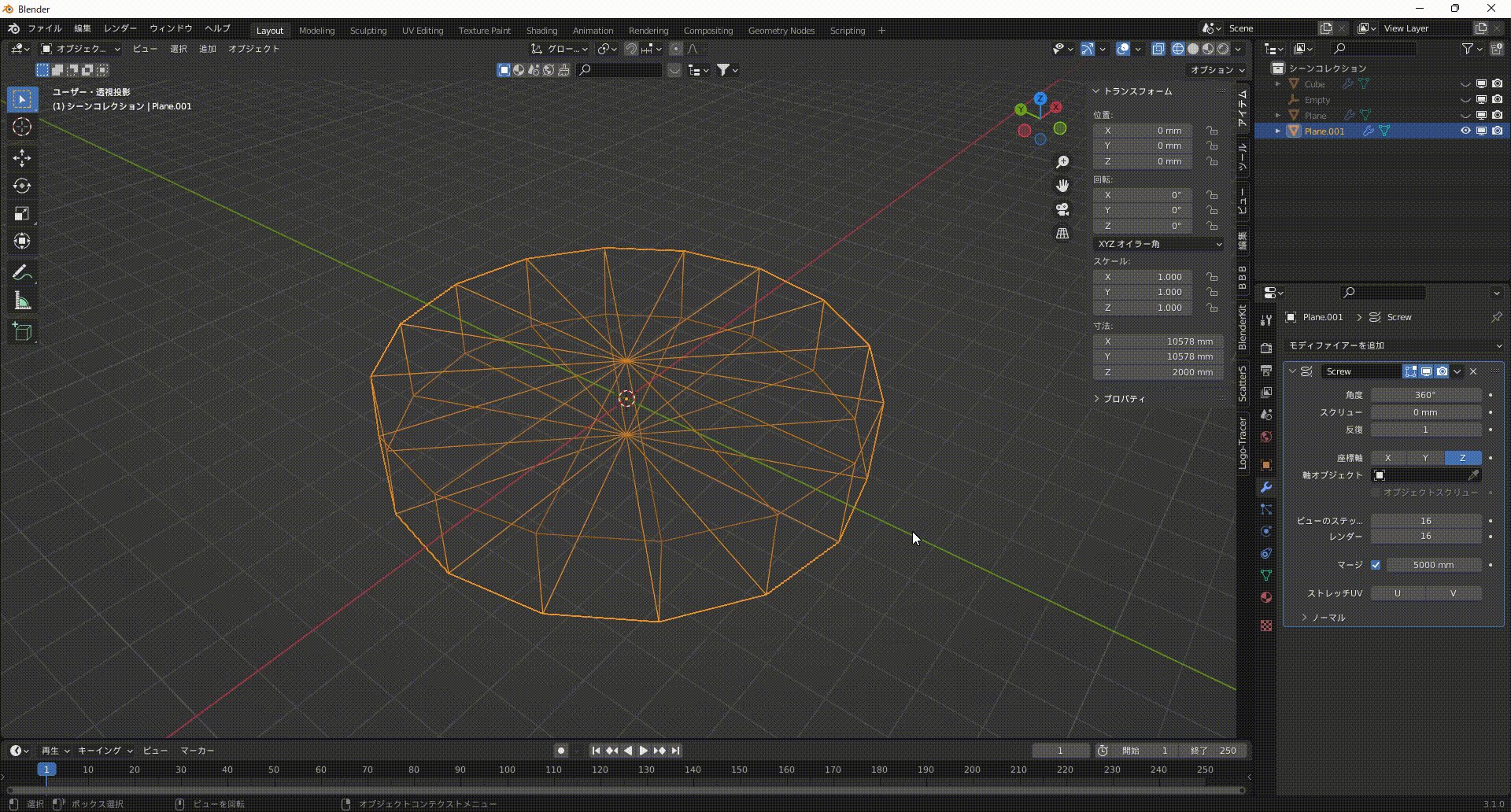
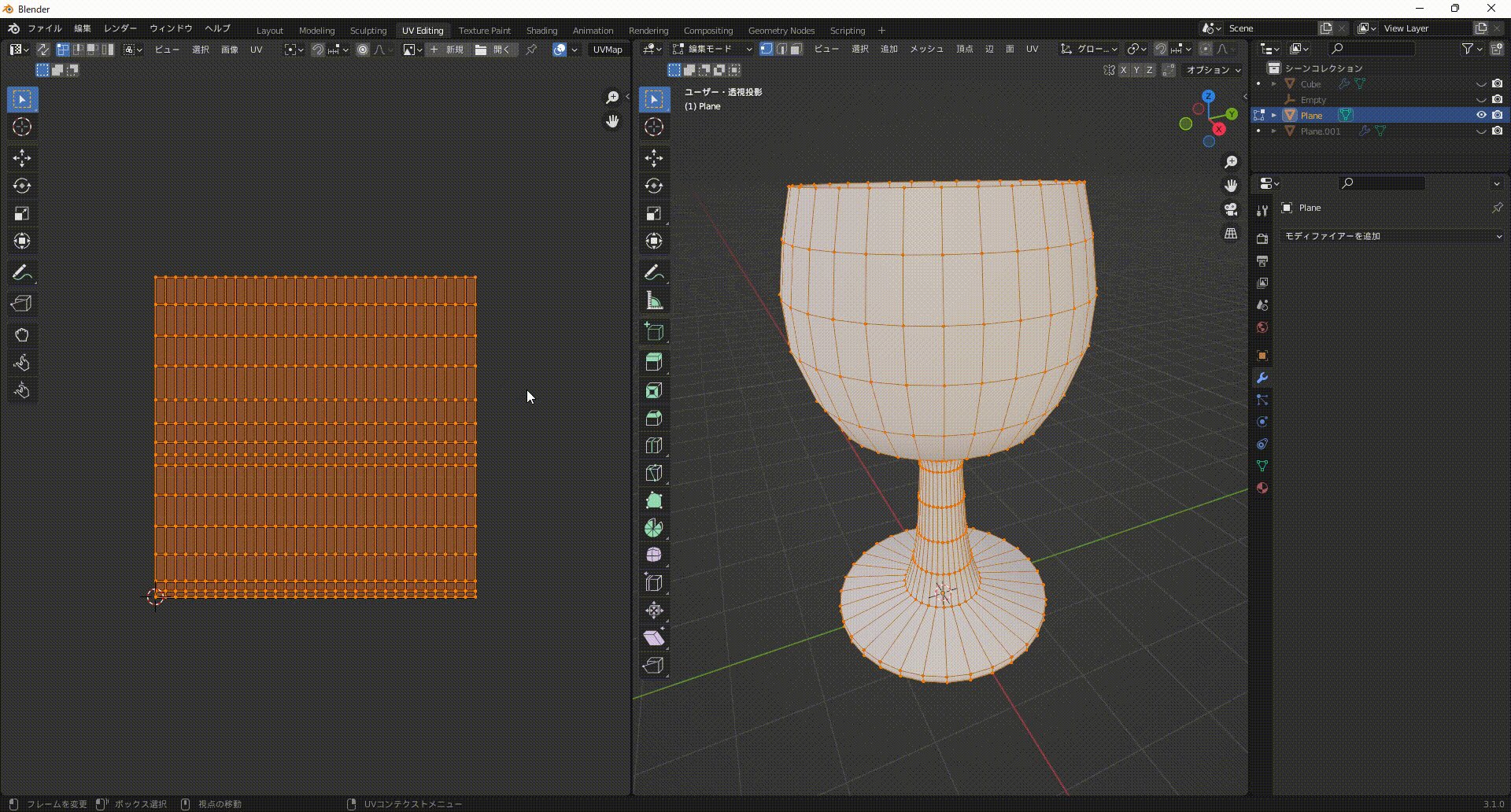
左図のように基本的にこのモディファイアーを使う際はオブジェクトに厚みや奥行きがあると面が重複する可能性があるため平面やカーブなどを使用することをお勧めします。
また、原点からメッシュをずらすことで大半のポリゴンの重複を回避できます。
オブジェクトの原点をずらしたくない場合はこの後解説する軸オブジェクトで中心点を変更することができます。
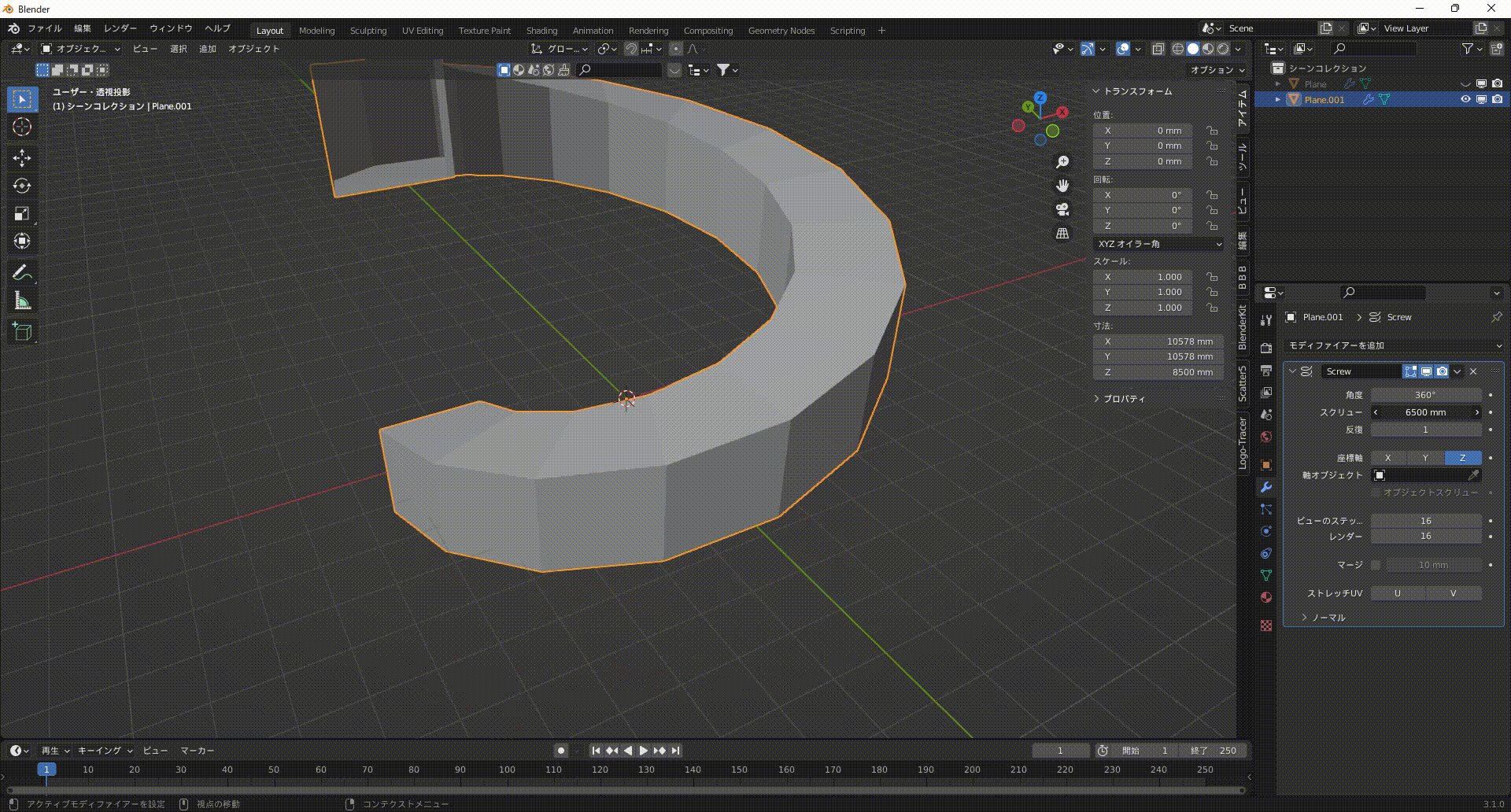
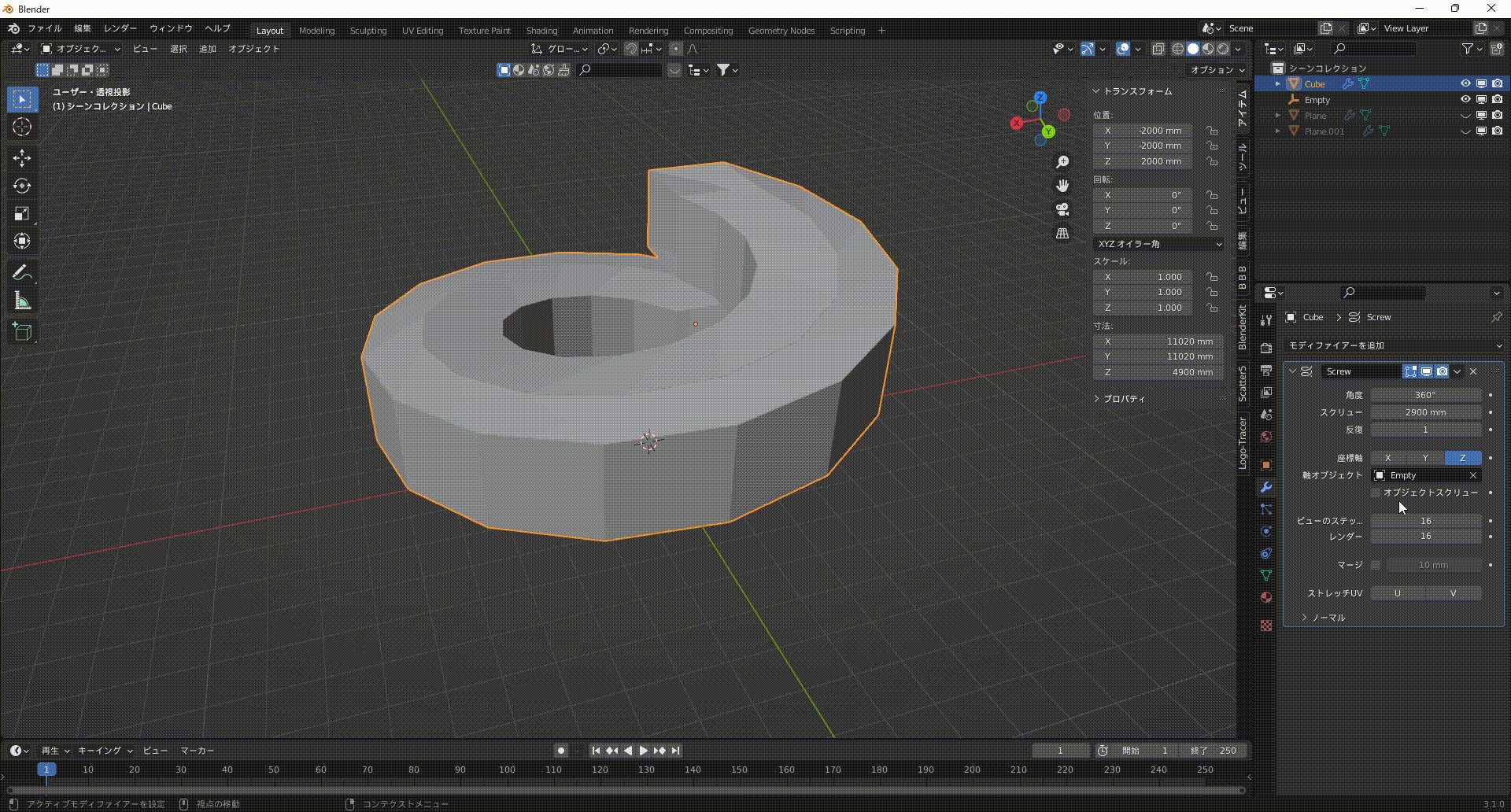
スクリュー
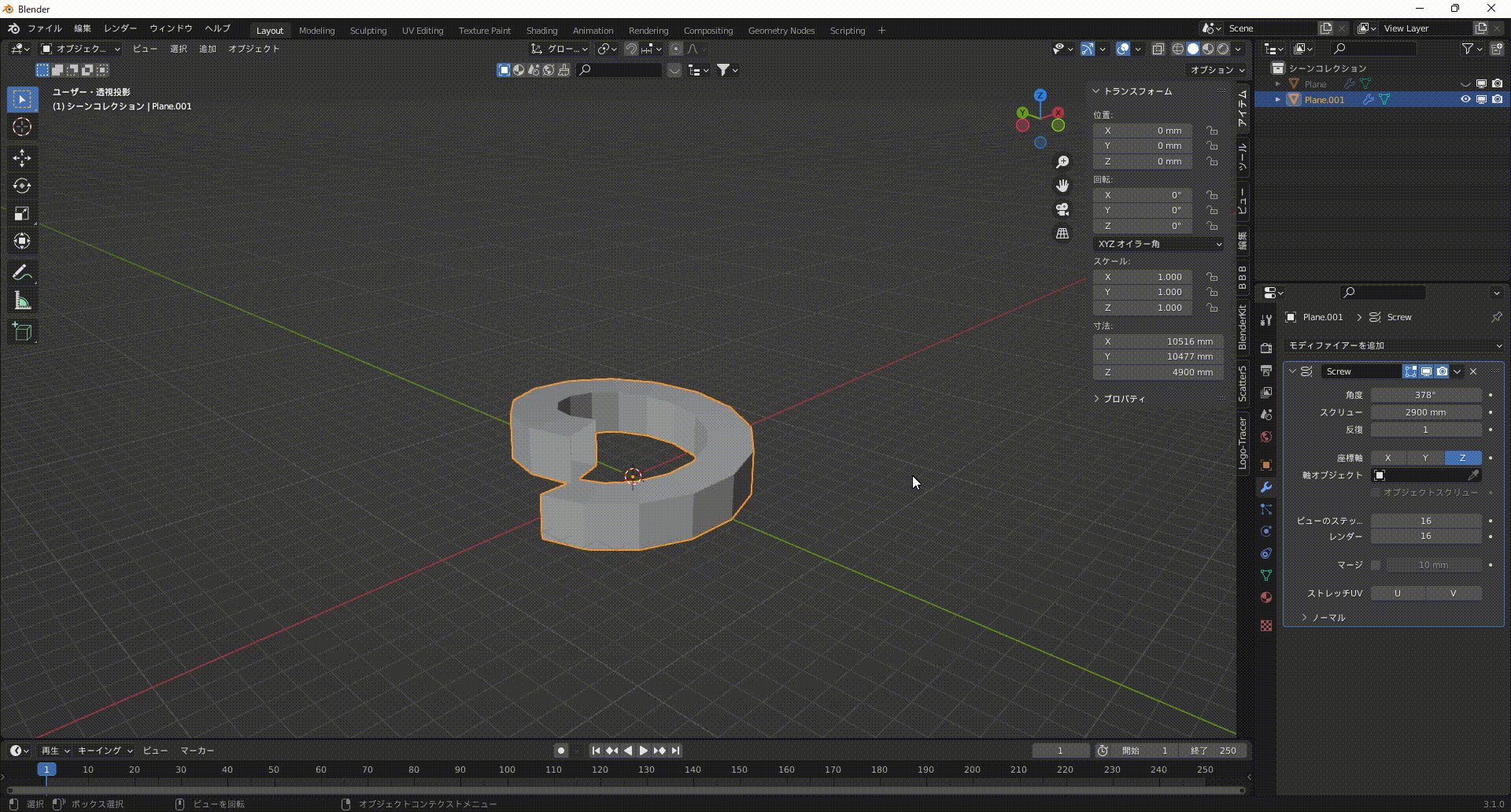
入力した数値分、座標軸方向にずらすことができます。

反復
入力した数値分メッシュを繰り返し生成します。

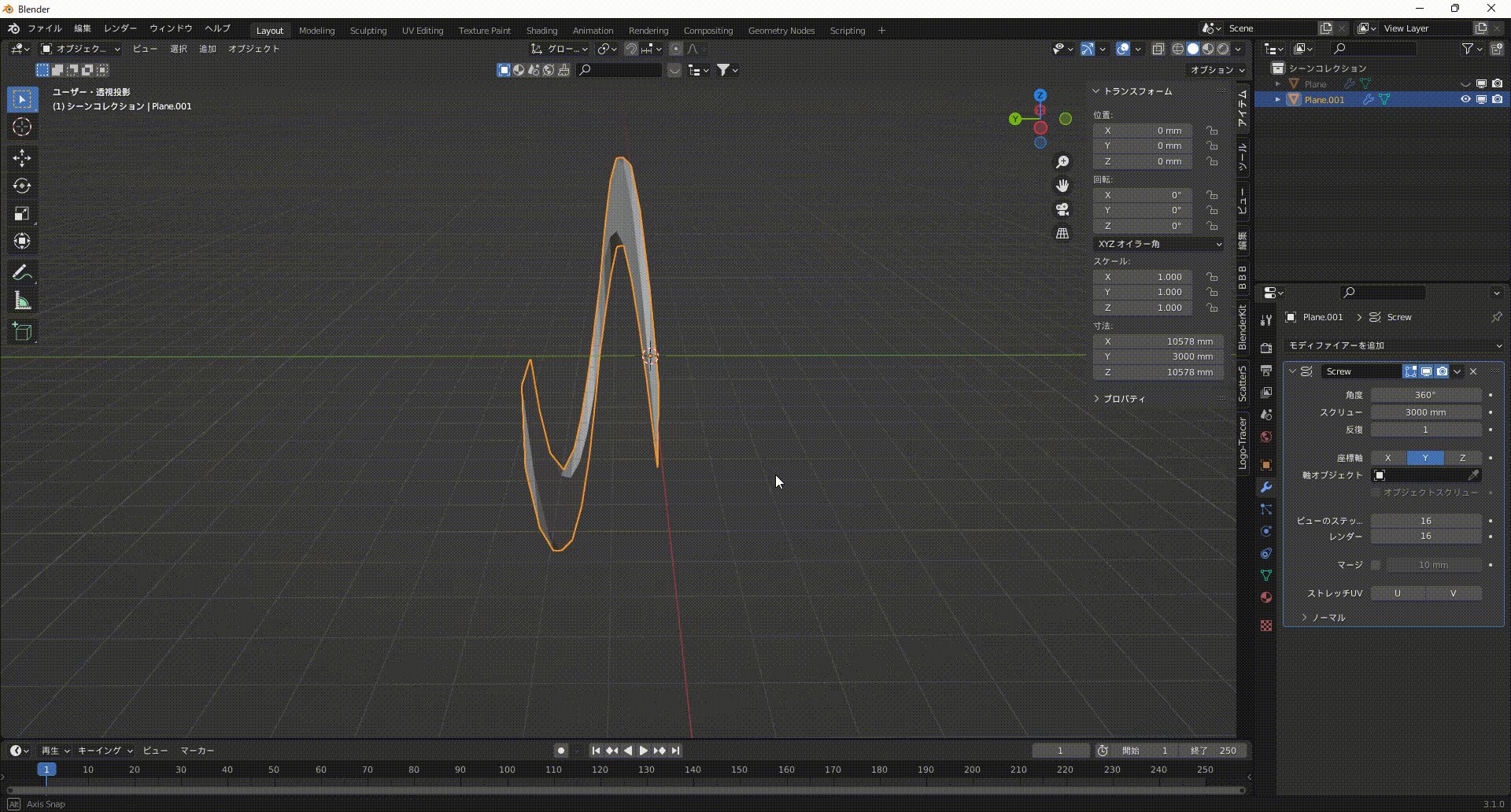
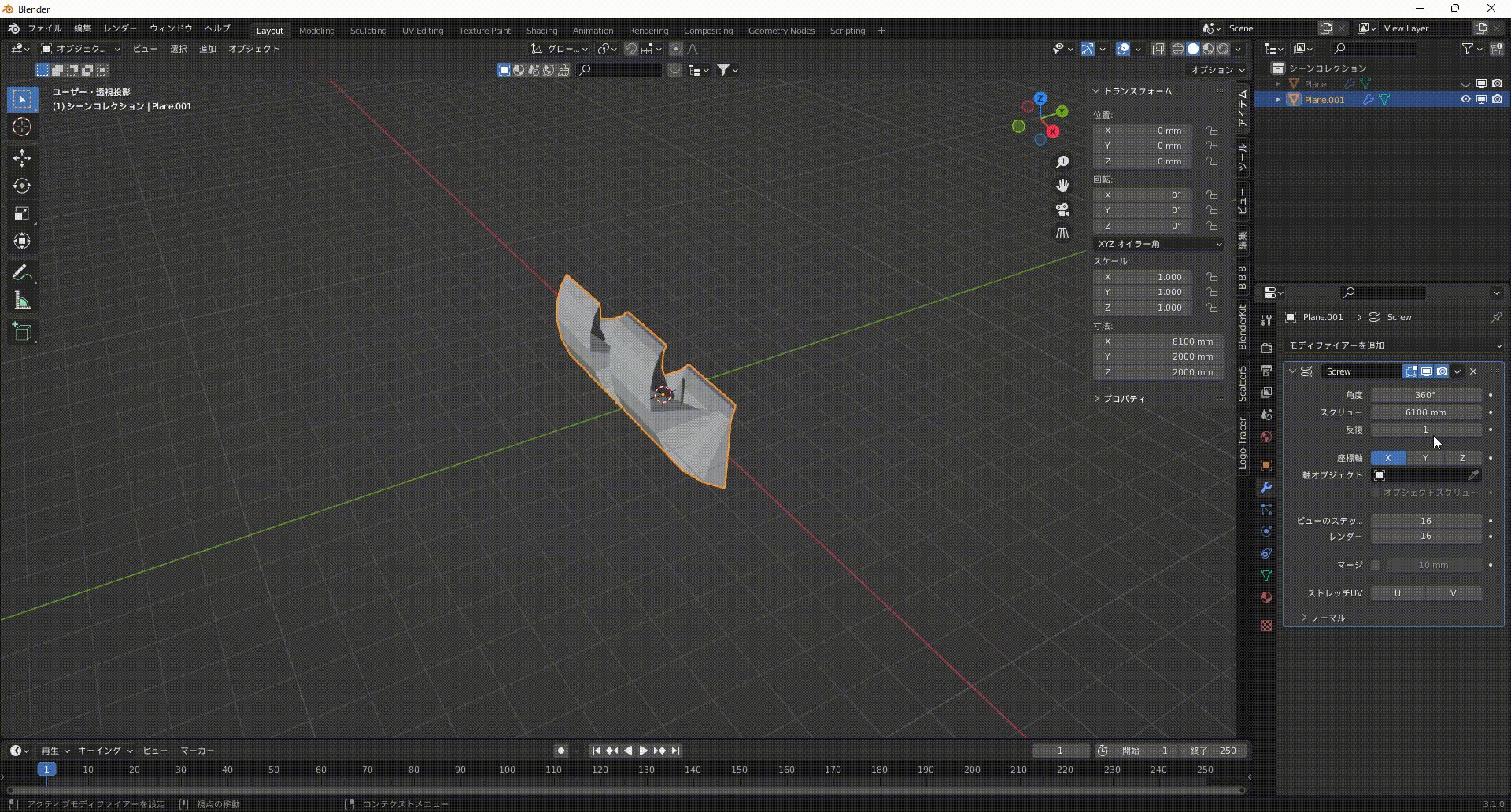
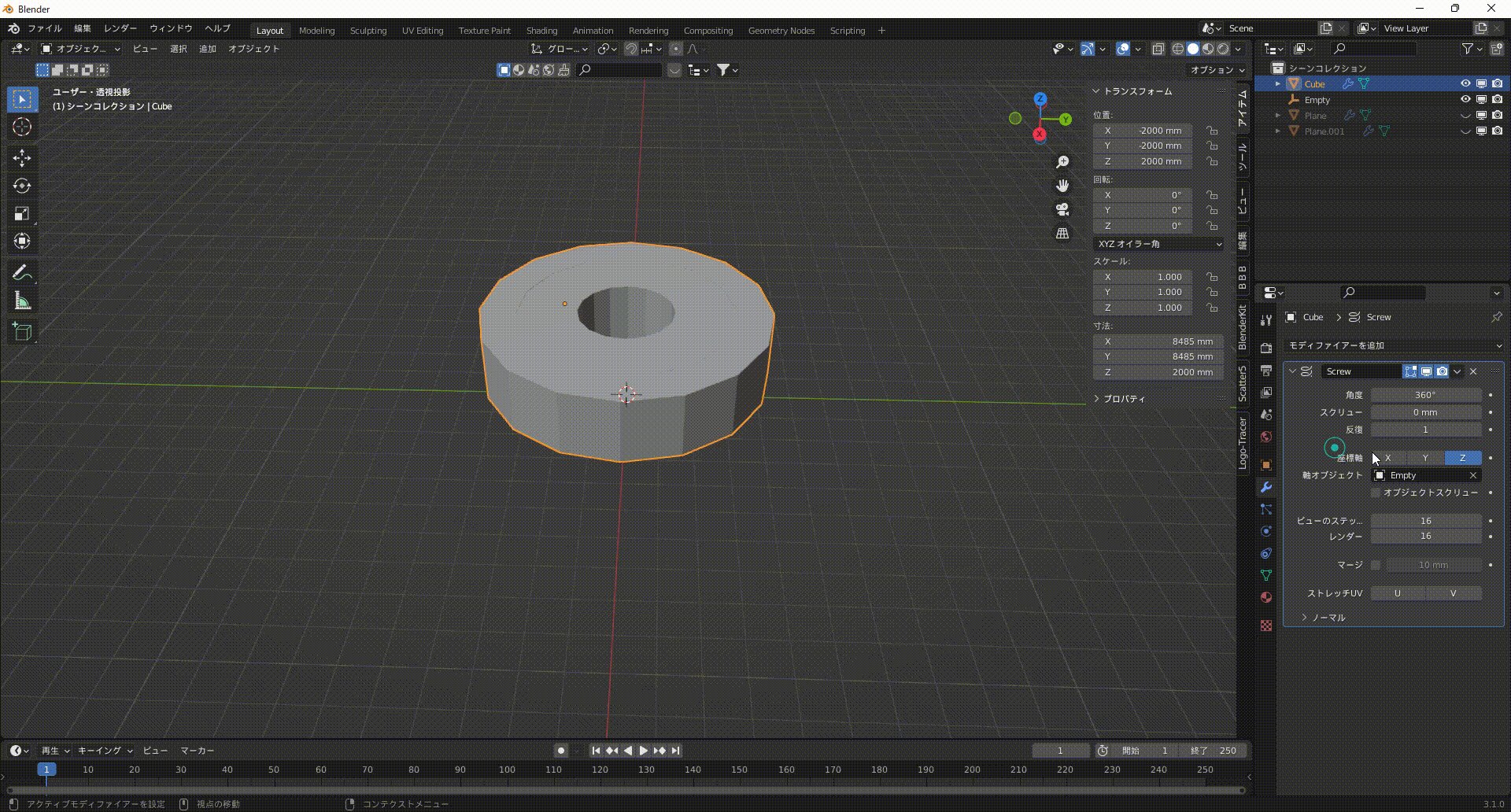
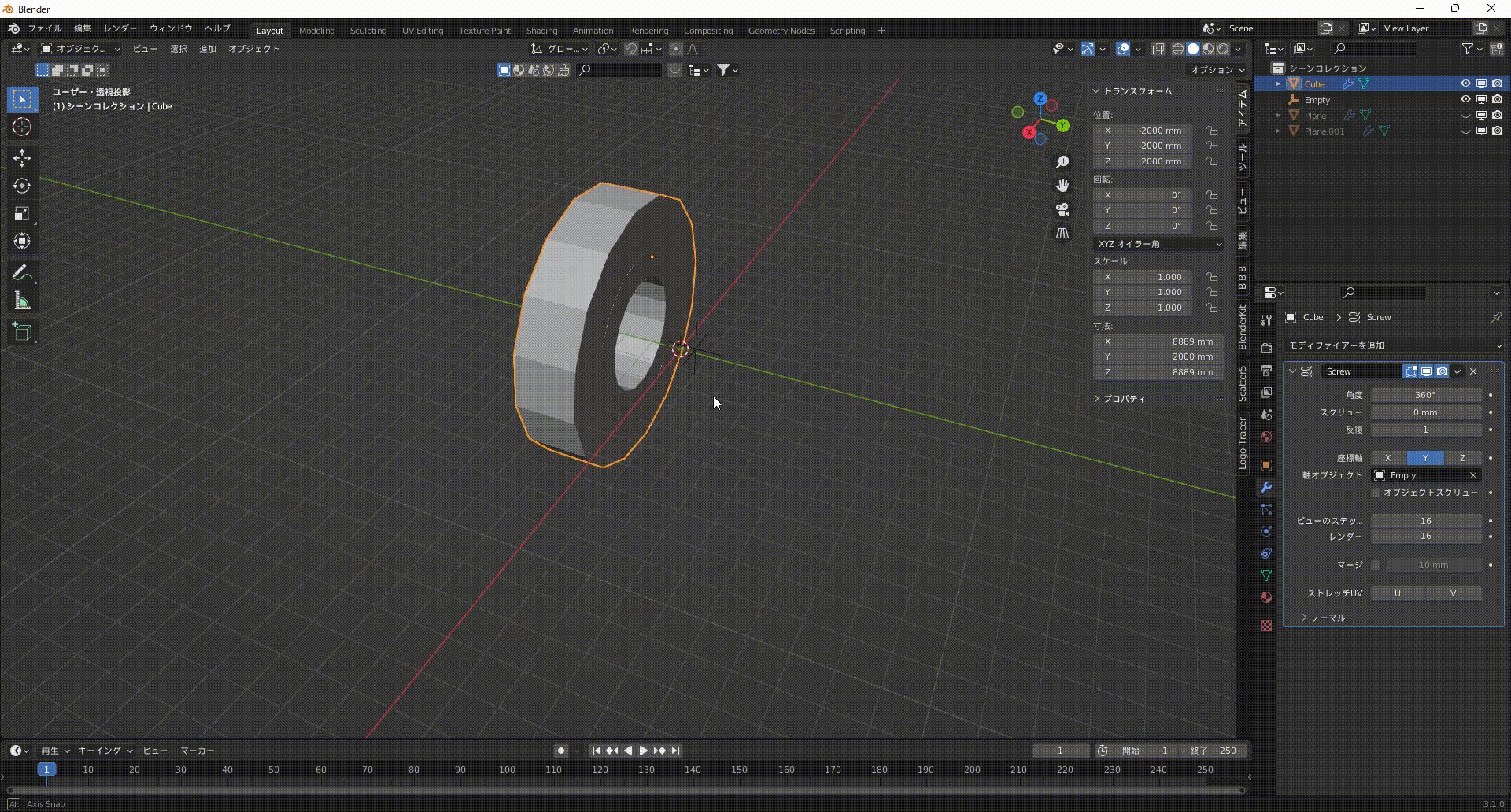
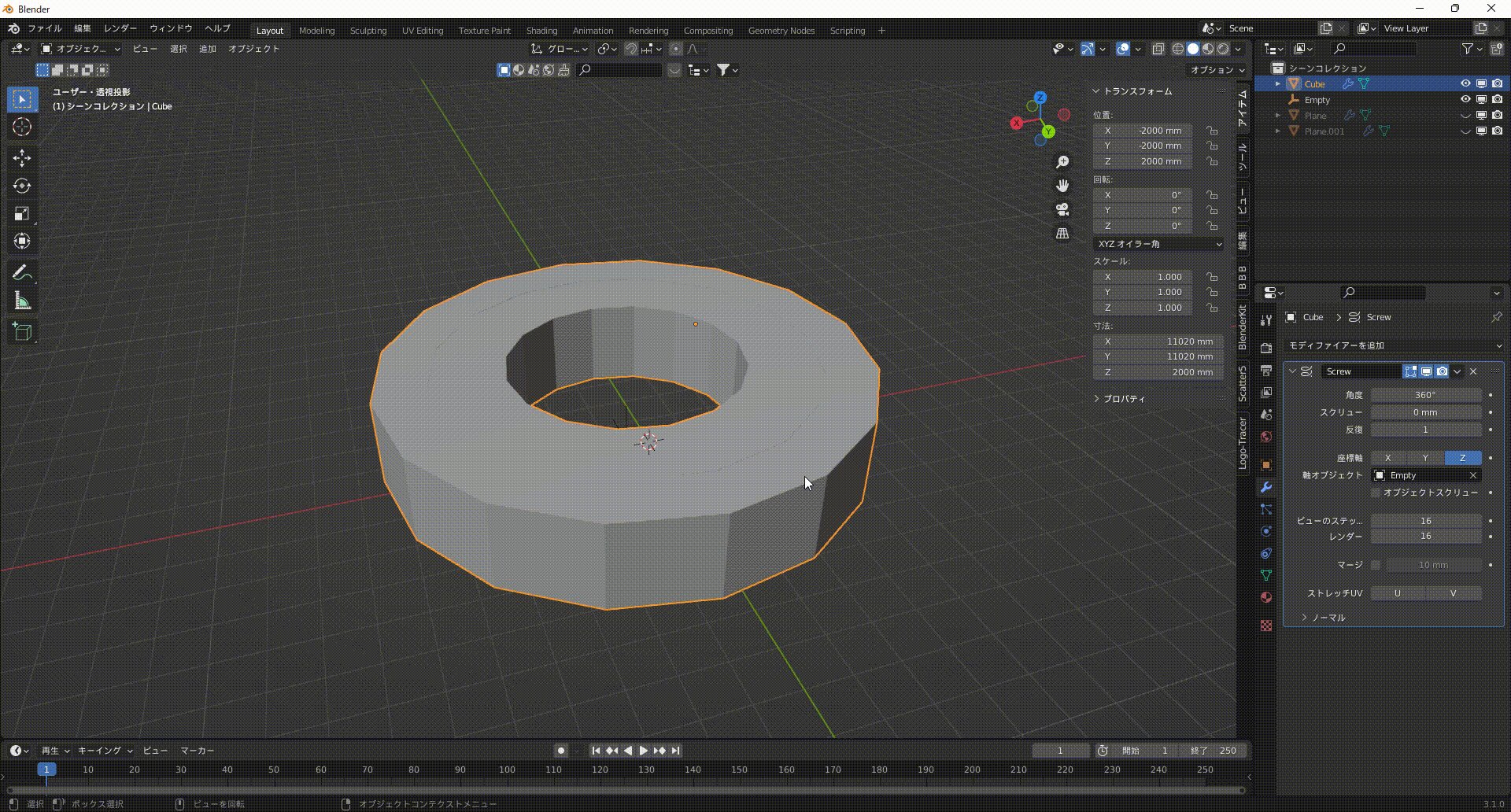
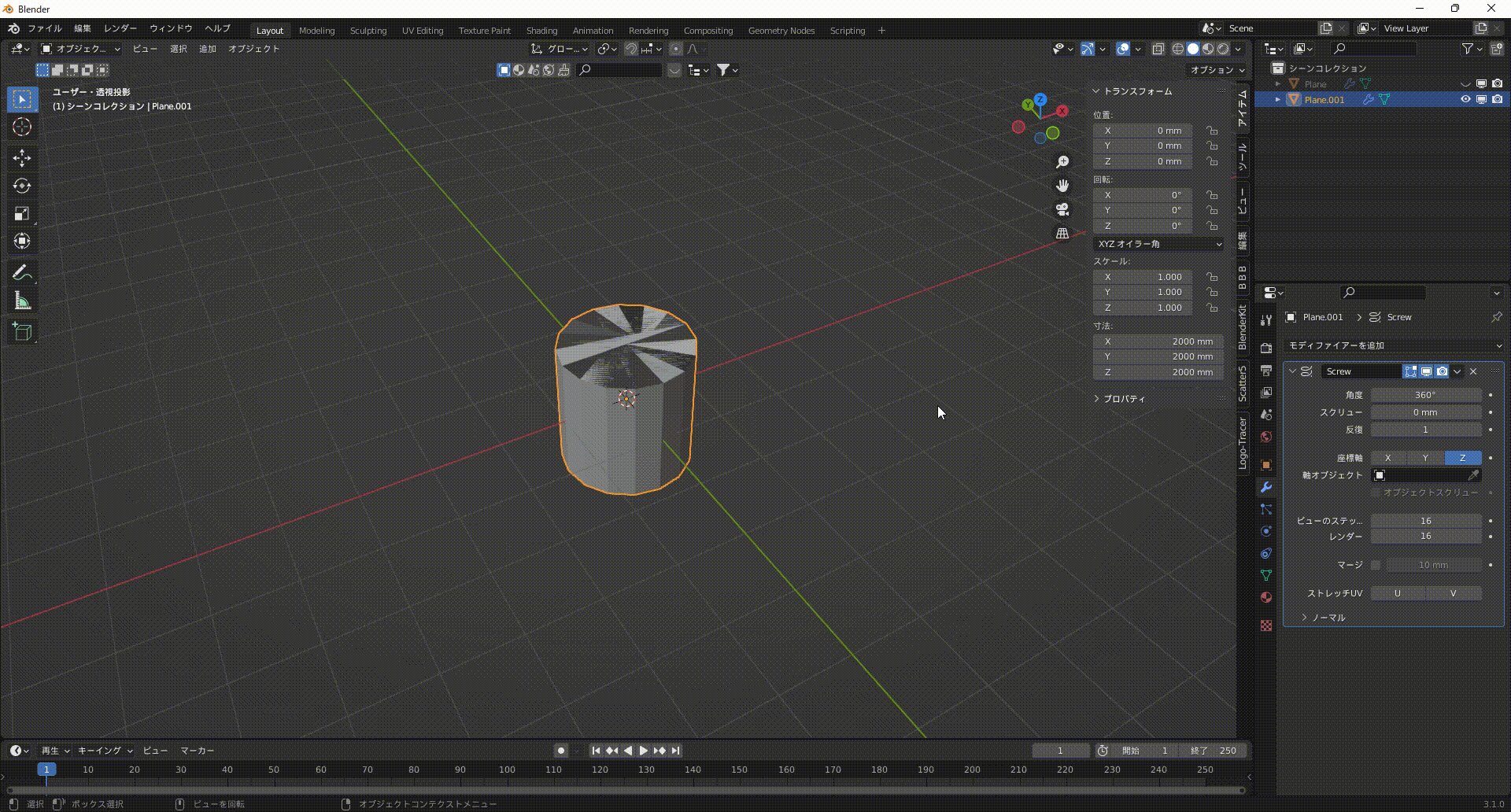
座標軸
選択した軸に沿って回転体が生成できます。

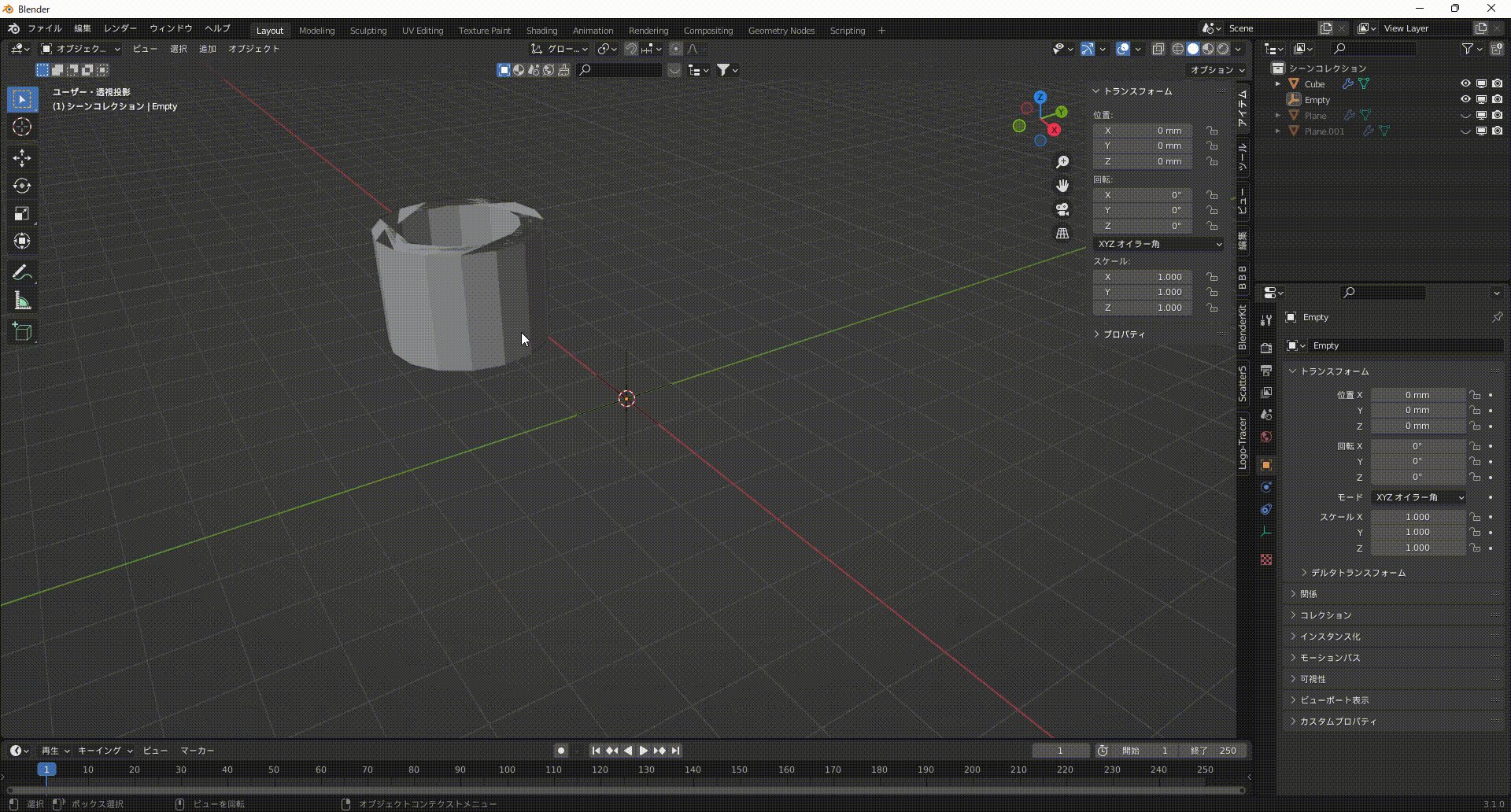
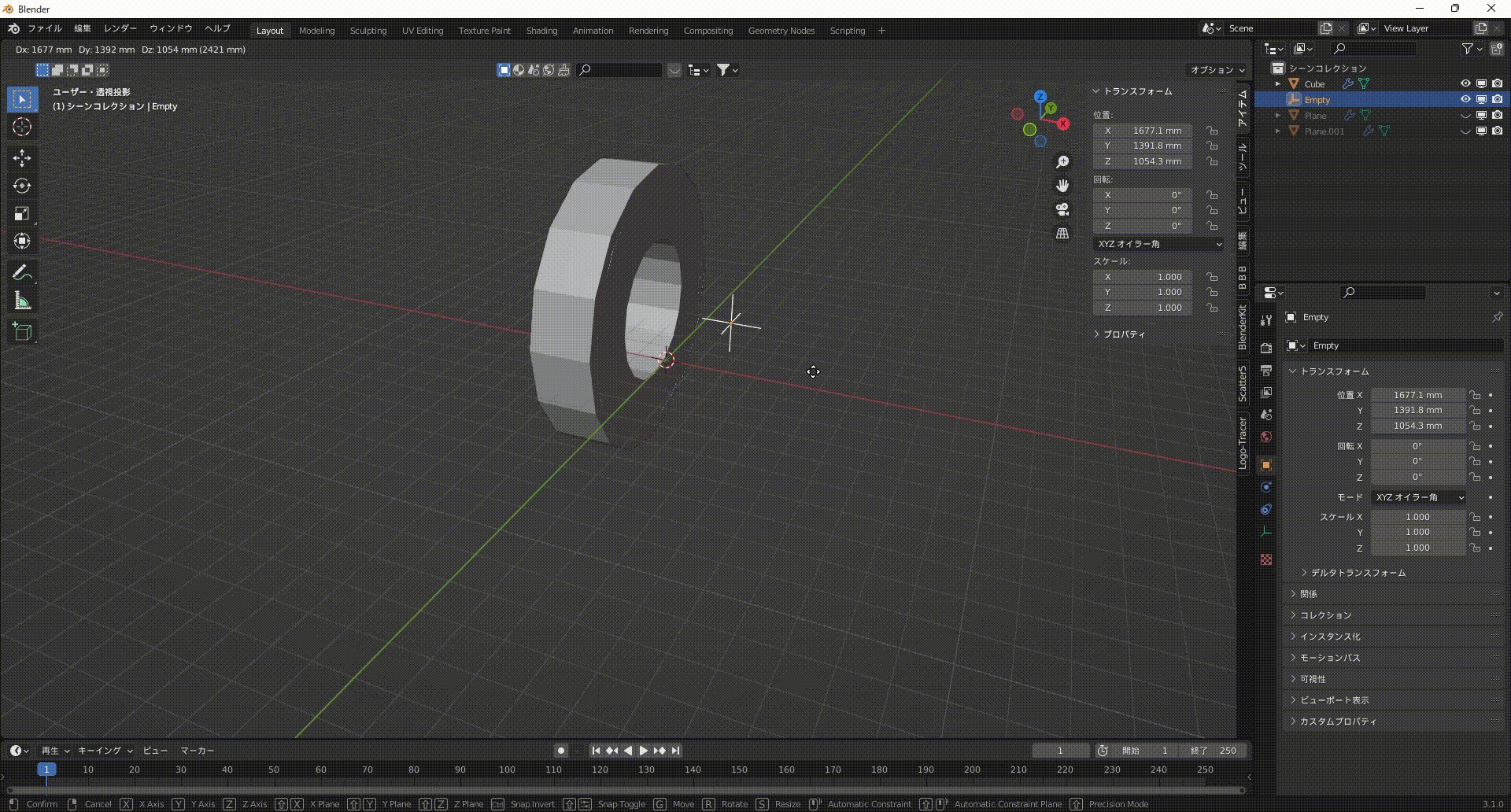
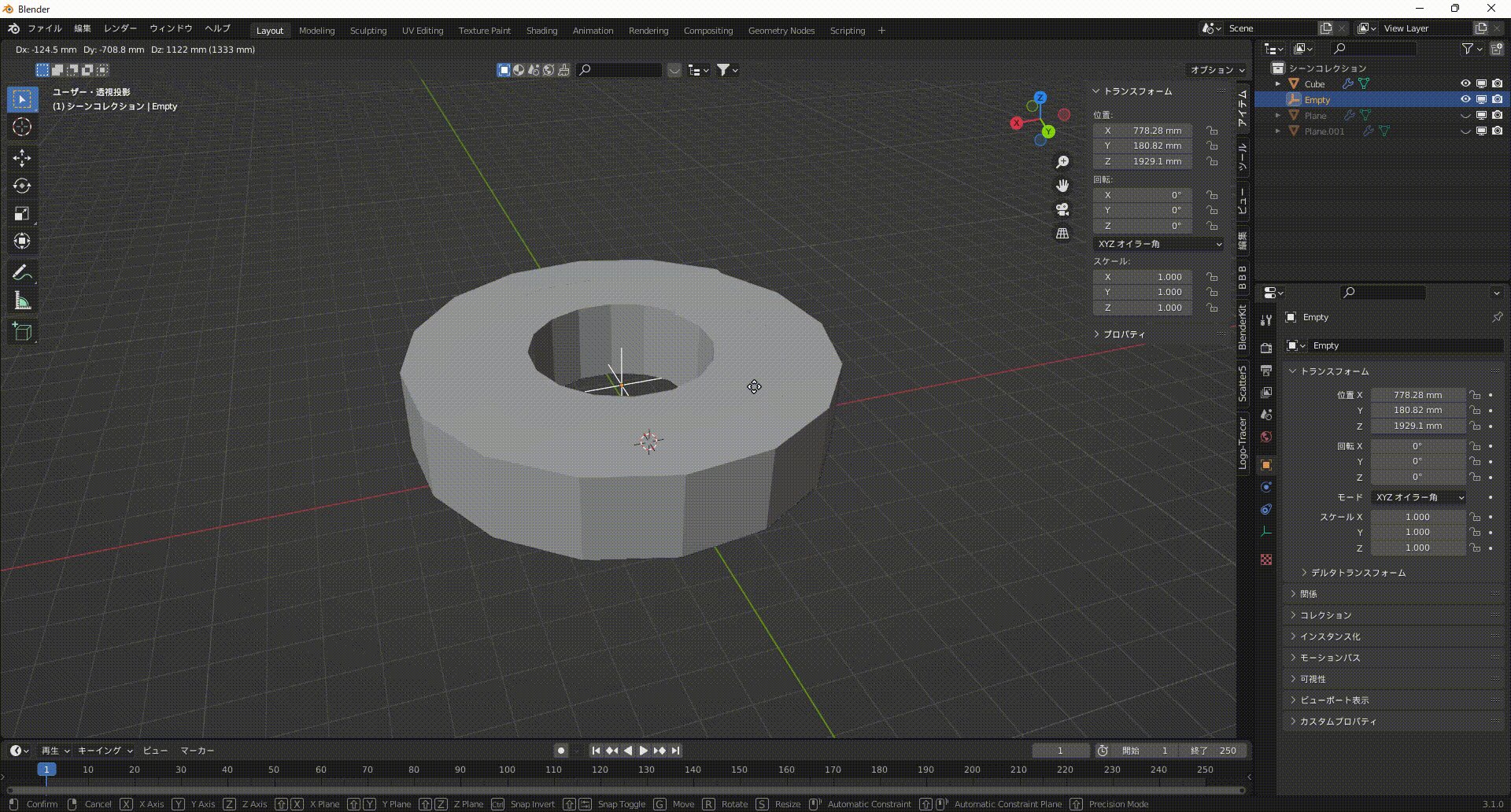
軸オブジェクト
前述したとおりオブジェクトの原点を軸に生成されますが、ここに別のオブジェクトを定義することでそのオブジェクトの原点を軸に回転体を生成できます。

オブジェクトスクリュー
スクリューの項目を数値ではなく設定した軸オブジェクトとの距離で定義します。

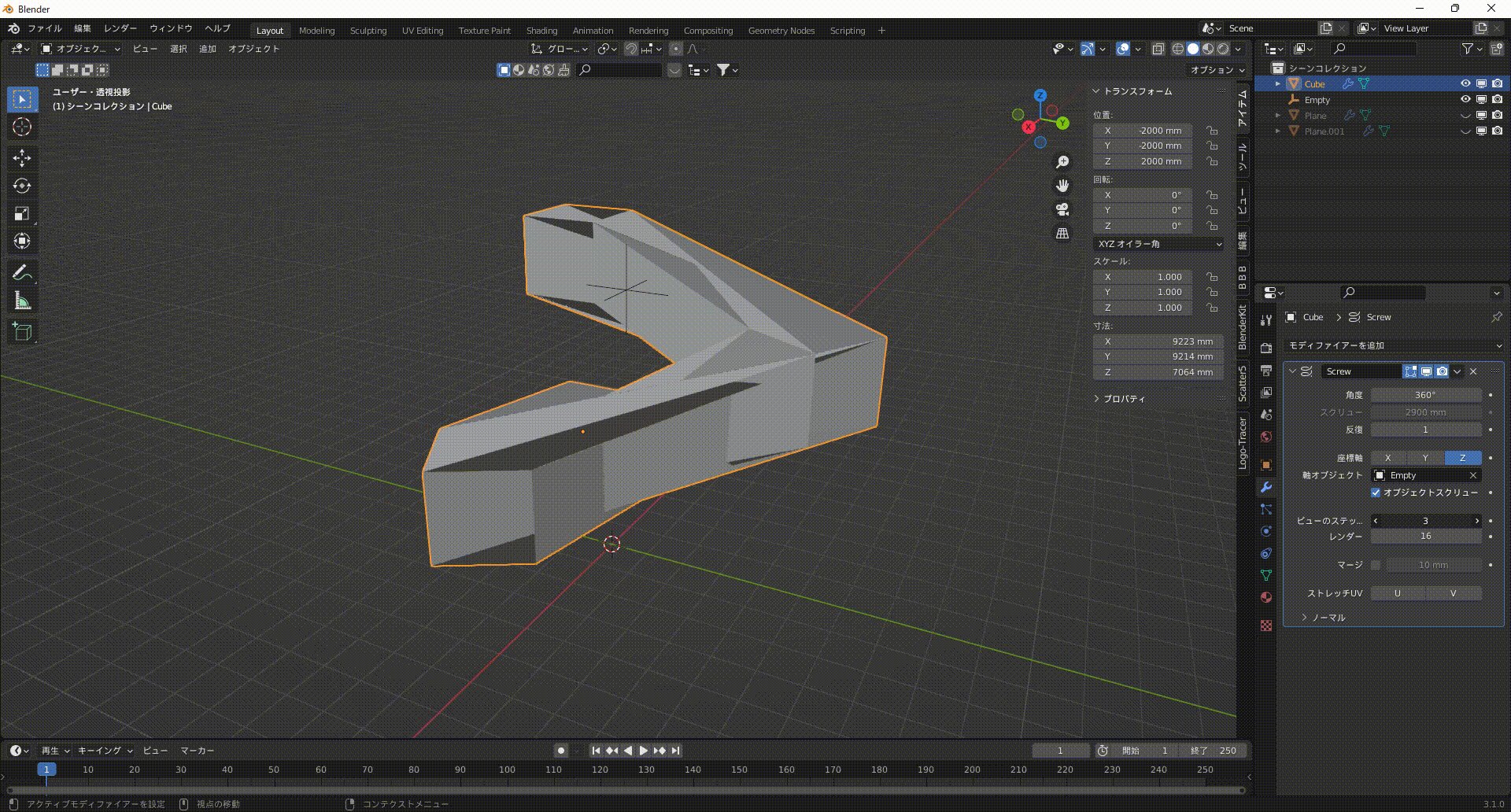
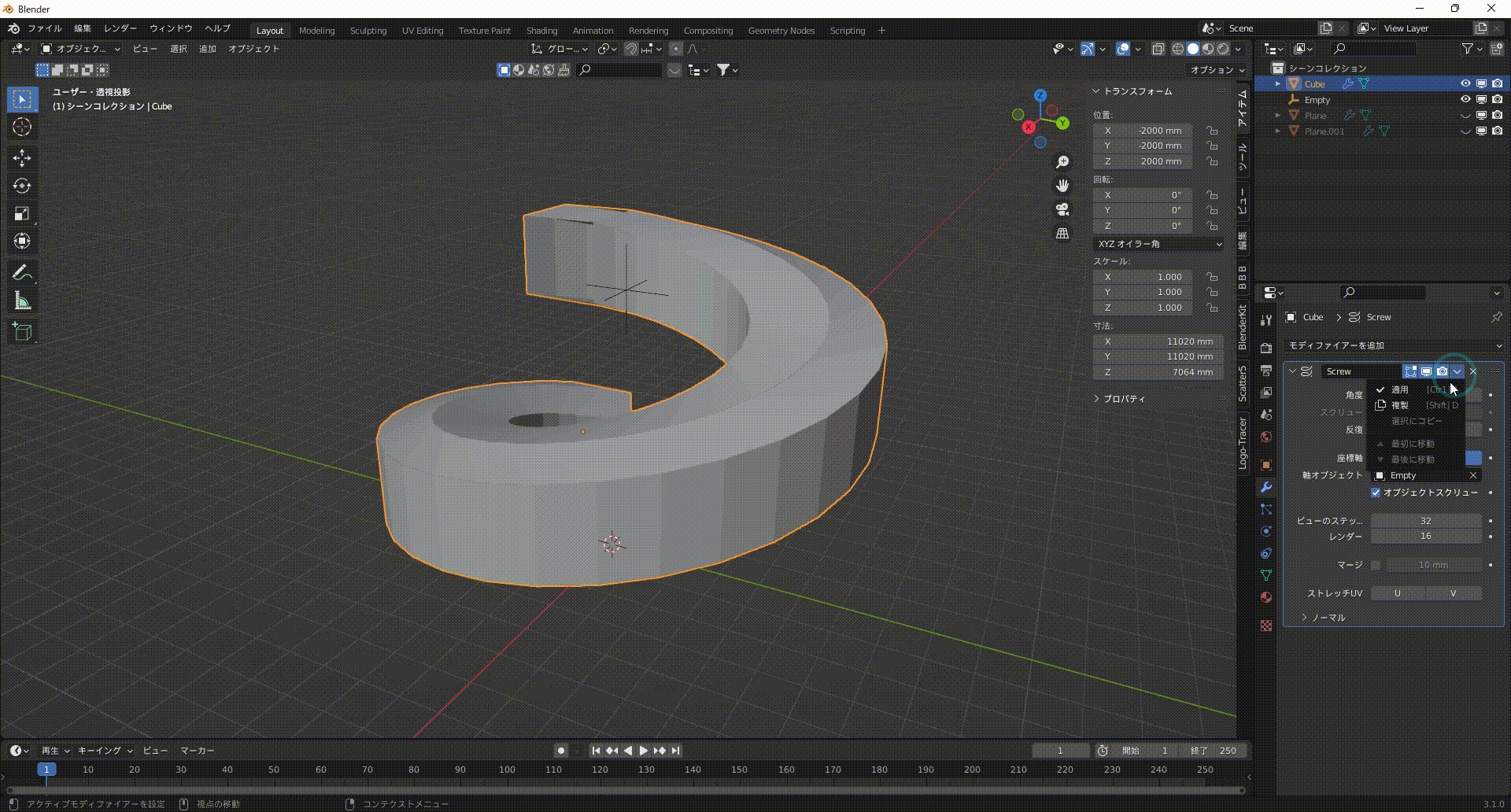
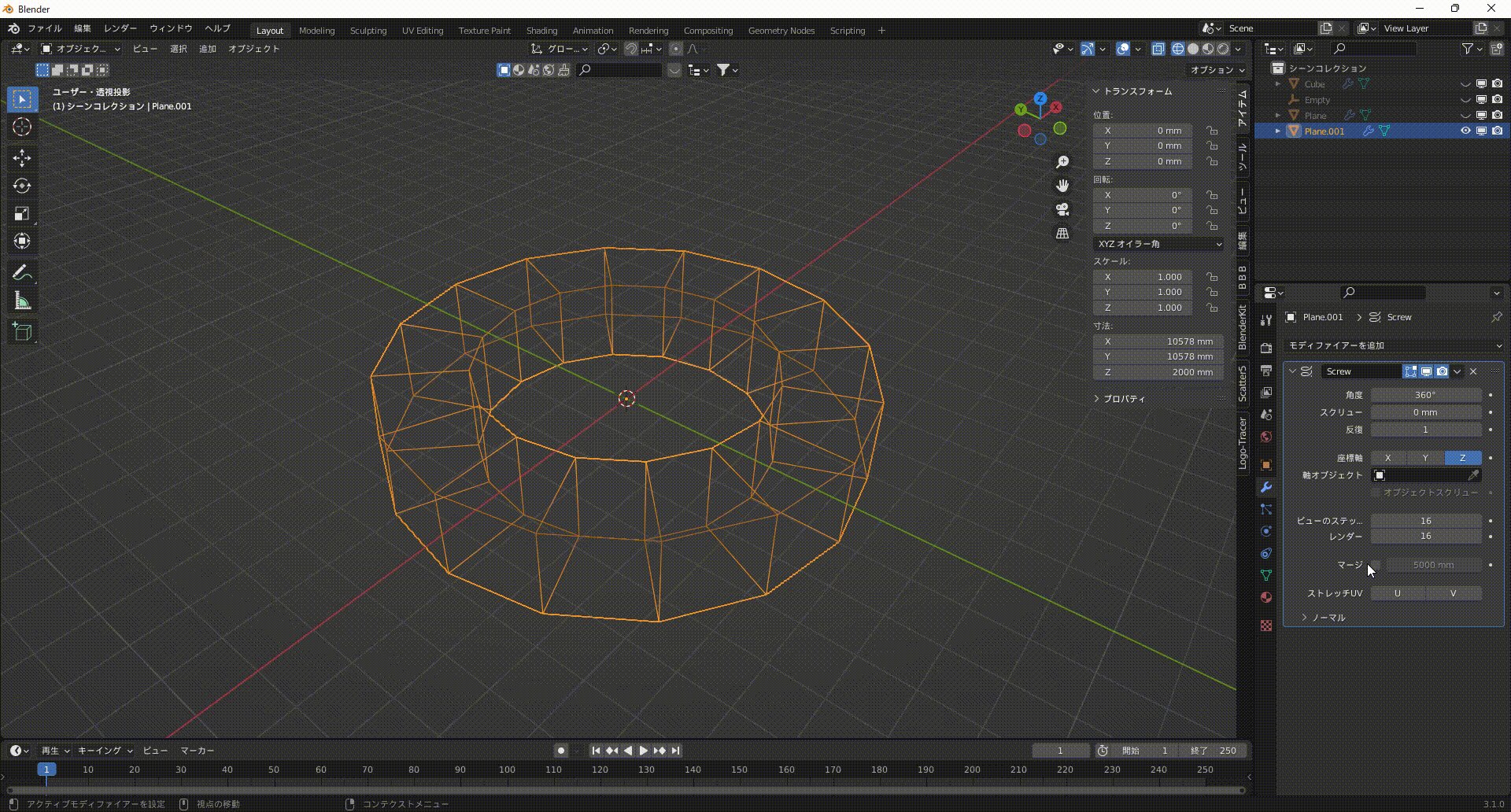
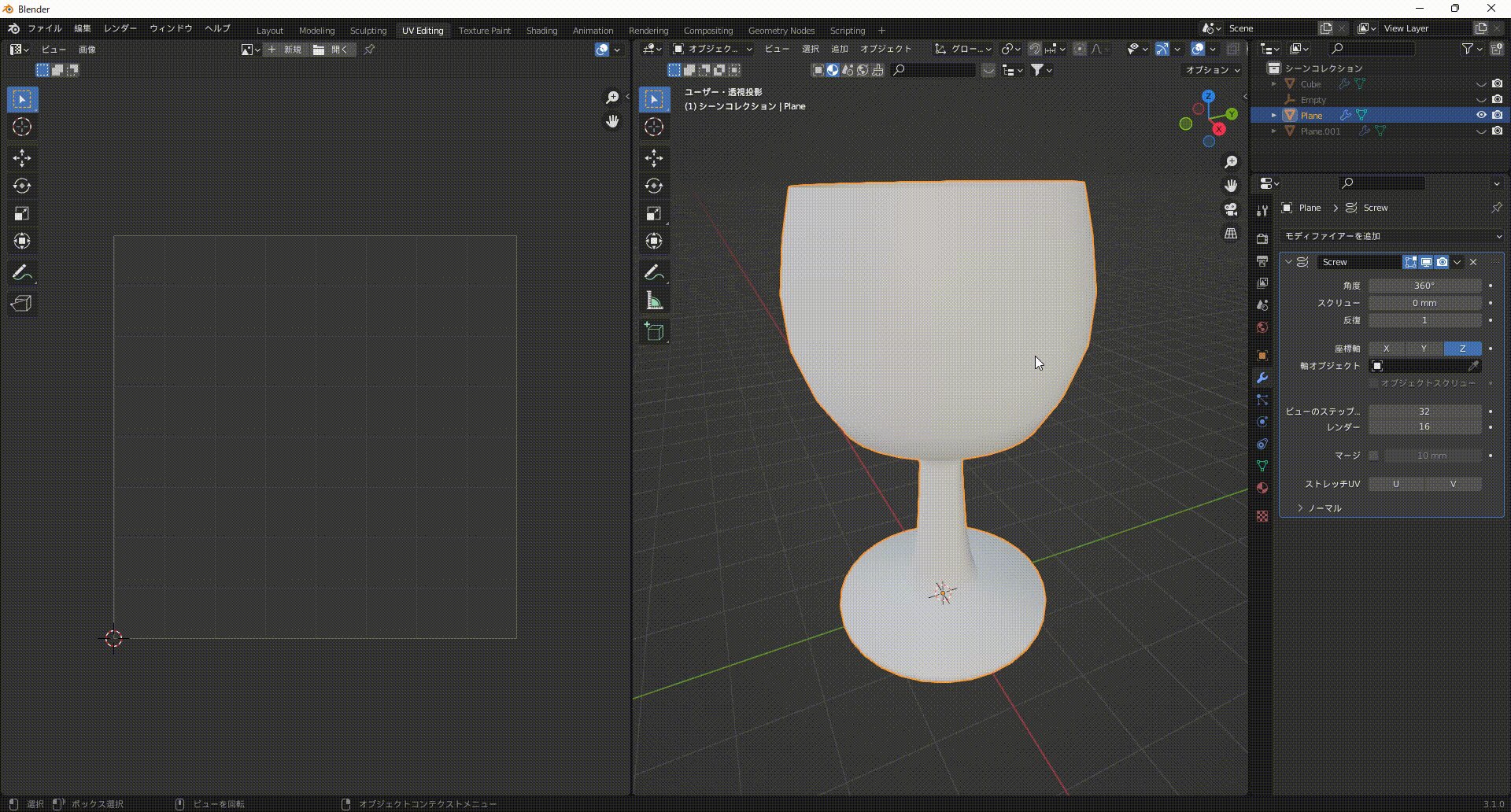
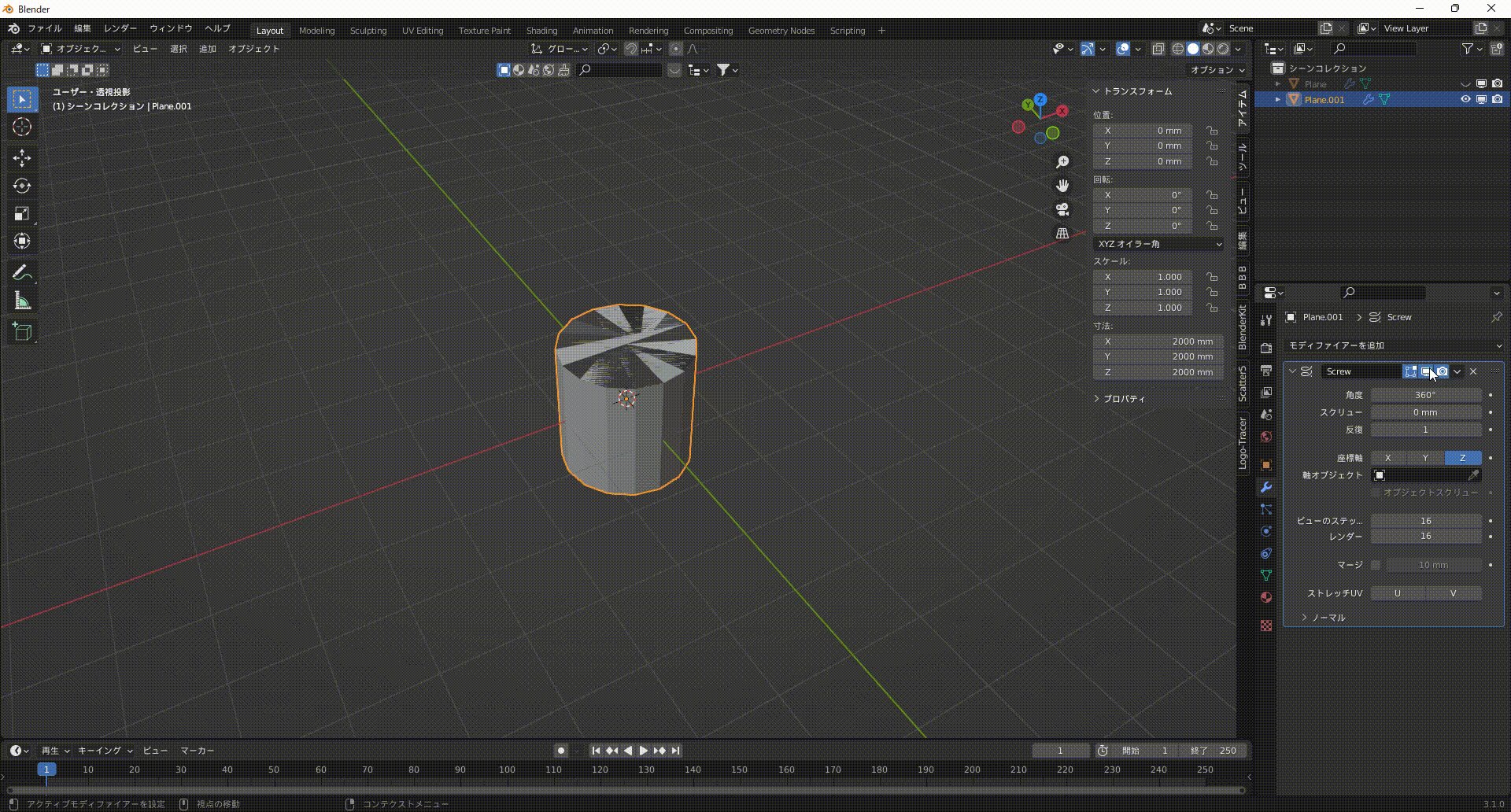
ビューのステップ数/レンダー
回転体を生成する際の分割数をビューとレンダーそれぞれ設定できます。
モディファイアーを適用する際にはビューの分割数が反映されます。

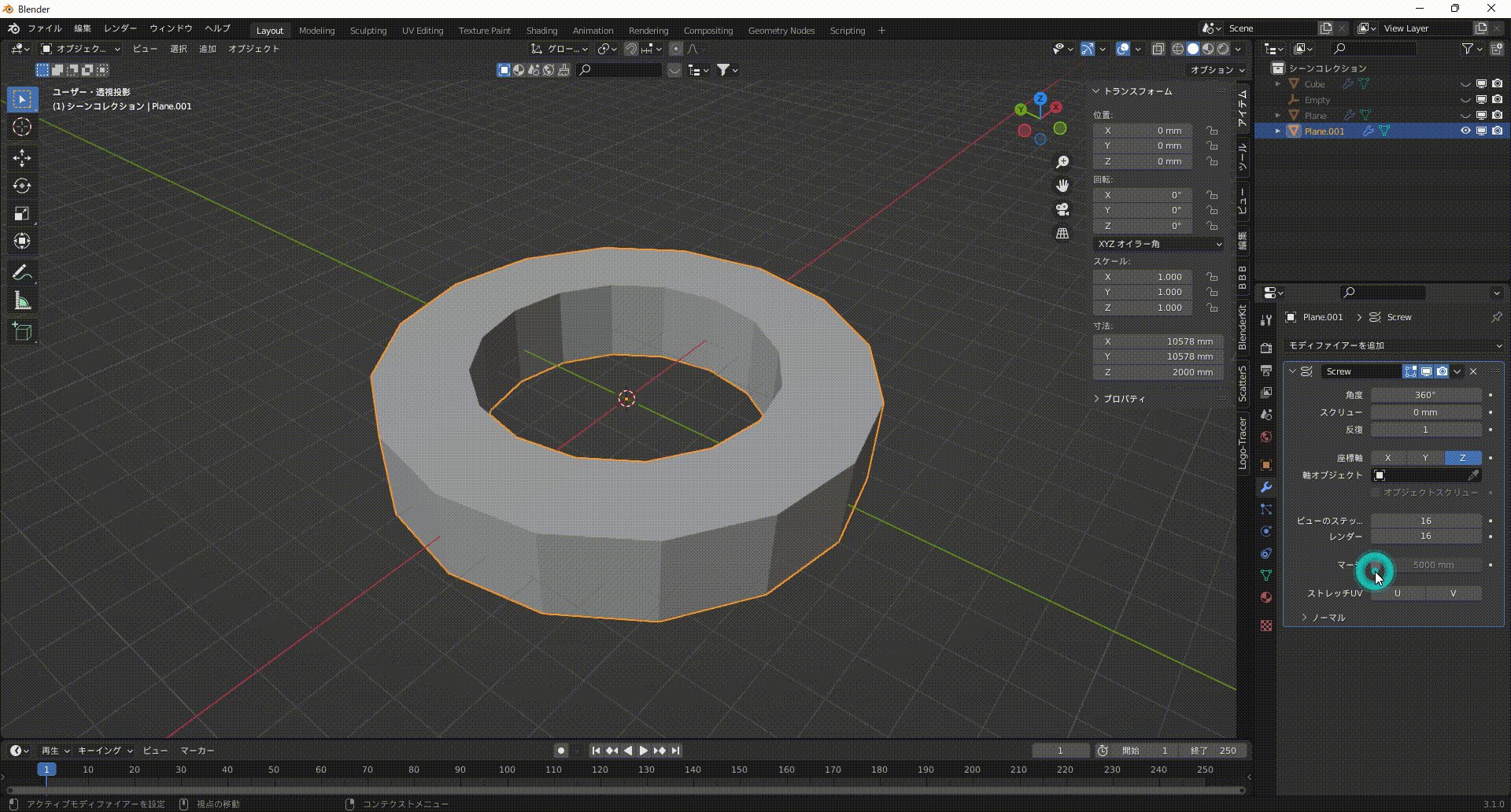
マージ
チェックボックスにチェックを入れることで有効化できます。
入力した数値以内の頂点同士を結合します。

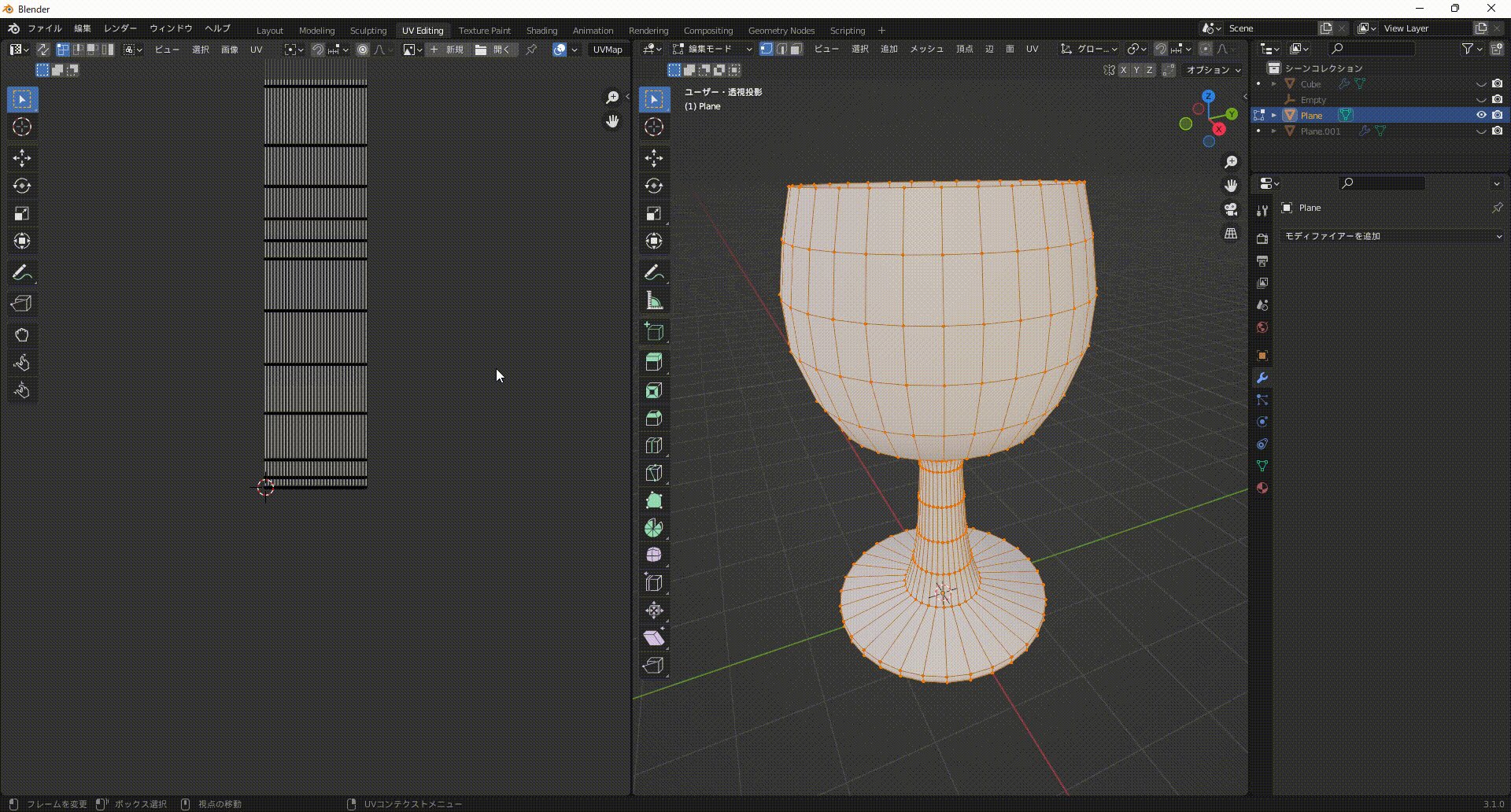
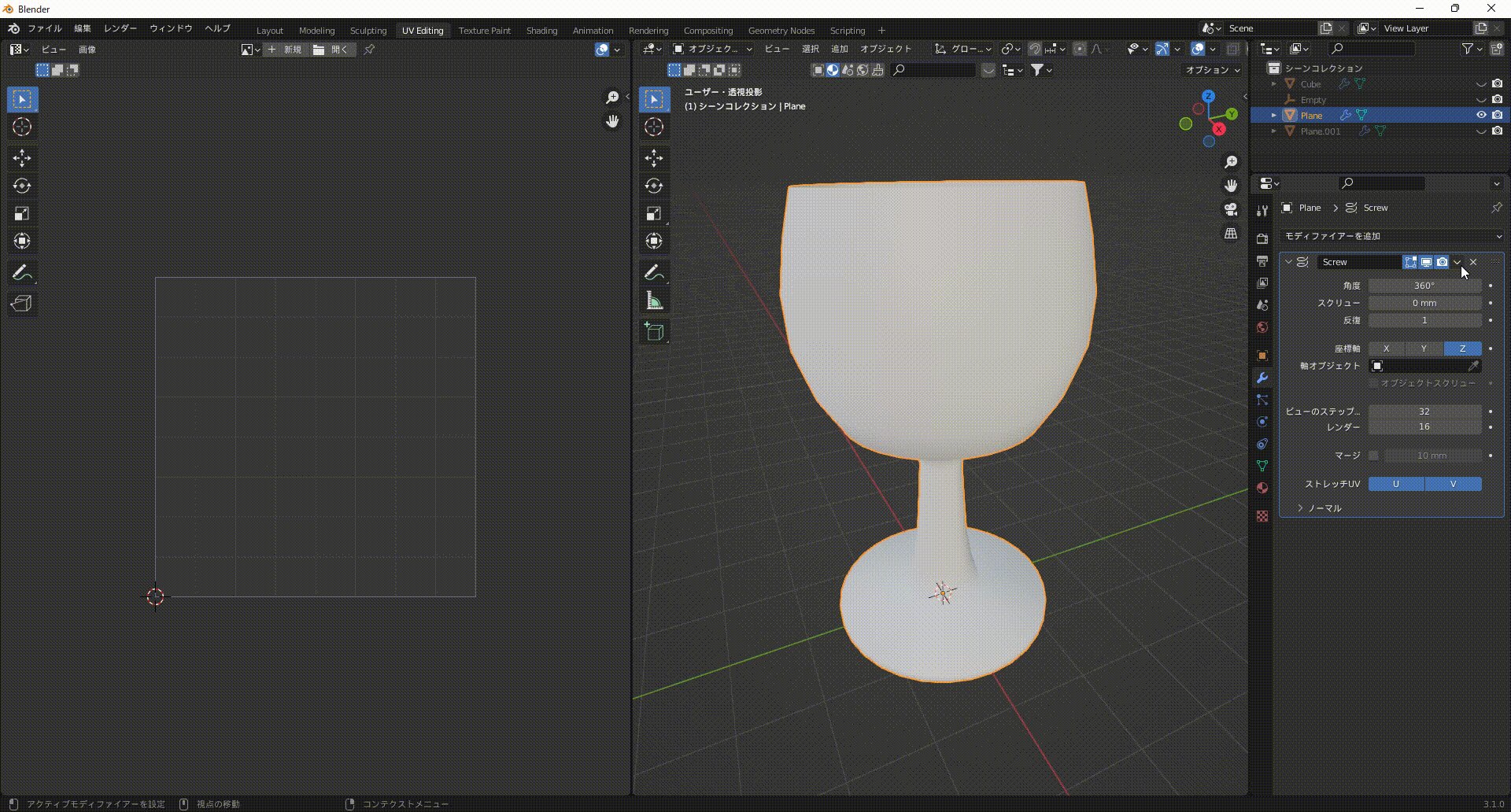
ストレッチUV
チェックをいれることでUVタイル内(各方向0,1)に収まるようにUVマップを伸縮してくれます。

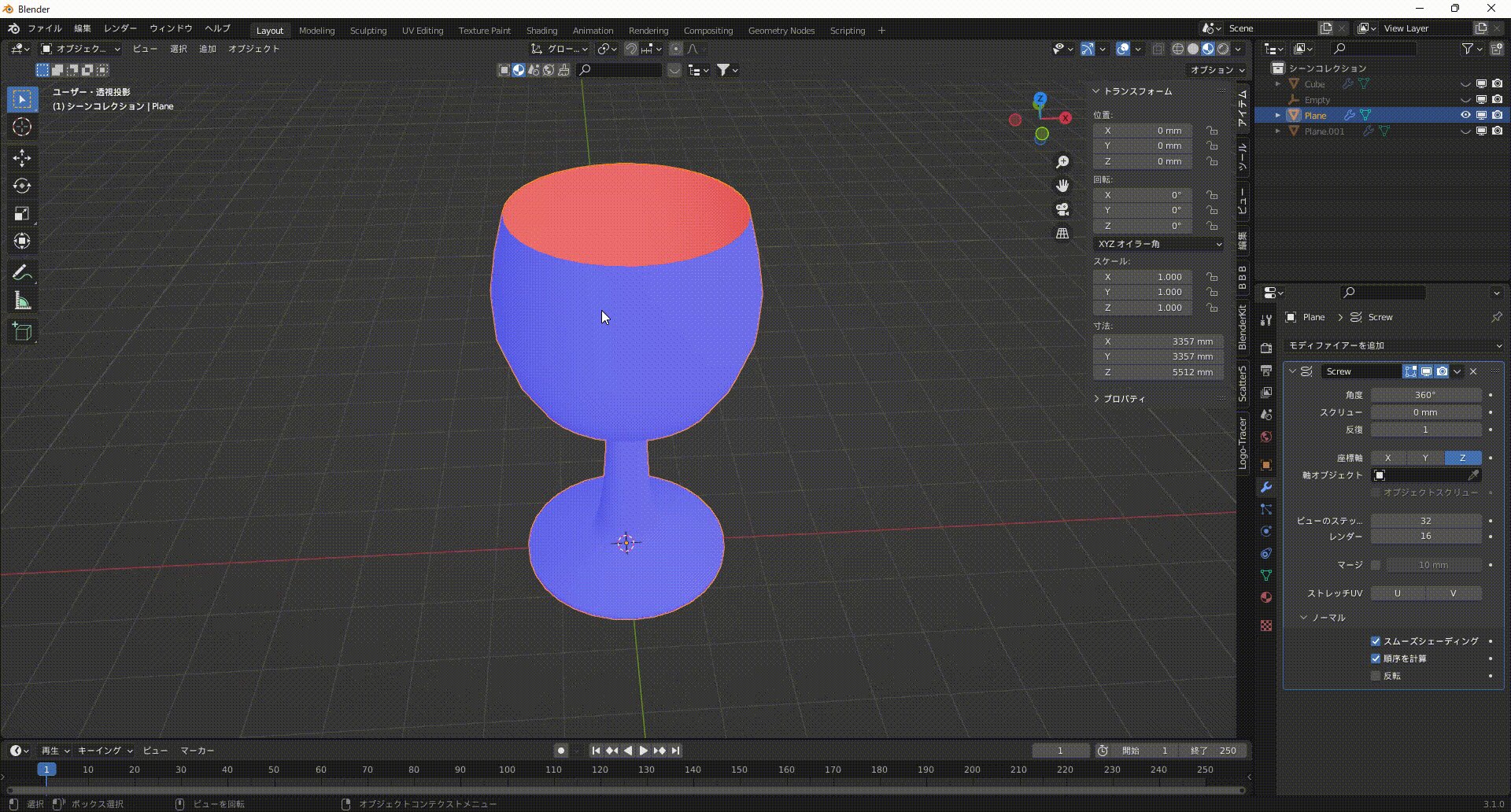
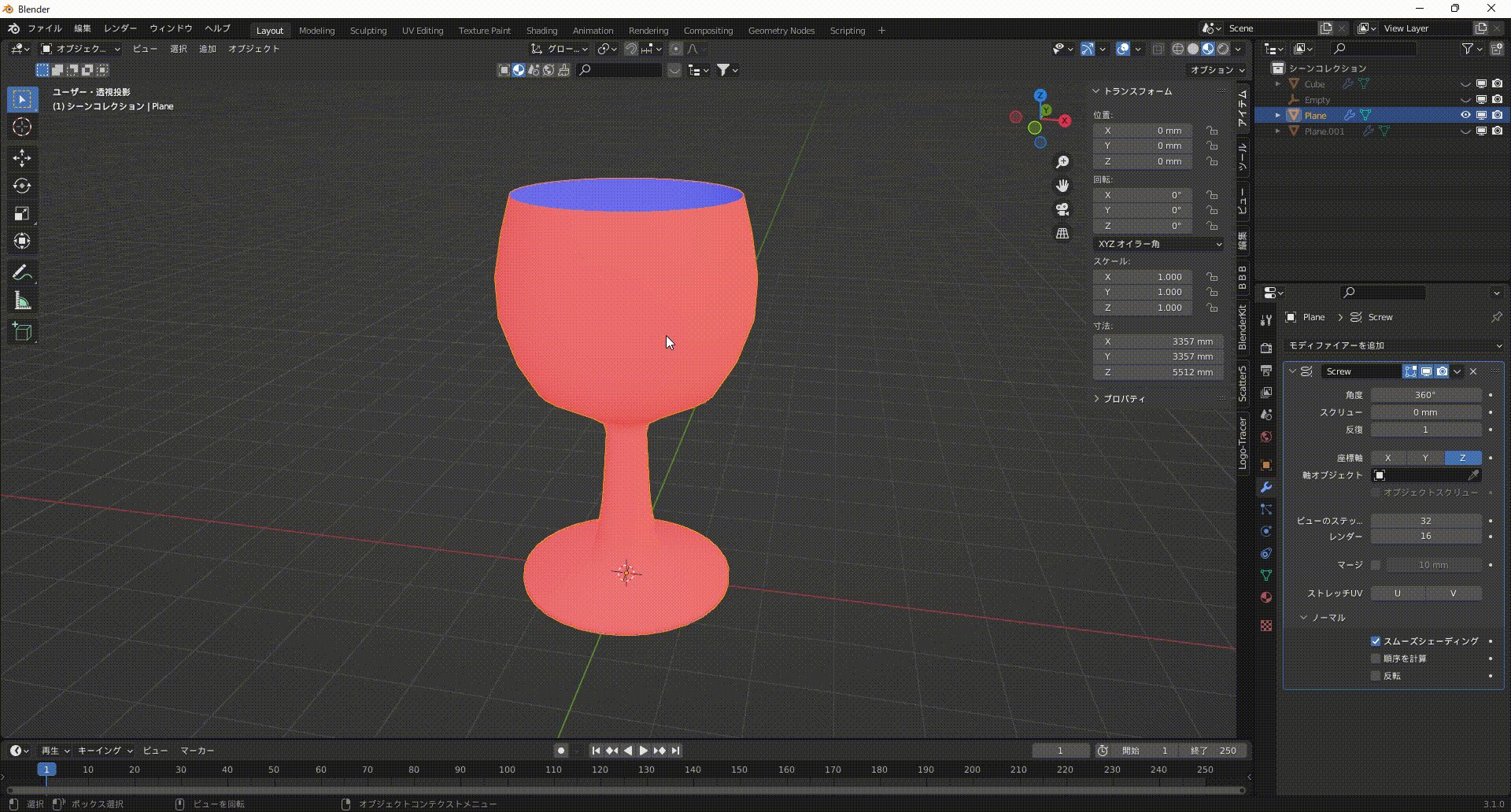
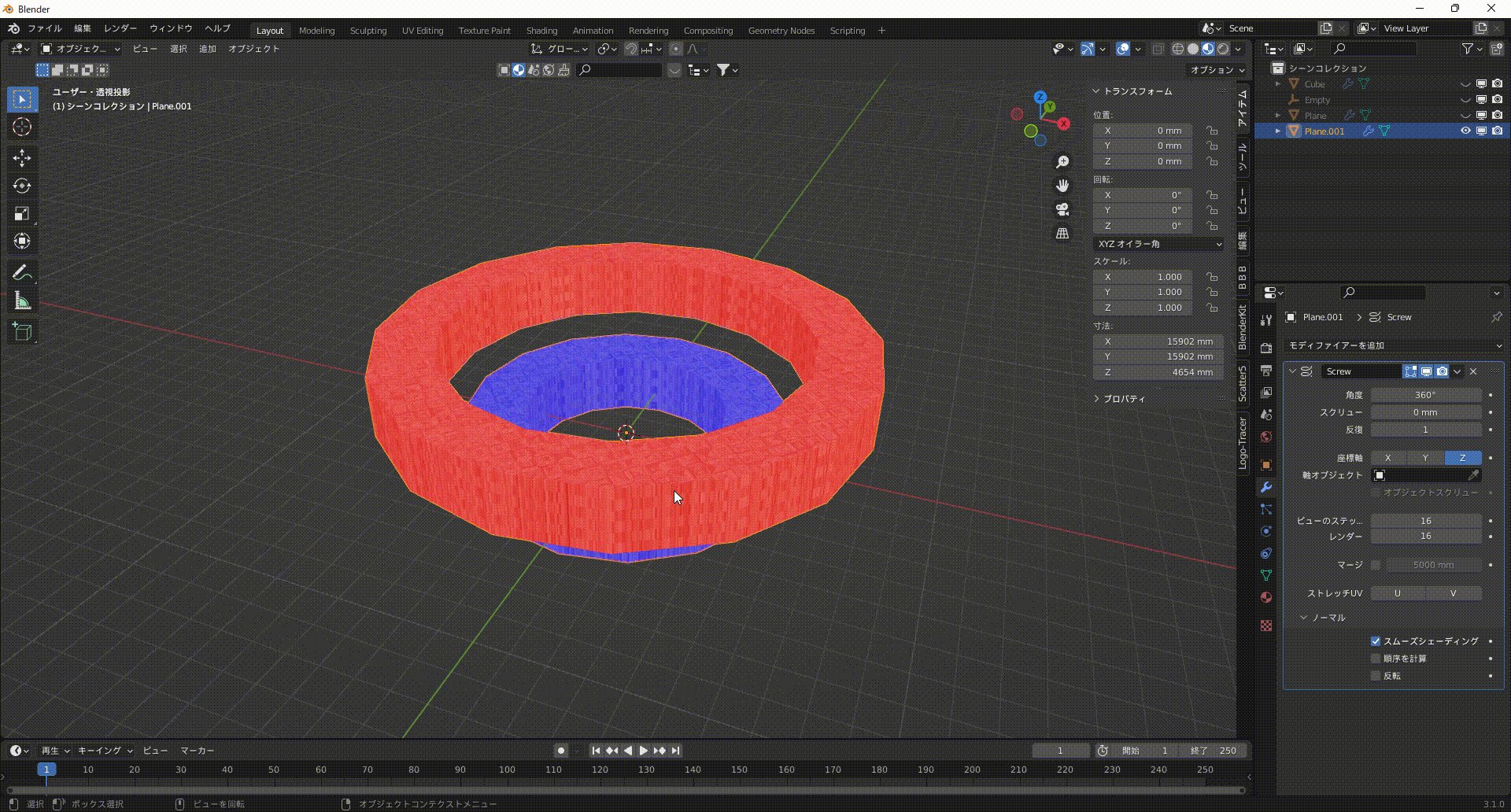
ノーマル(スムーズシェーディング/順序を計算/反転)
この項目内ではノーマル(法線)について調整することができます。
スムーズシェーディング
オブジェクトの表面をスムーズシェーディングにします。
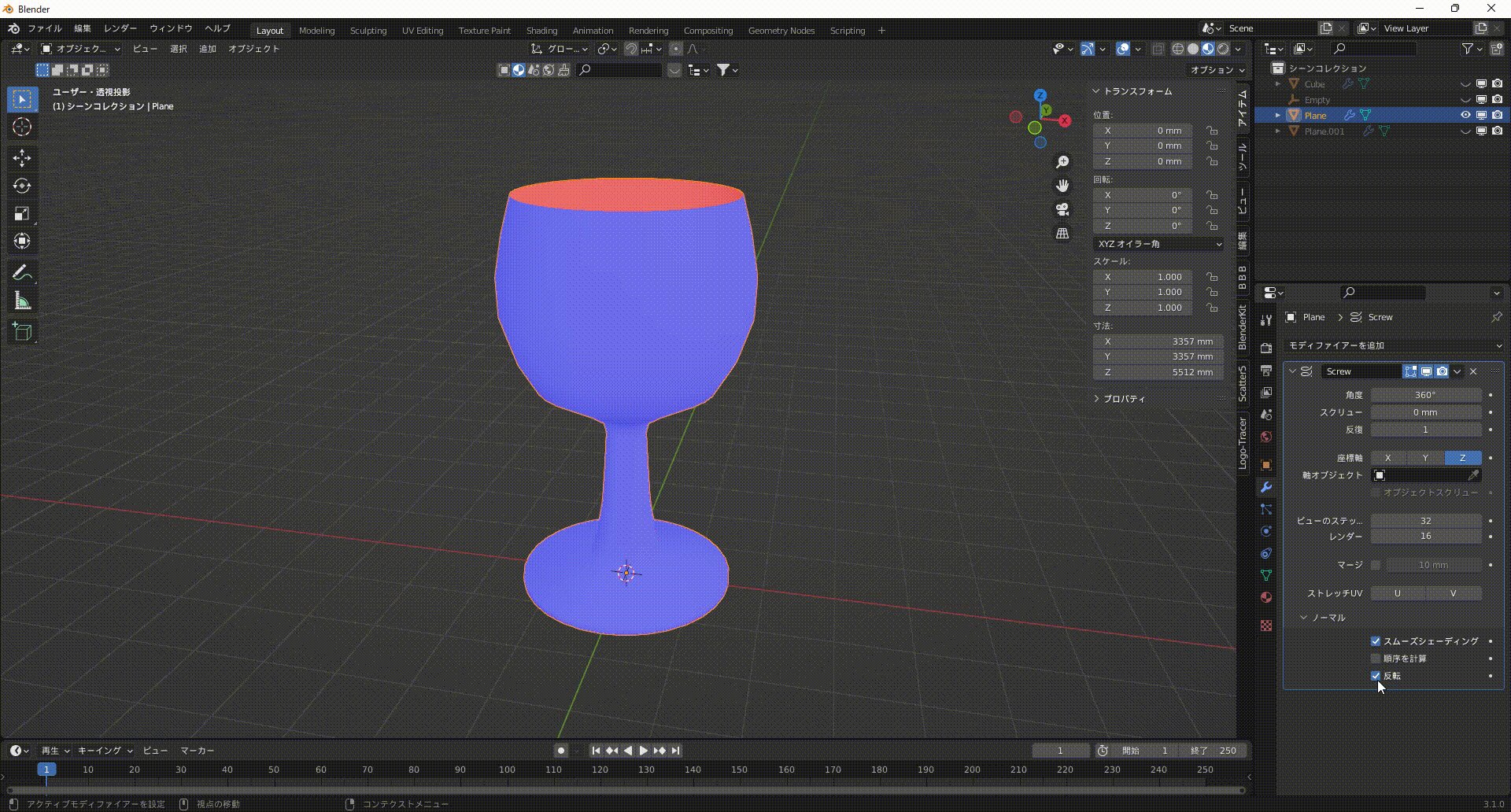
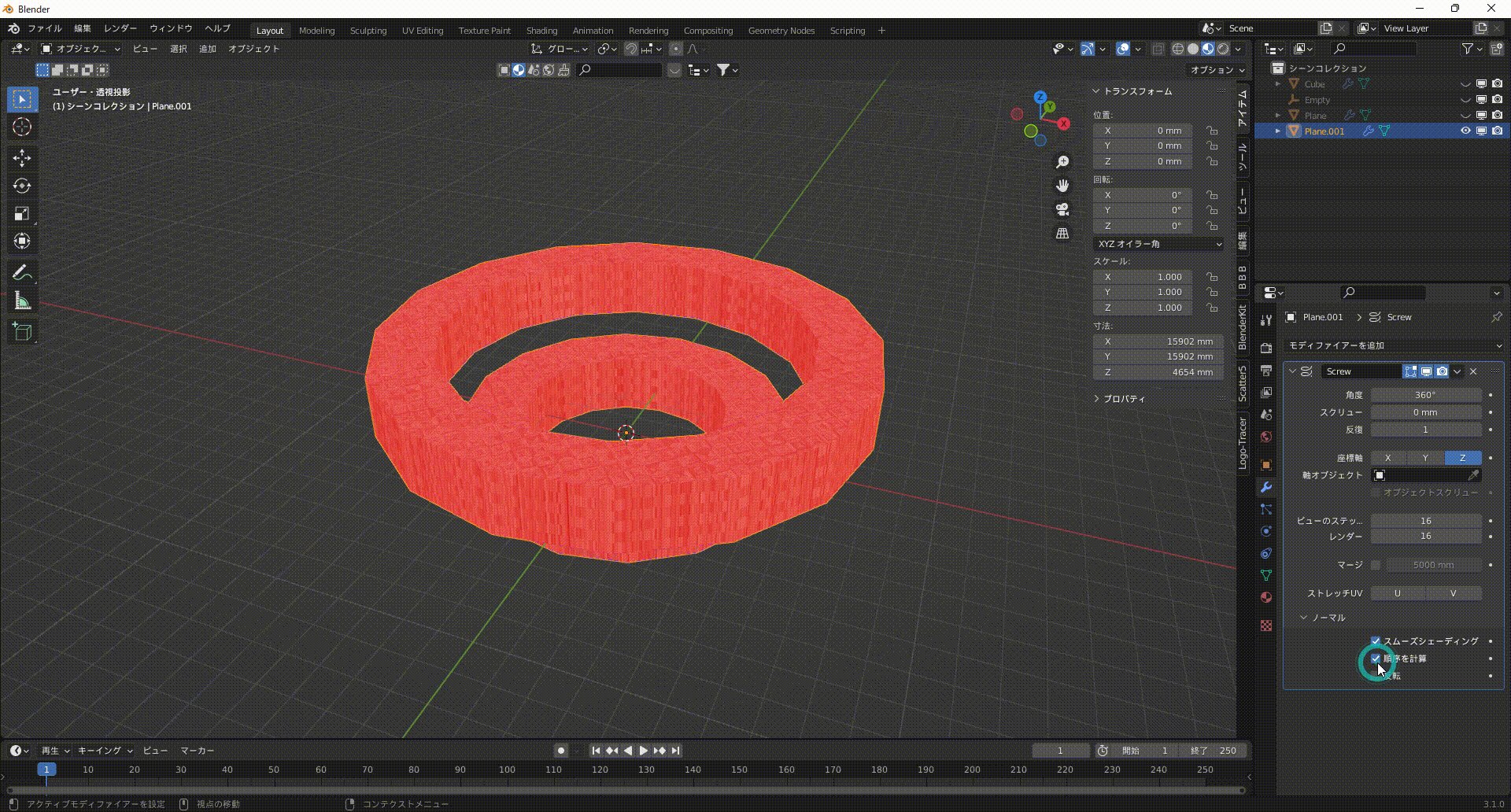
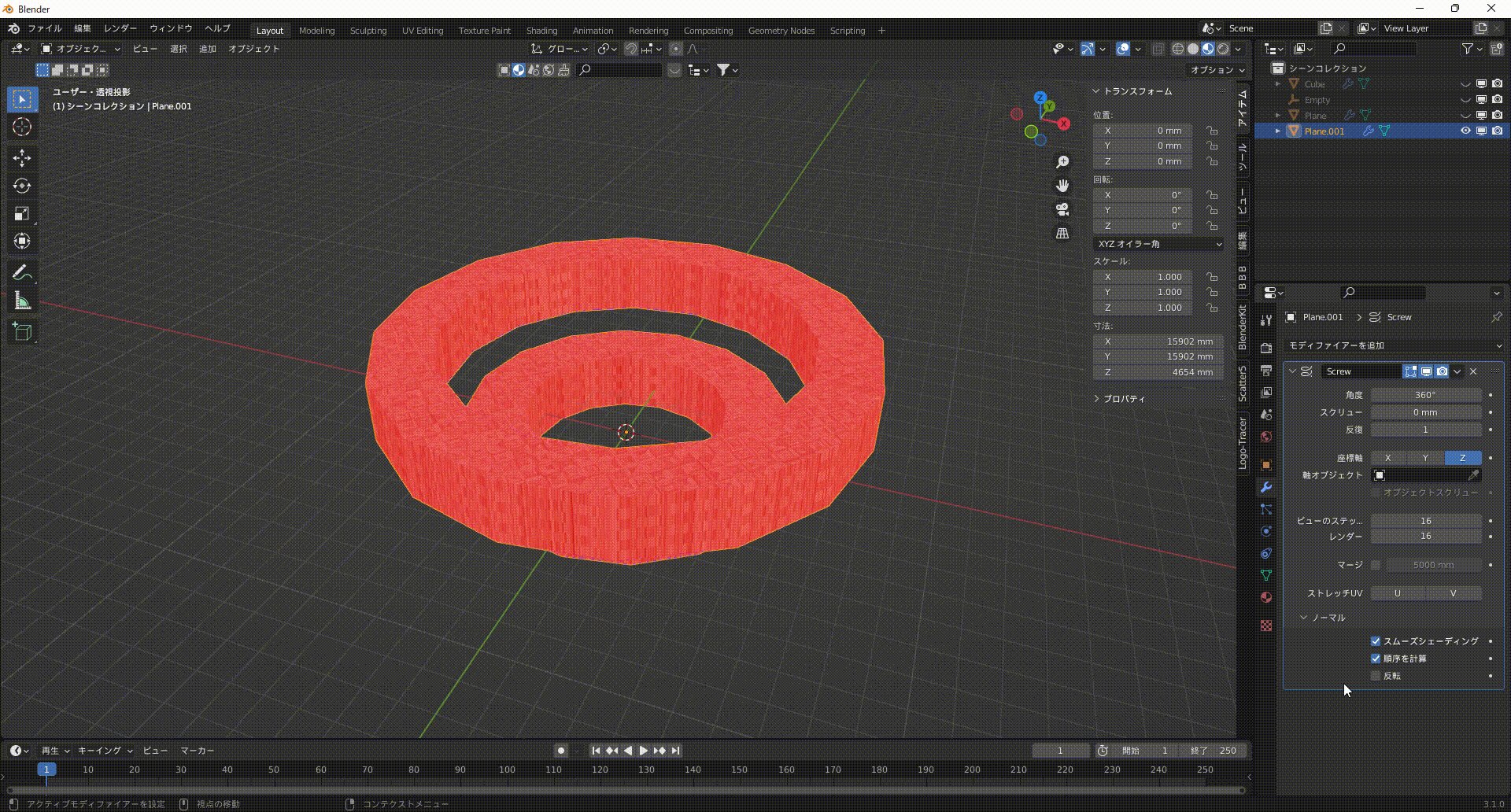
順序を計算
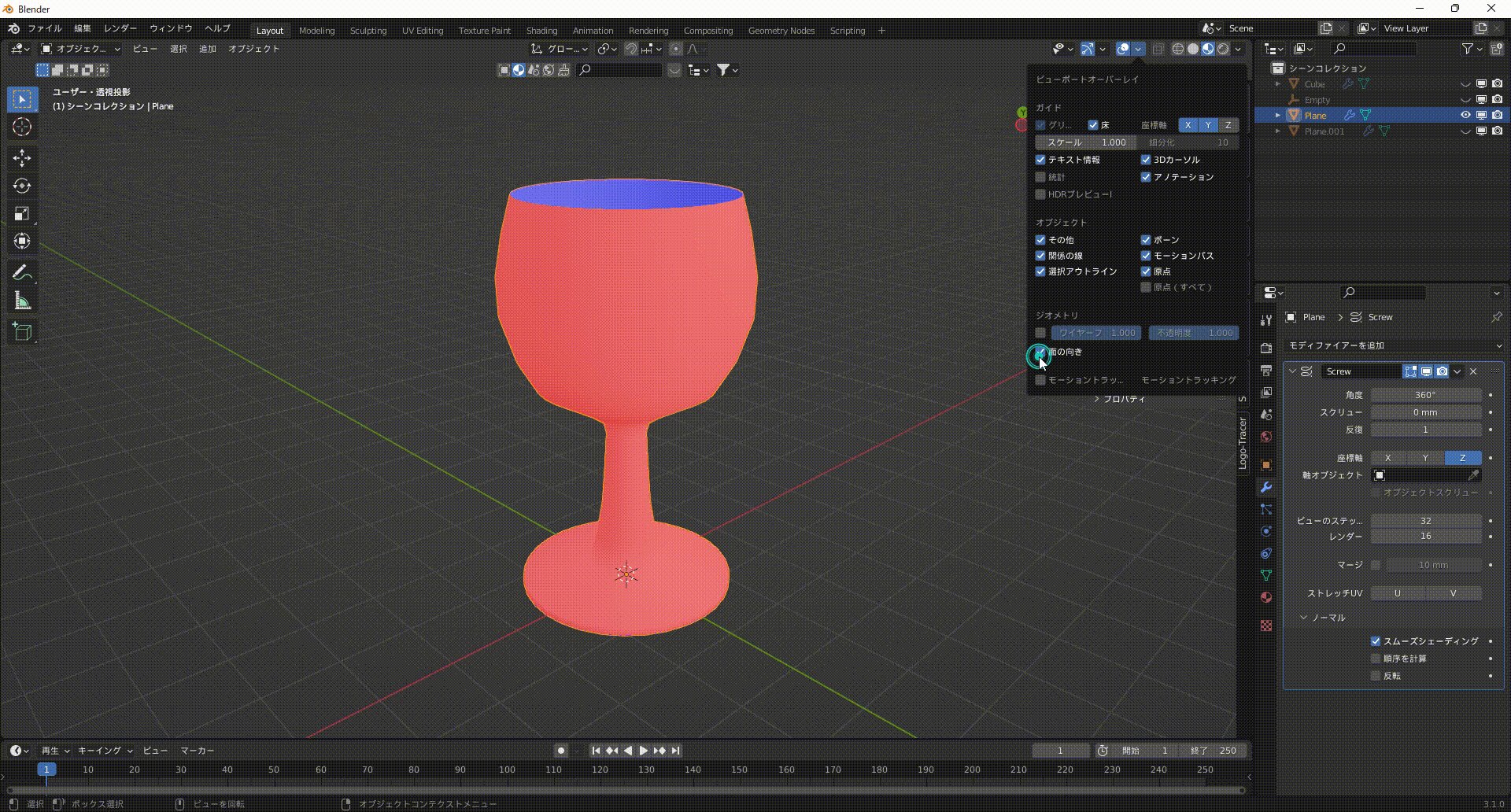
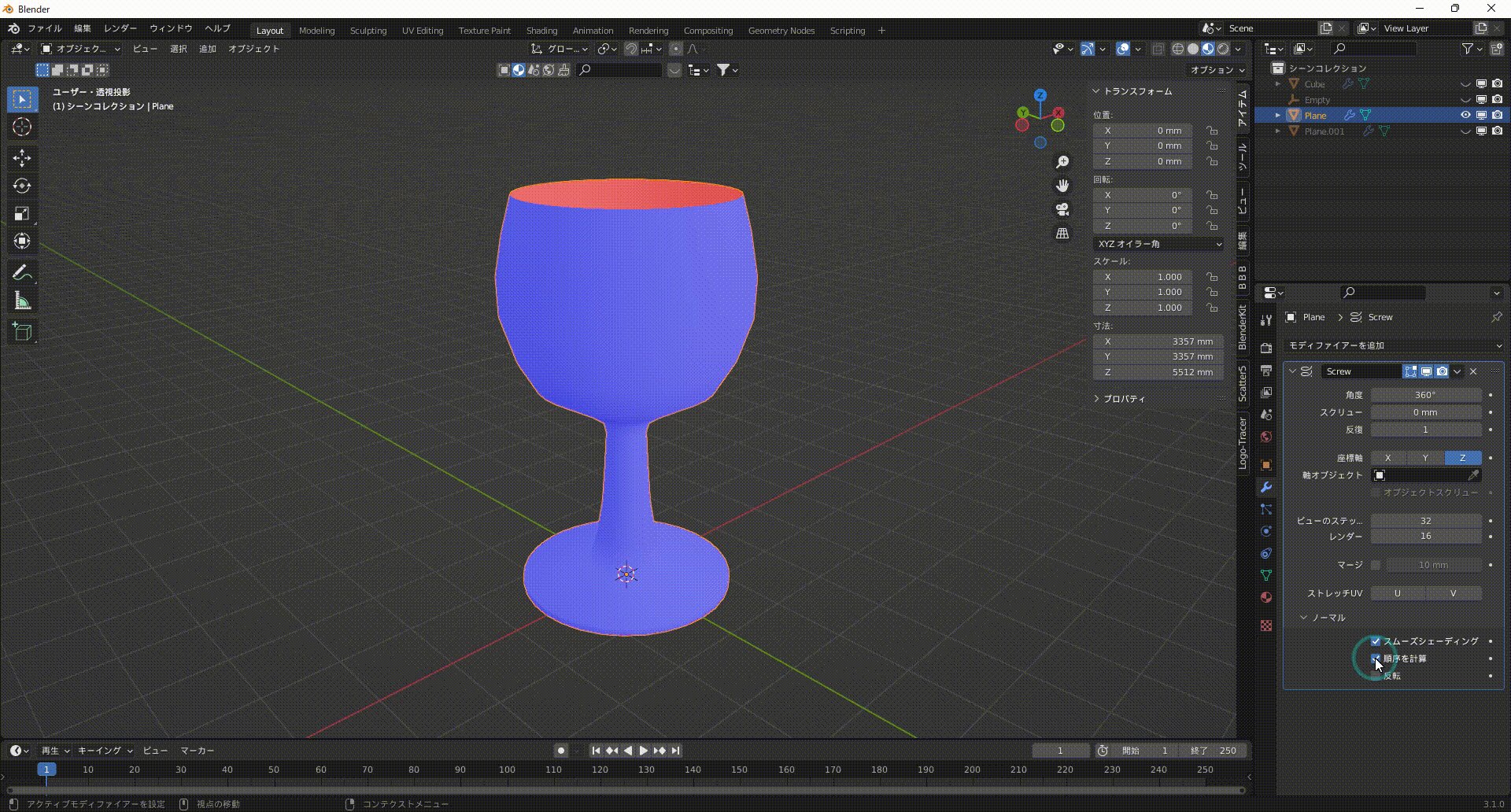
法線方向を再計算することができます。

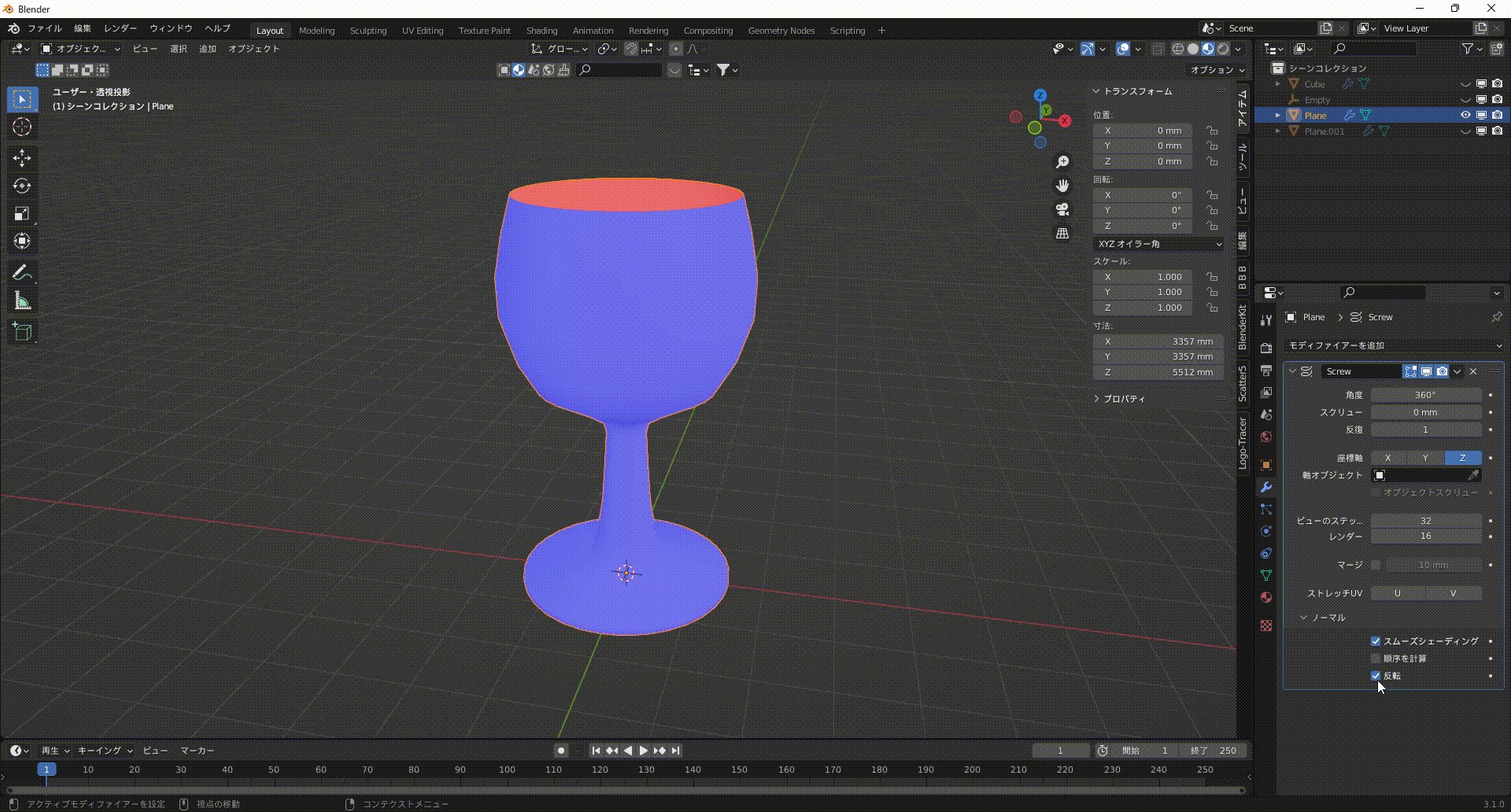
反転
法線方向を反転します。

これだけ見るとどちらも変わらないように見えますが下記のように一つのオブジェクト内に2つのメッシュがあるとに法線方向がバラバラになる場合があり、その場合は(順序を計算)を使用し、さらに任意で(反転)にもチェックを入れることで法線方向をそろえることができます。

最後に
お疲れ様でした!今回はスクリューモディファイアーについて解説しましたがいかがでしたでしょうか。回転体を生成するにはもってこいのツールなのでぜひ作ってみてください!
このブログは基本毎日更新していきますので応援や質問、𠮟責など今後の更新の励みや改善につながるのでいただけると嬉しいです!!
下記のコメント等ご連絡待っています!皆さんとつながっていきたいと思っているので何でも構いませんのでドシドシご連絡ください!
お問い合わせ







コメント