こんにちは!フリーランスでCGパースのクリエイターをしているさとりと申します!
今回は配列モディファイアーについて解説します。文字通り配列複製ができるモディファイアーですがさまざまなアプローチの仕方があるのでそれぞれ見ていこうと思います。
モディファイアーの基本的な操作方法(追加、適用、削除等)についてはこちらをご覧ください!
それでは見ていきましょう!
目次
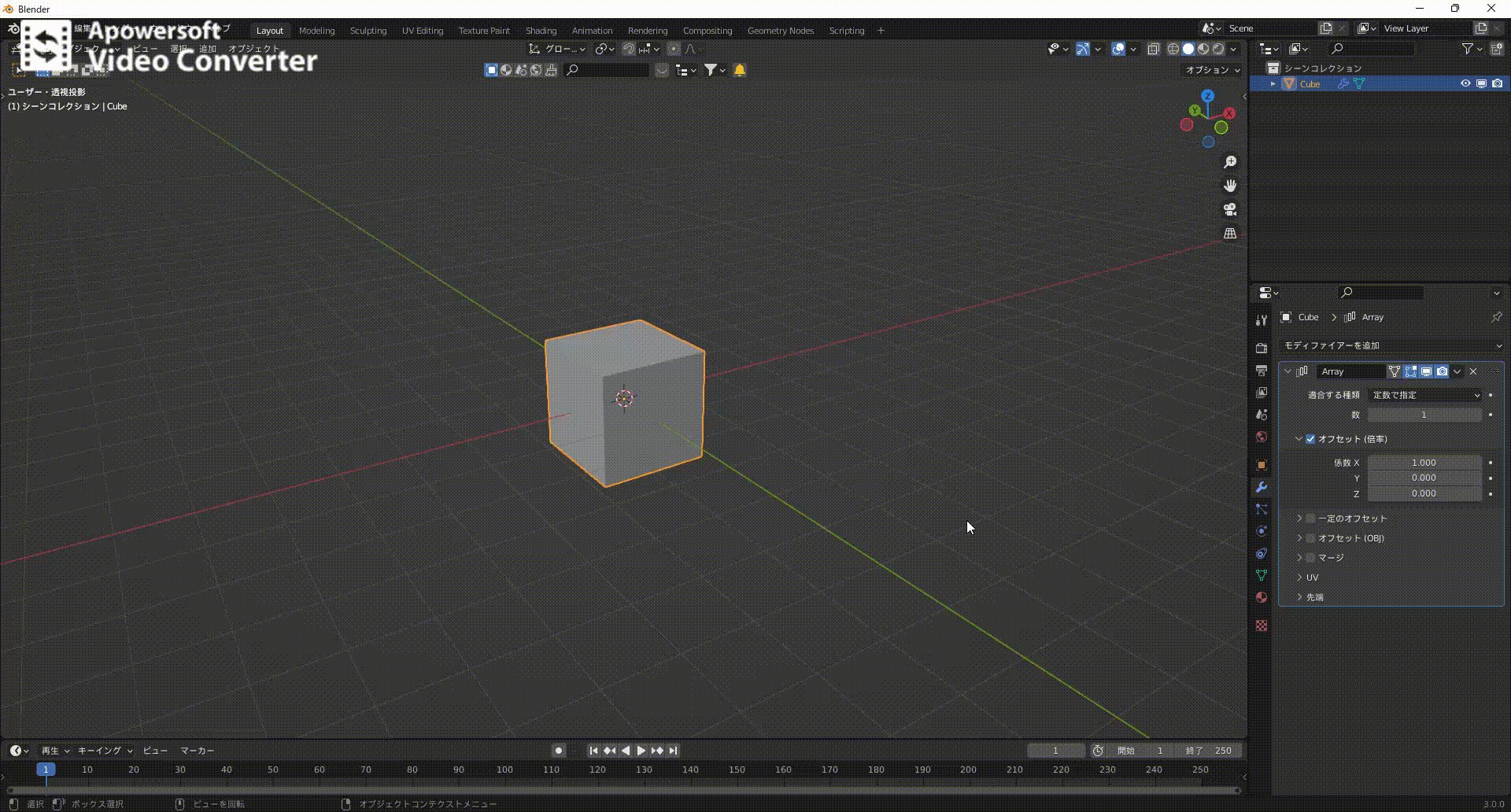
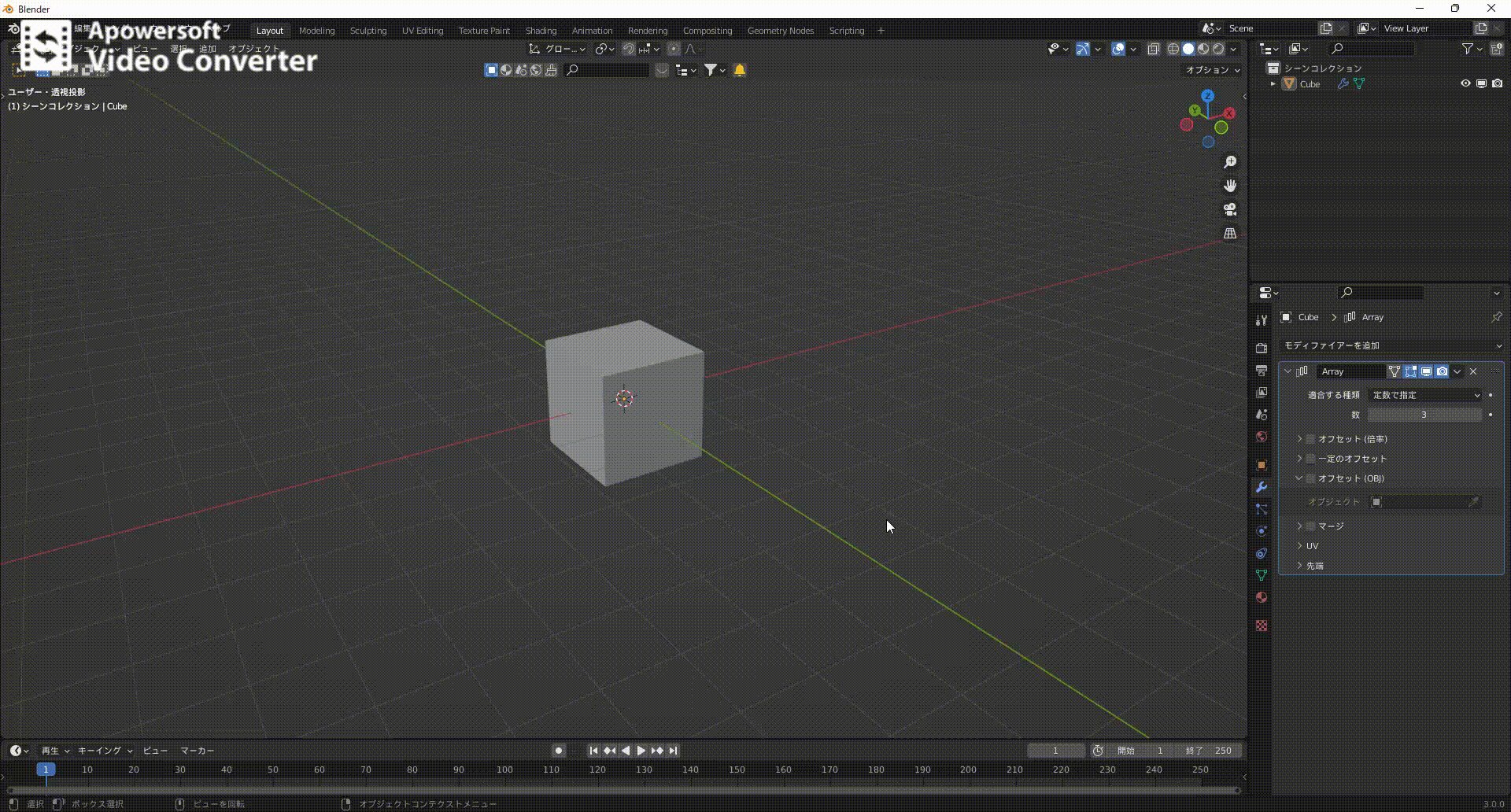
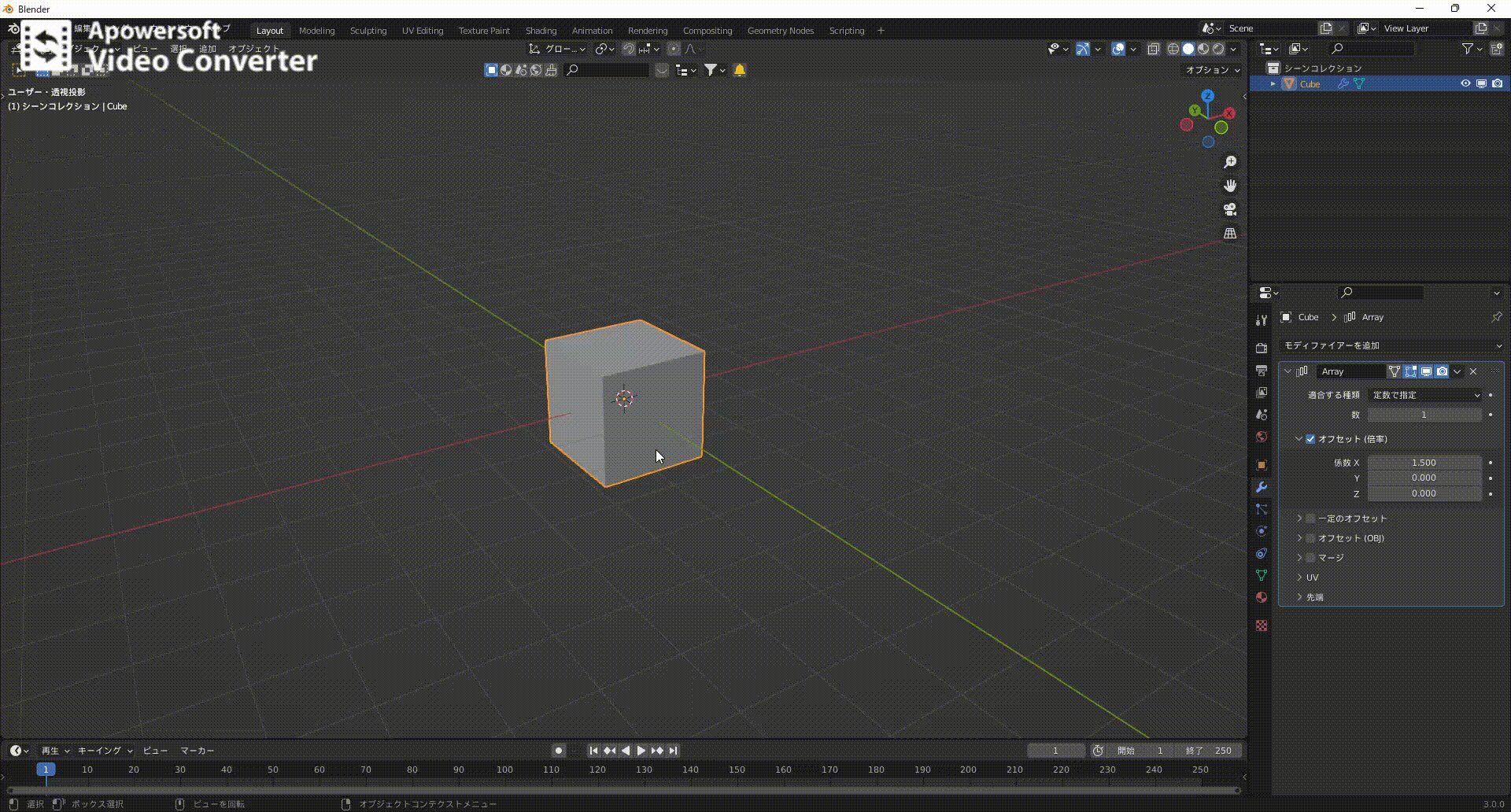
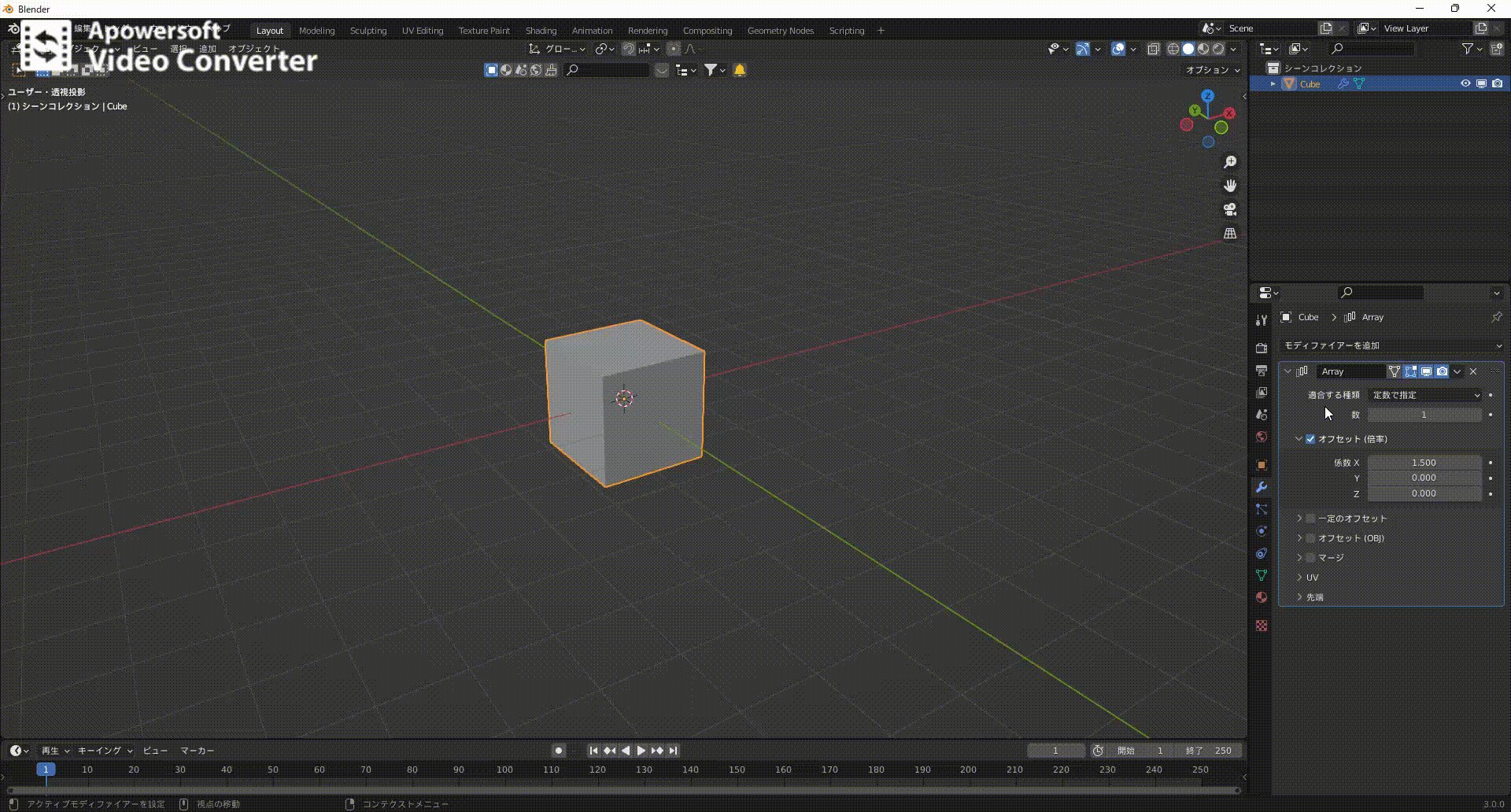
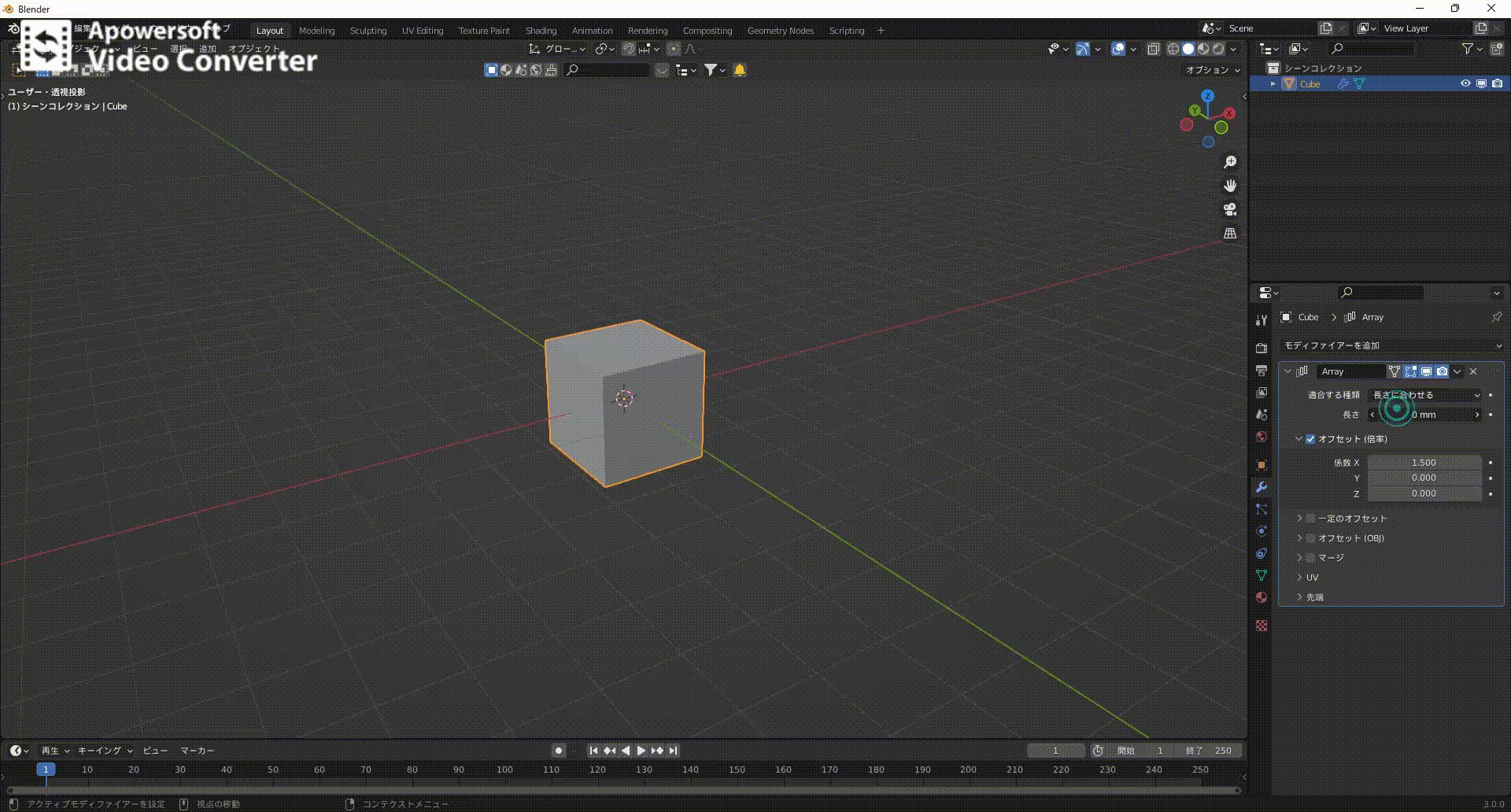
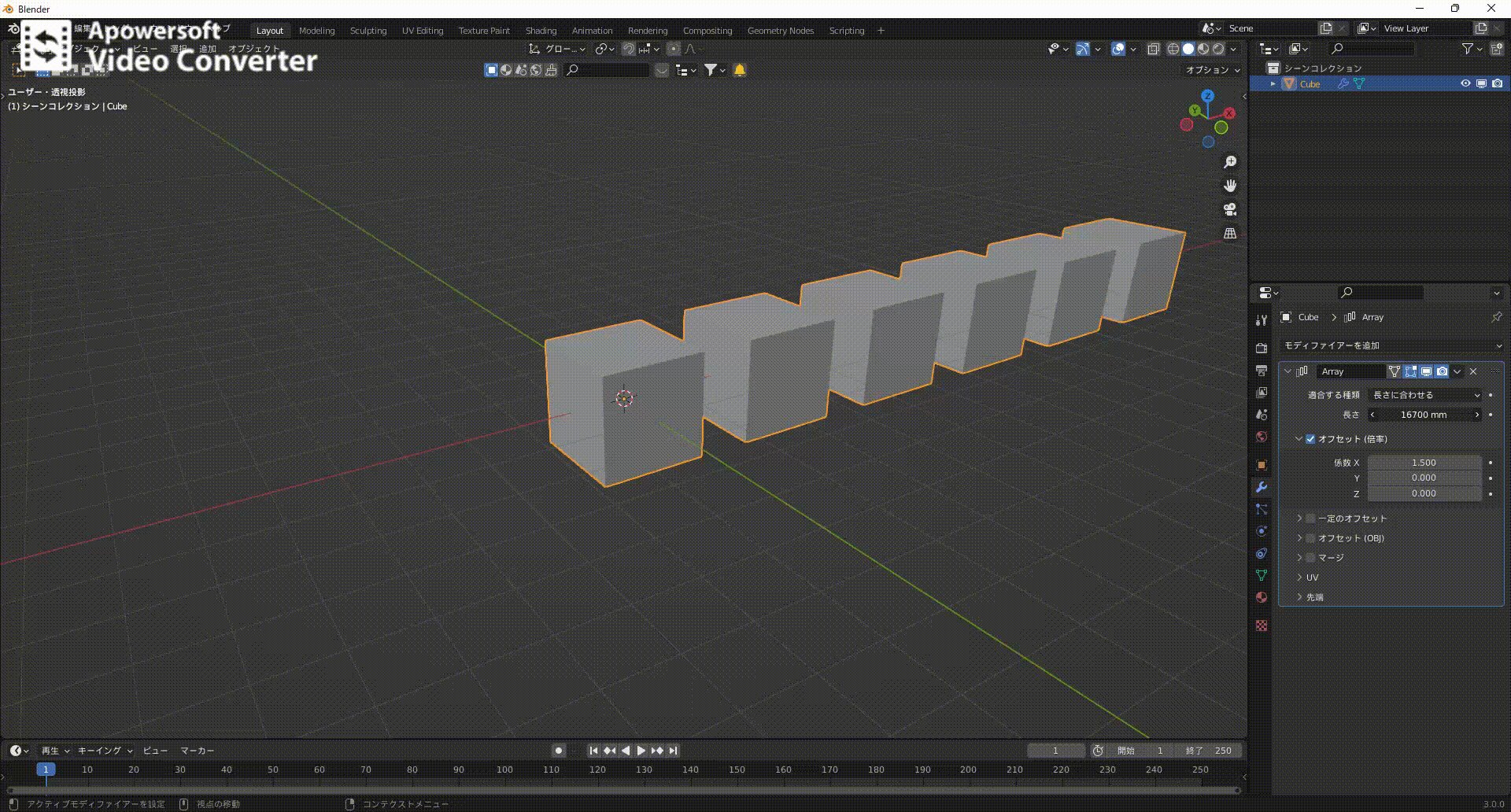
適合する種類
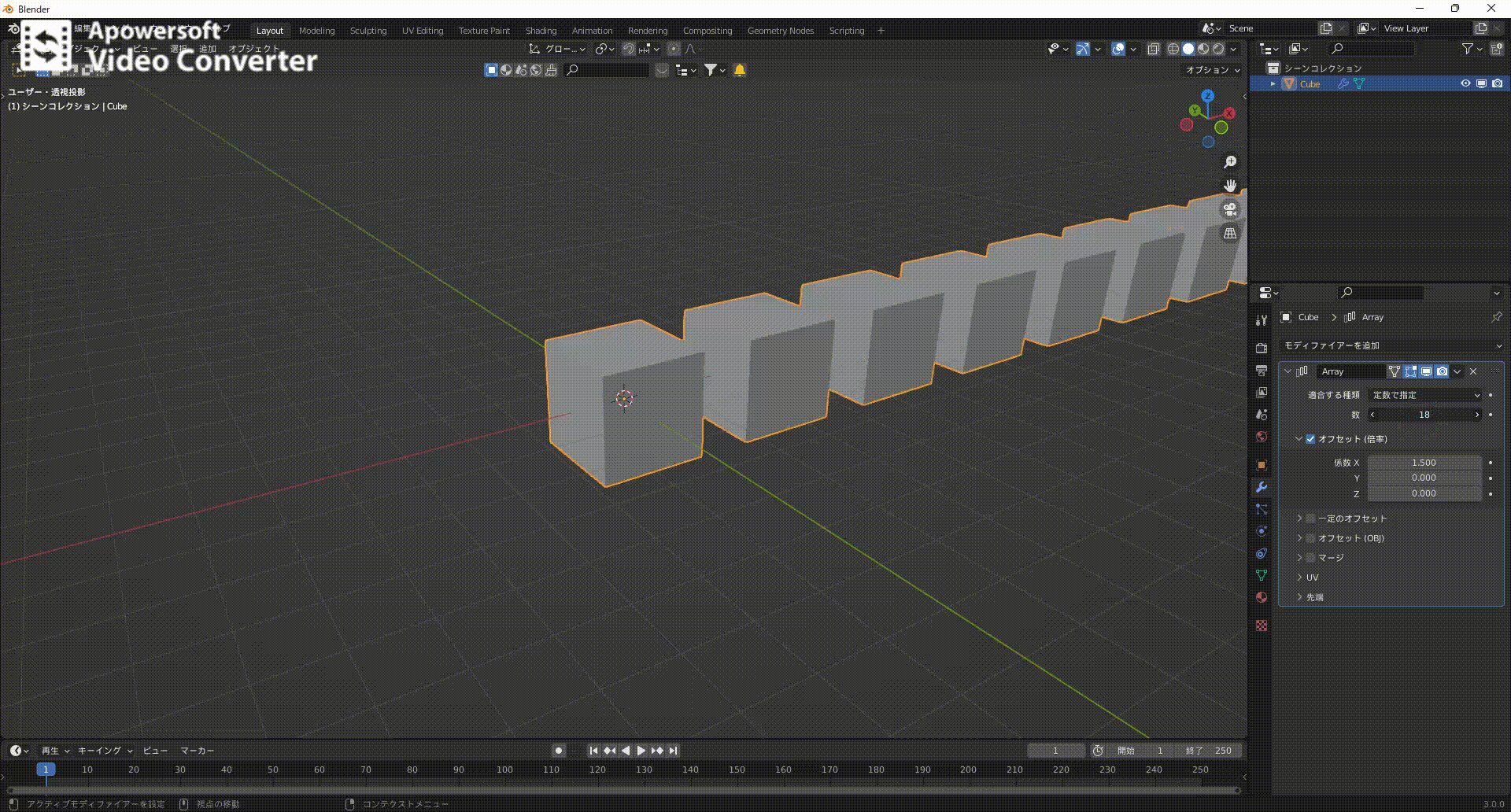
この項目では何個配列するかを選択することができます。
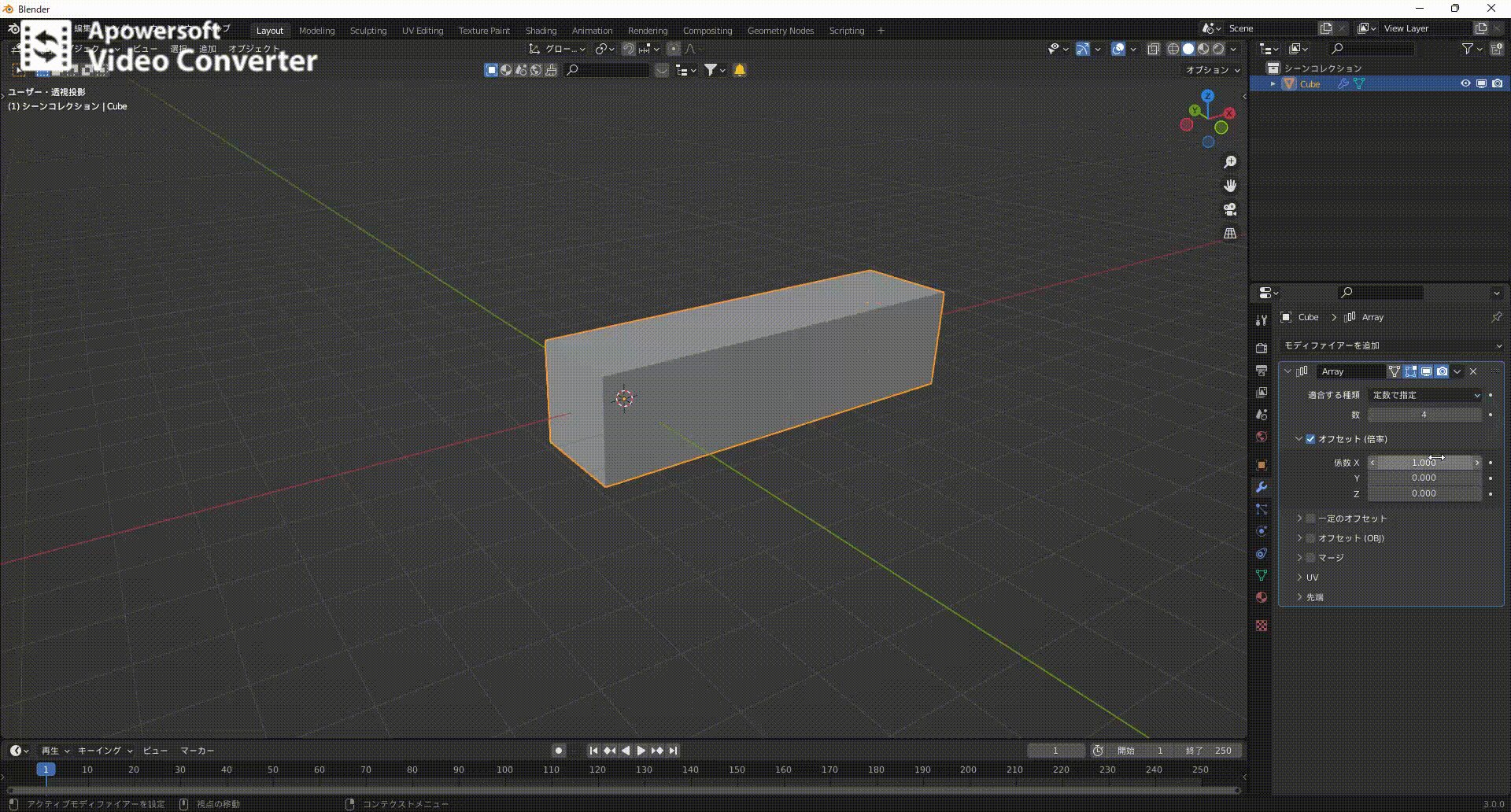
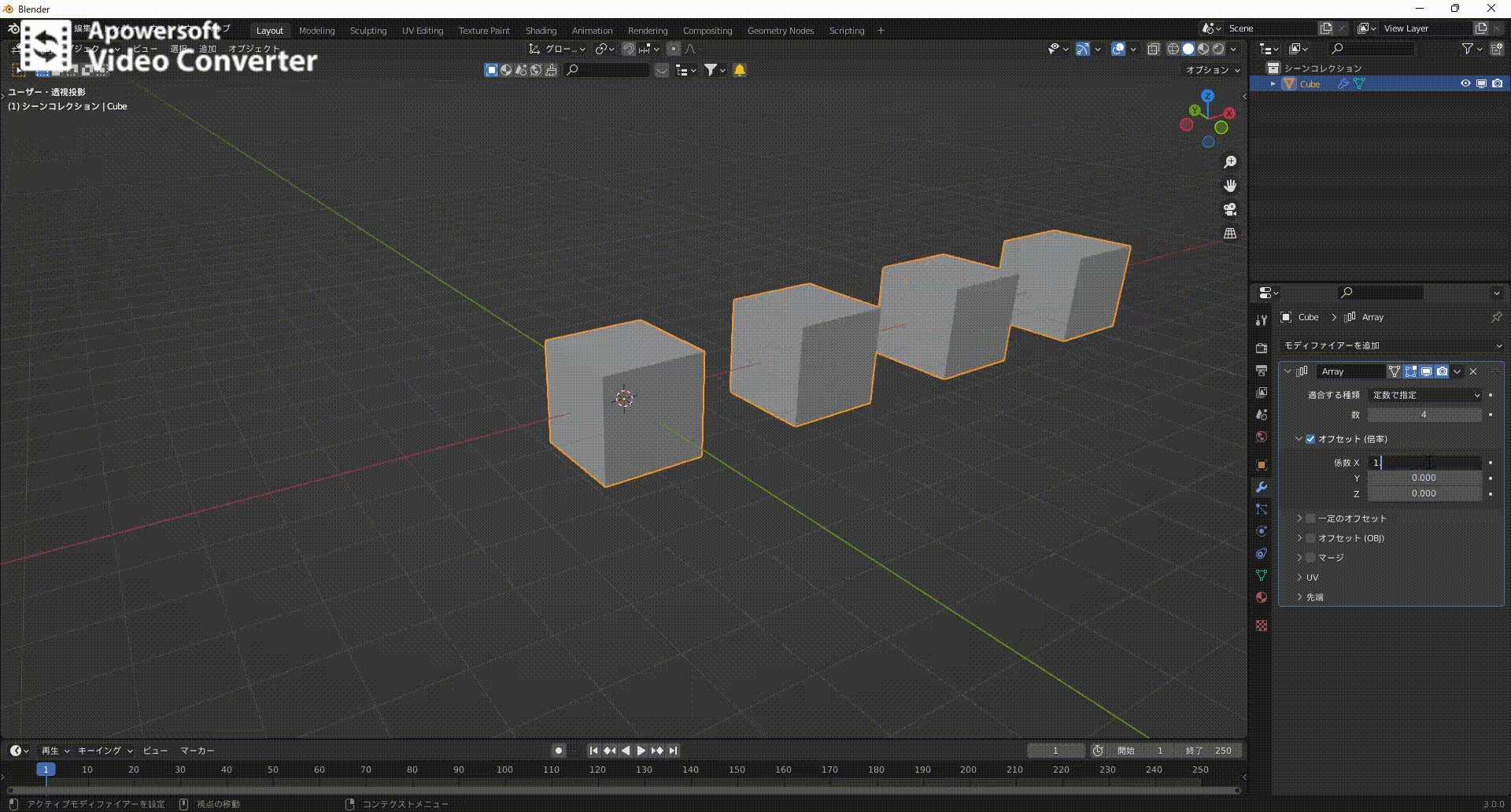
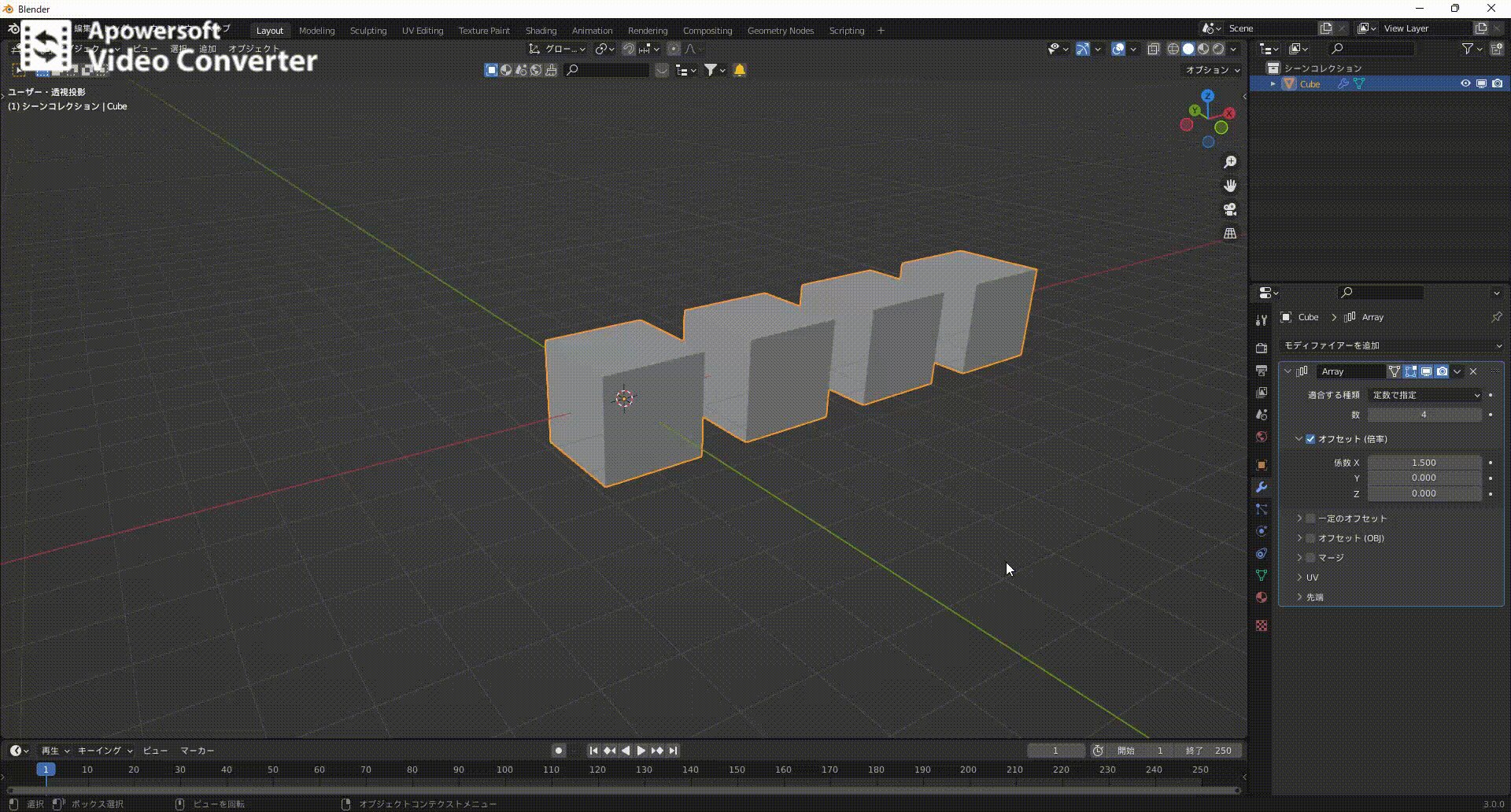
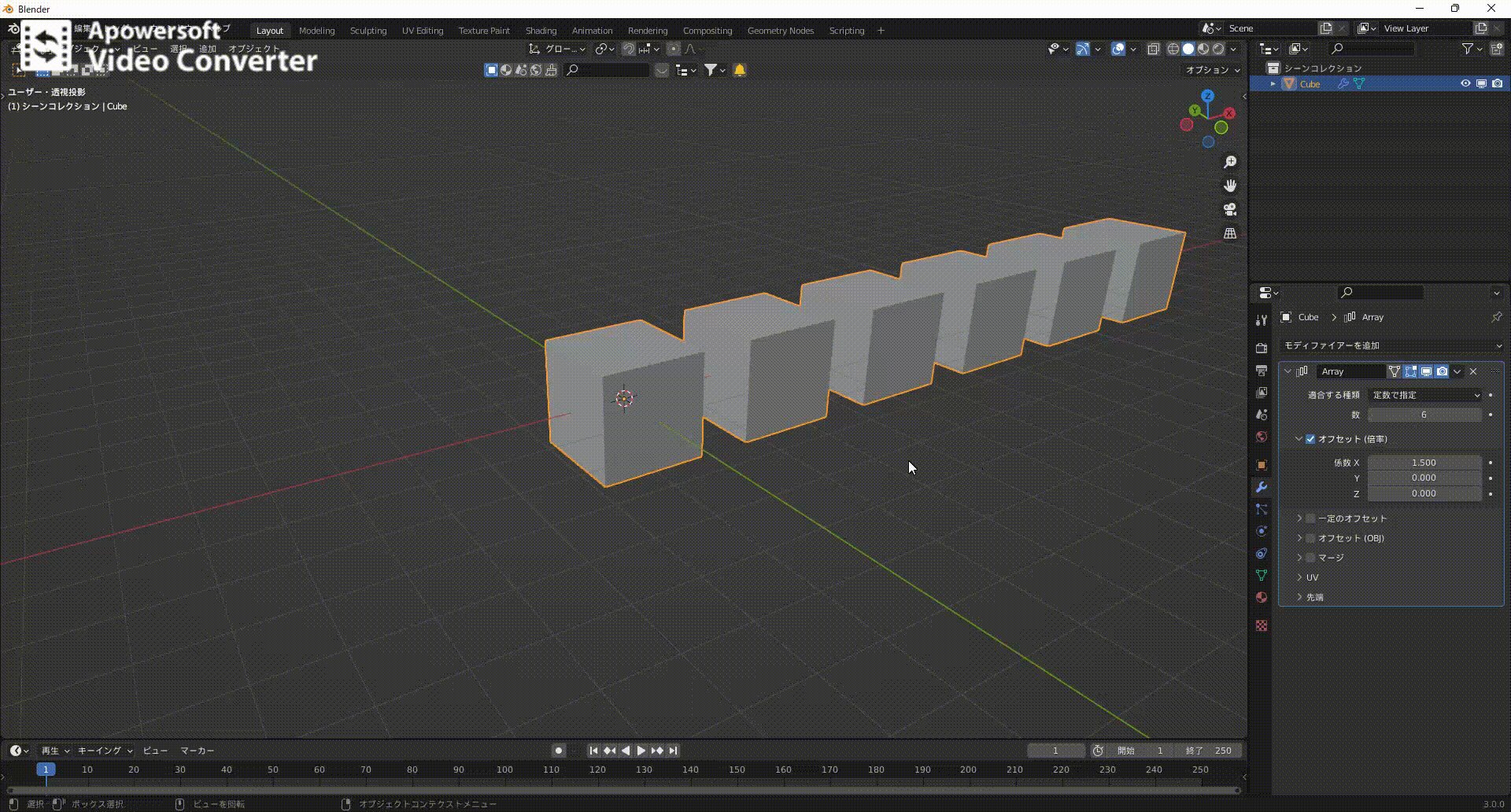
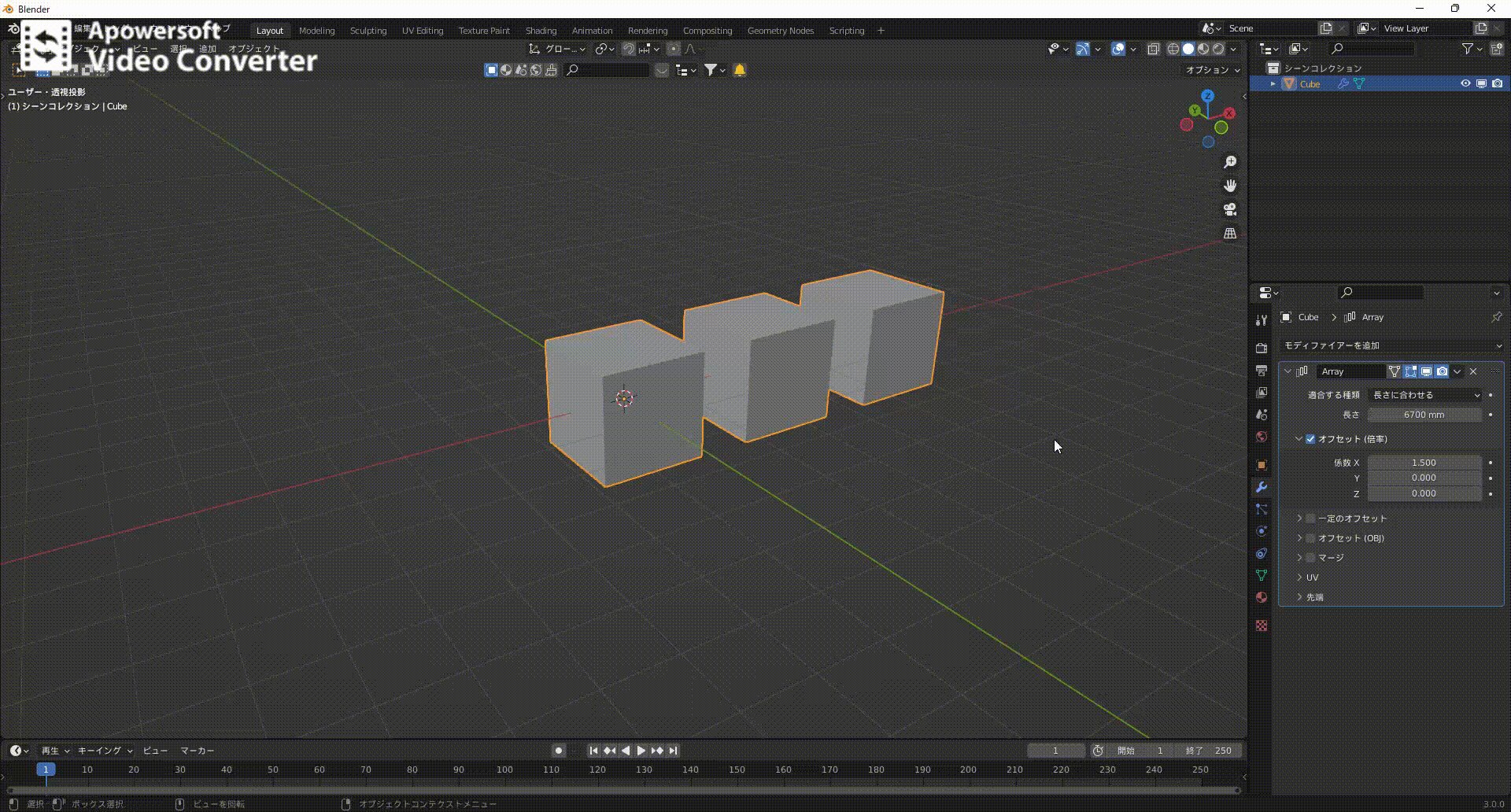
オフセット(倍率)
オブジェクトの全長をXYZそれぞれ1として配列します。
例:Xに1.5を入力した場合→X方向にオブジェクトの1.5個分の場所に配列する
上記のようにオブジェクトの大きさや形によってオフセットする距離が変わります。

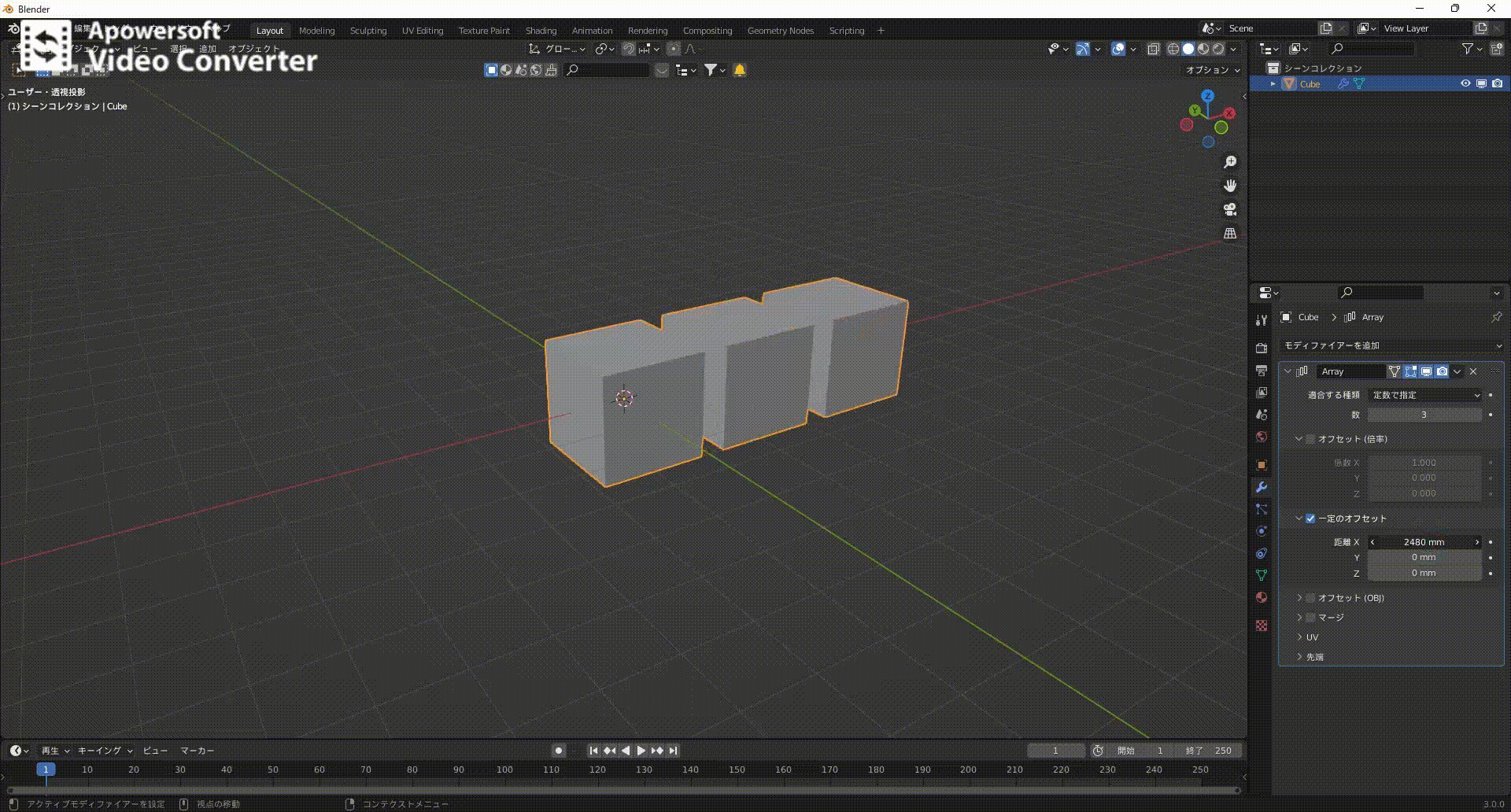
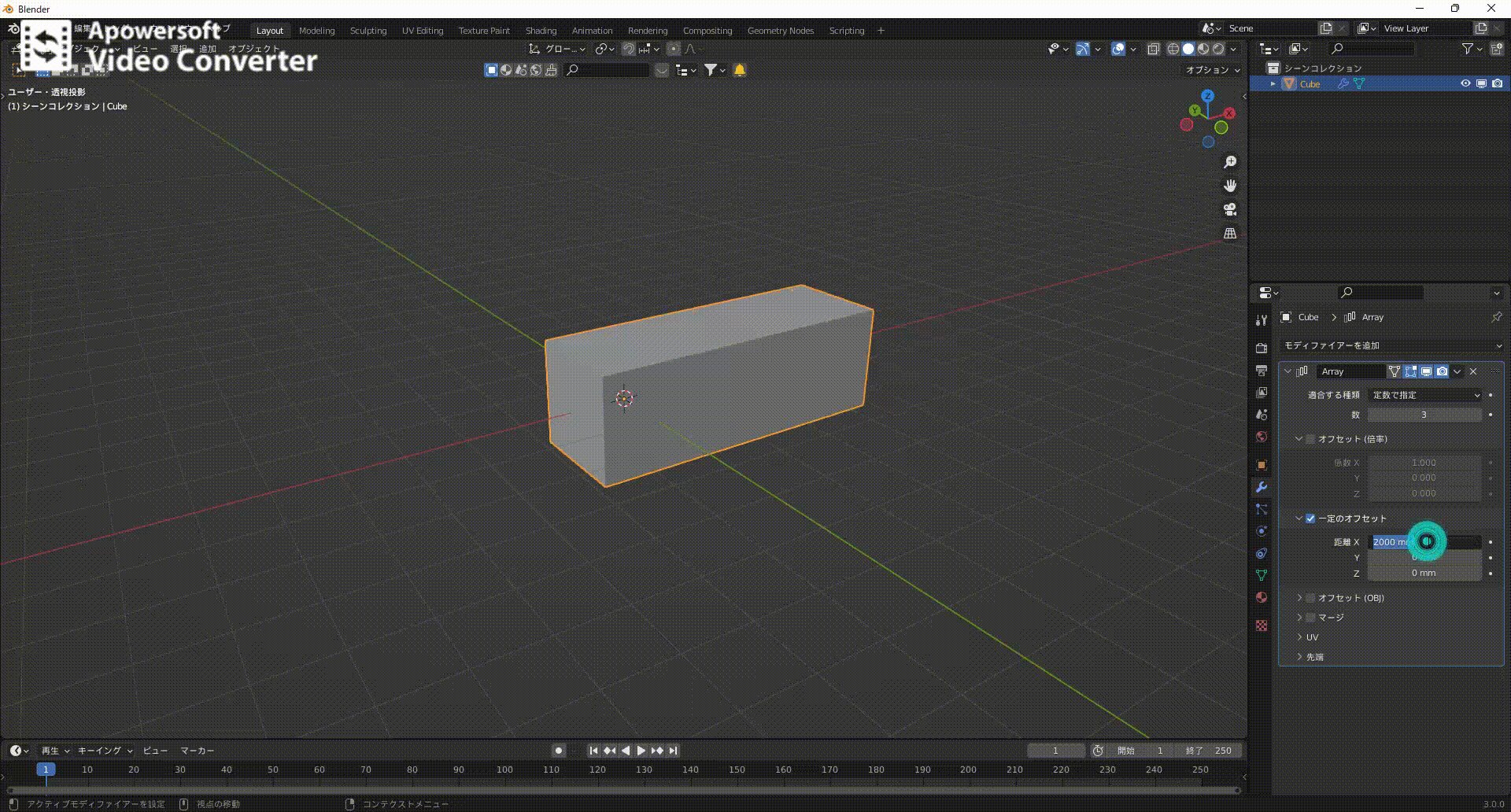
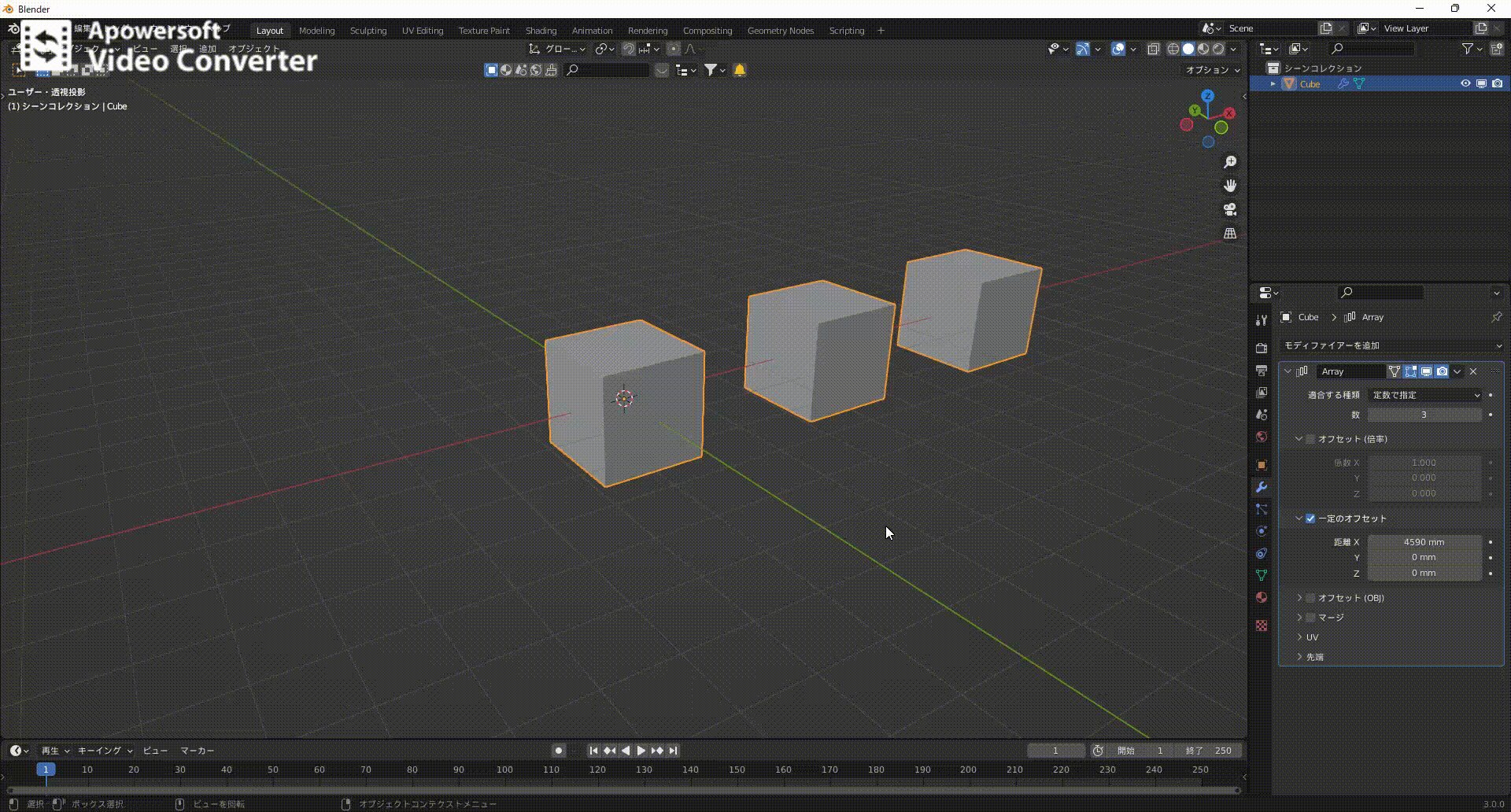
一定のオフセット
この項目ではXYZそれぞれに値を入力して任意の距離移動させることができます。

オフセット(OBJ)
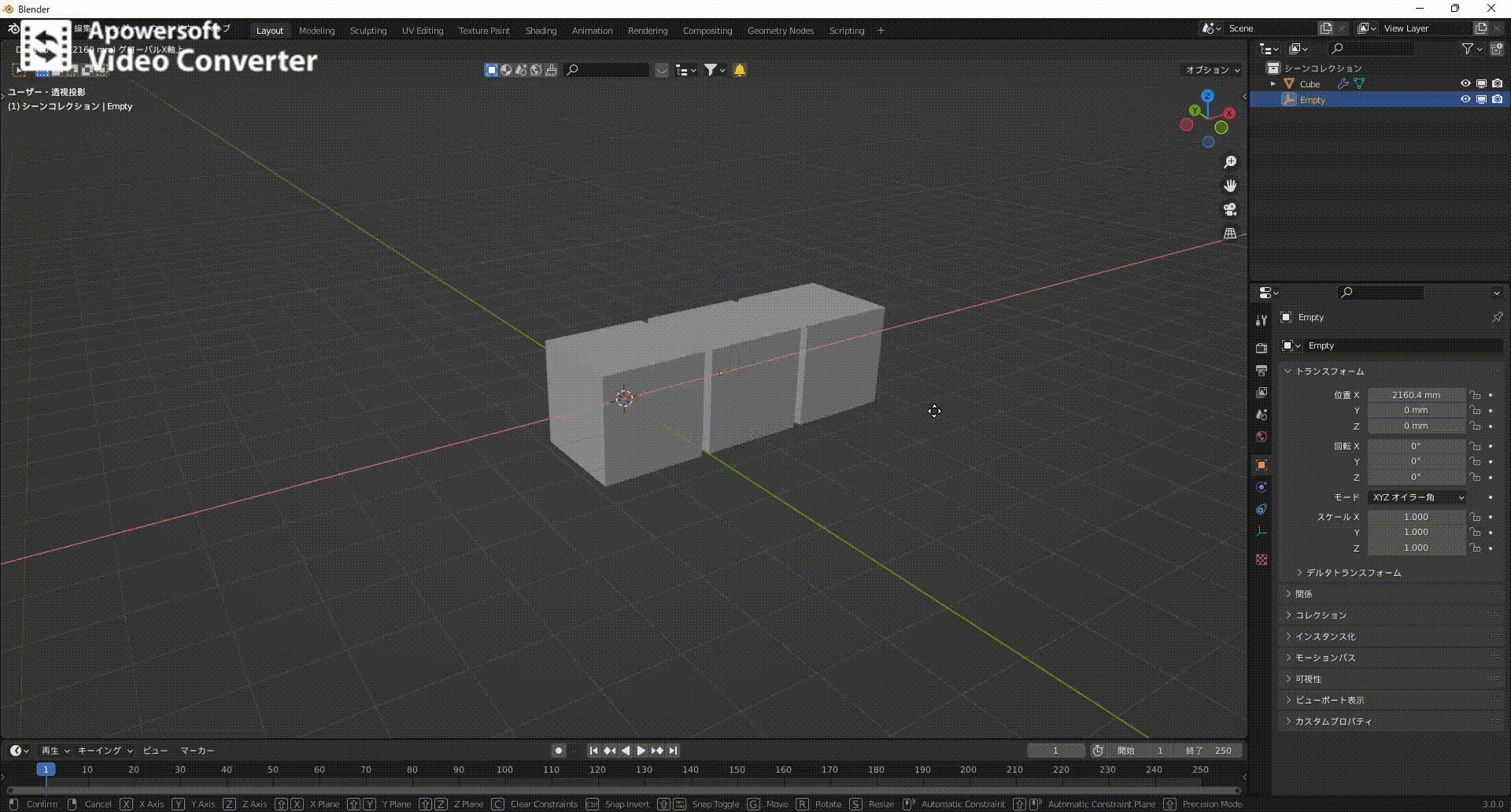
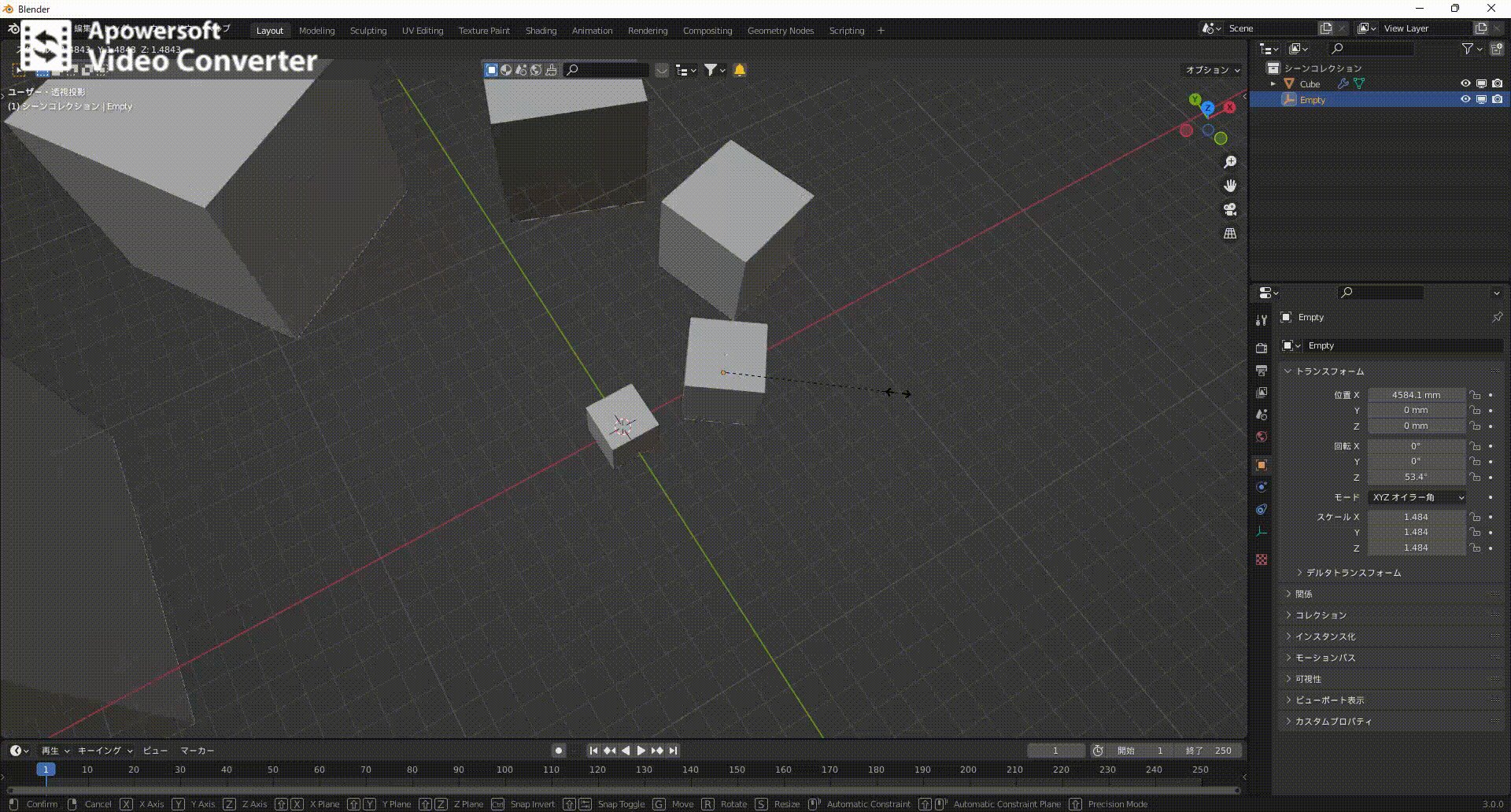
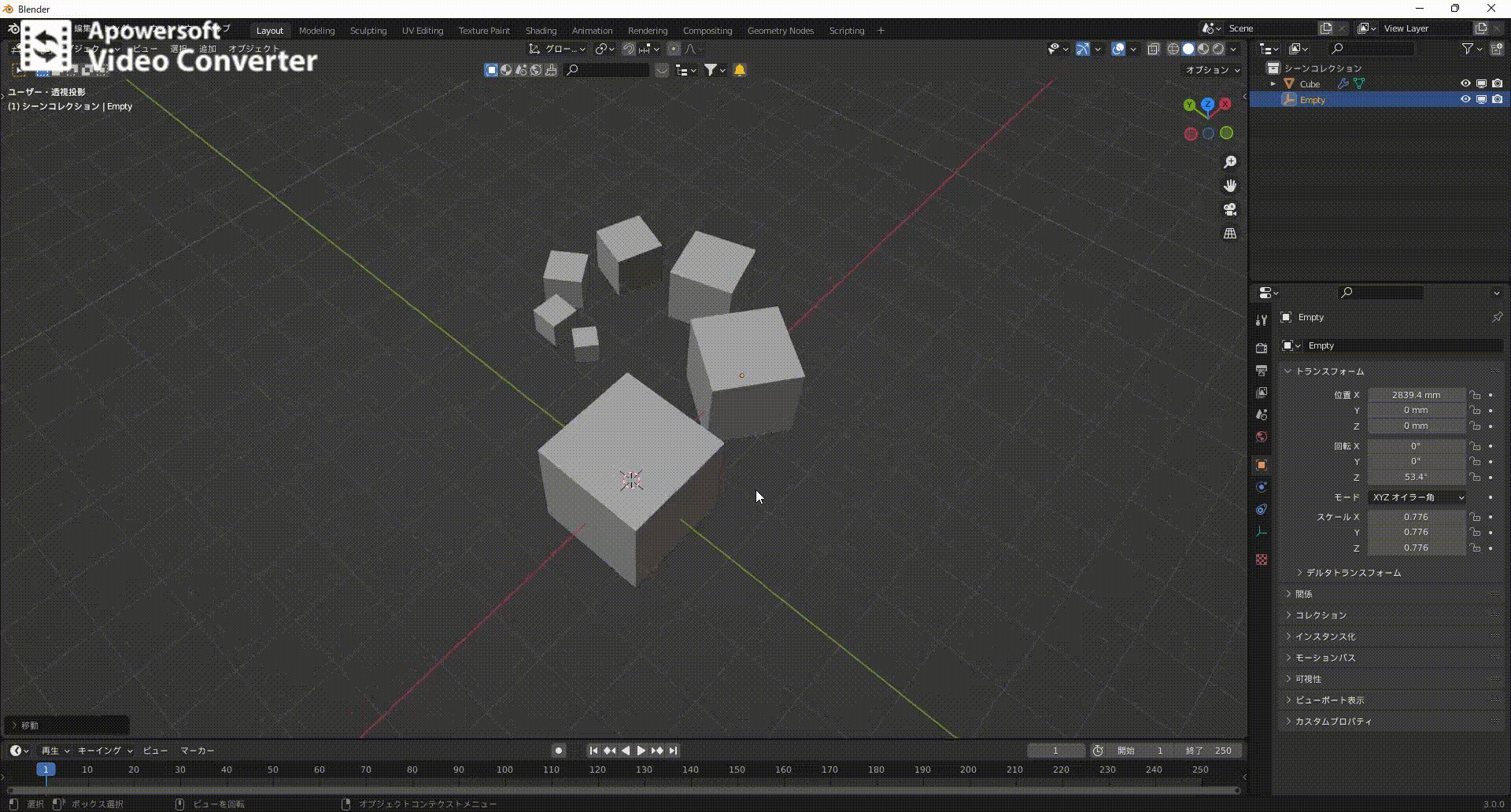
選択したオブジェクトの位置、回転、スケールを反映し配列できる機能です。
今回は下記2つのオブジェクトで試してみます。
- 立方体(配列モディファイアーを追加したオブジェクト)
- エンプティ(配列の基準にしたいオブジェクト)

このように立方体からエンプティを移動するとその分だけオフセットし、回転やスケールについても同様にオフセットされていることがわかると思います。
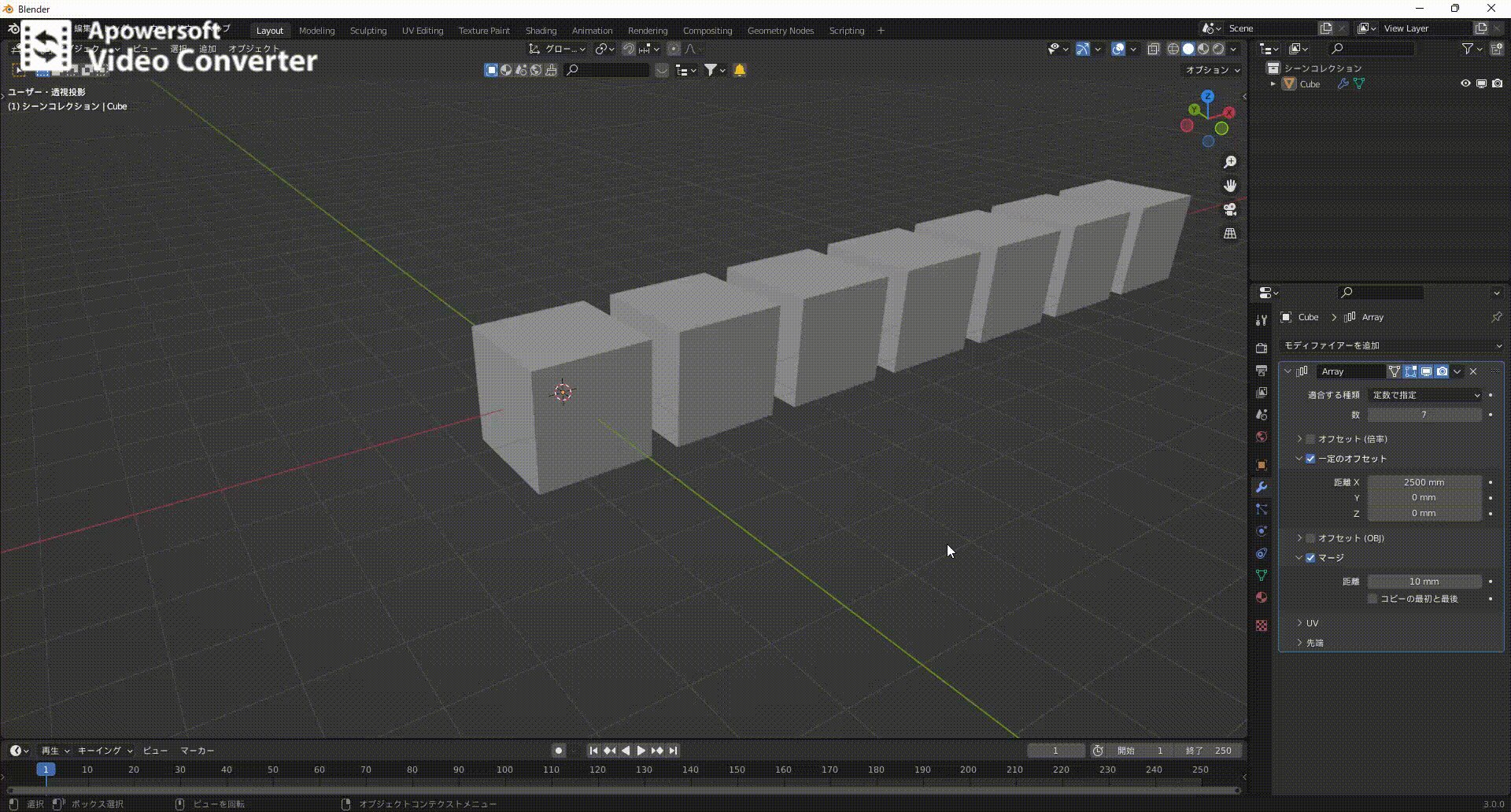
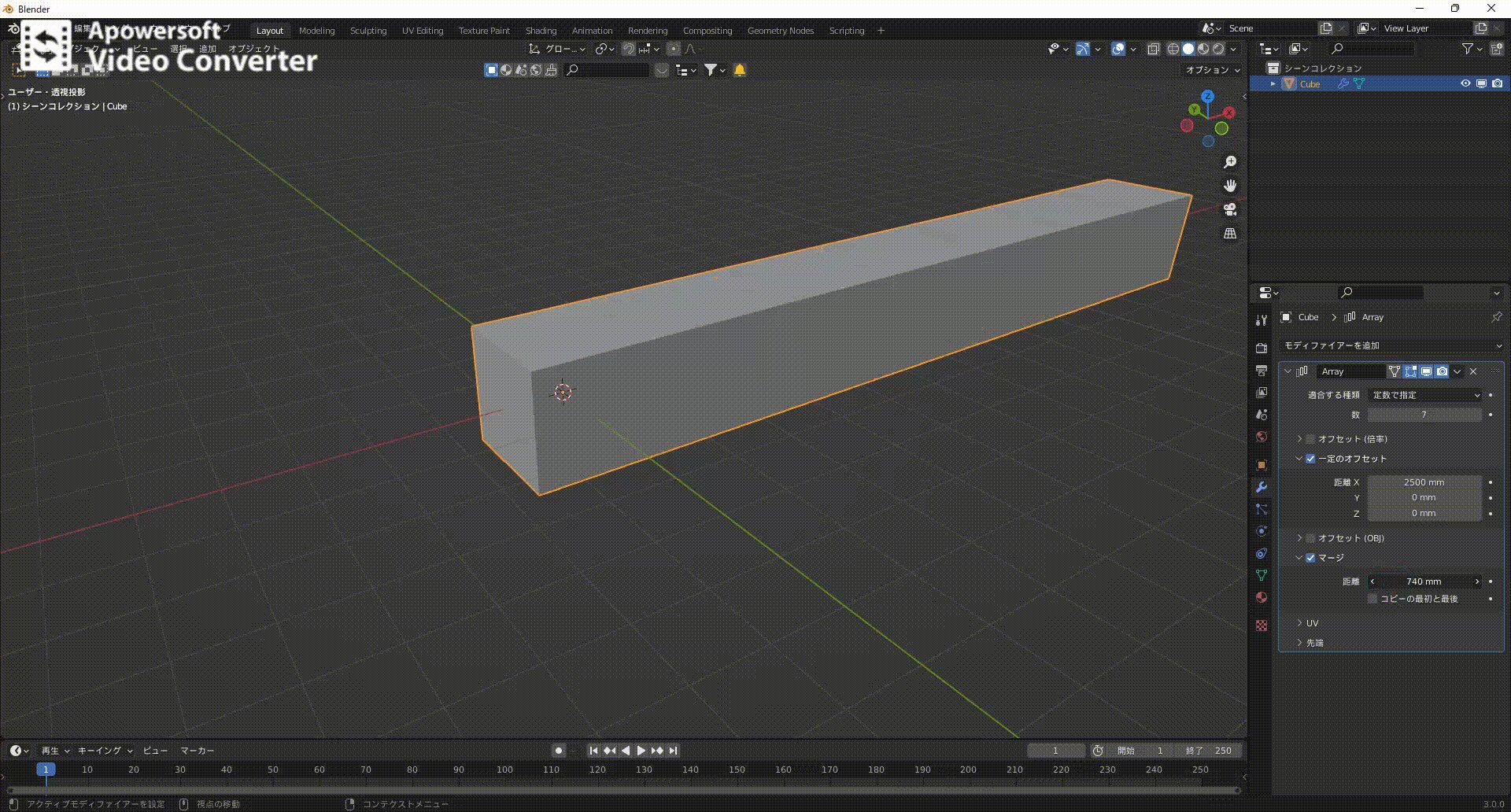
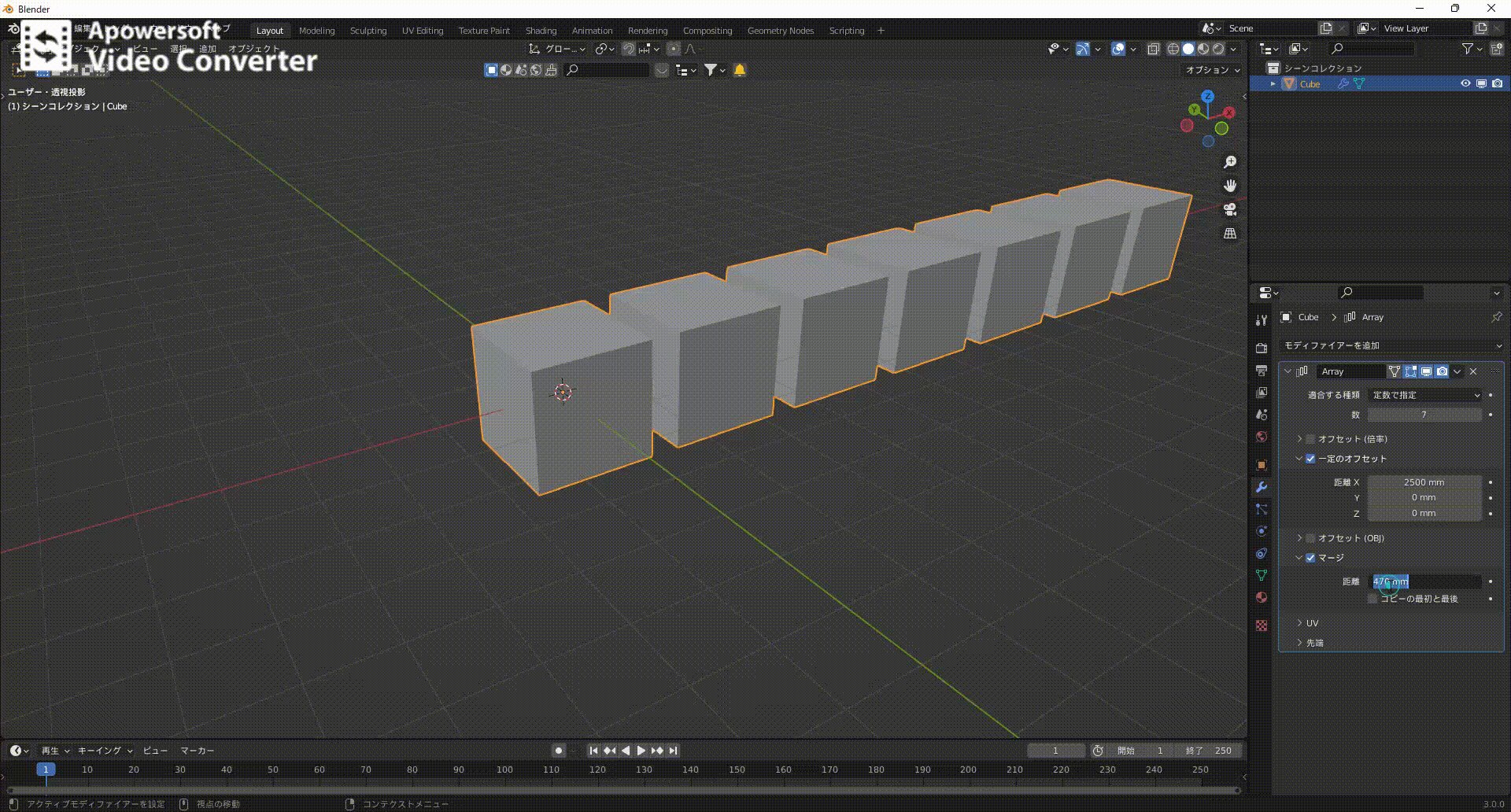
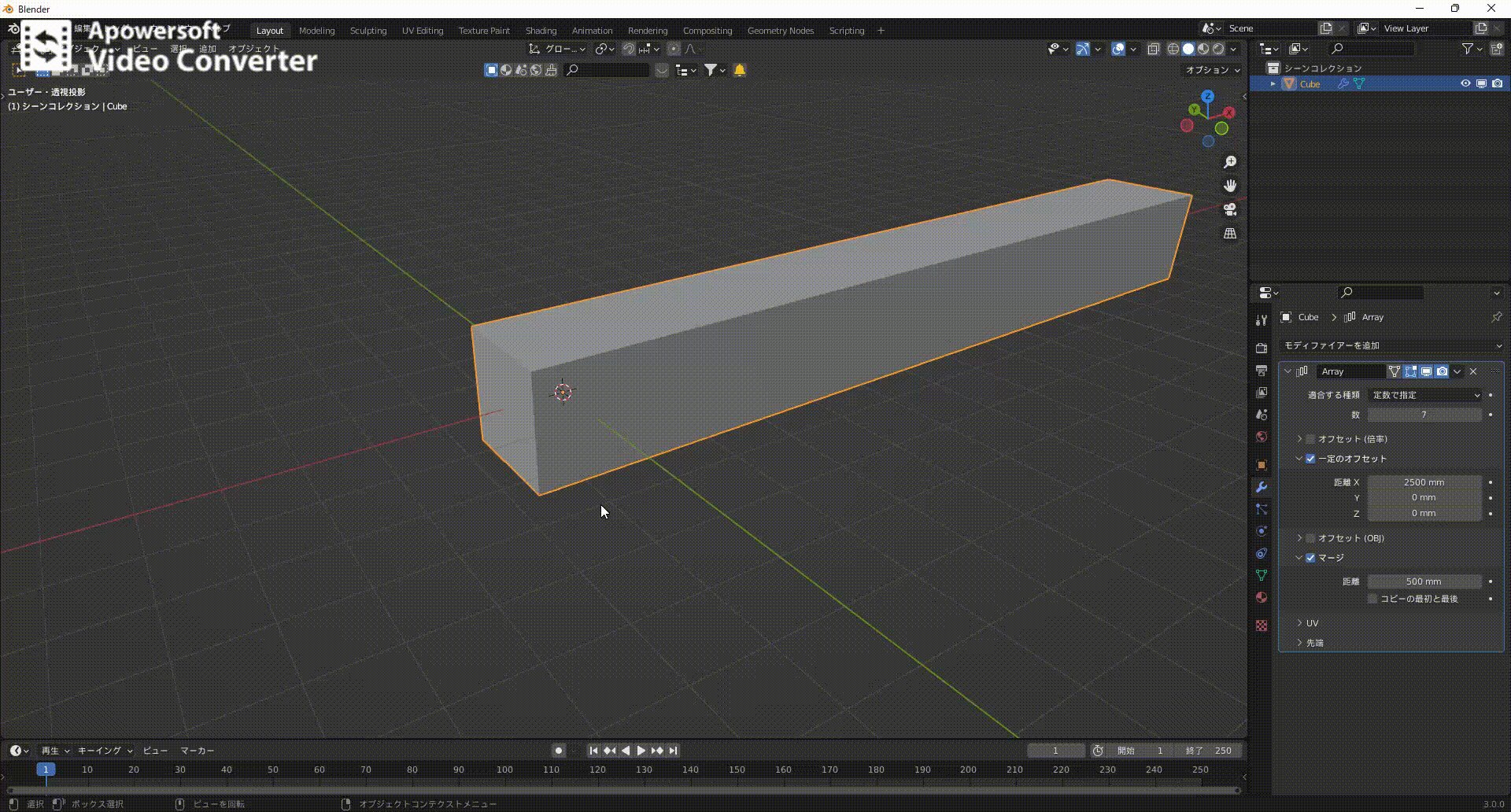
マージ
配列時にオブジェクト同士が重なった際、頂点を結合するかどうかの機能です。
『距離』では、配列したオブジェクト同士の頂点が近接しているときにどのくらいの距離で結合するかを設定できます。
下記の動画ではオフセットしているオブジェクト同士の隙間は500mmになっているため『距離』の数値が500mm以上になると結合されているのがわかると思います。

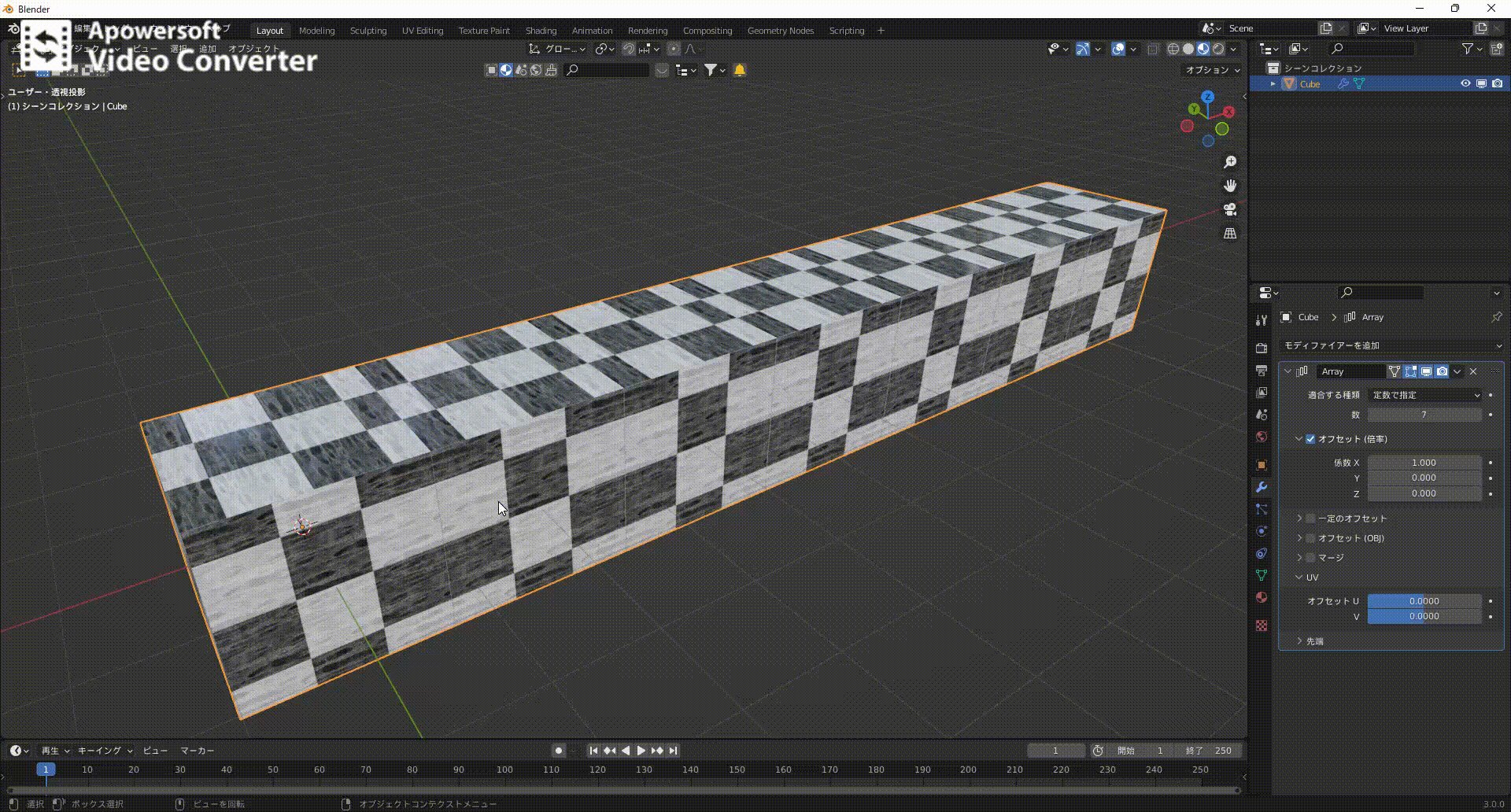
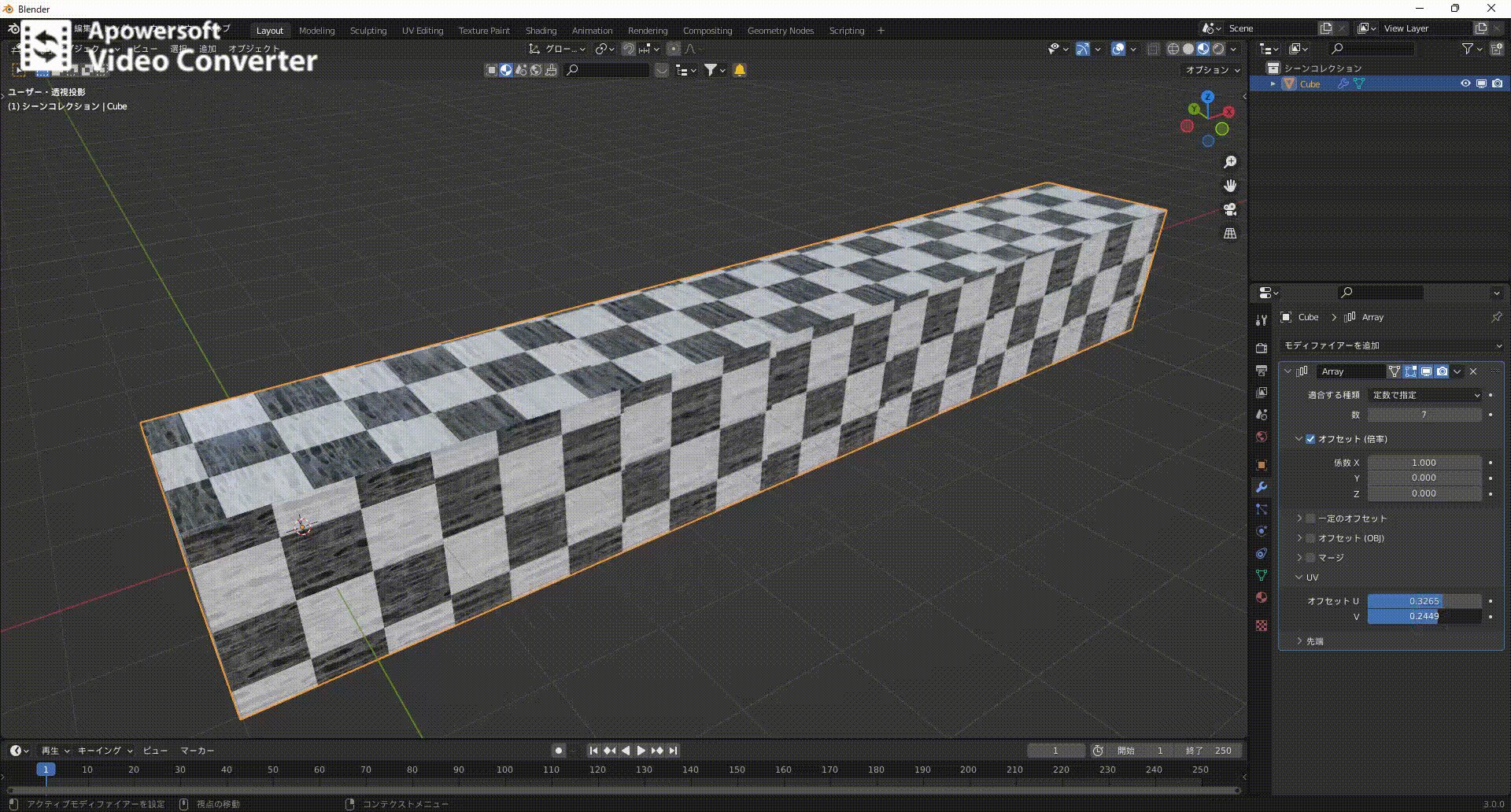
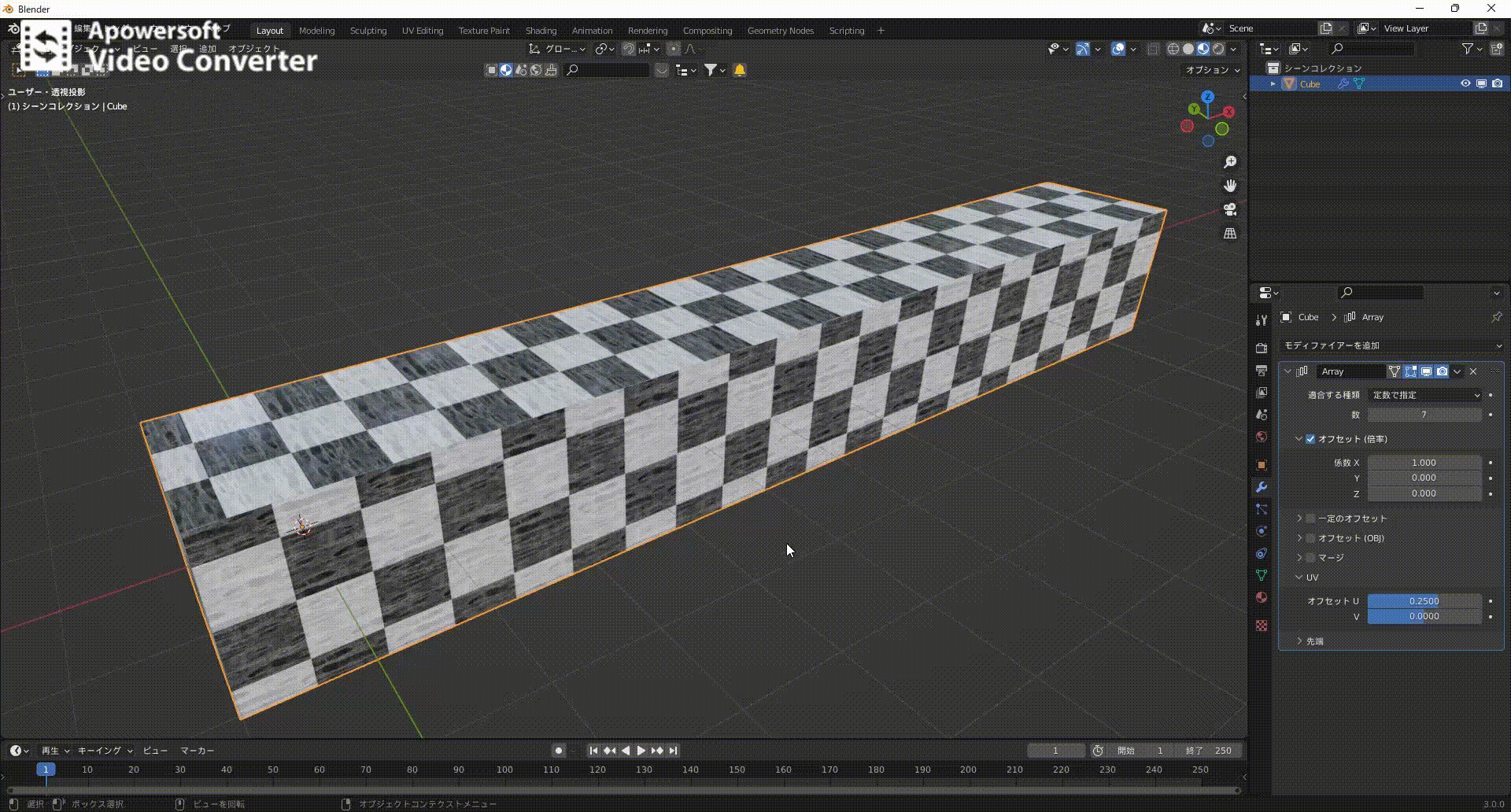
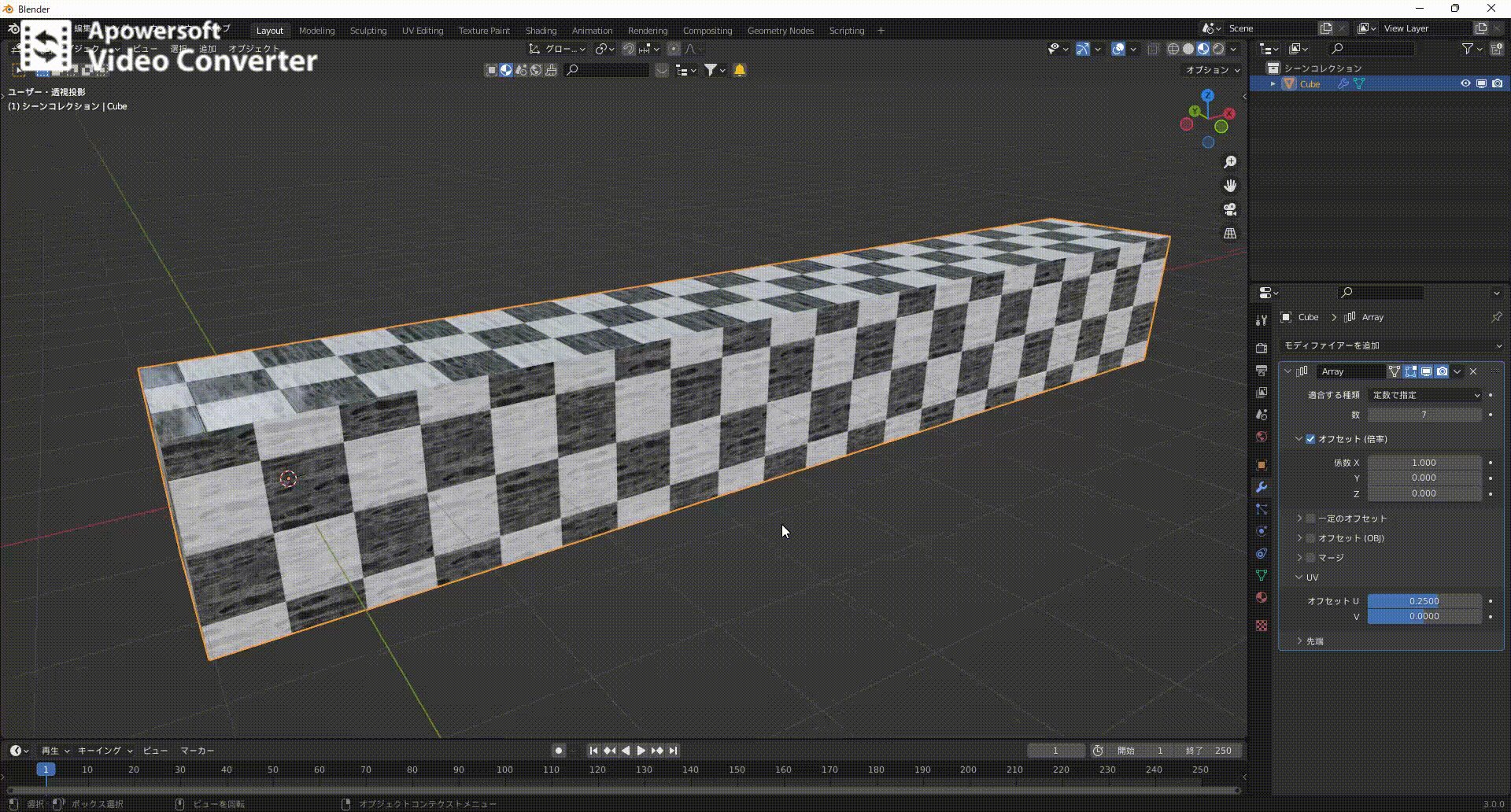
UV
配列したオブジェクトのUVをオフセットしてテクスチャのつなぎ目感を軽減させることができます。

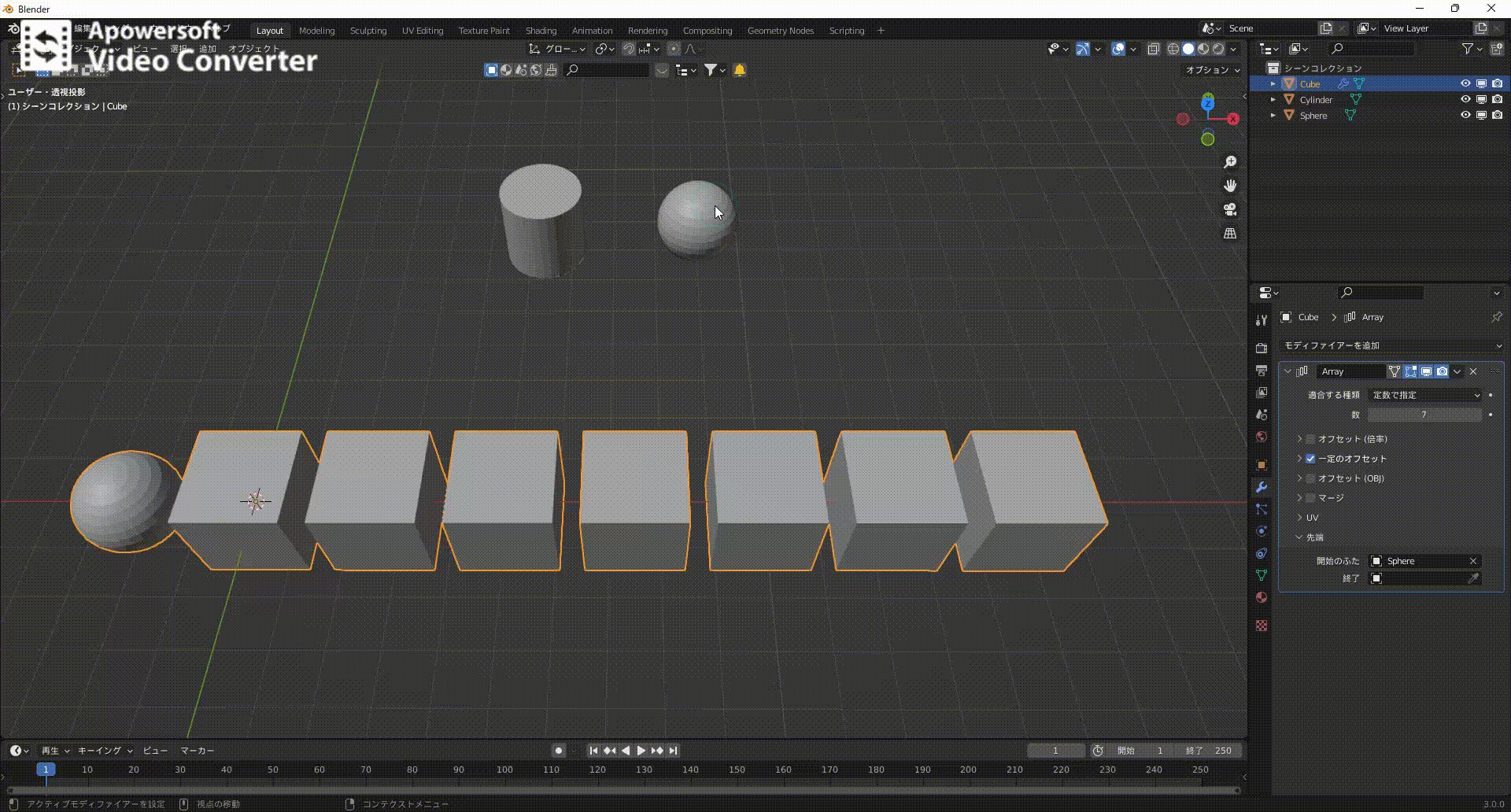
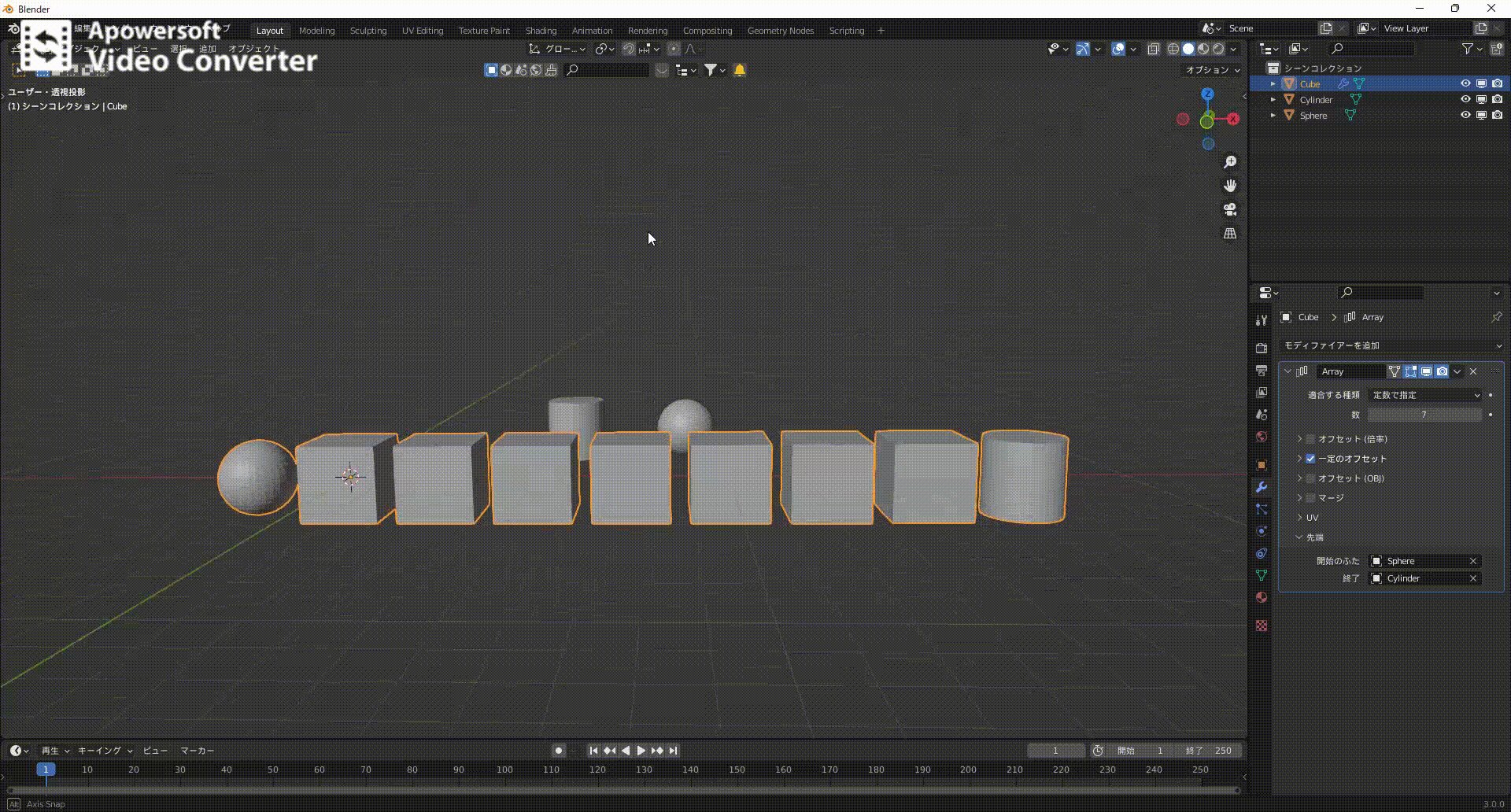
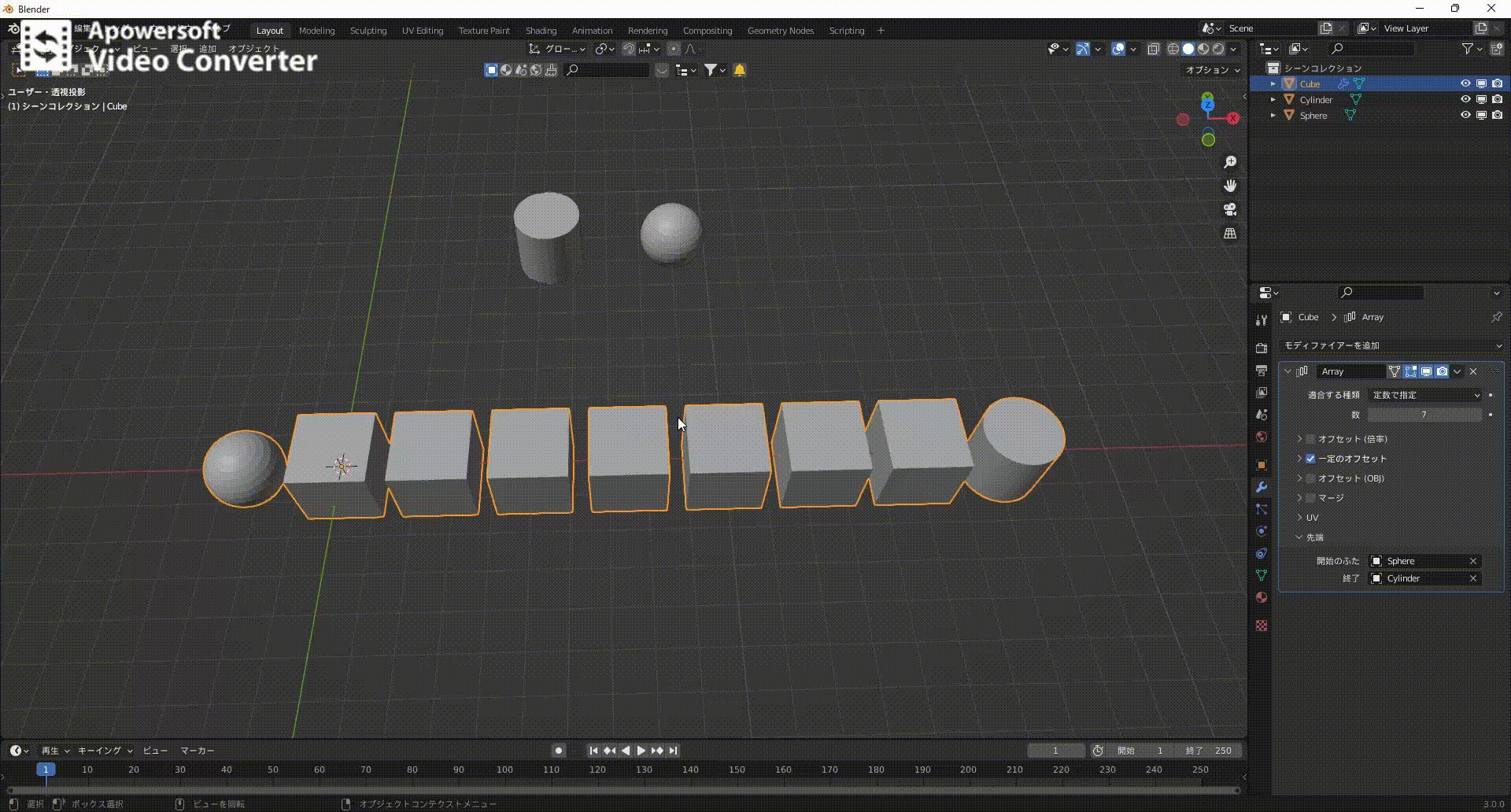
先端
配列したオブジェクトの始端と終端に指定したオブジェクトを配置することができる機能です。

最後に
お疲れ様でした!
今回は配列モディファイアーについて解説しましたがいかがでしたでしょうか。意外に知らなかった機能などもあったのではないでしょうか。この記事を読んで是非、活用してもらえると嬉しいです!
このブログは基本毎日更新していきますので応援や質問、𠮟責など今後の更新の励みや改善につながるのでいただけると嬉しいです!!
下記のコメント等ご連絡待っています!皆さんとつながっていきたいと思っているので何でも構いませんのでドシドシご連絡ください!
お問い合わせ








コメント