こんにちは!フリーランスでCGパースのクリエイターをしているさとりと申します!
今回はマテリアルにテクスチャを使う基本的な方法とその種類を解説します。3DCGを制作するうえで必須になる内容なので押さえておきましょう!
目次
テクスチャの追加方法
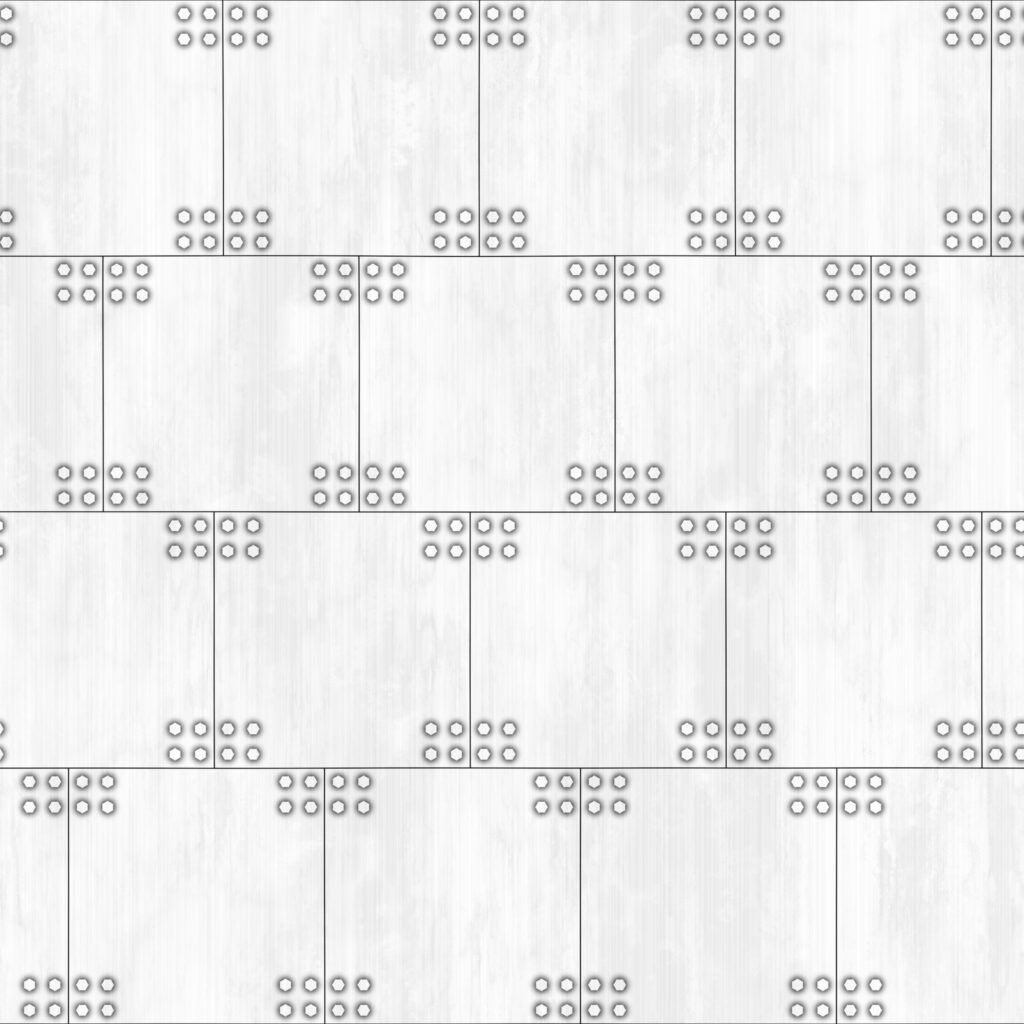
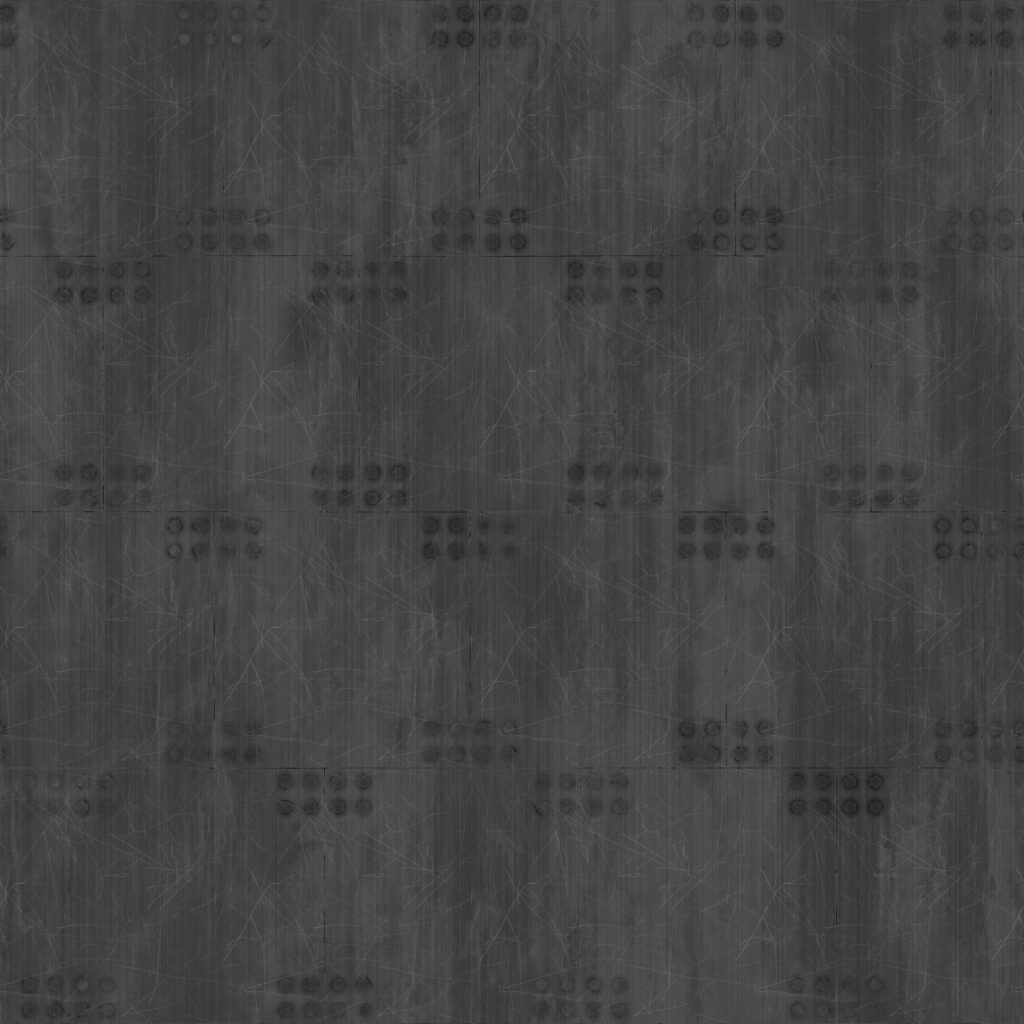
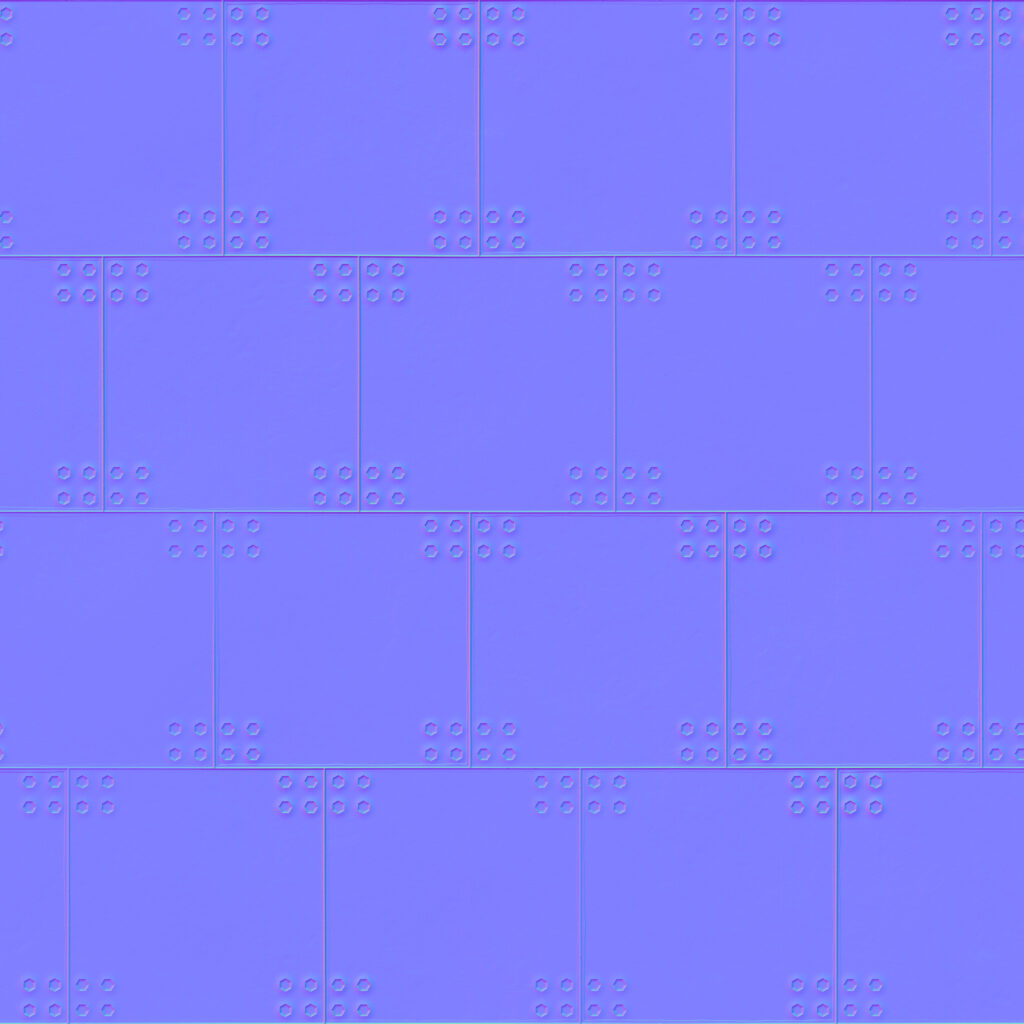
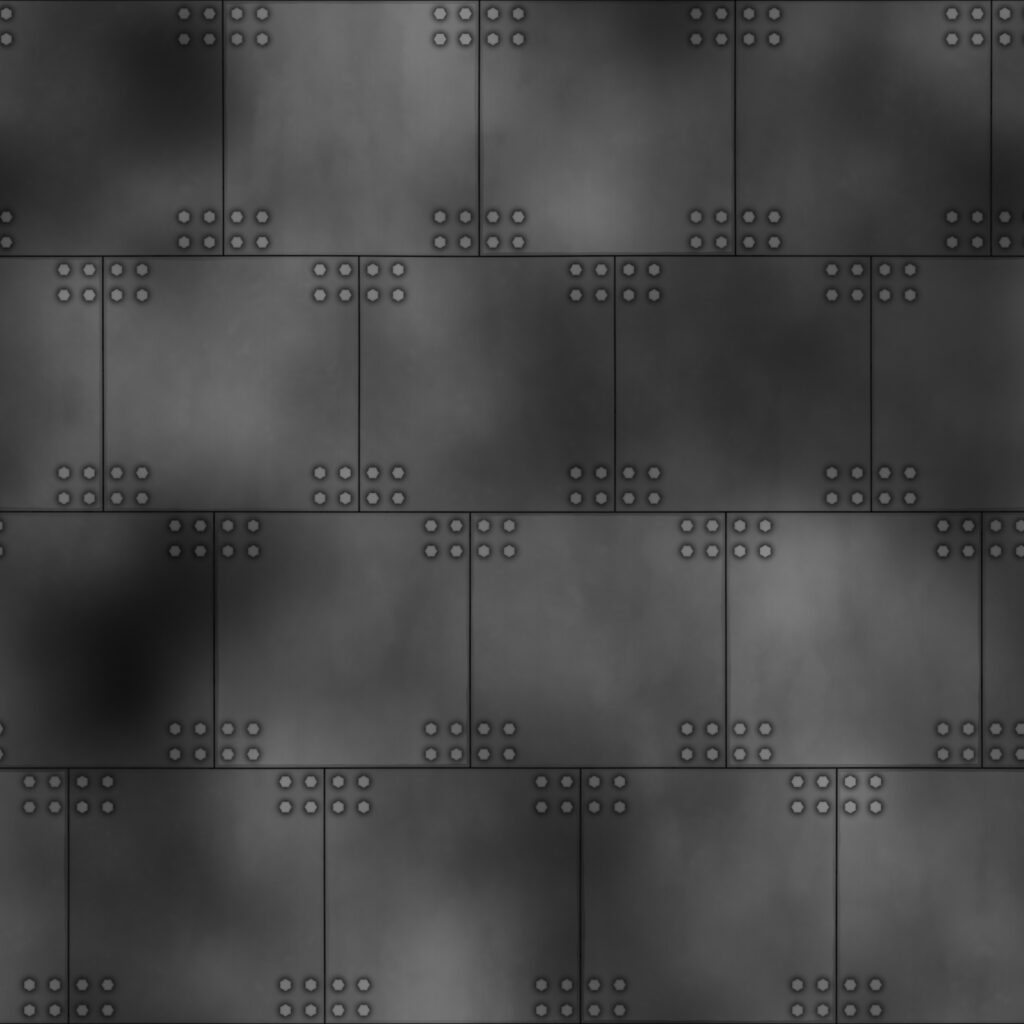
今回はサンプルとして下記サイトの鉄(メタル)のテクスチャをお借りして解説していきます。
このサイトはCC0(商用利用可)で利用することができアセット数もかなり多いのでお勧めです。
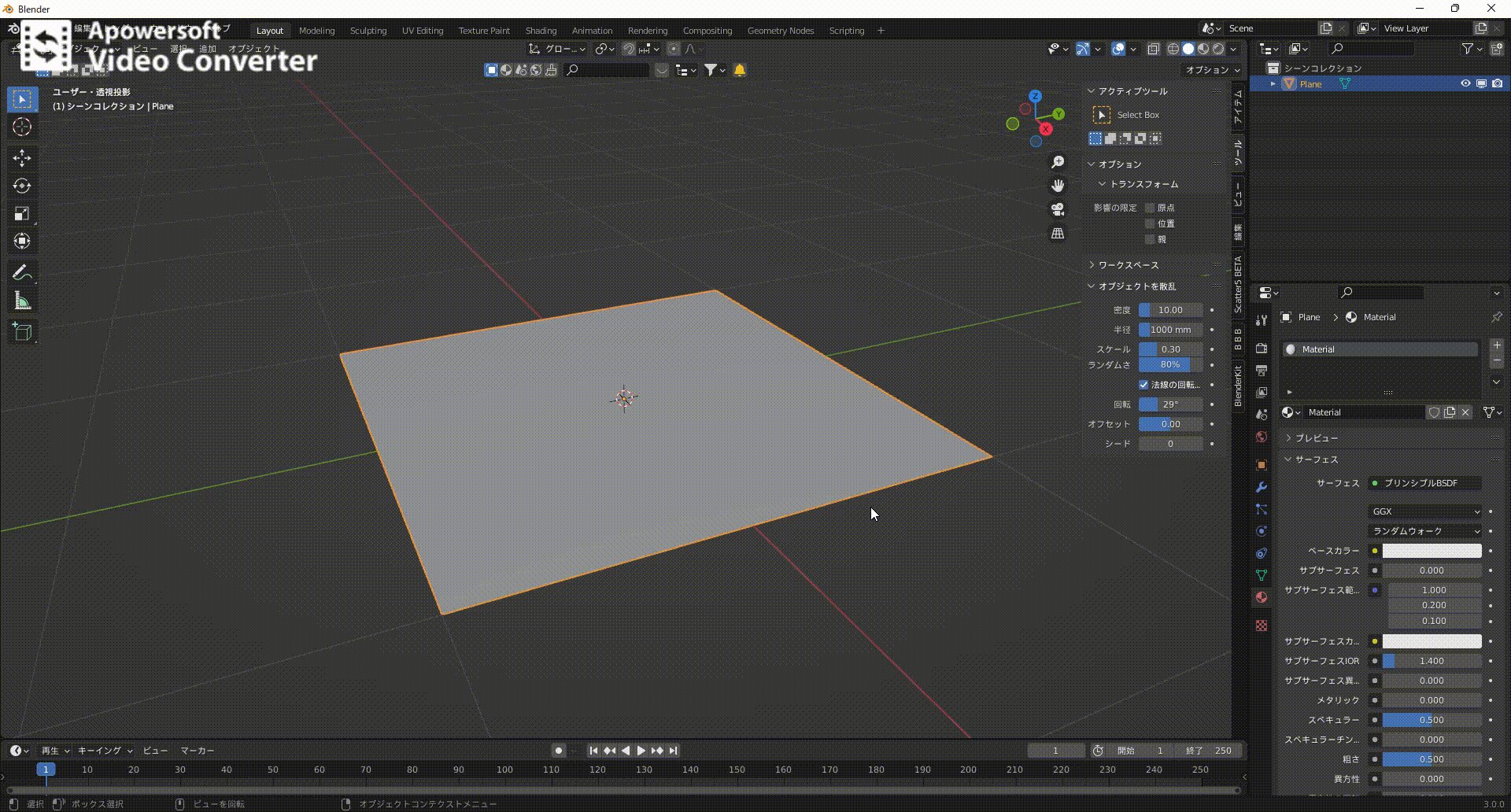
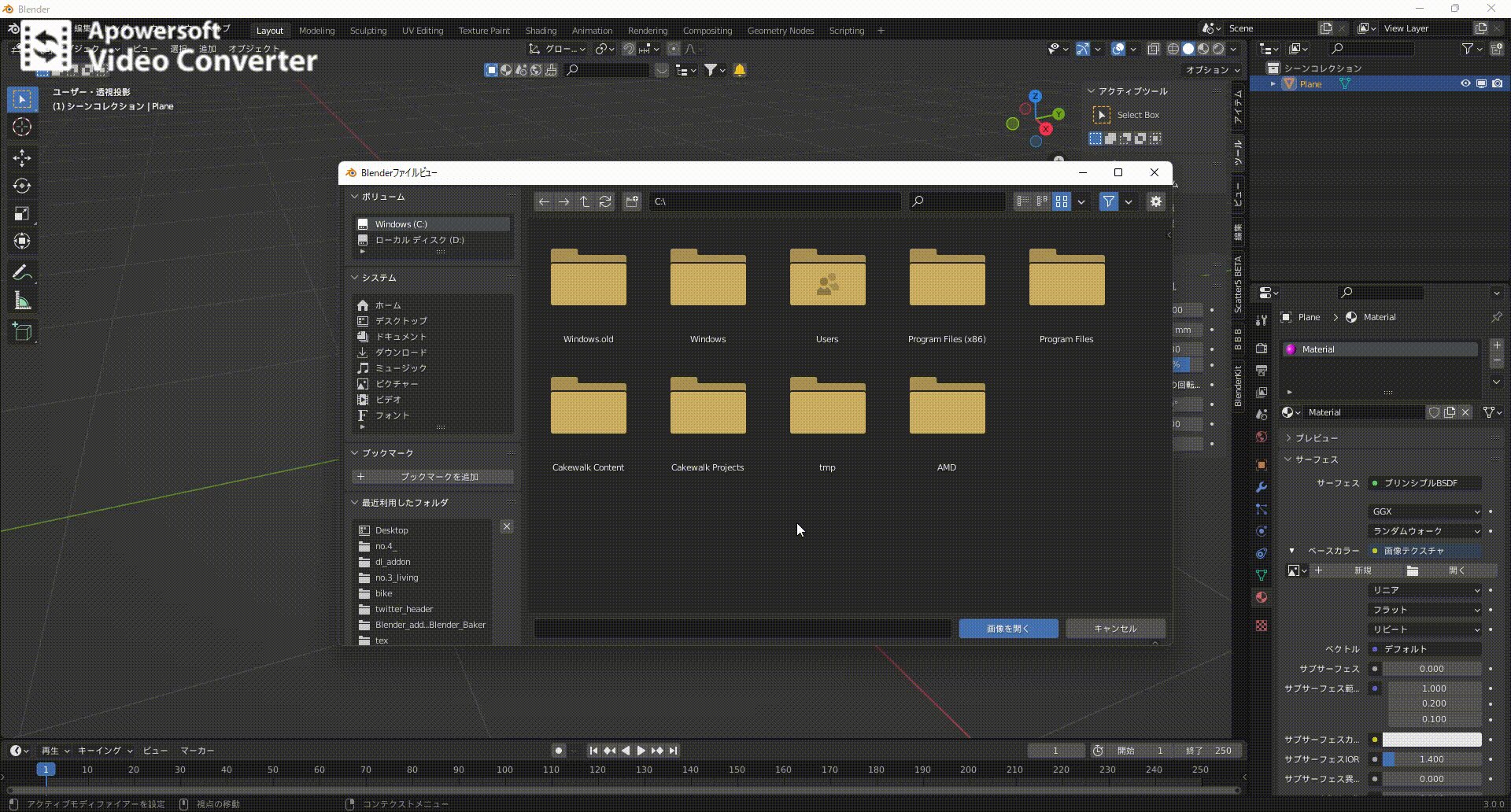
マテリアルへのベースカラー(次項で解説します)のテクスチャ追加の方法は『マテリアルプロパティ』→『サーフェイス』→『ベースカラーの左の黄色い丸』→『クリック』をして『画像テクスチャ』を選択後任意のテクスチャを『開く』ことでテクスチャを適用することができます。
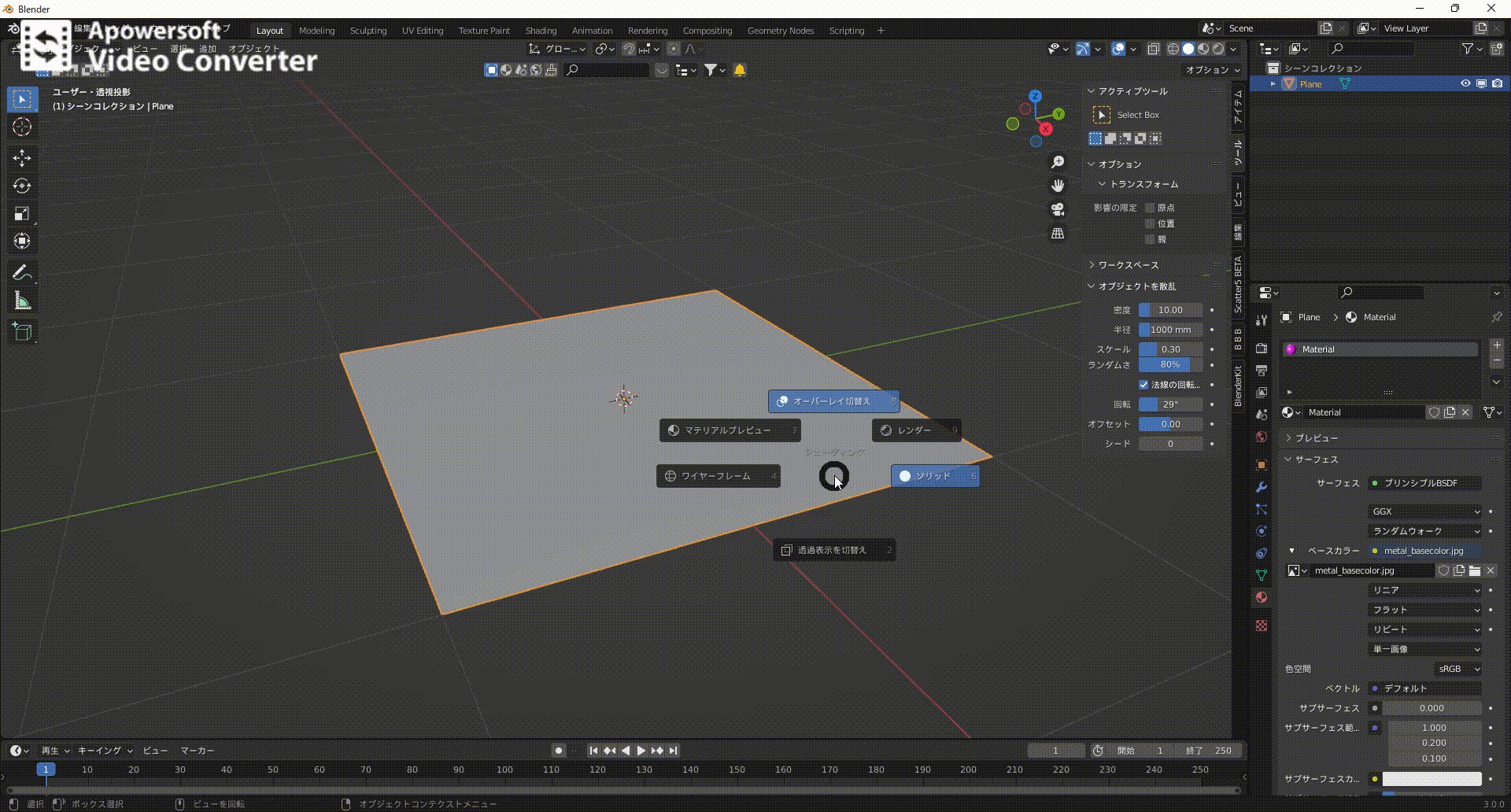
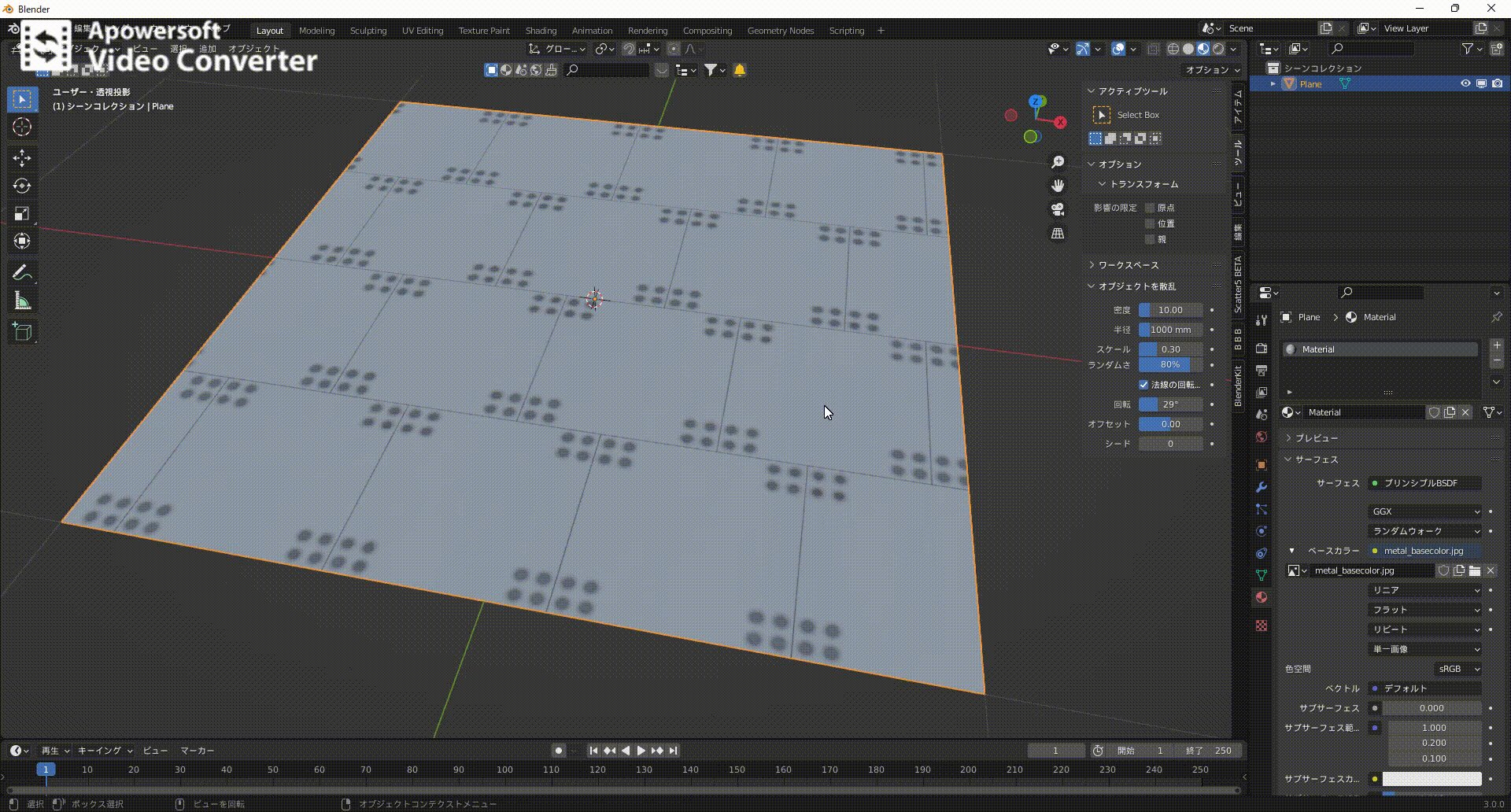
マテリアルプレビューでテクスチャがどのように適用されているか確認できます。

マテリアルプロパティでもテクスチャに追加は可能ですが利便上『シェーダーエディター』を使用することで作業を効率化することができるので『各テクスチャとノードの使い方』ではシェーダエディターを用いて解説します。
テクスチャの種類
前項で紹介したテクスチャを配布しているサイトなどでダウンロードすると1つのマテリアルに画像が何枚か入っていることがあります。その場合各テクスチャは使用用途が分かれているのでその種類について基本的なものを解説します。
Roughness
粗さに設定する画像データです。基本的にスペキュラーとメタルネスとセットで使用される物質の表面の粗さを表現するテクスチャです。 マテリアル上では画像の白い部分が粗く、黒に近いほど平坦に表示されます。 右図参照。
Displacement
ディスプレイスメントに設定する画像データです。本来ほかのパラメータではテクスチャを使用してもモデル自体の形状を変化させることはできませんが、ディスプレイメントは白い部分を凸、黒い部分を凹として変化させることができます。右図参照。
各テクスチャとノードの使い方
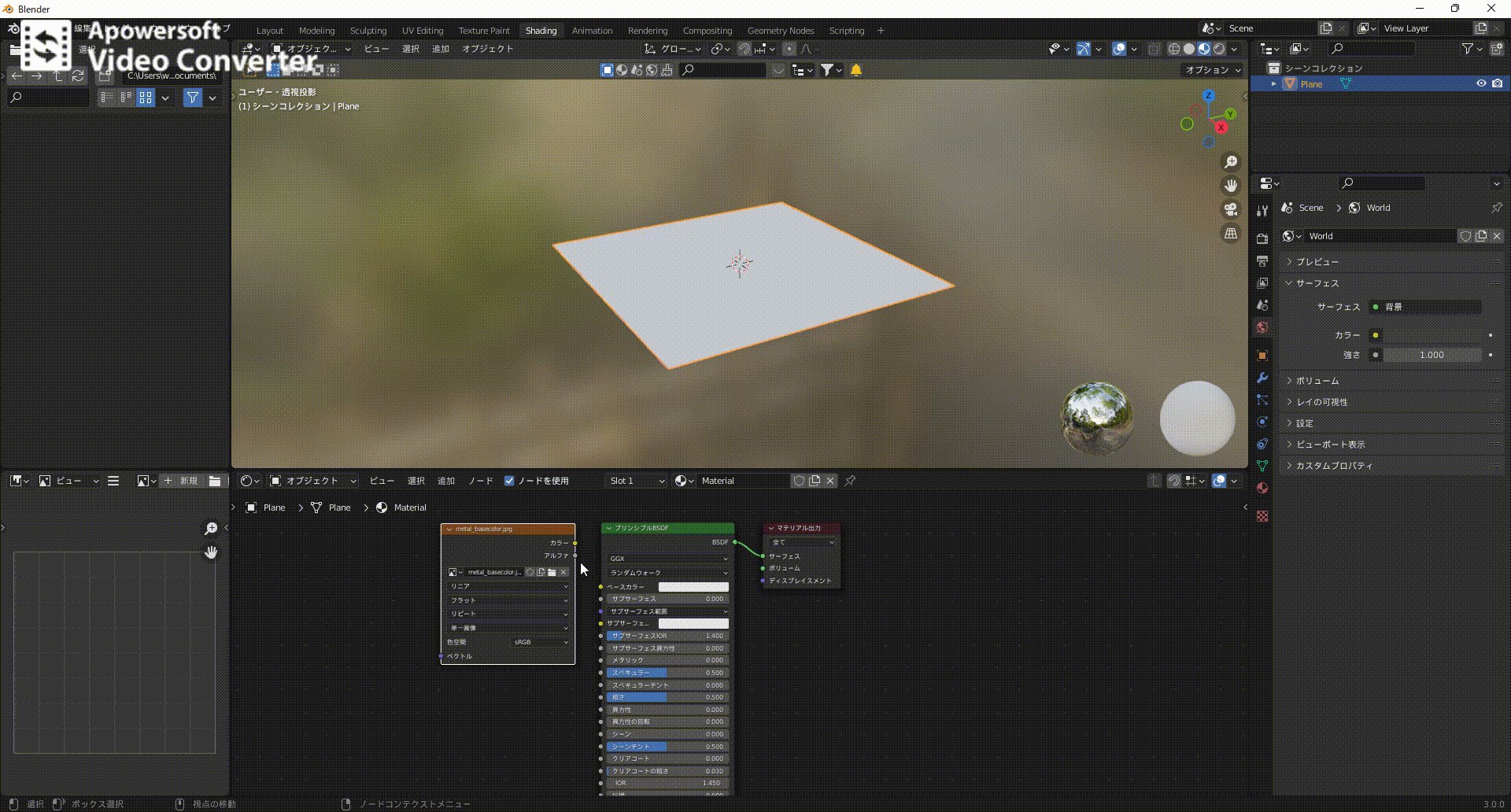
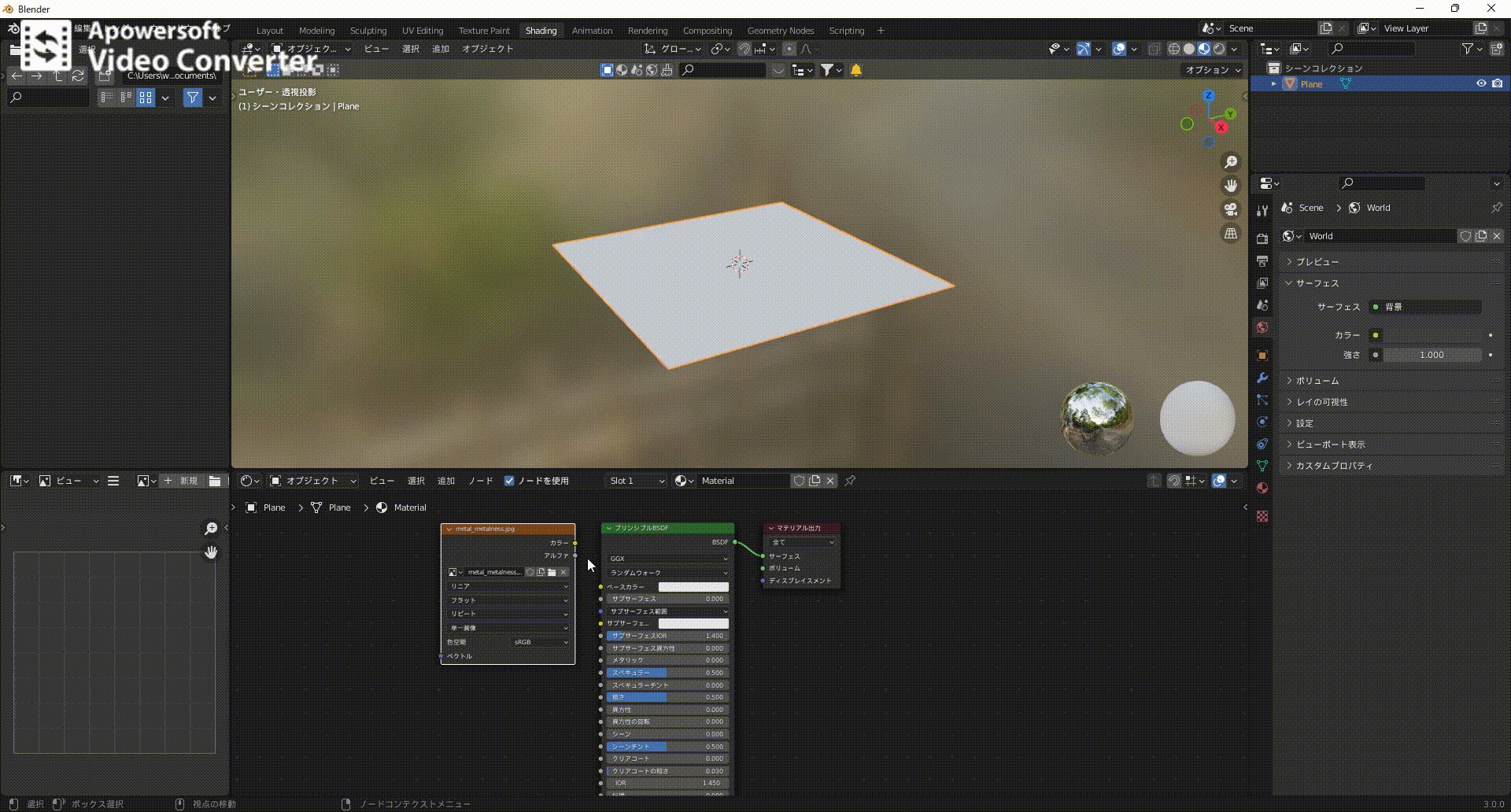
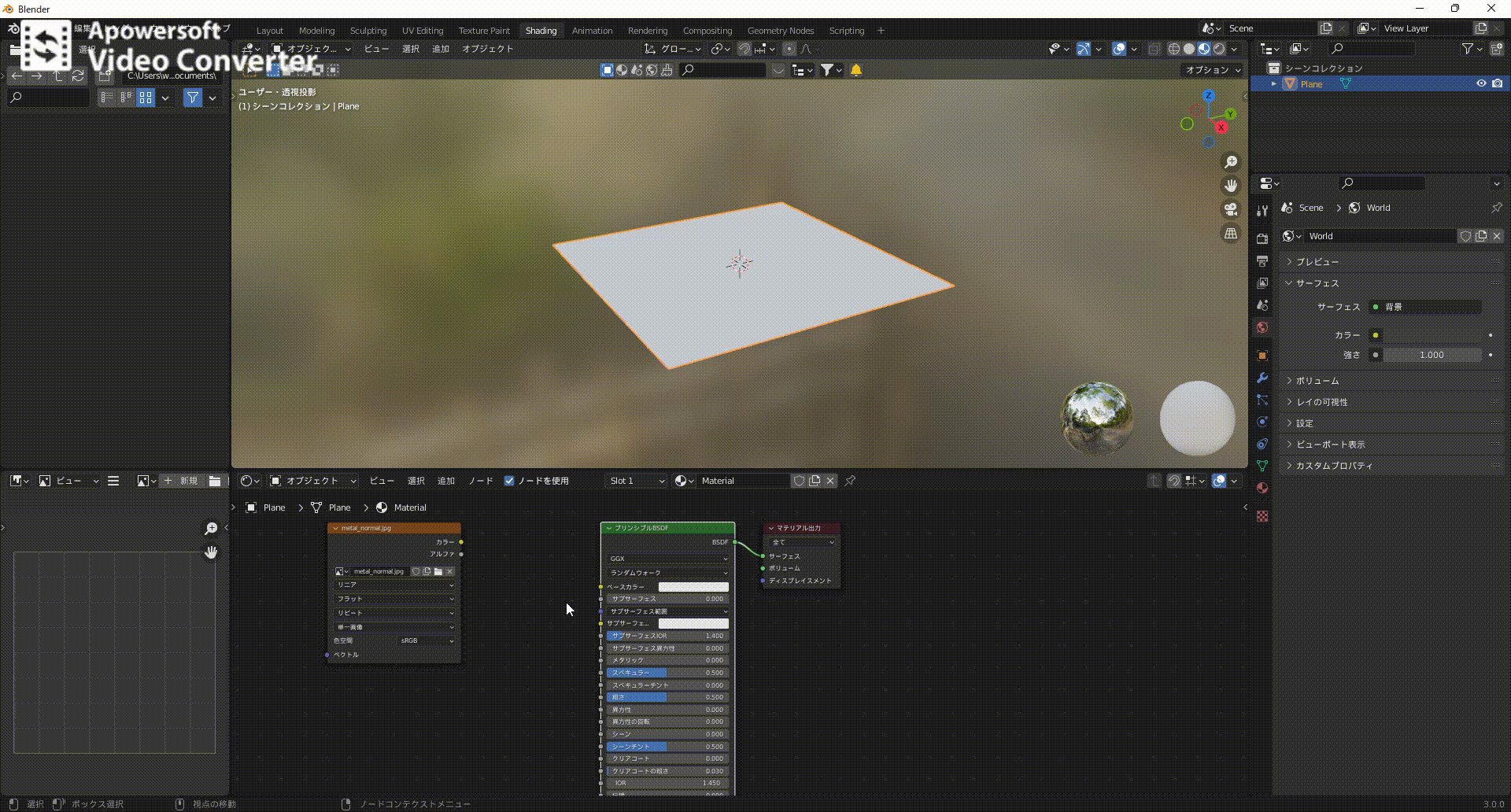
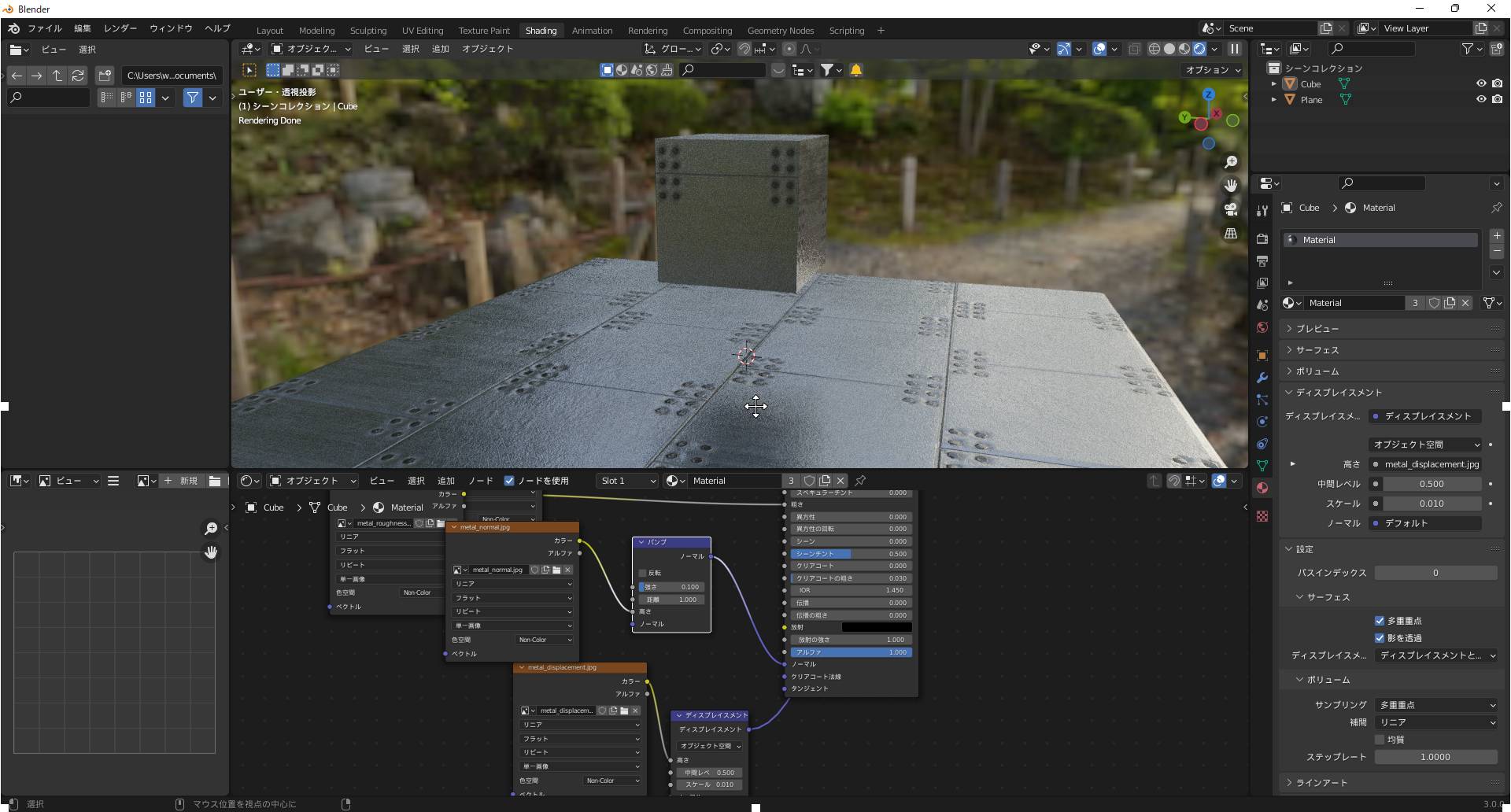
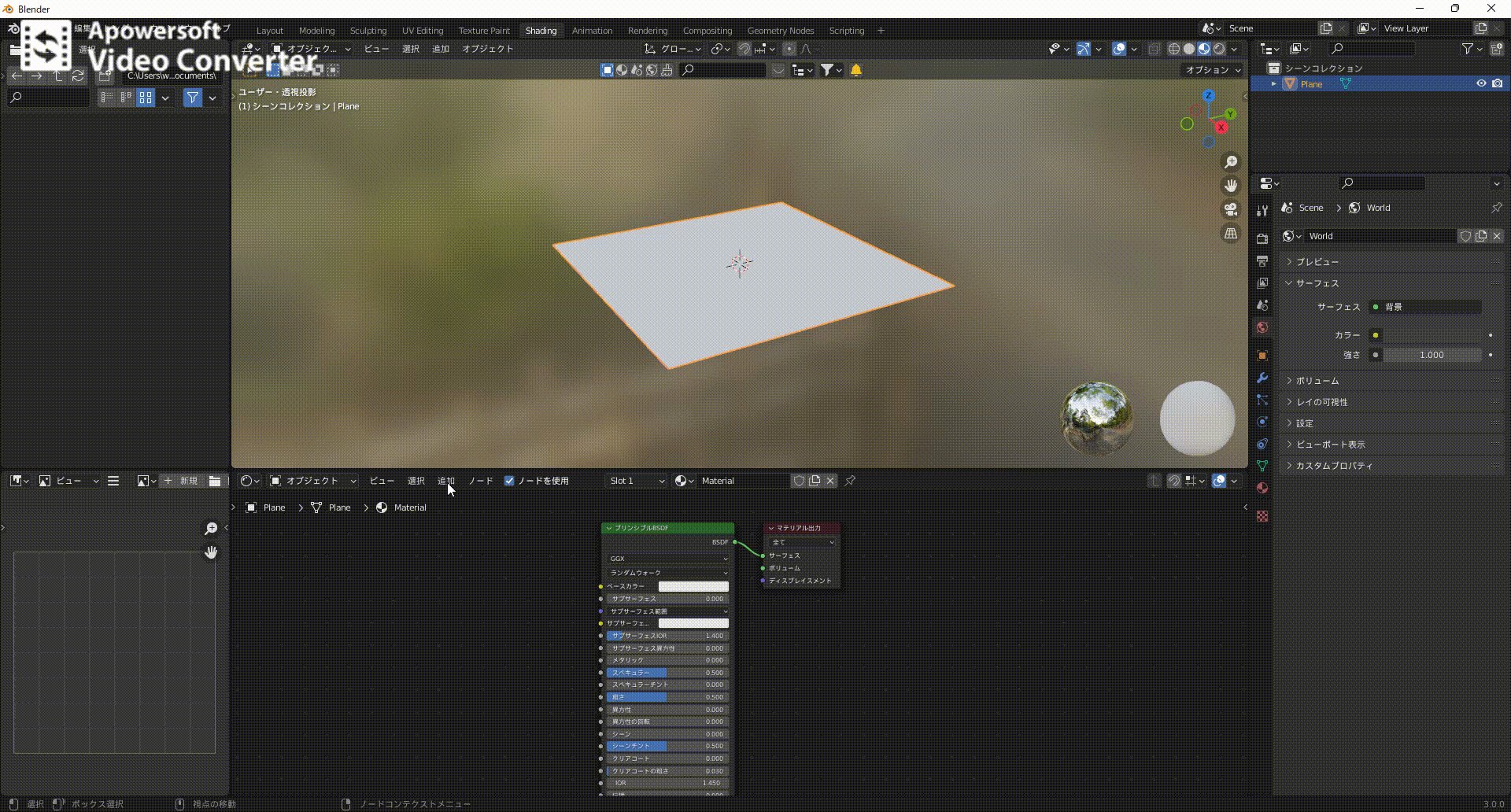
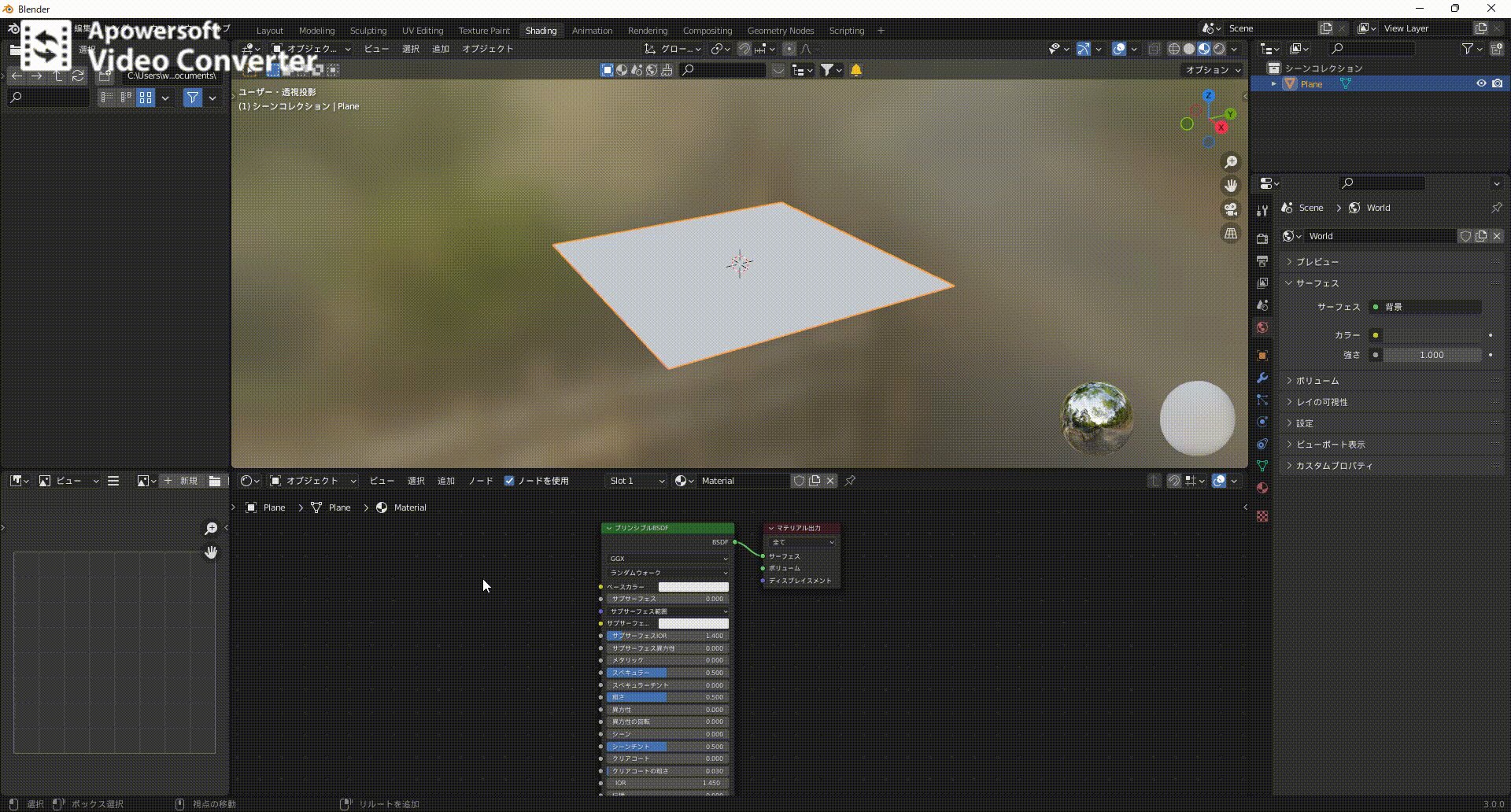
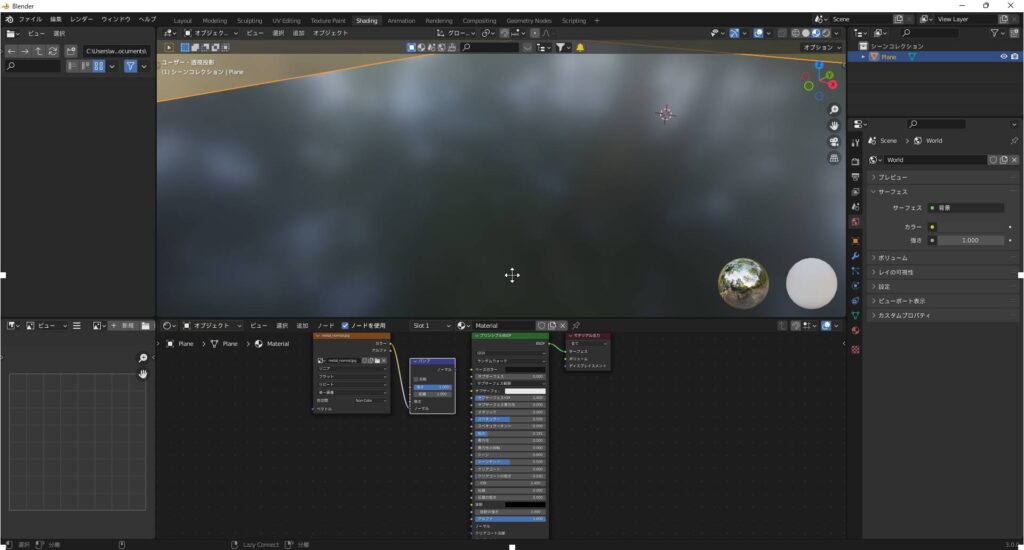
前項の各テクスチャの使用方法を解説します。テクスチャの設定は、ワークスペースを『Shading』に切り替え、画面下の『シェーダエディター』を使用して行います。シェーダエディターの操作方法は3Dビューポートと似ていて移動(G)、追加(Shift+A)、削除(X)を押さえておけば大丈夫です。
このエディターでは『ノード』という実行する処理情報を含んだアイコンを使用し順番にドラッグでつなぐことでテクスチャを編集したり、画像をマテリアルとして出力したりすることができます。
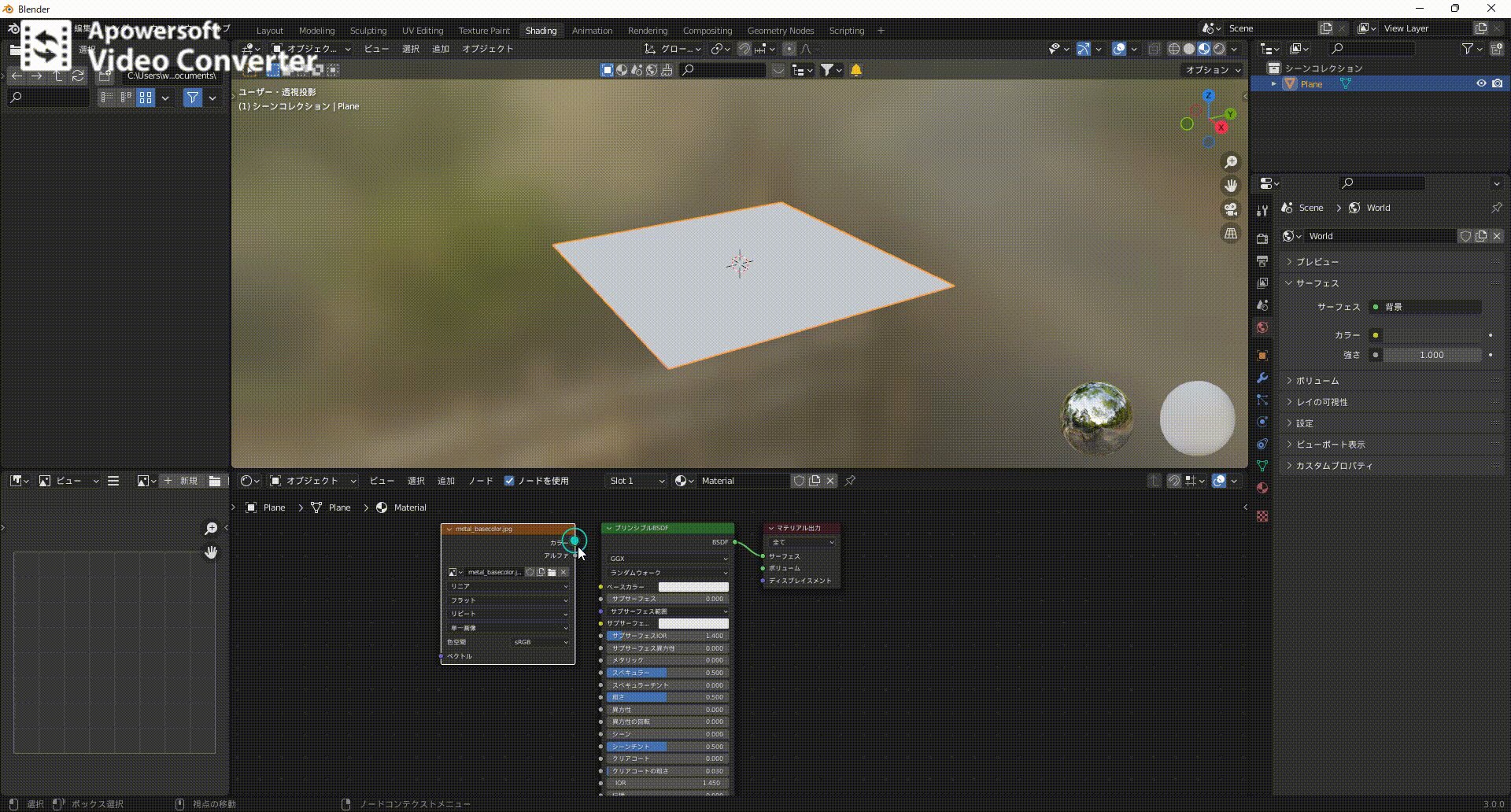
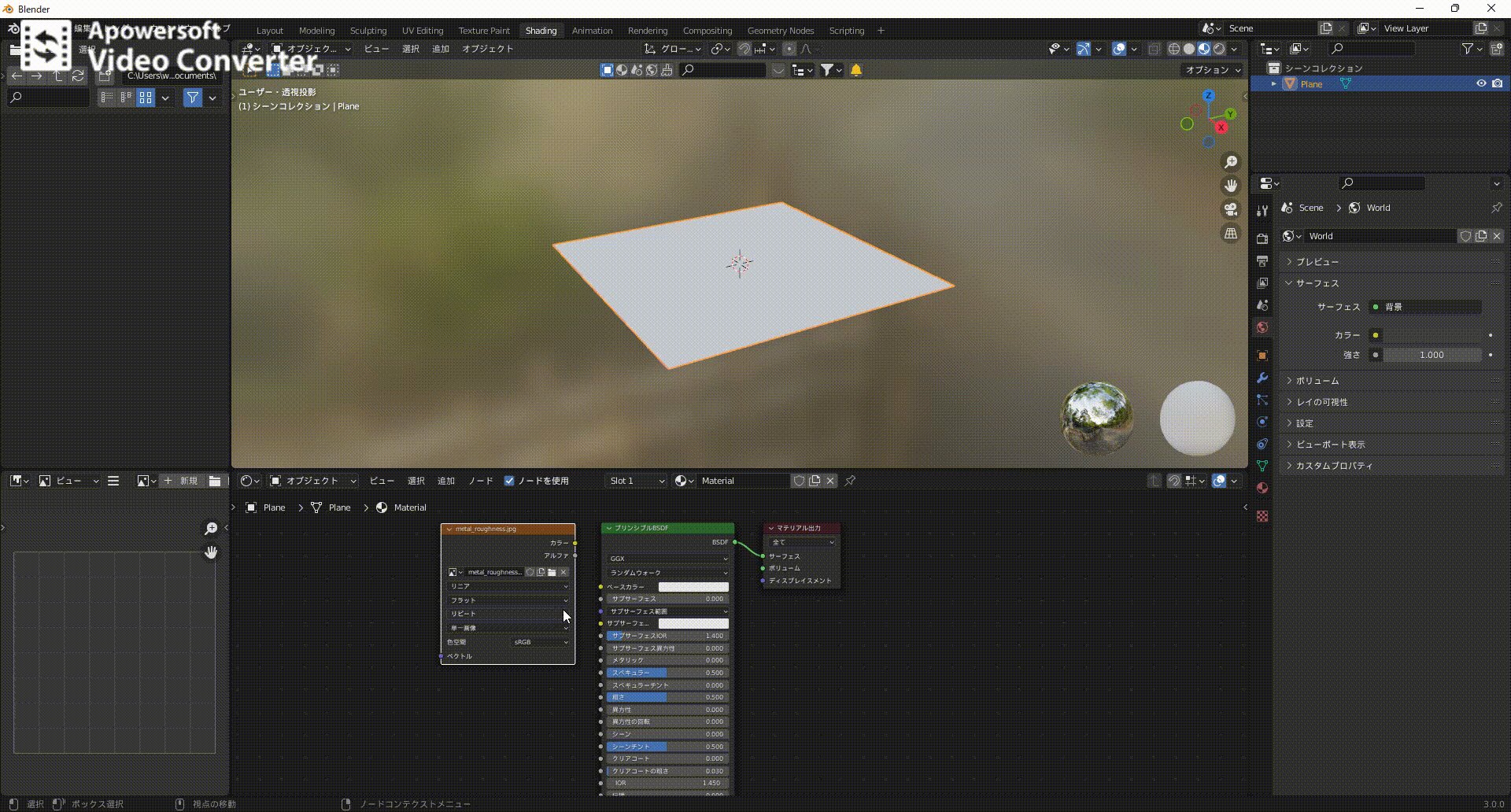
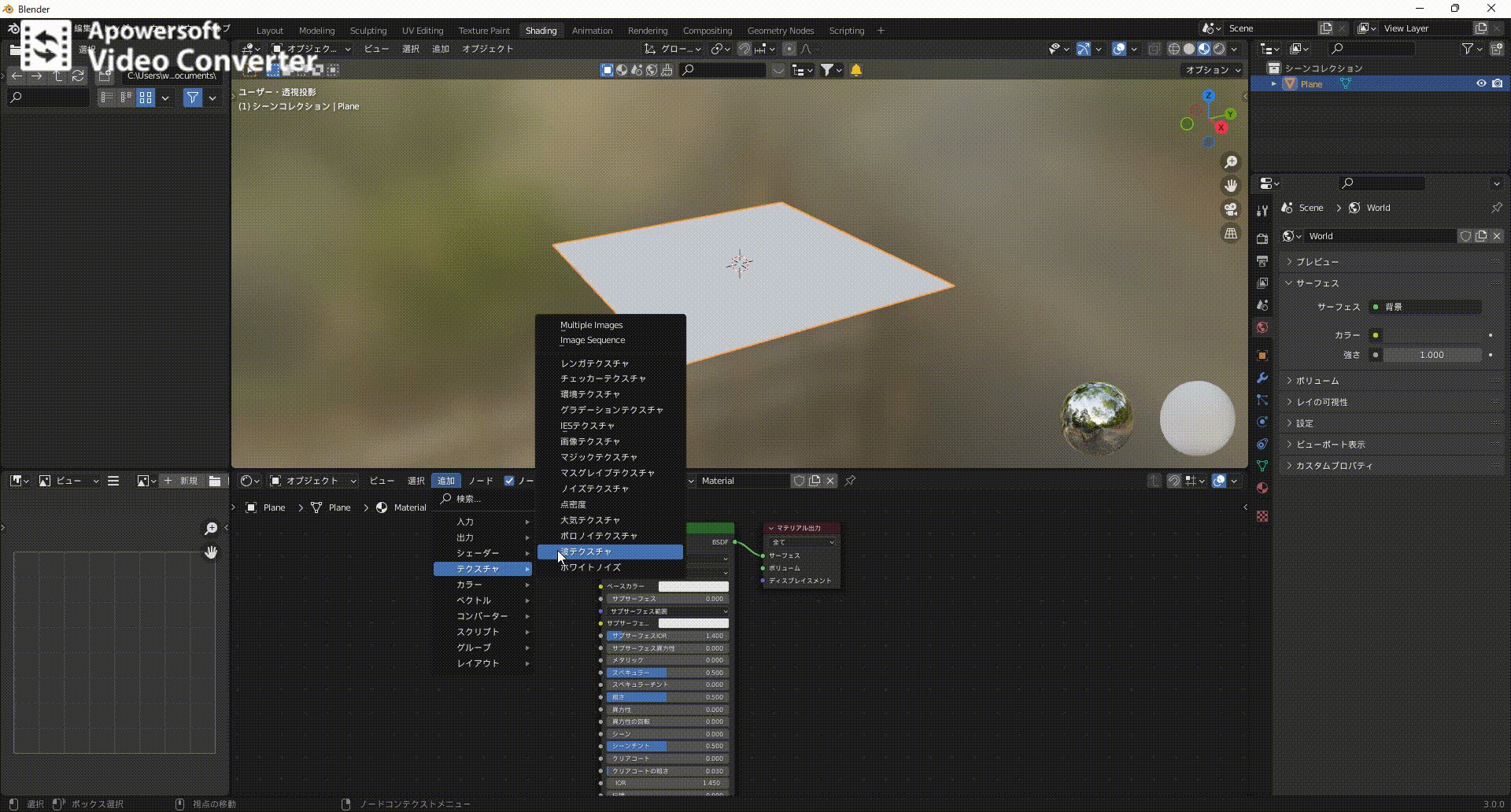
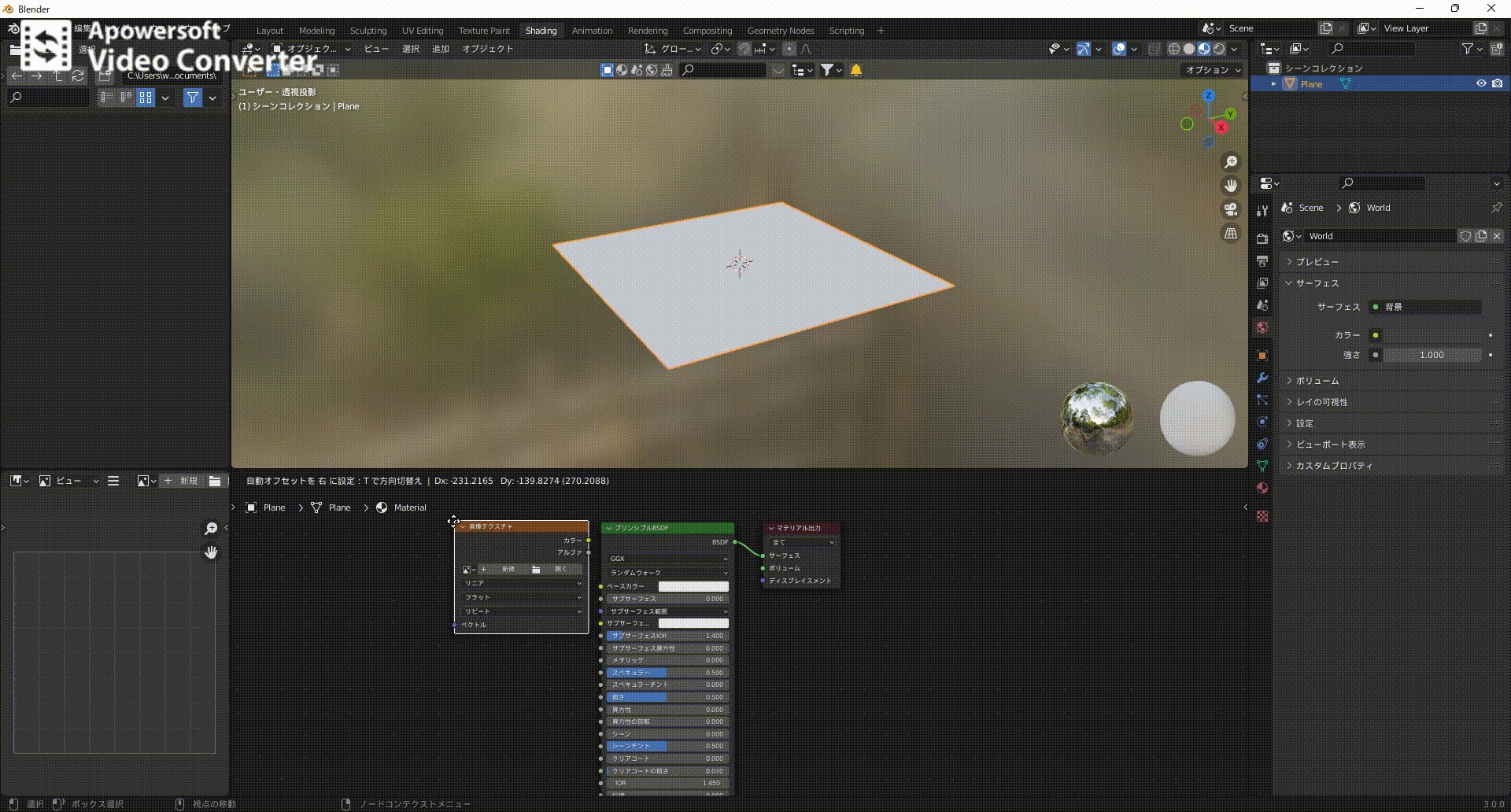
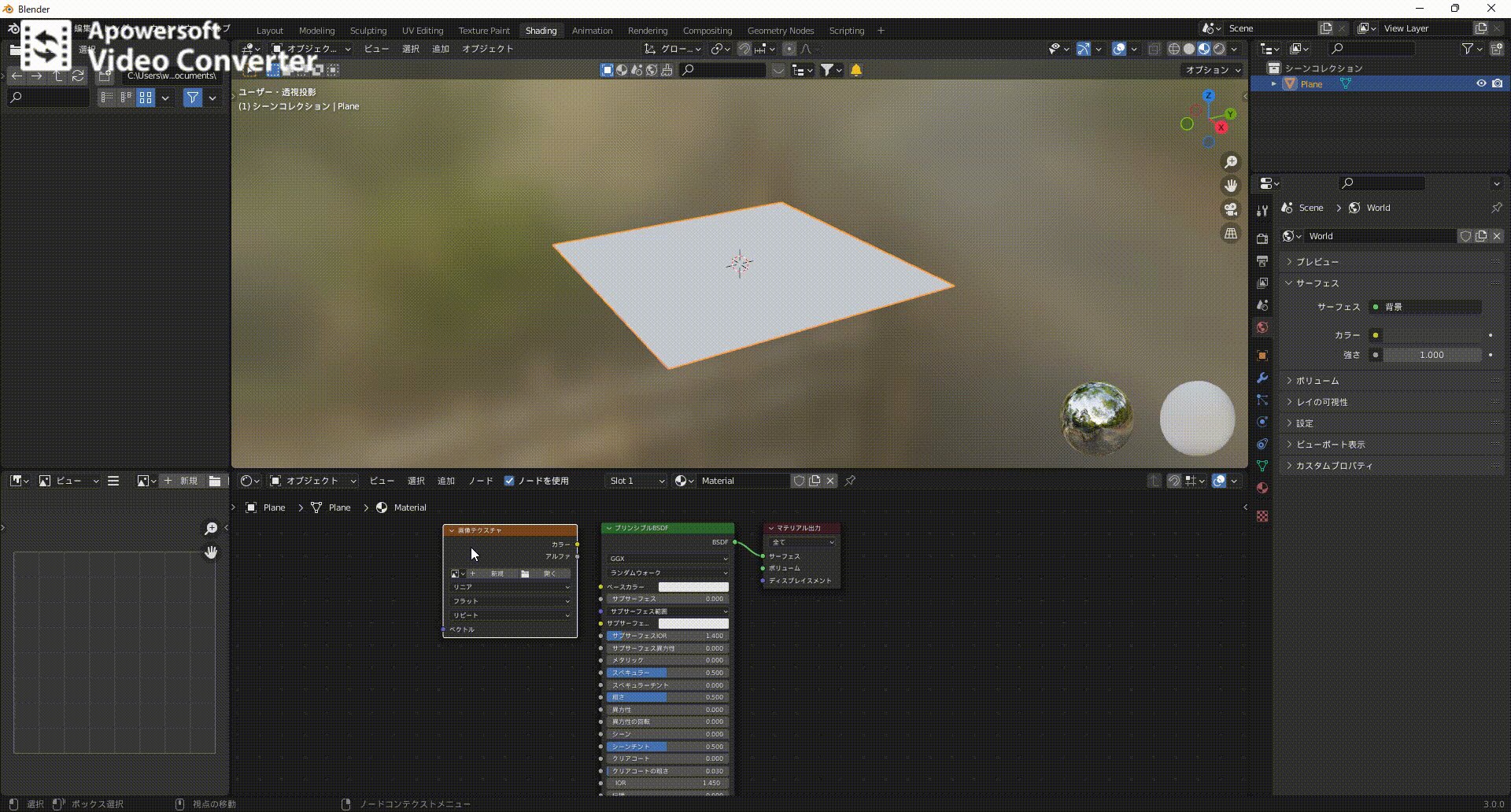
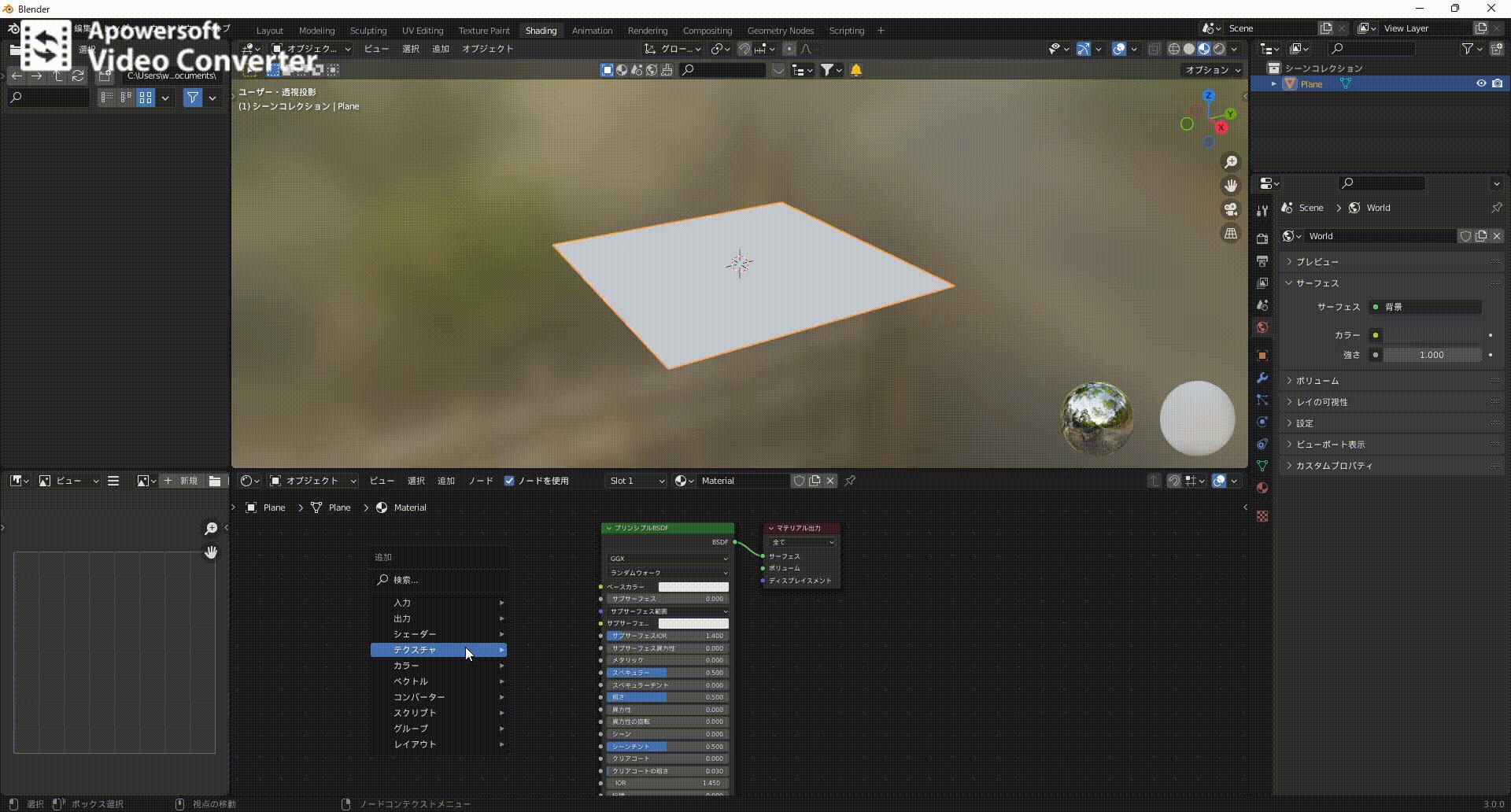
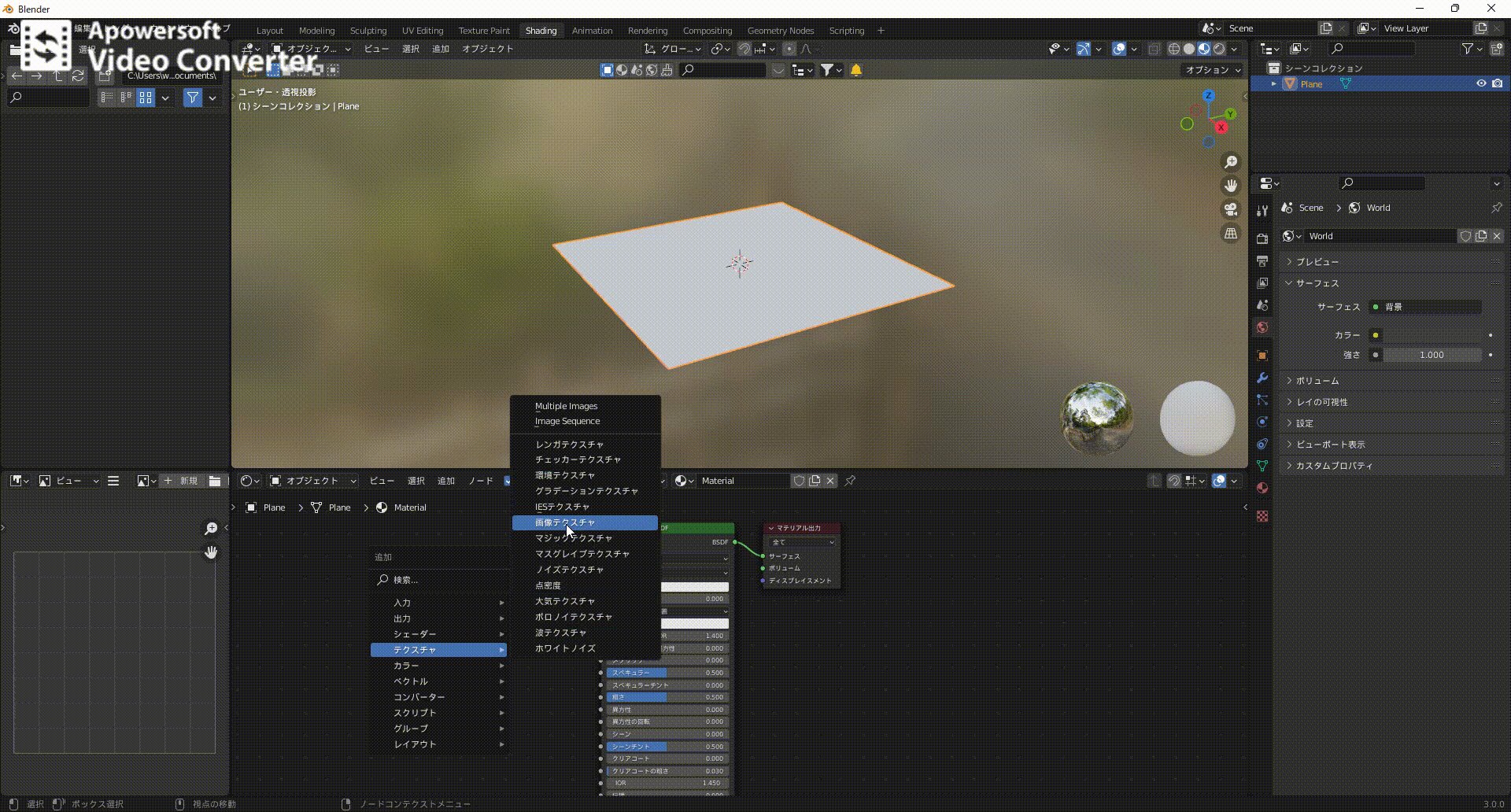
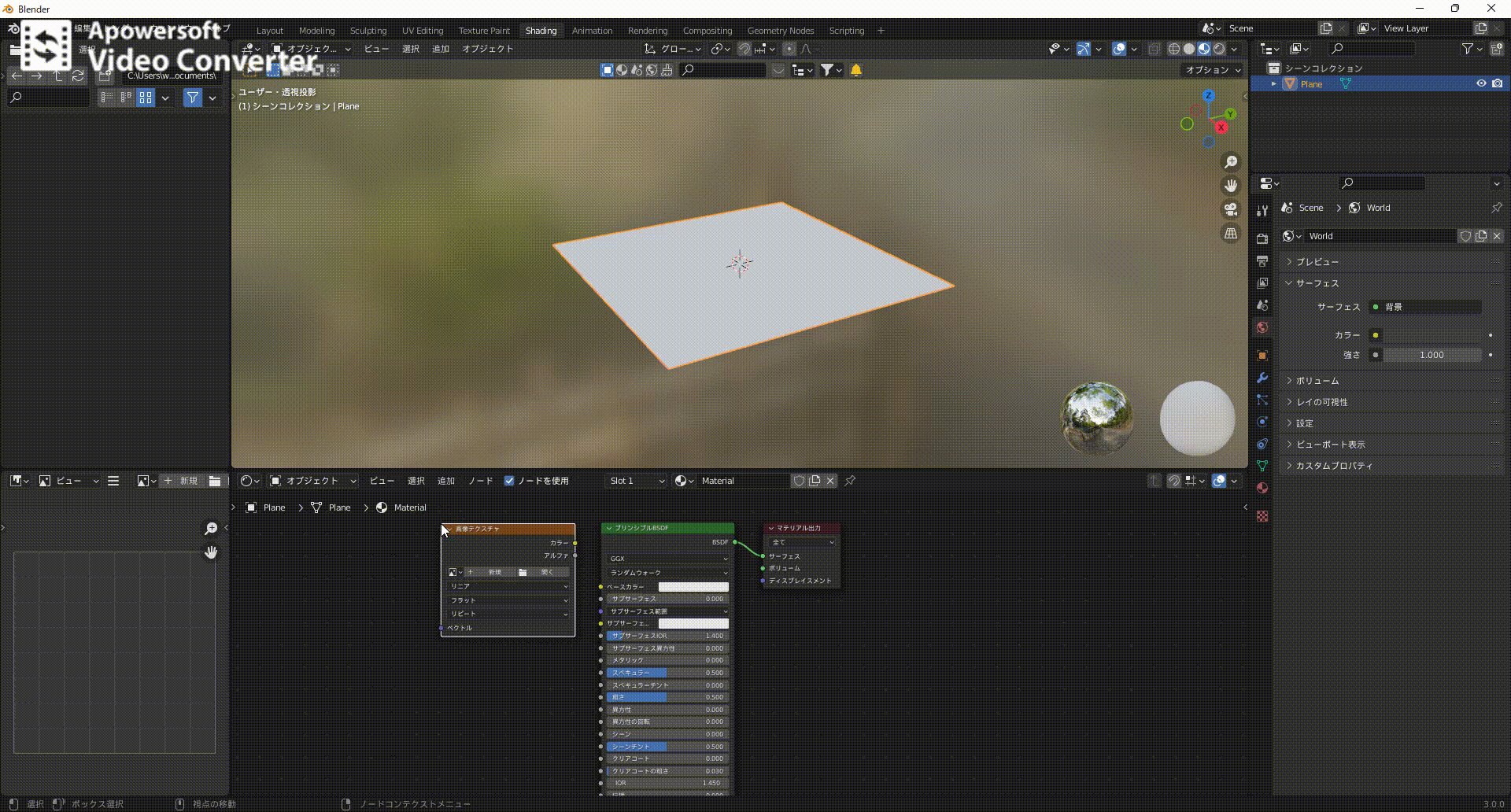
画像の追加方法は『追加』→『テクスチャ』→『画像テクスチャ』→『クリックで配置』若しくは『Shift』+『A』→『テクスチャ』→『画像テクスチャ』 →『クリックで配置』 で『画像テクスチャ』ノードを作成することができ、『開く』から任意のテクスチャを設定します。
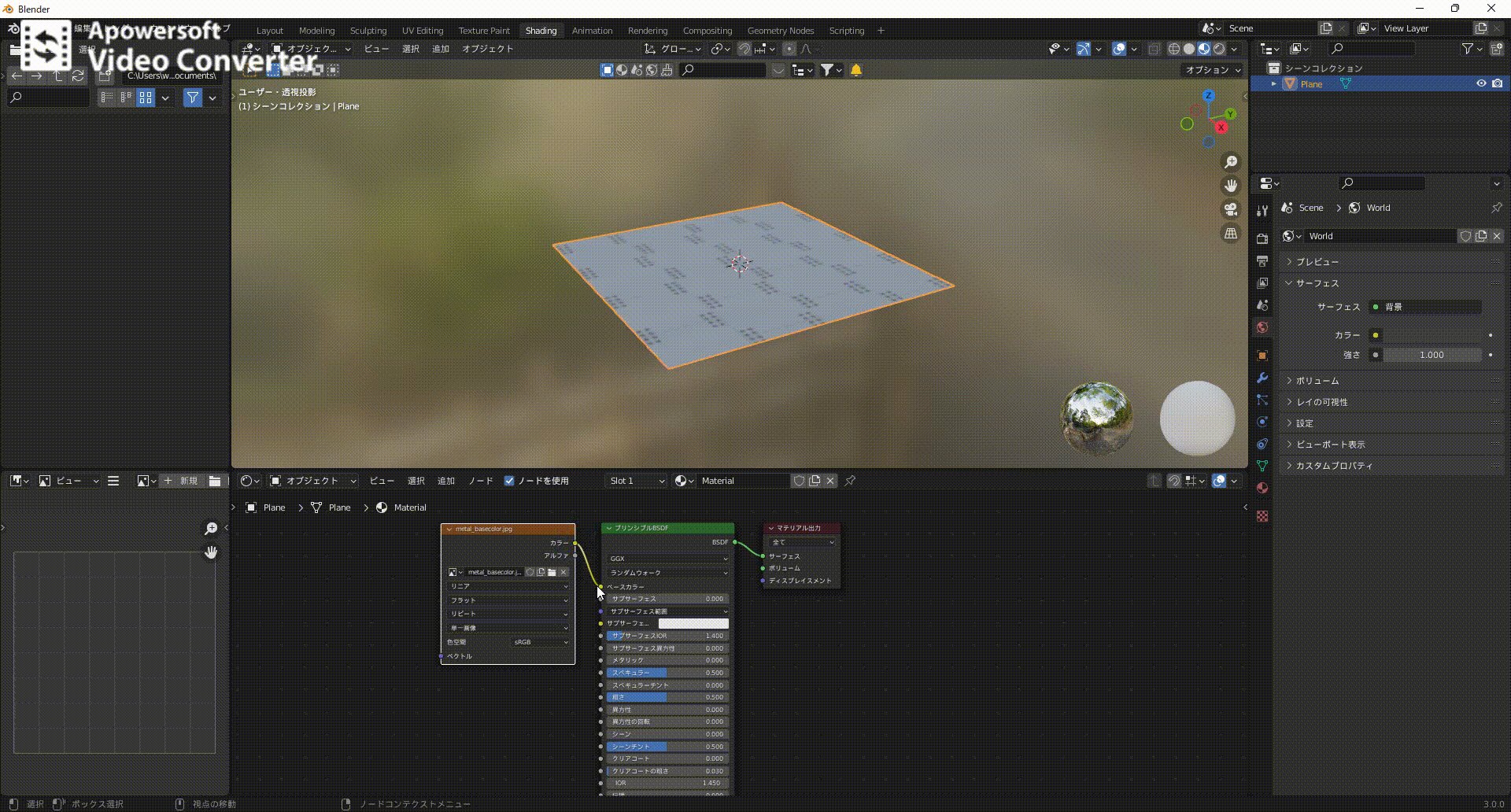
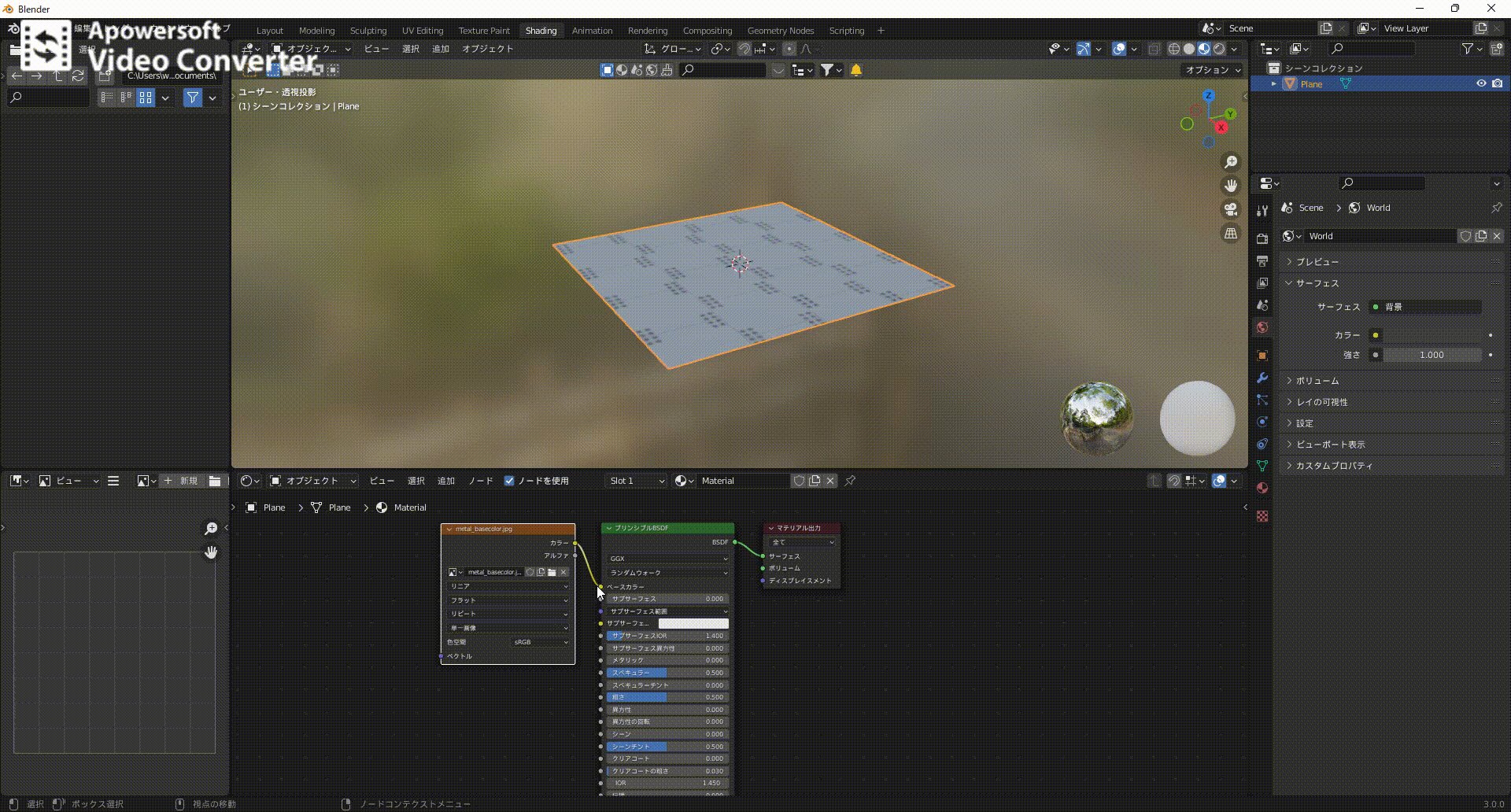
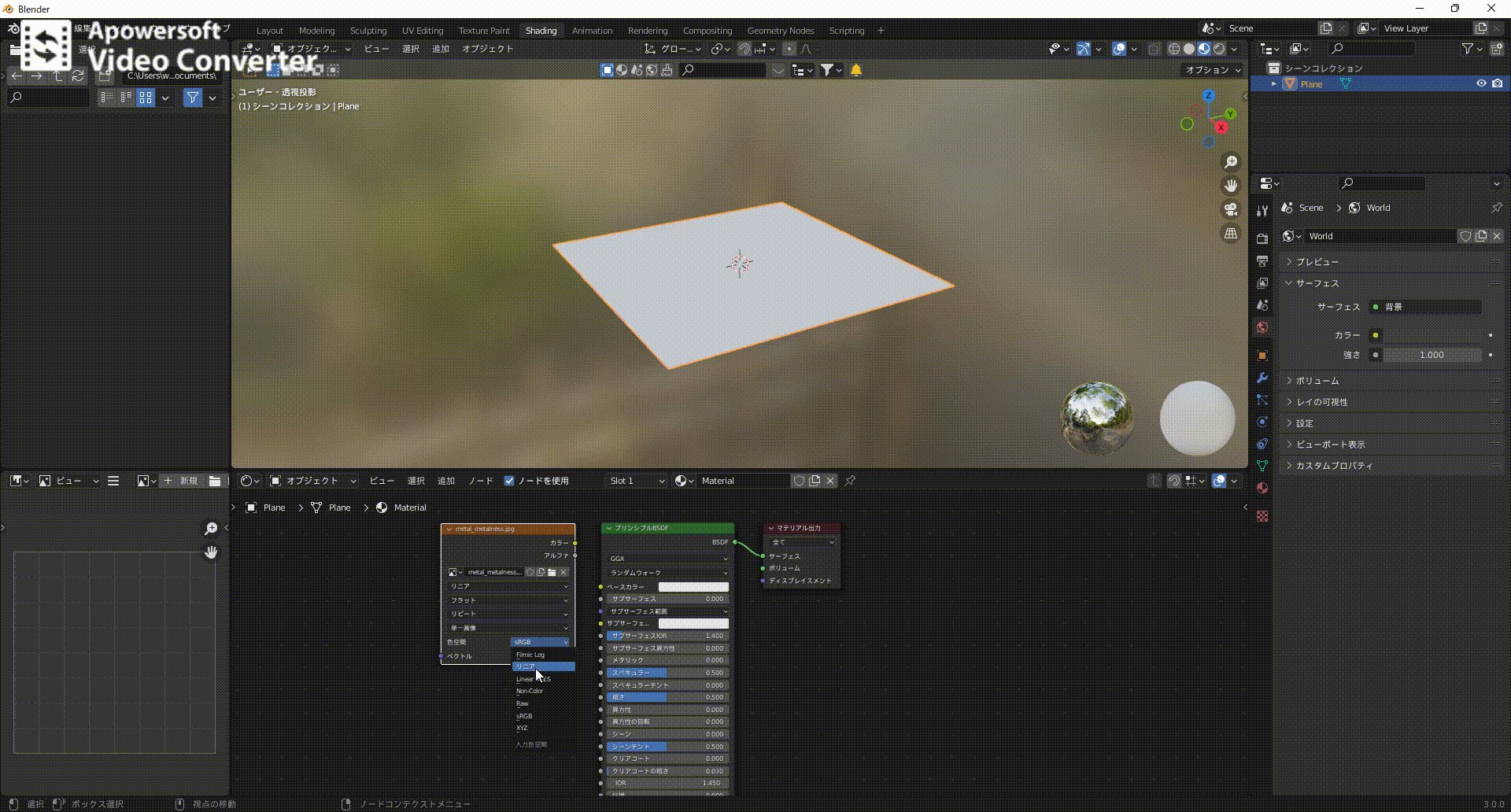
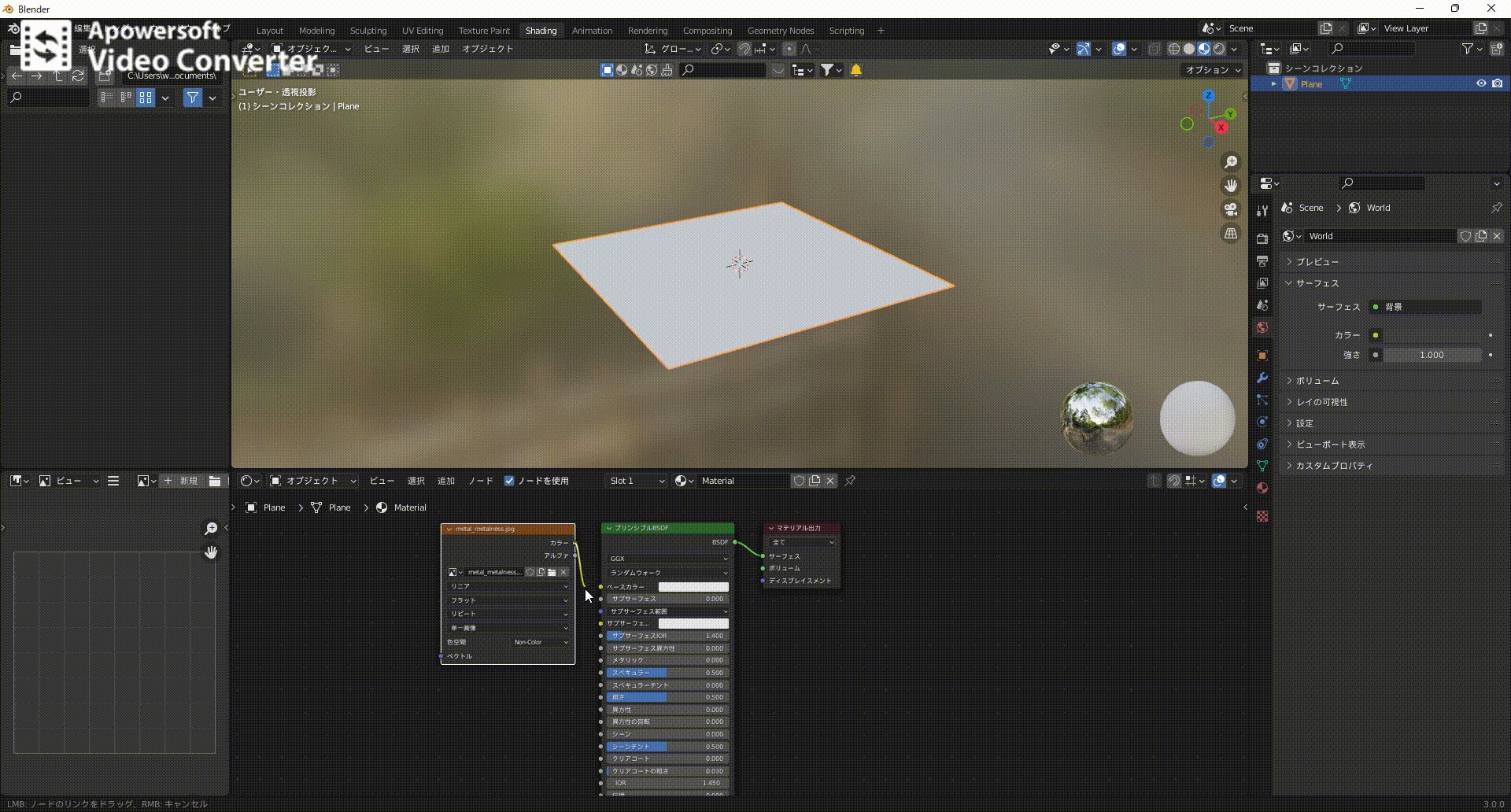
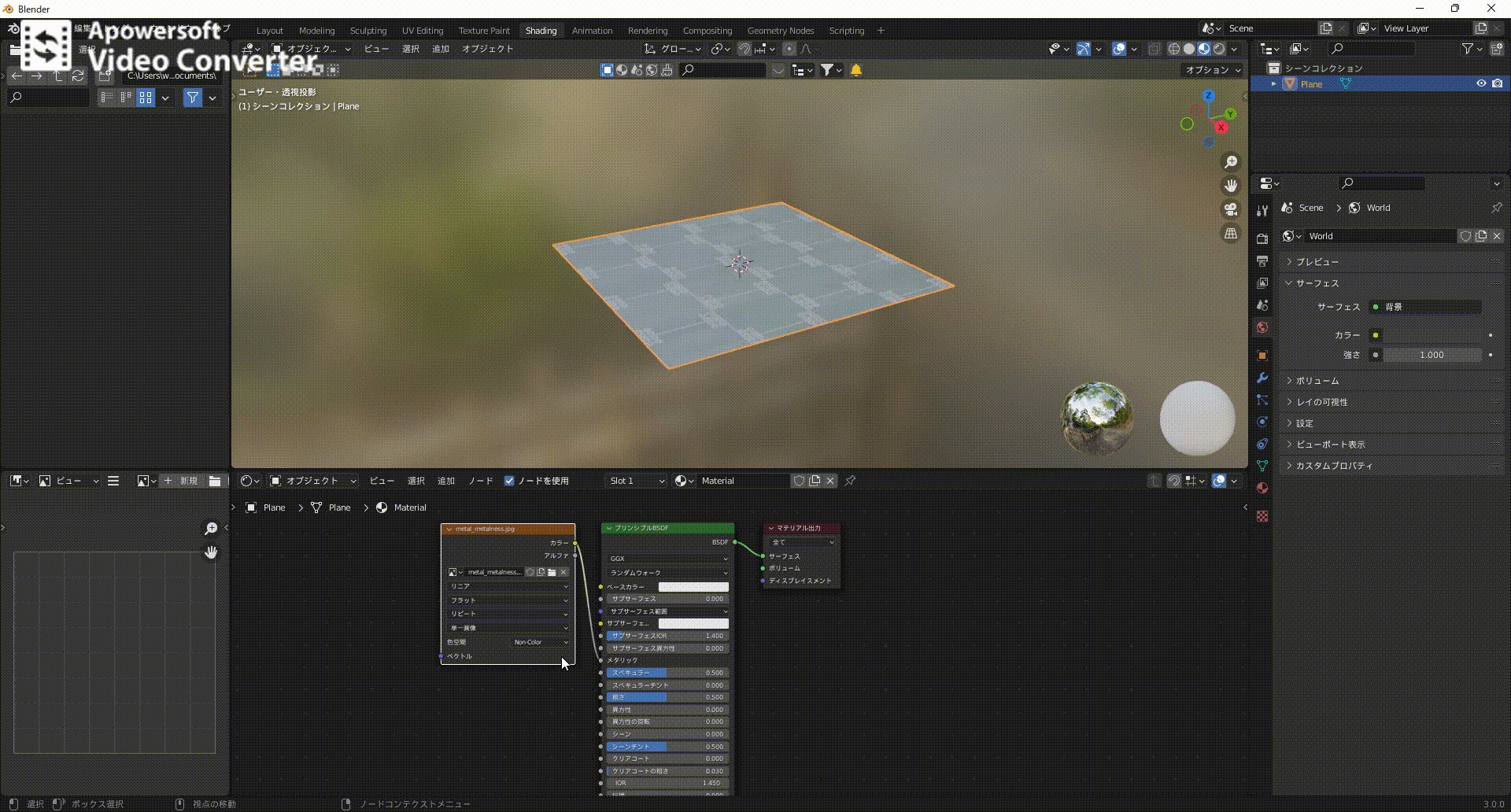
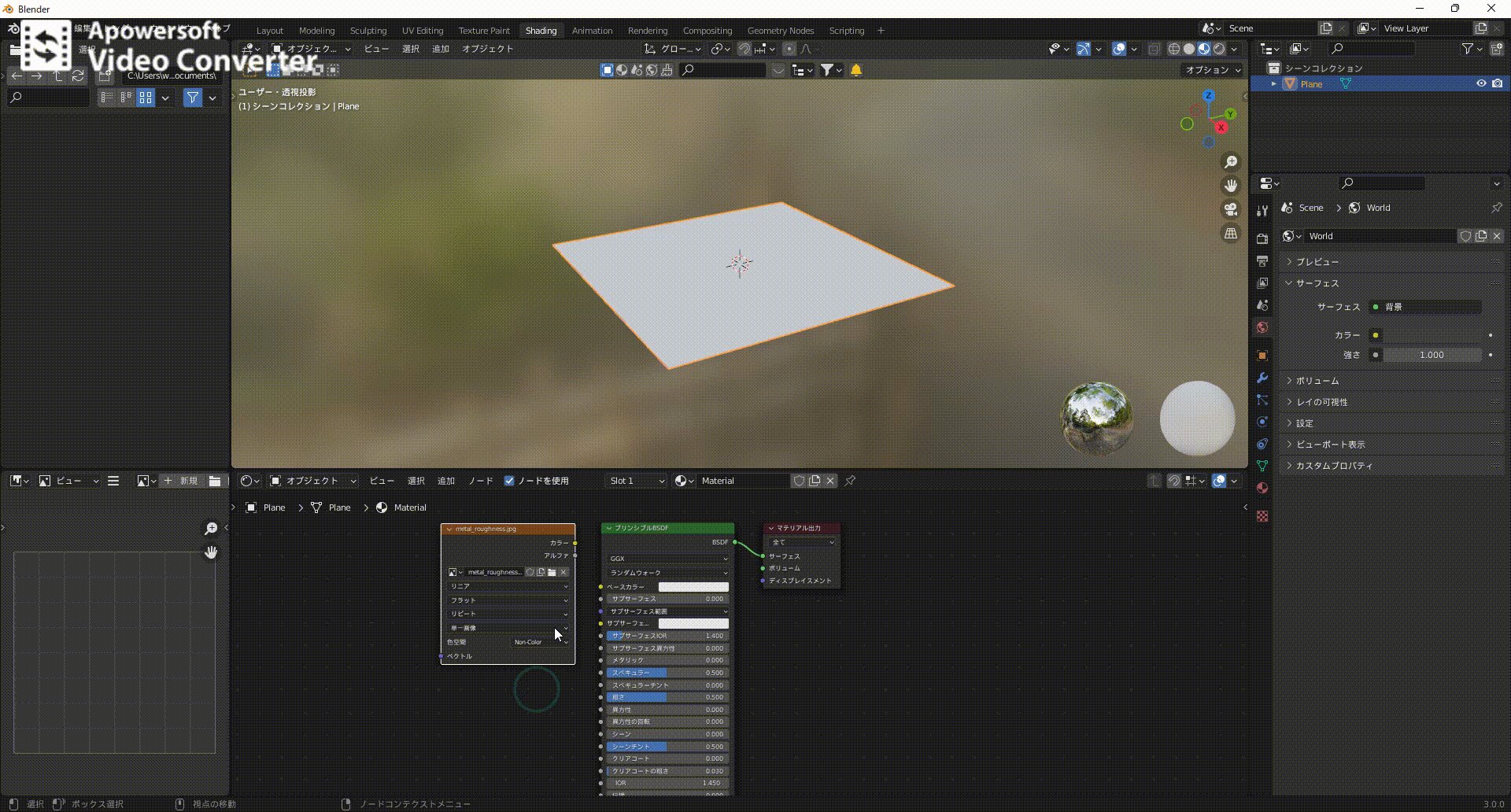
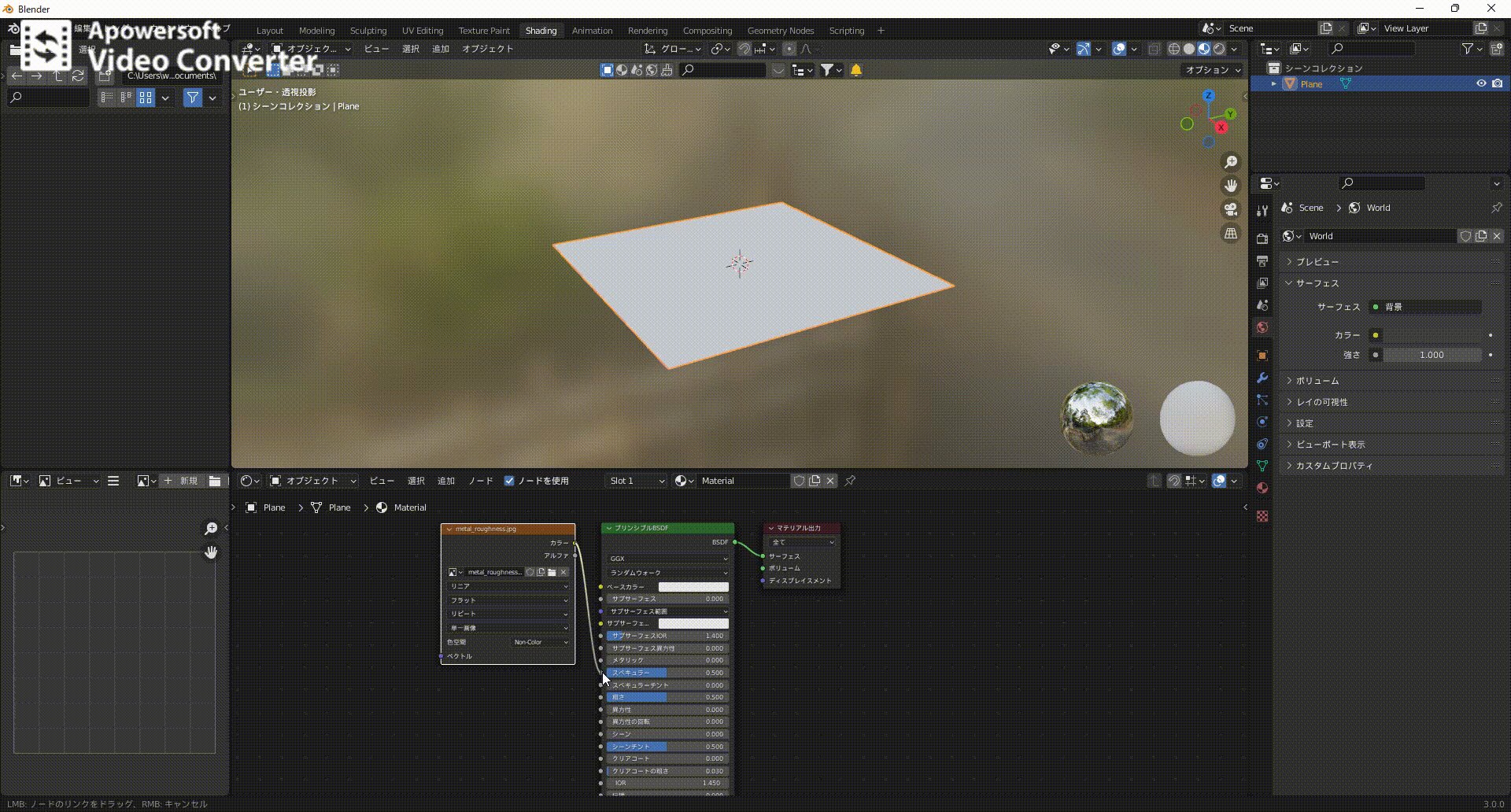
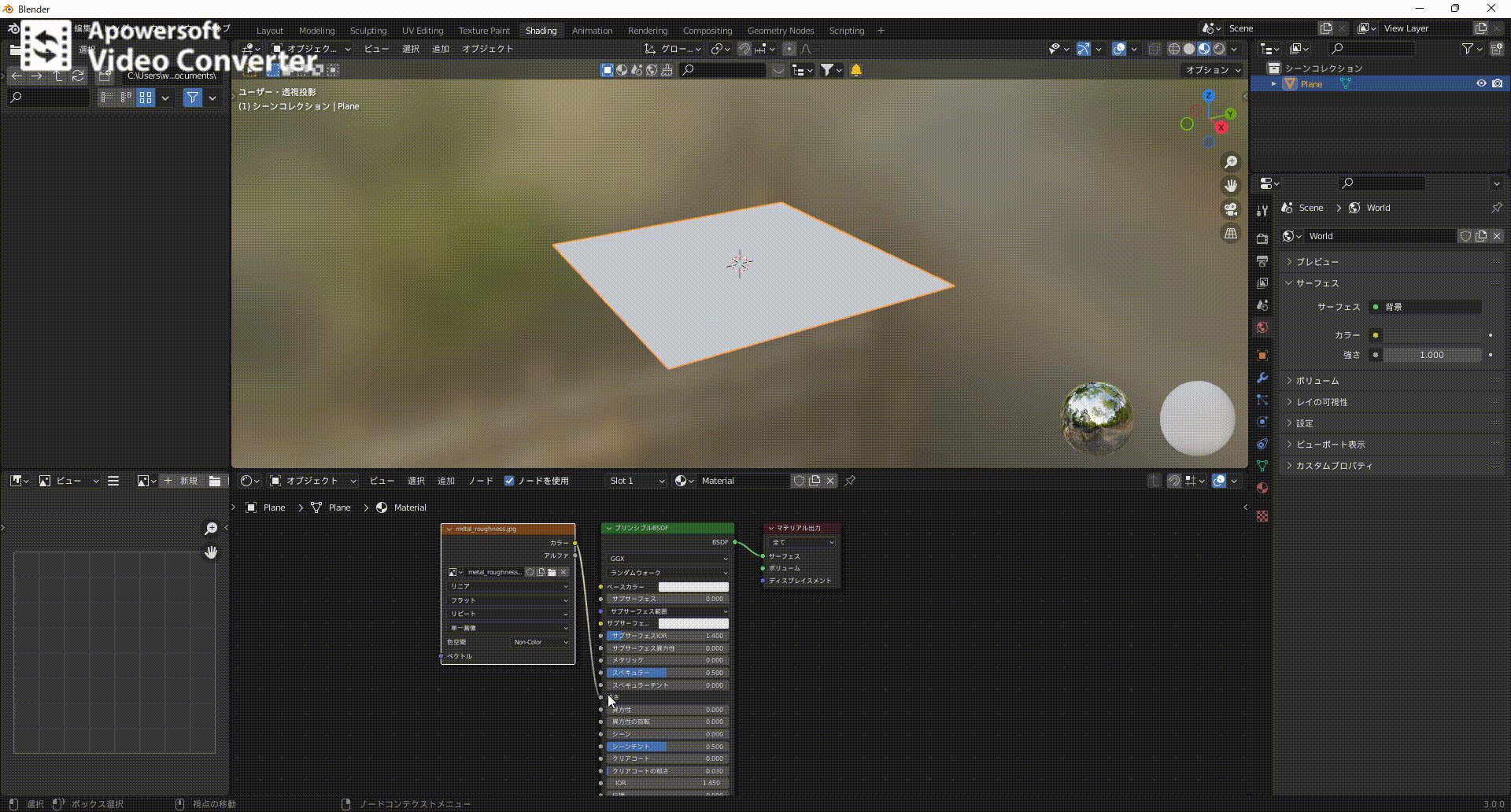
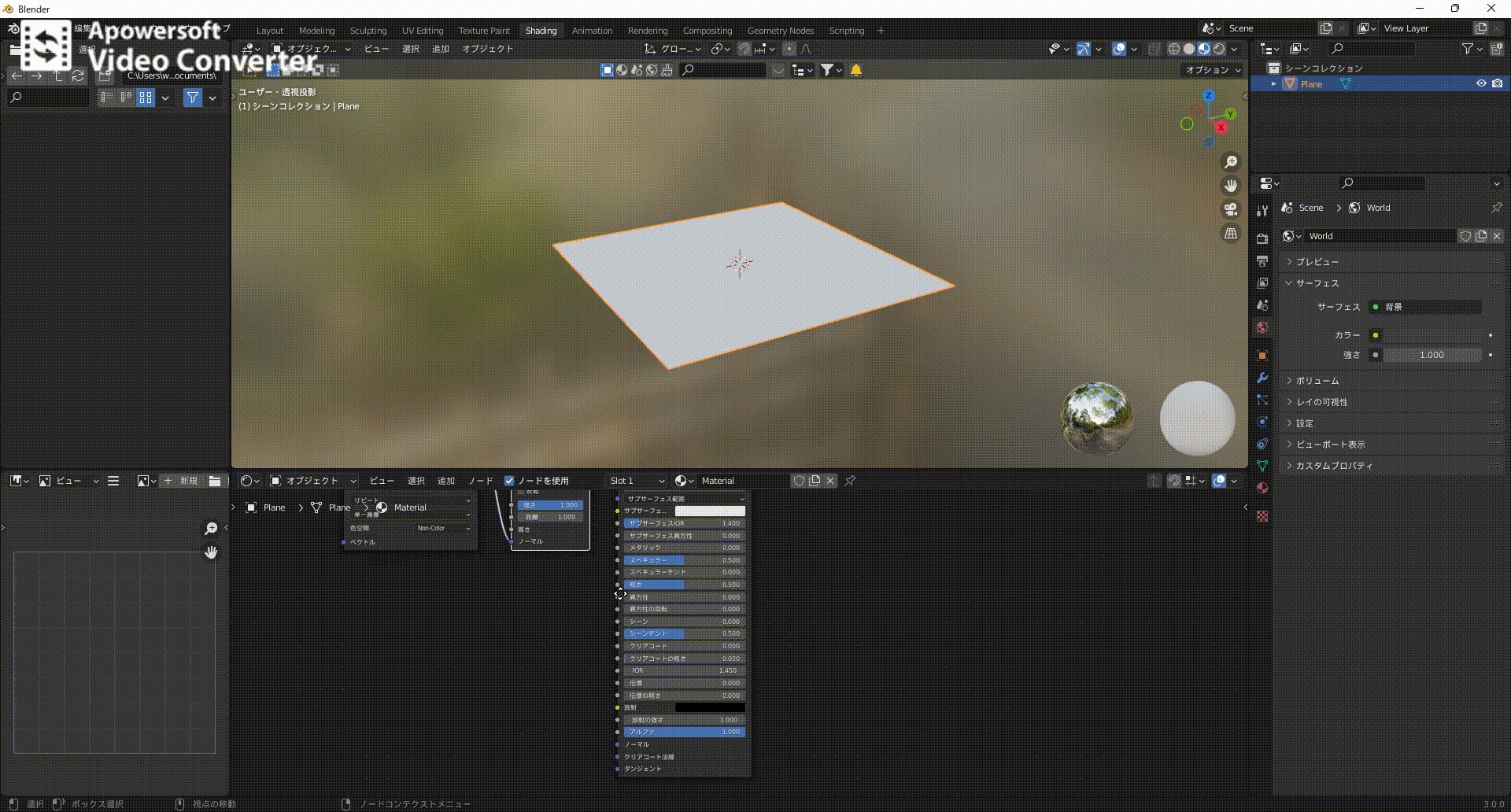
追加した『画像テクスチャ』ノードを『プリンシブルBSDF』のベースカラーやメタルネス、粗さにつなぐことでマテリアルに反映されます。この時メタルネスと粗さのノード下部にある色空間のプルダウンを『sRGB』から『Non-color』に変更します。



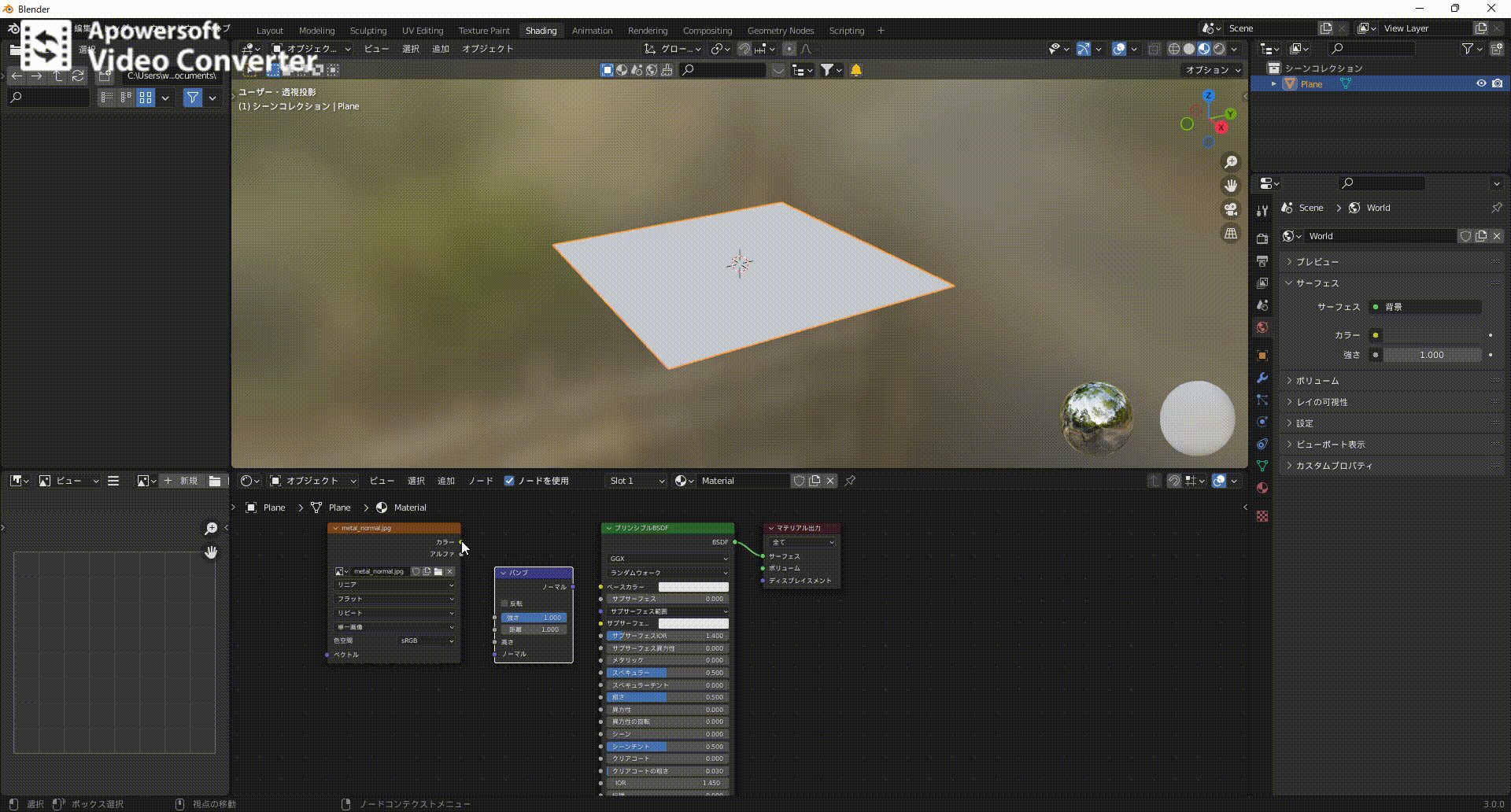
ノーマルテクスチャは直接『プリンシブルBSDF』のノーマルにつなぐことができないため、『追加』または『Shift』+『A』から『ベクトル』→『バンプ』をノーマルテクスチャとプリンシブルBSDFの間に接続することで機能します。この時色空間を『Non-color』にしておきます。

ディスプレイスメントを使用する際はモデルの分割数を上げておく必要があります。そのためかなり便利な機能ですが分割数が多く必要なためデータをかなり消費しますので場面を選んで使用するようにしましょう。
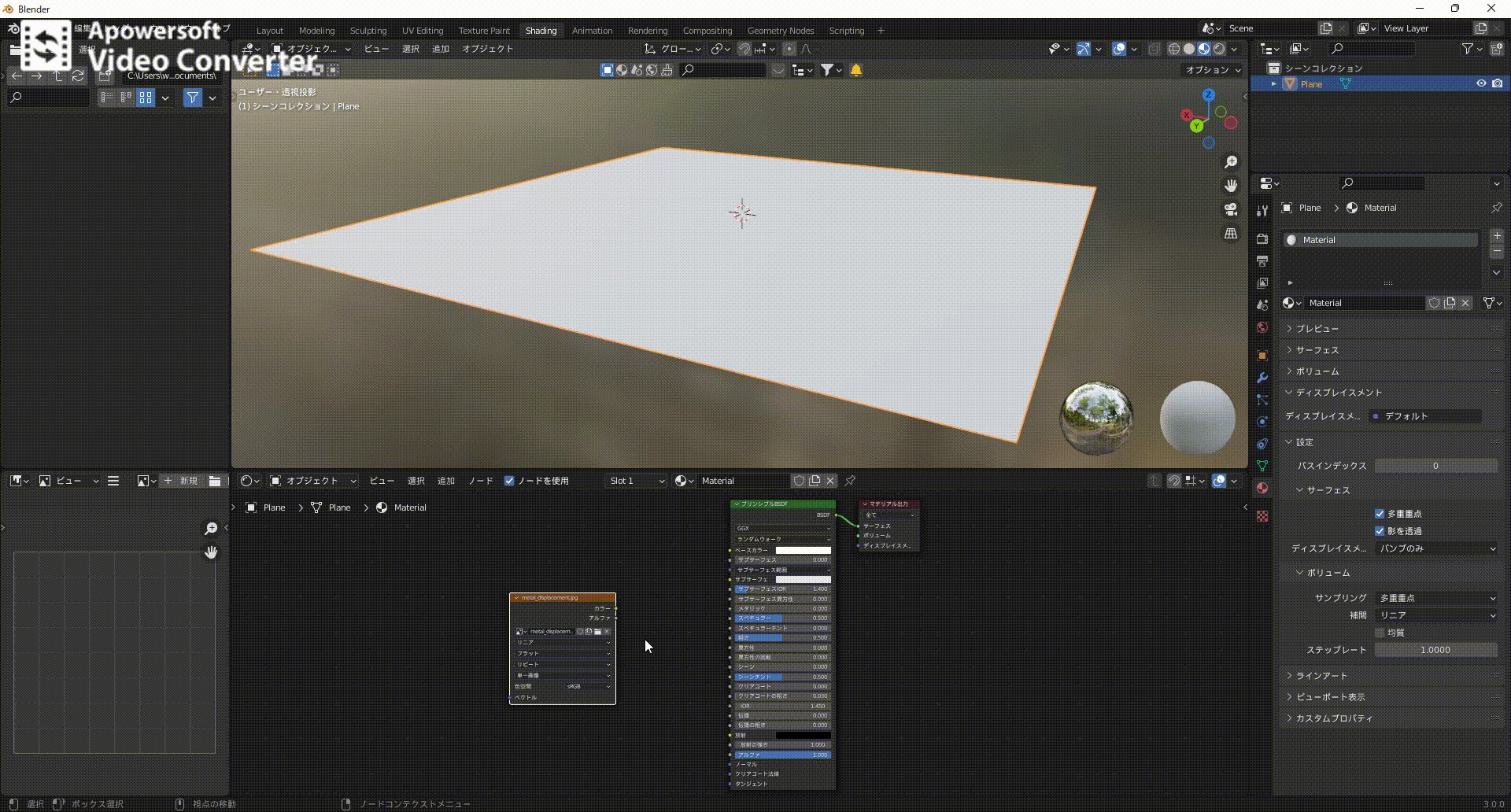
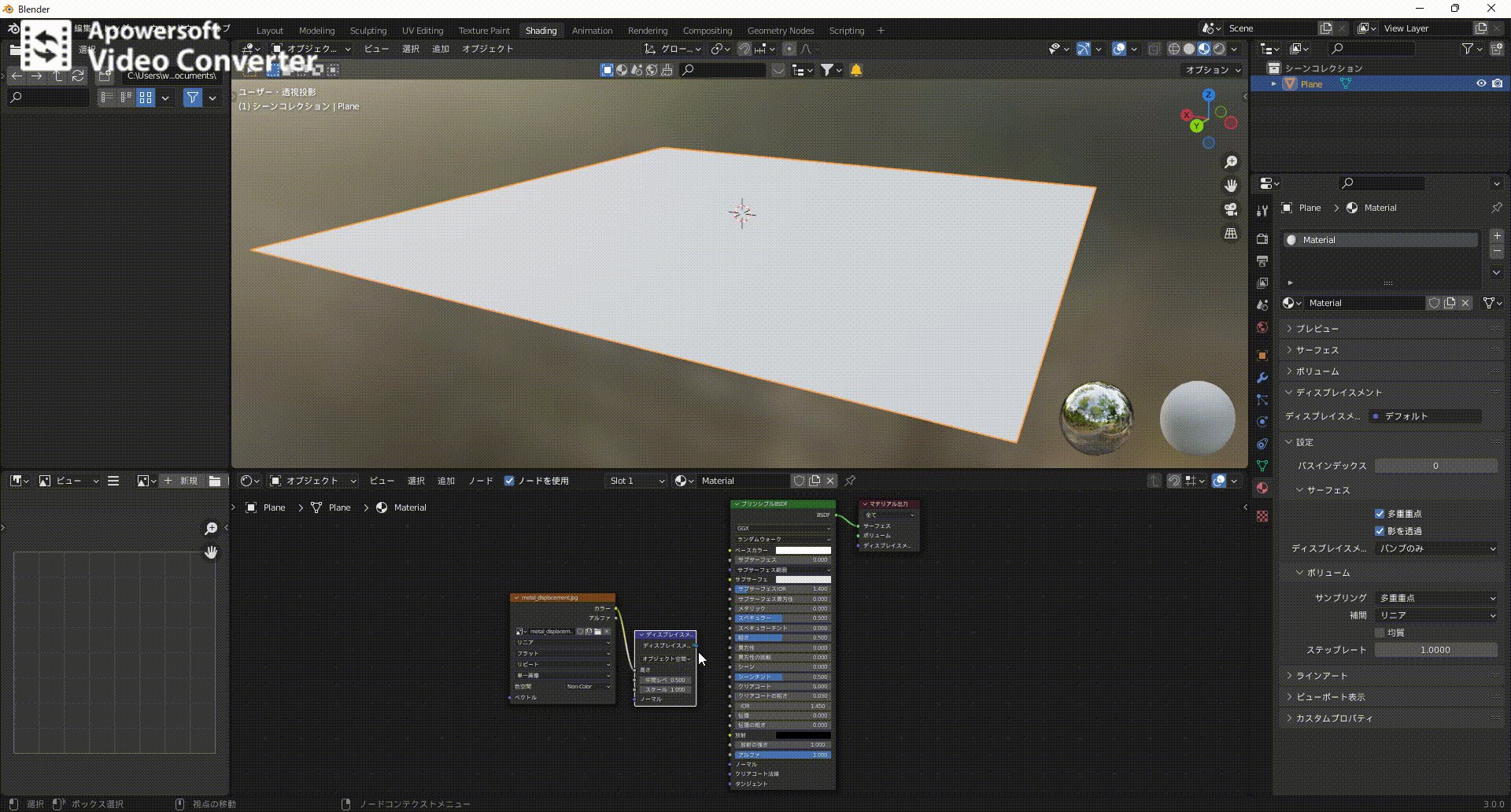
面の細分化後に 『Shift』+『A』から『ベクトル』→『ディスプレイスメント』 を『シェーダエディター』上に配置します。
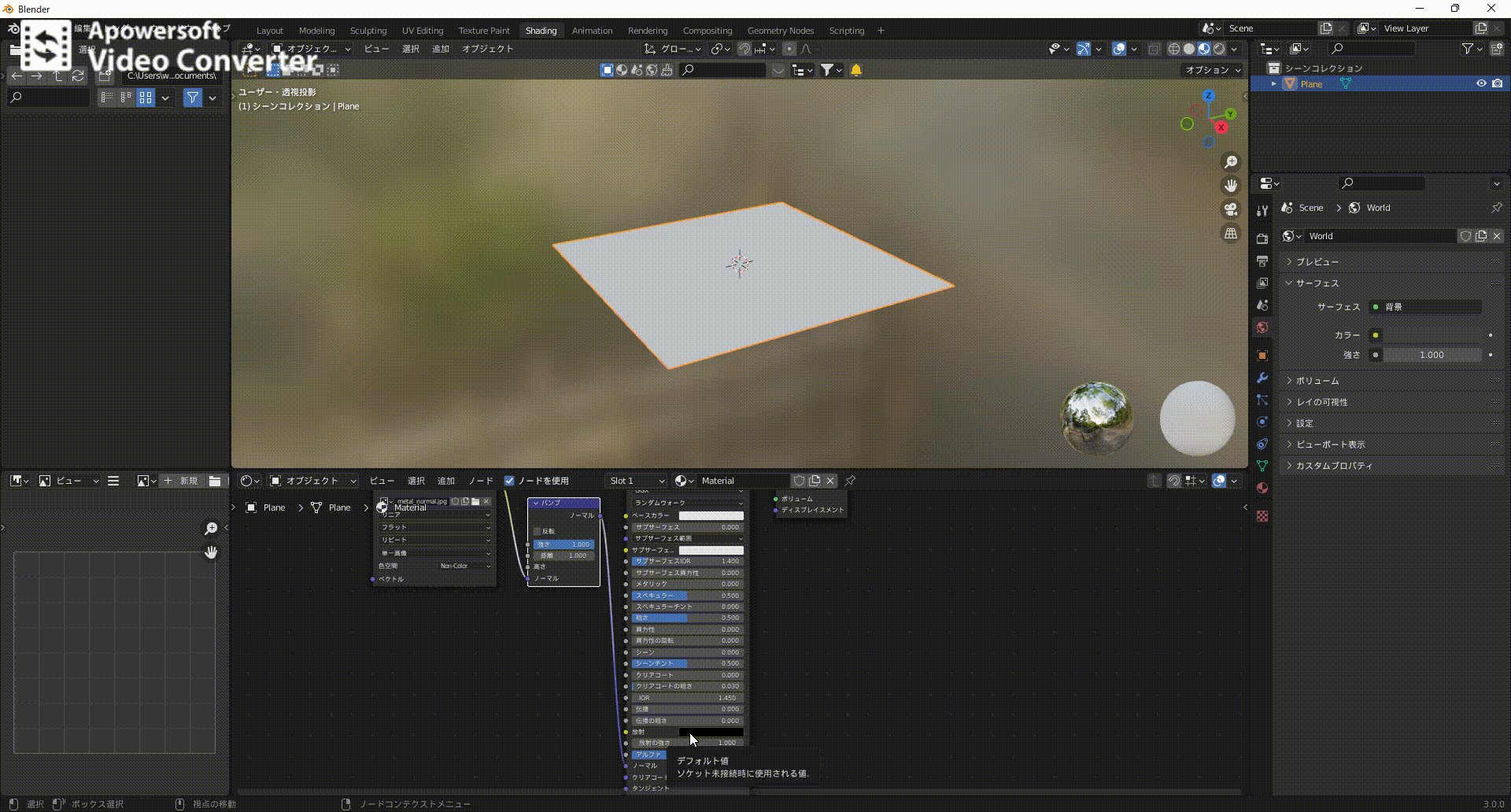
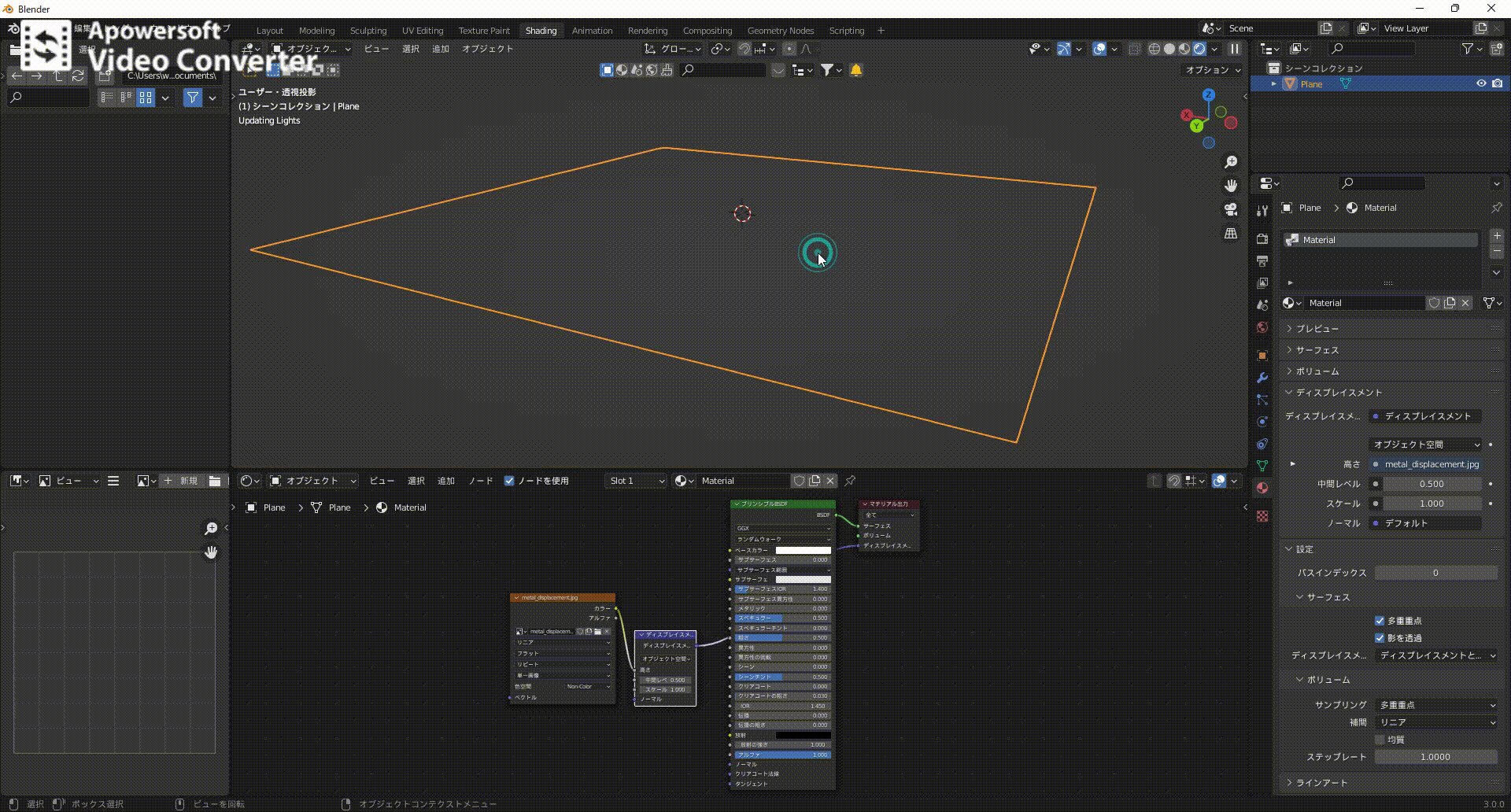
使用方法はまず、ディスプレイスメントの『画像テクスチャ』を『ディスプレイスメント』の高さにつなぎディスプレイスメントを『マテリアル出力』のディスプレイスメントにつなぎます。
その後『マテリアルプロパティ』→『設定』→『ディスプレイスメント』を『バンプのみ』から『バンプとディスプレイスメント』に変更します。
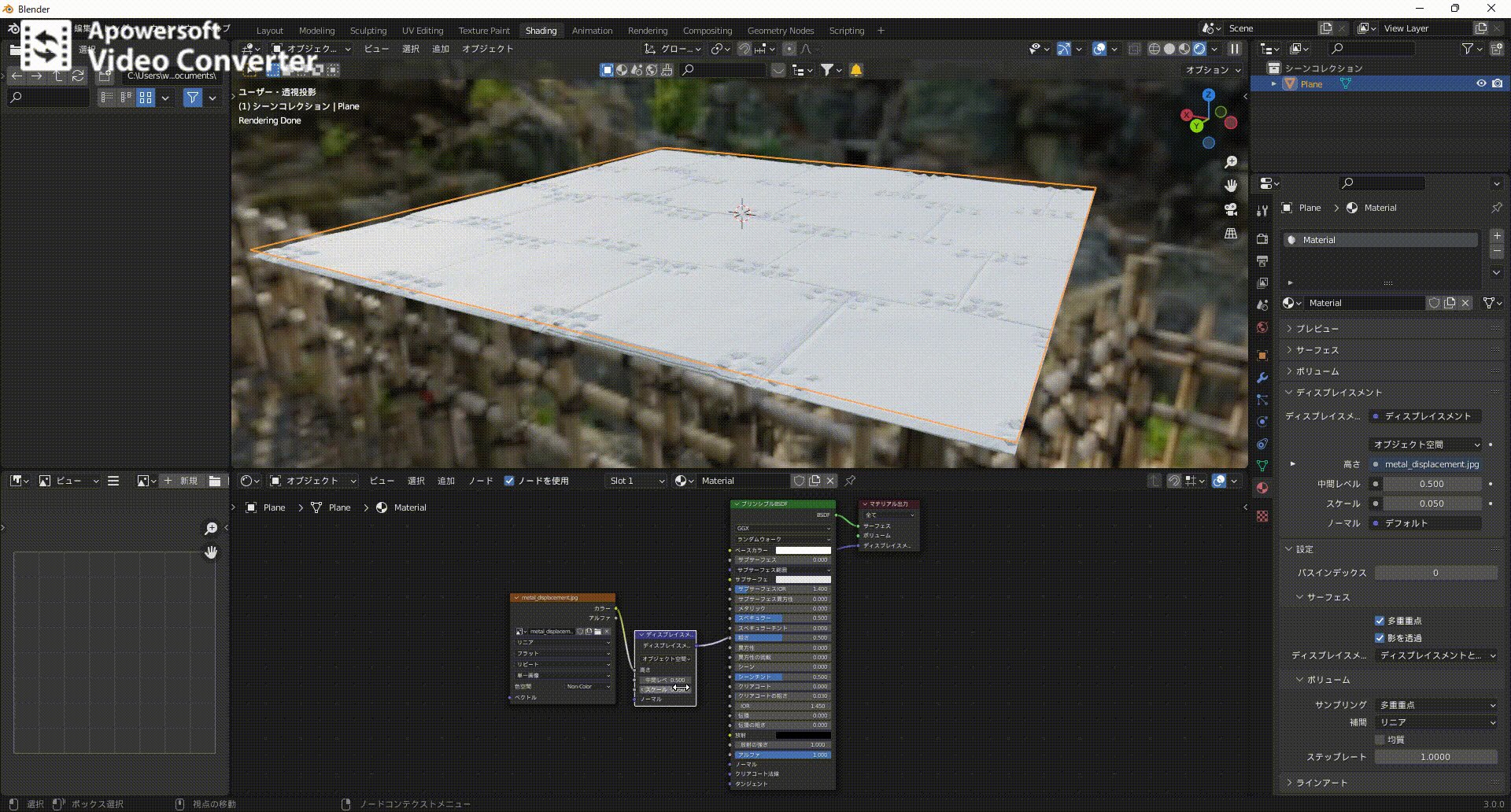
最後に『レンダープレビュー』に切り替えることでディスプレイスメントの効果確認することができます。『ディスプレイスメント』ノードのスケールを変更することで凹凸具合を調整することができます。下記にGIF画像で手順をまとめたので参照ください。

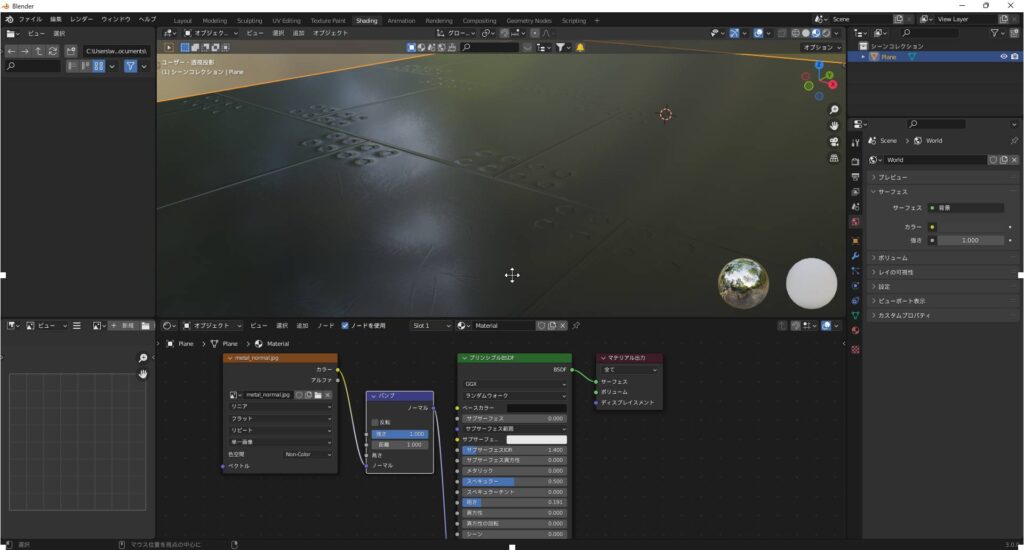
すべてのテクスチャを反映すると下記のようになります。

最後に
お疲れ様でした!今回はテクスチャを使ったマテリアルの作成方法を解説しました!少し長い記事になってしまいましたがいかがでしたか?今回の内容を覚えておけば基本的な画像を使ったマテリアルの作成はできますので反復しながら覚えてもらえればと思います!
このブログは基本毎日更新していきますので応援や質問、𠮟責など今後の更新の励みや改善につながるのでいただけると嬉しいです!!
下記のコメント等ご連絡待っています!皆さんとつながっていきたいと思っているので何でも構いませんのでドシドシご連絡ください!
お問い合わせ
Gmail ☞ efty.wk@gmail.com
Twitter ☞ https://twitter.com/SATORI_work
instagram ☞ https://www.instagram.com/satori_work













コメント