こんにちは!フリーランスでCGパースのクリエイターをしているさとりと申します!
今回はテクスチャを思い通りの大きさ、角度、位置に貼る方法を解説します。
前提としてテクスチャ付きのマテリアル作成の方法やUV展開方法については下記の記事で解説していますので参考にしてみてください!
目次
UV座標とテクスチャの関係
テクスチャを思い通りに貼るにはUV座標の構造を理解する必要があります。
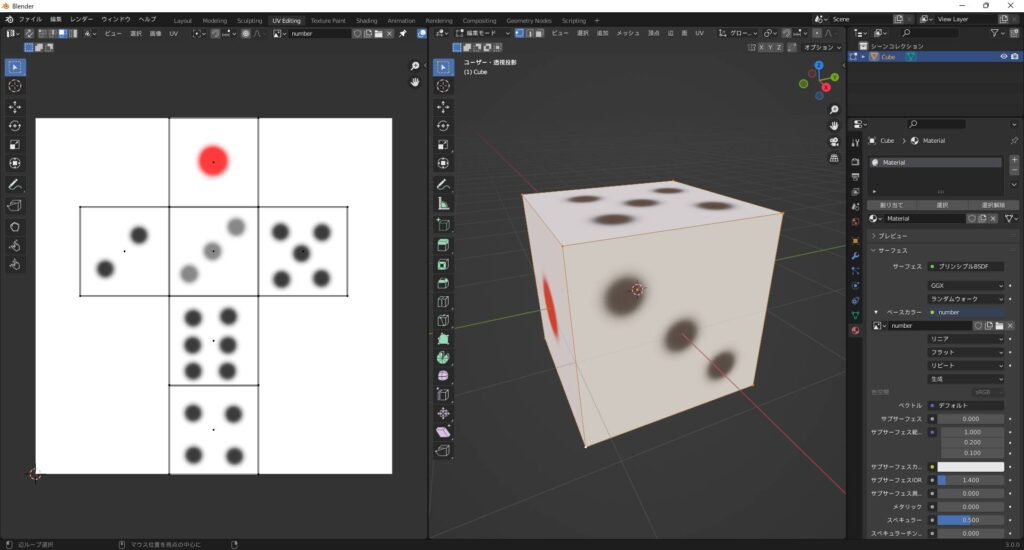
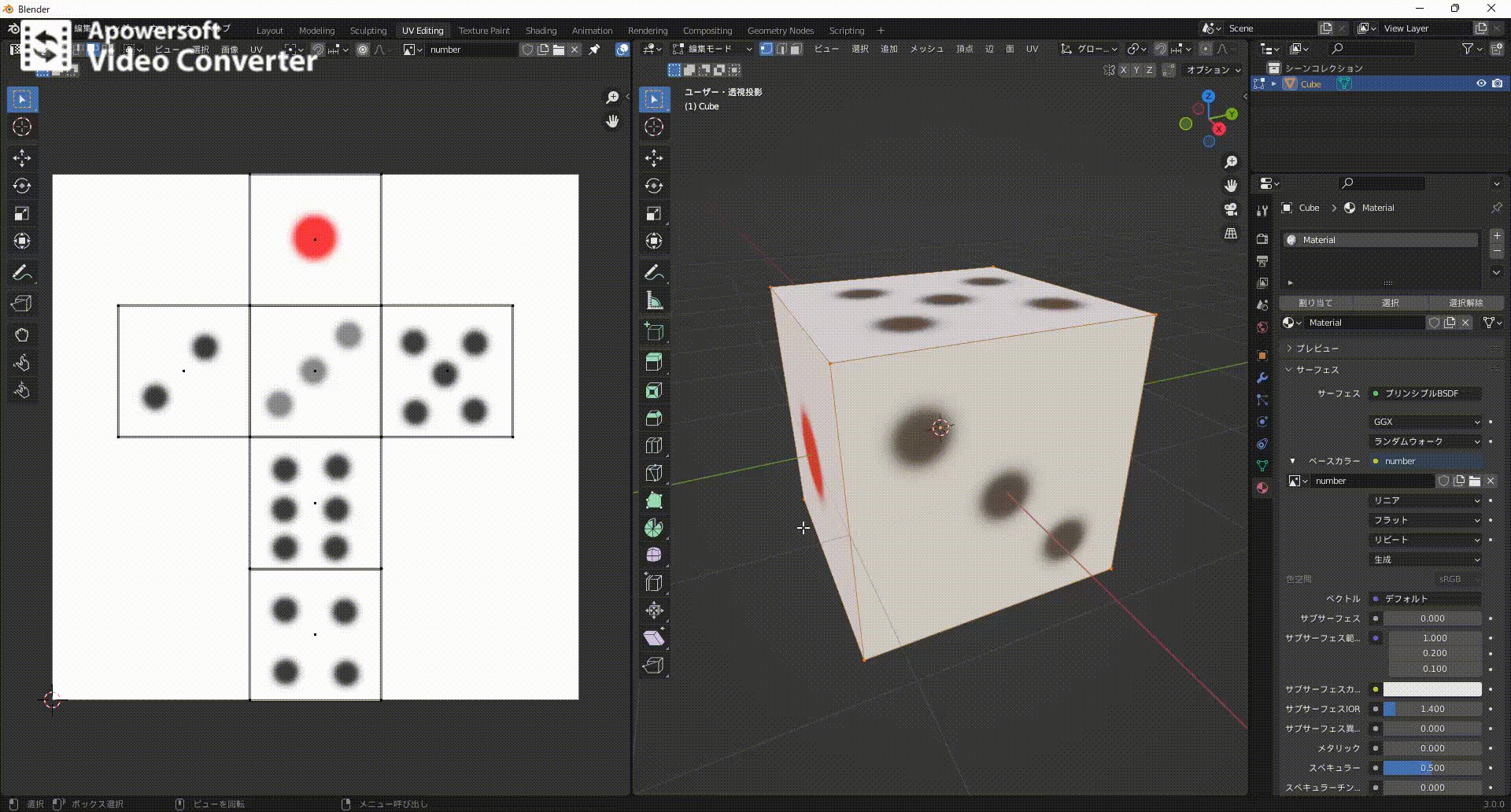
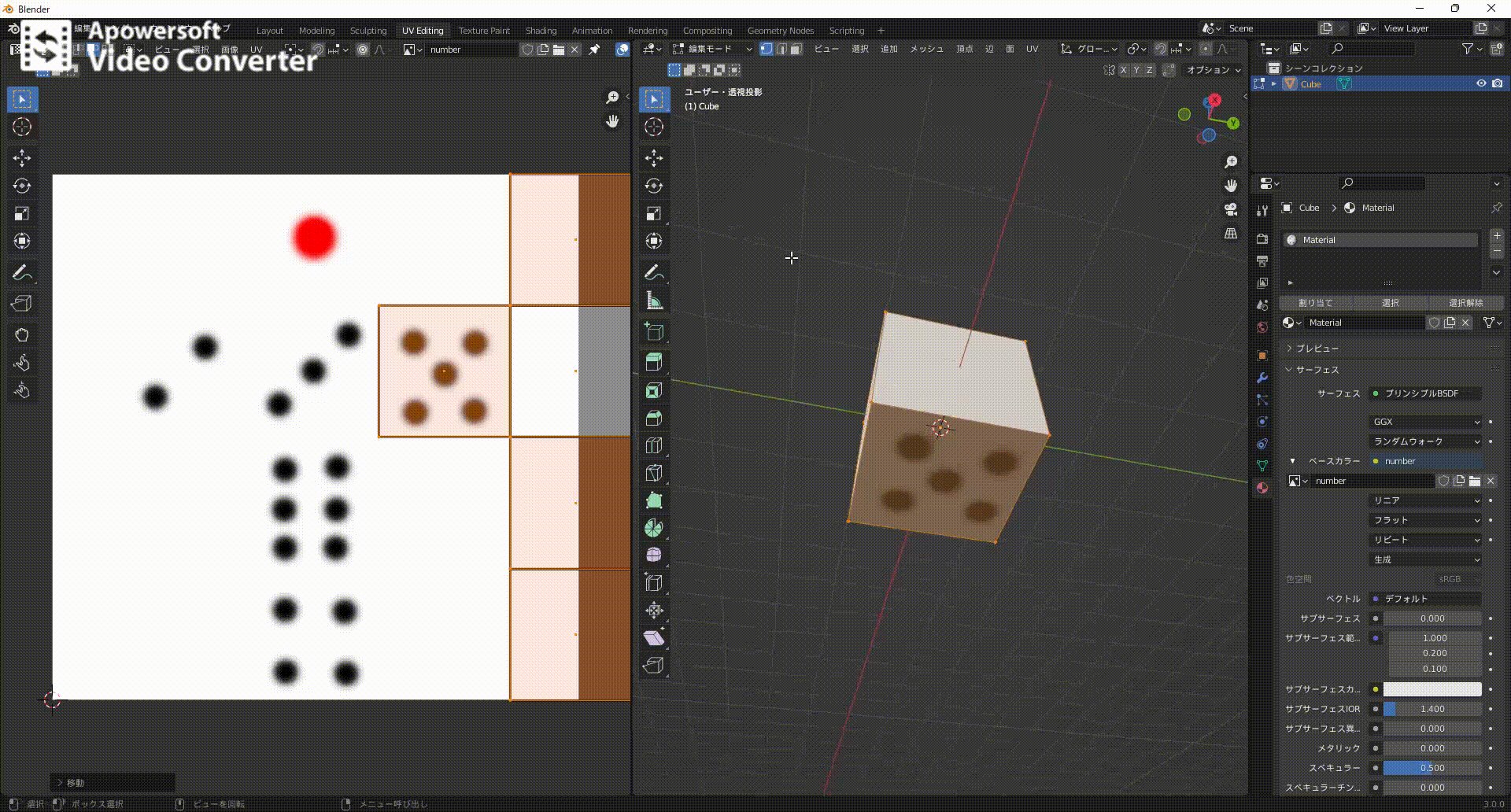
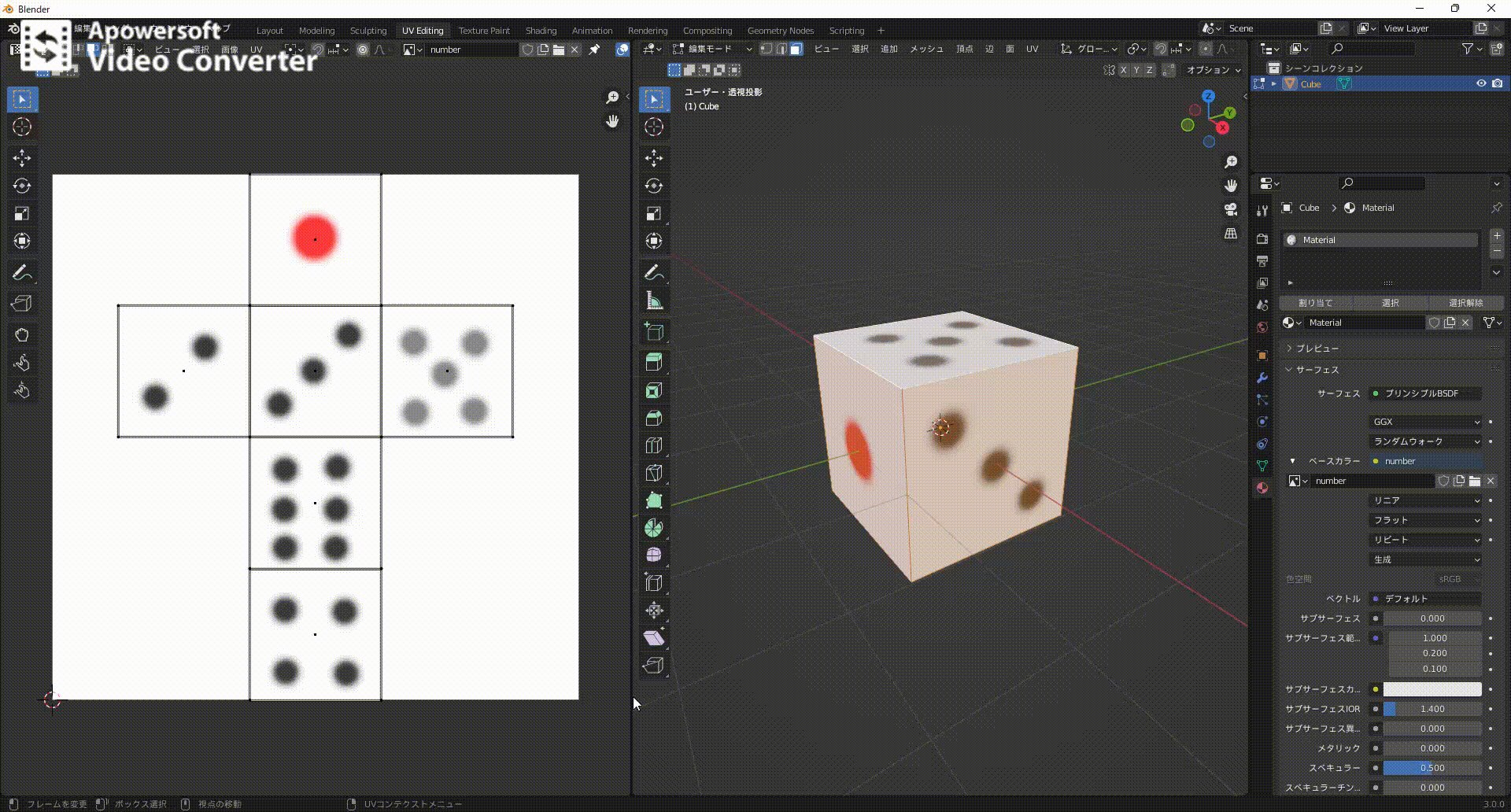
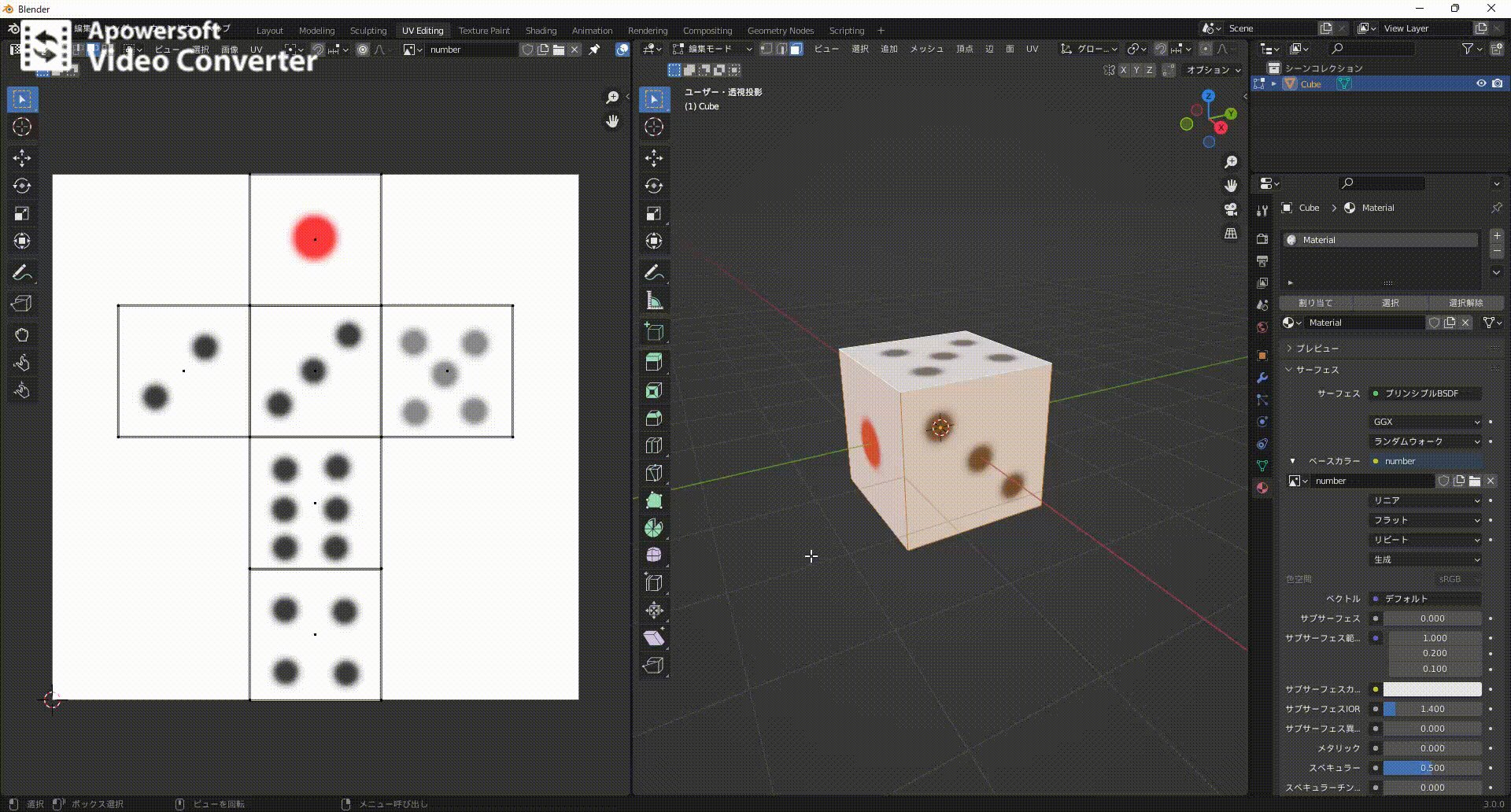
サイコロの目を模したテクスチャを貼った立方体を例に挙げてみてみましょう!

この立方体には見てわかる通りサイコロのテクスチャが貼られています。
各面にちゃんとサイコロの目が反映されているのはUVエディタ上で立方体の面が目の上に配置されているためです。
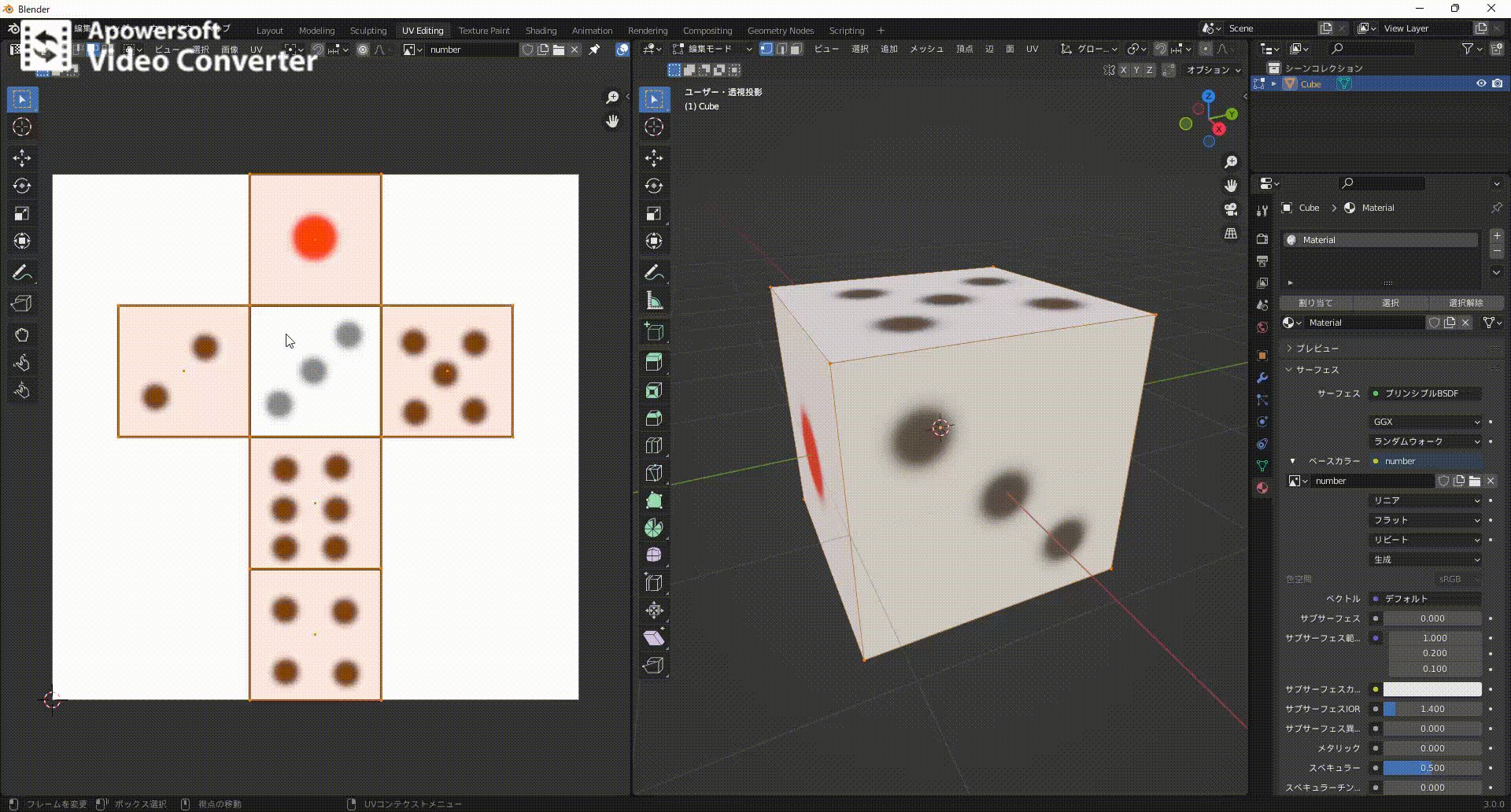
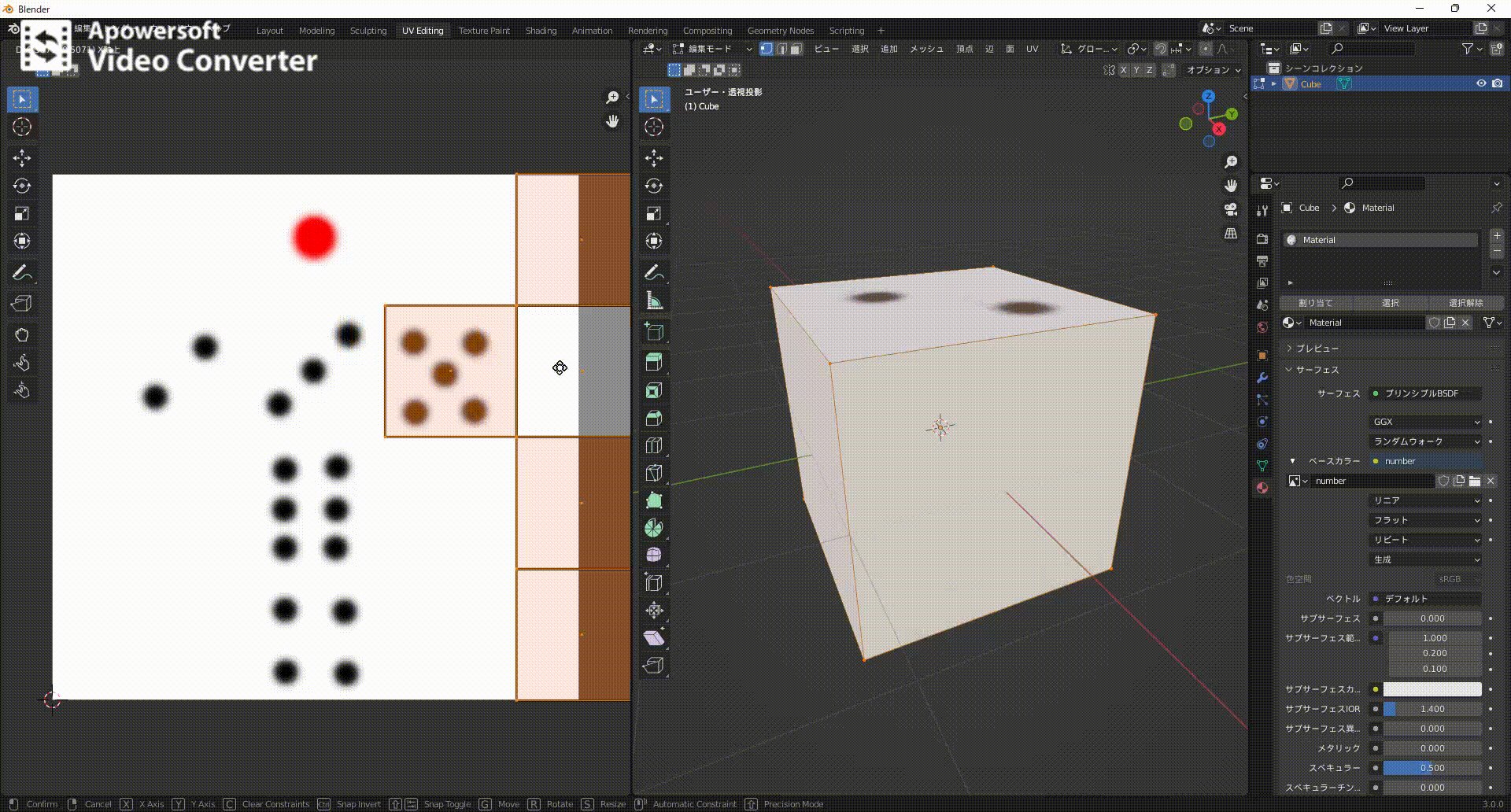
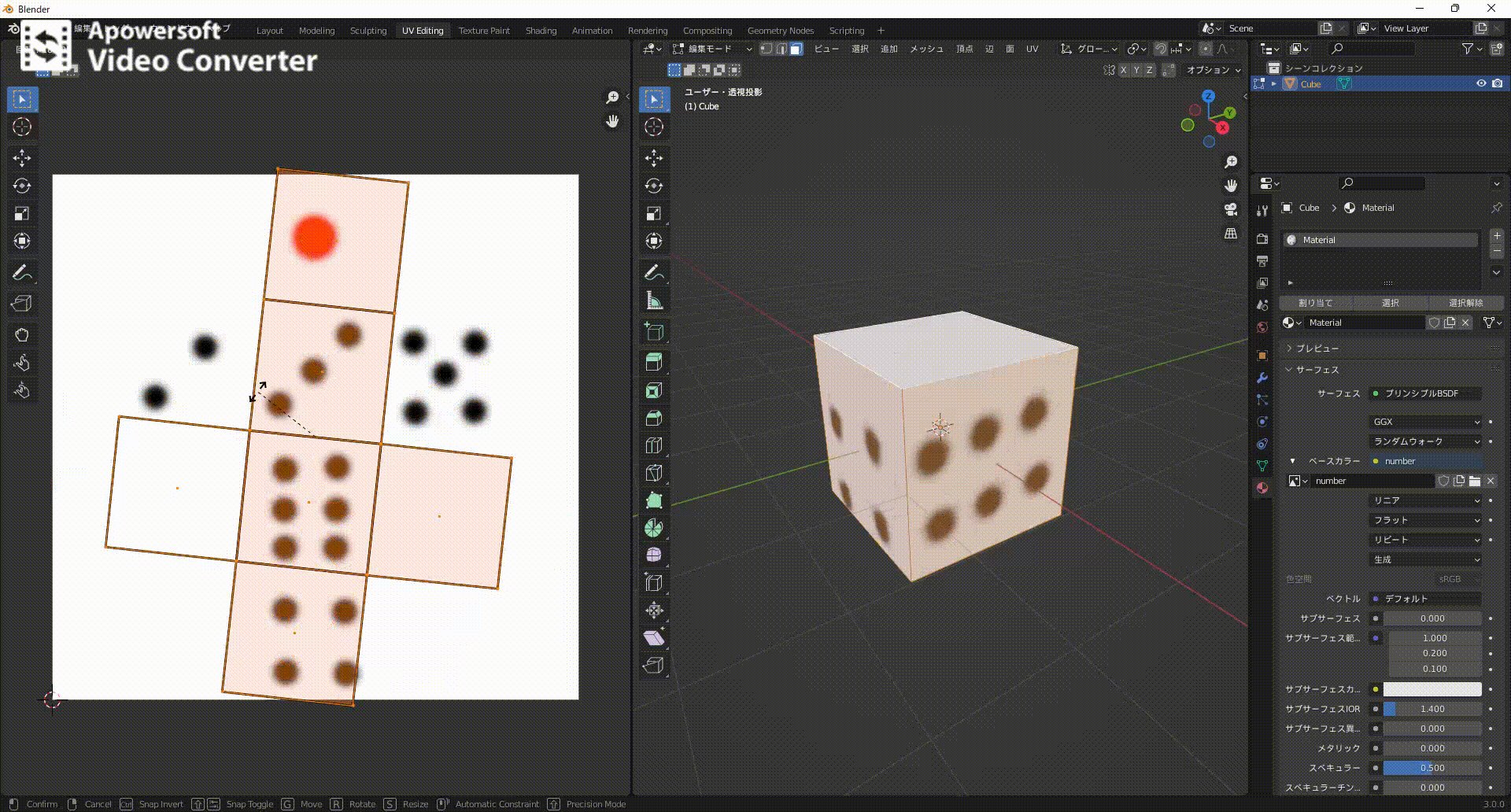
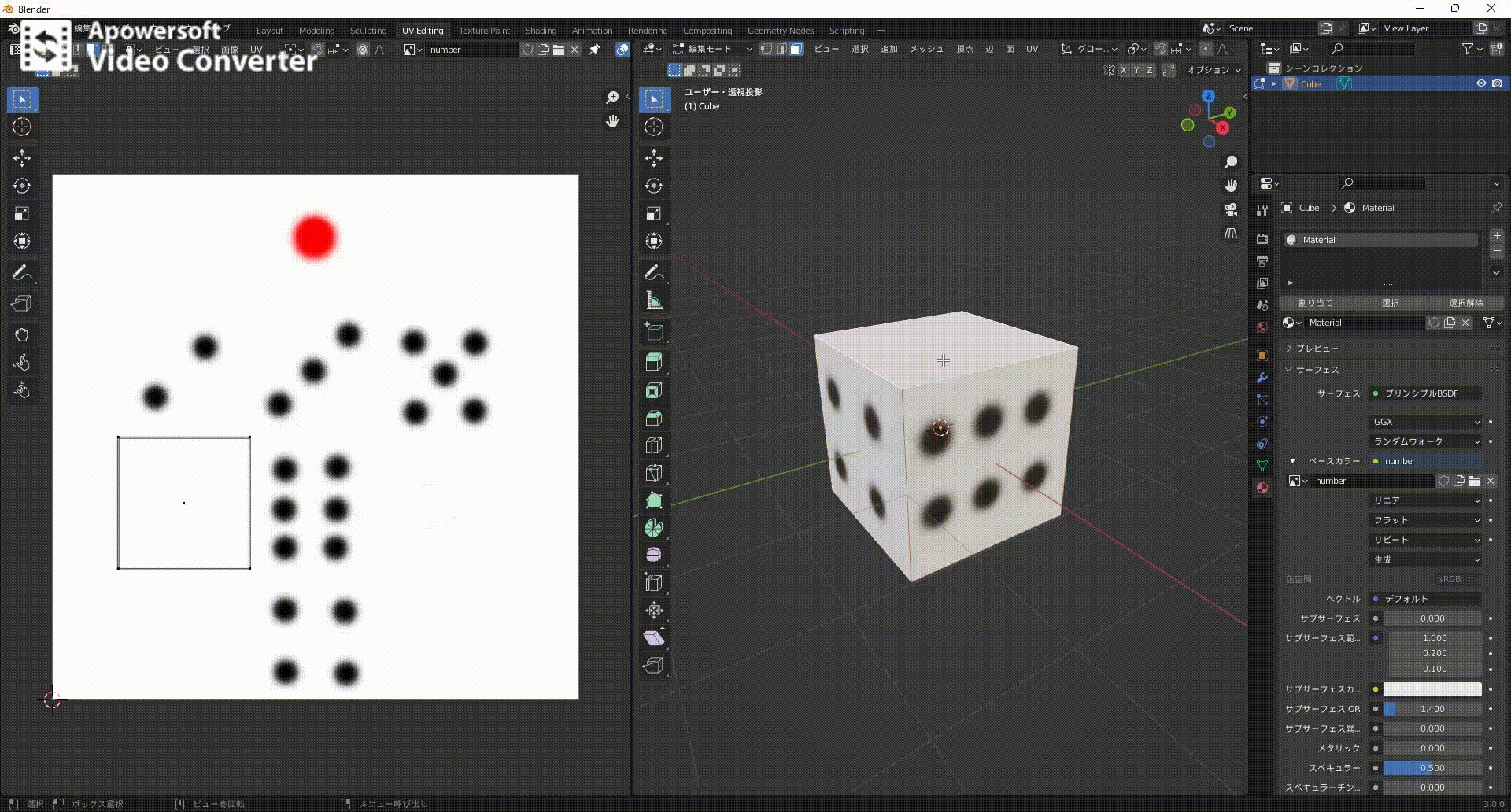
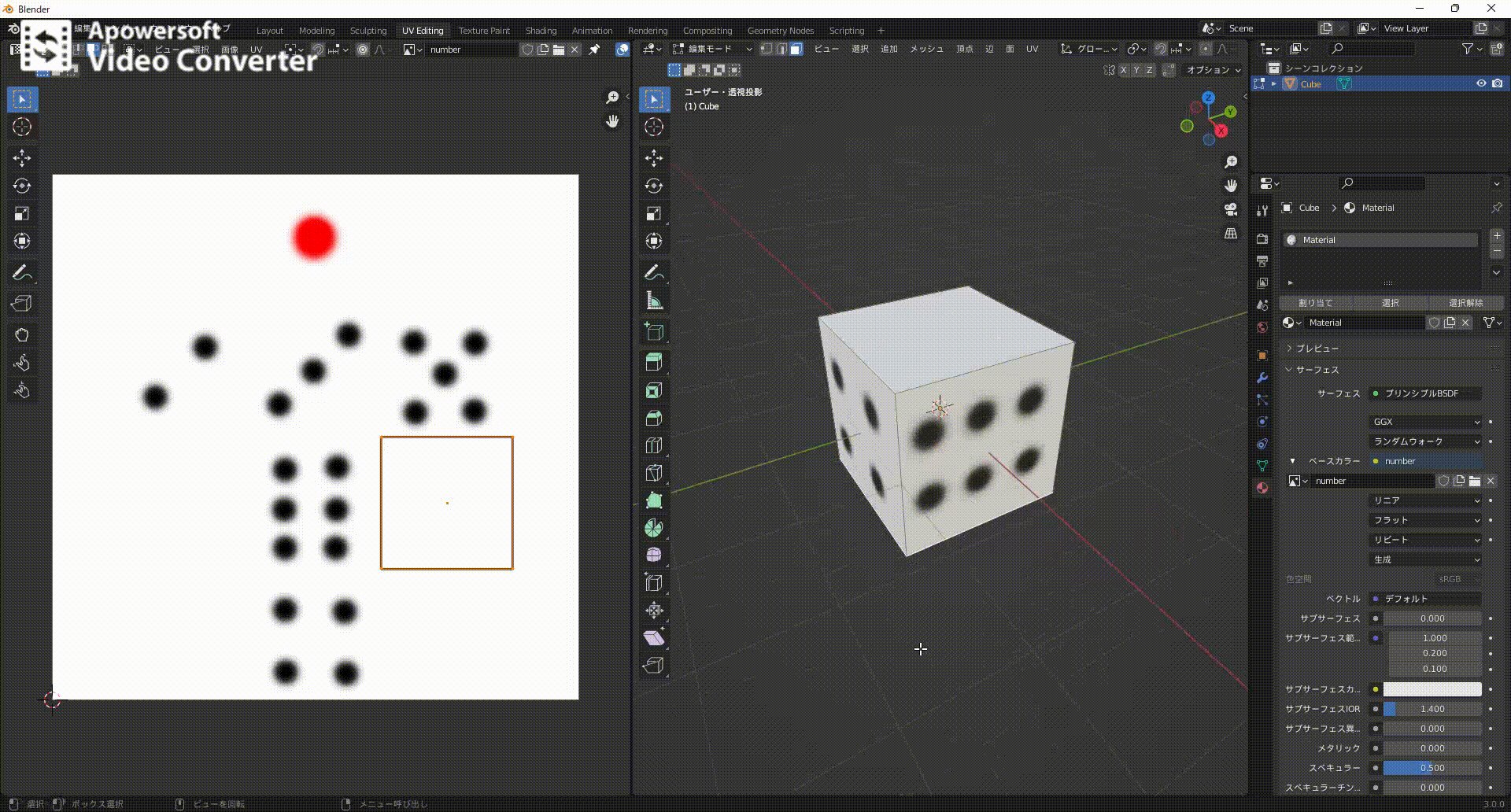
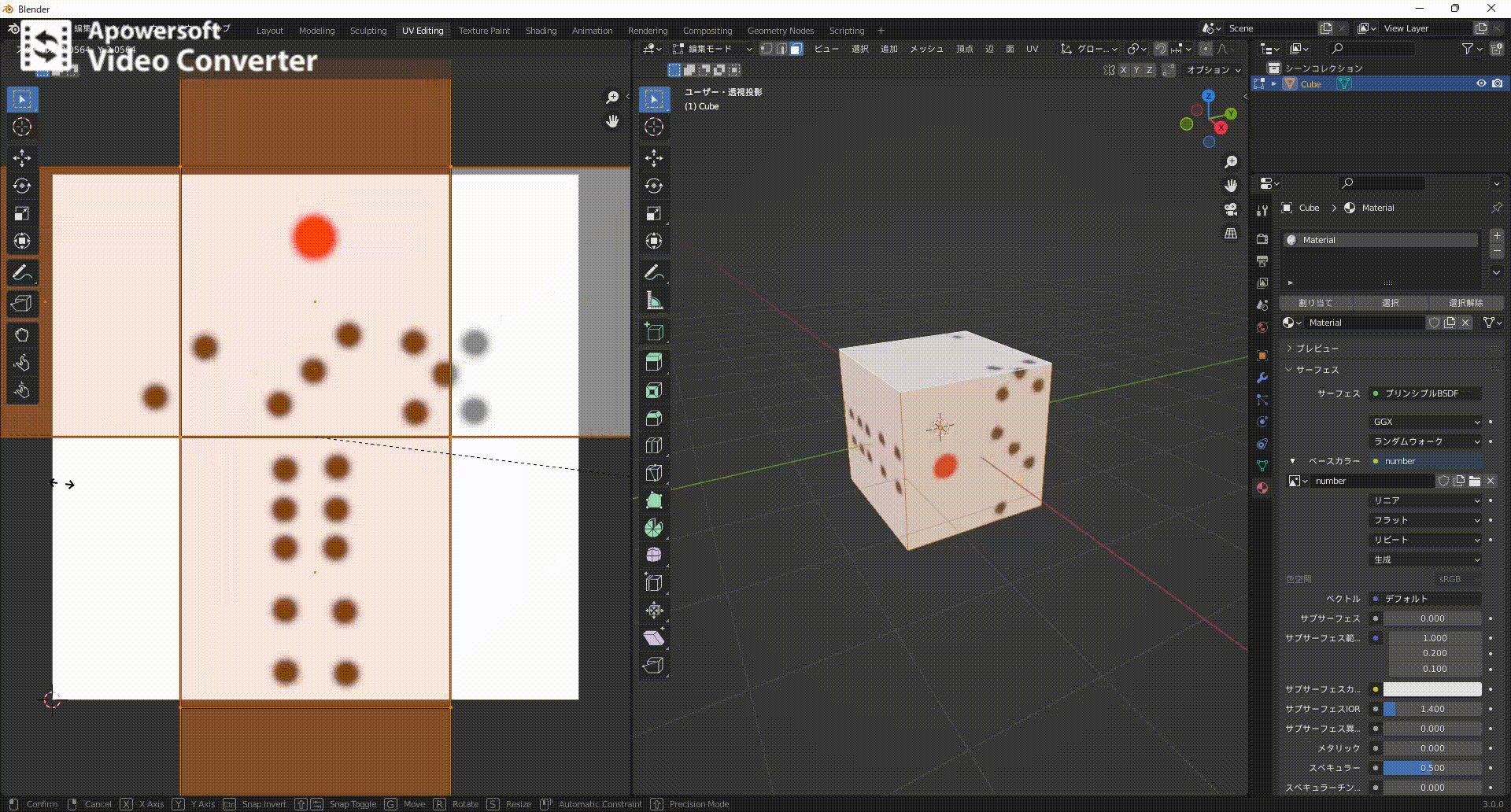
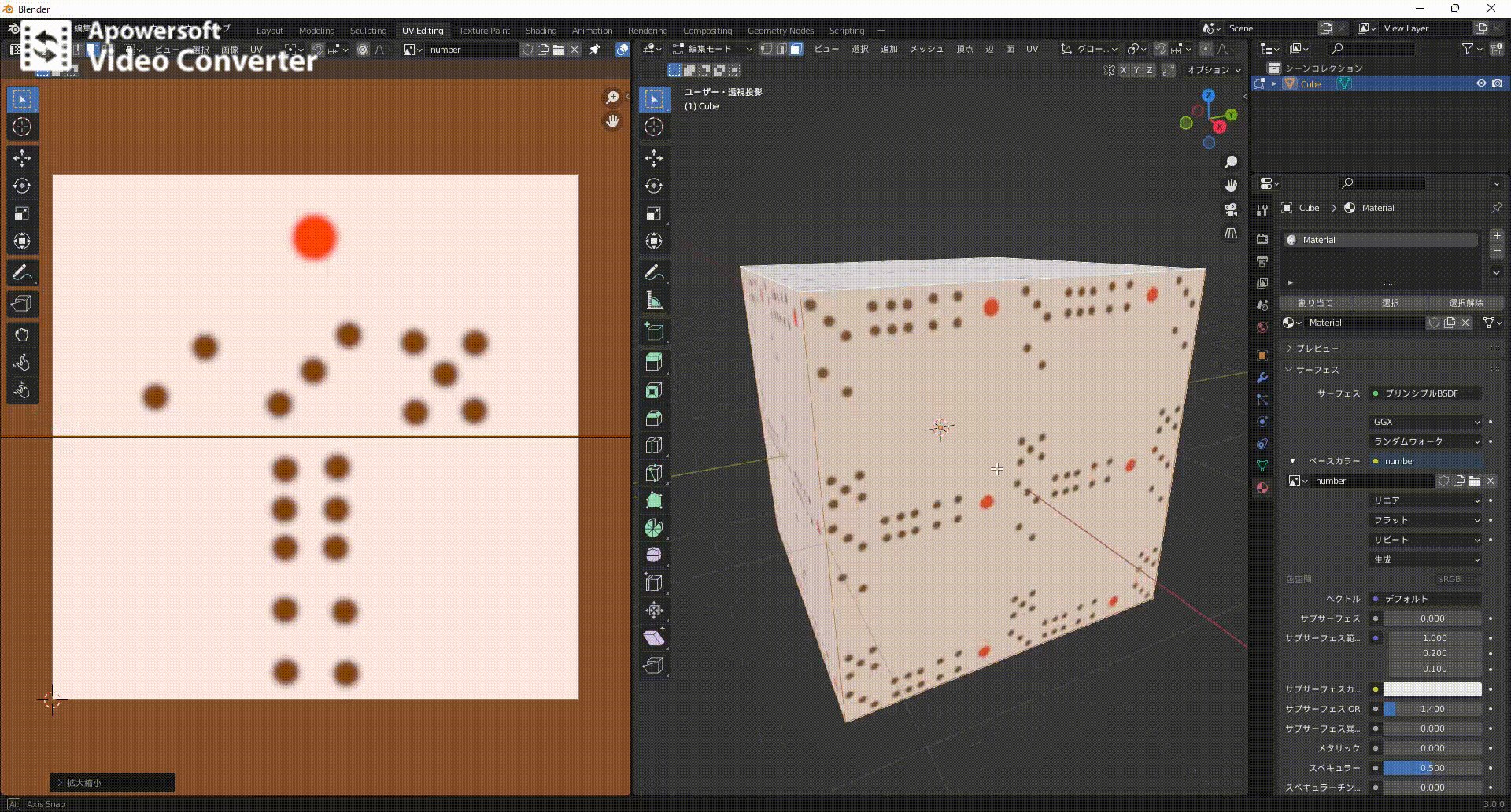
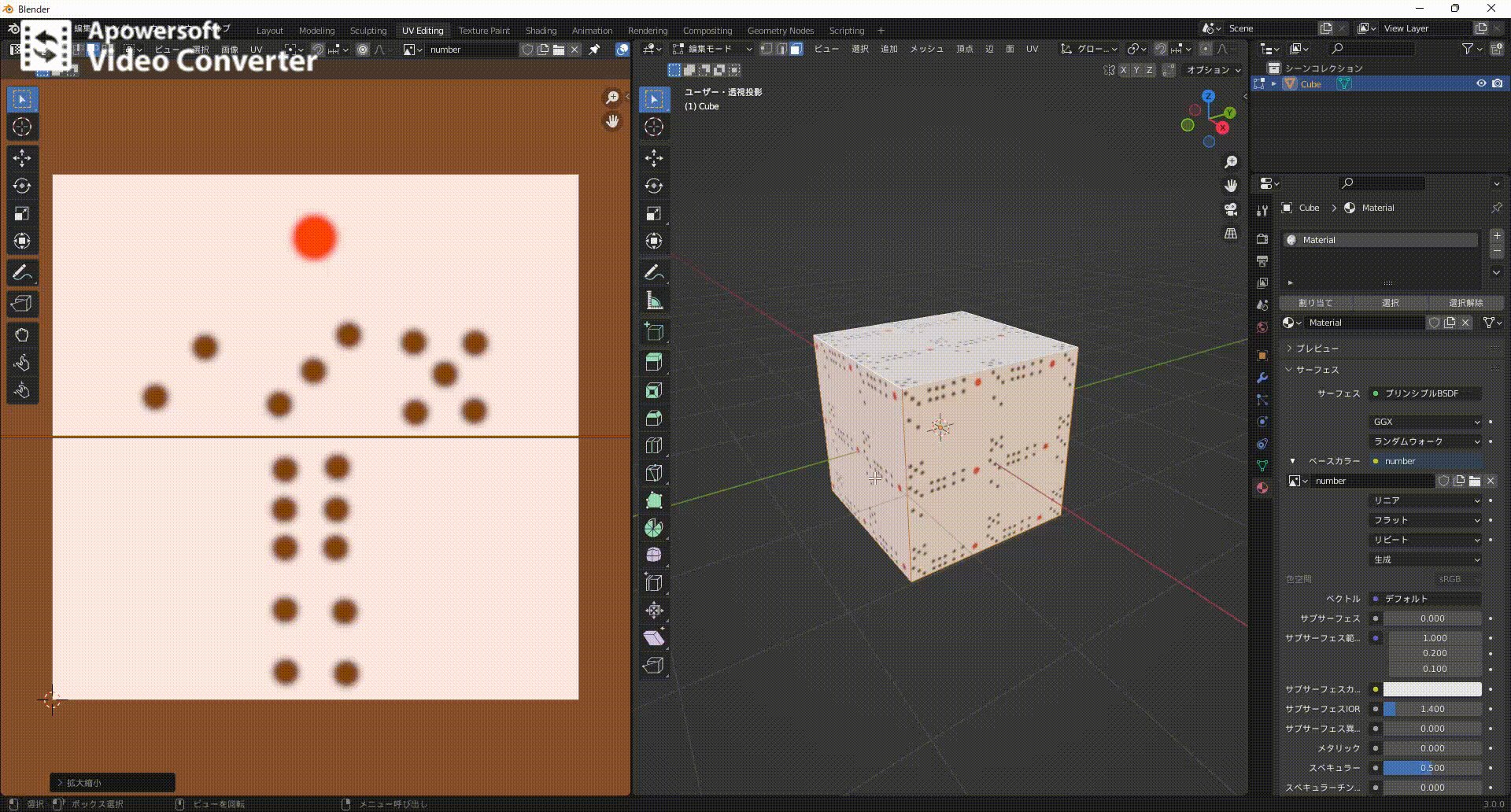
それでは、立方体のUVをずらしてみるとどうなるか見てみましょう。

このようにオブジェクトとUVはリンクしていてサイコロの目からずれた部分には何も表示されません。
移動はもちろん回転や縮尺を変更した場合でも同様の現象が起きます。
これらを踏まえて実際にテクスチャの調整を行っていきます。
テクスチャをUV編集で調整
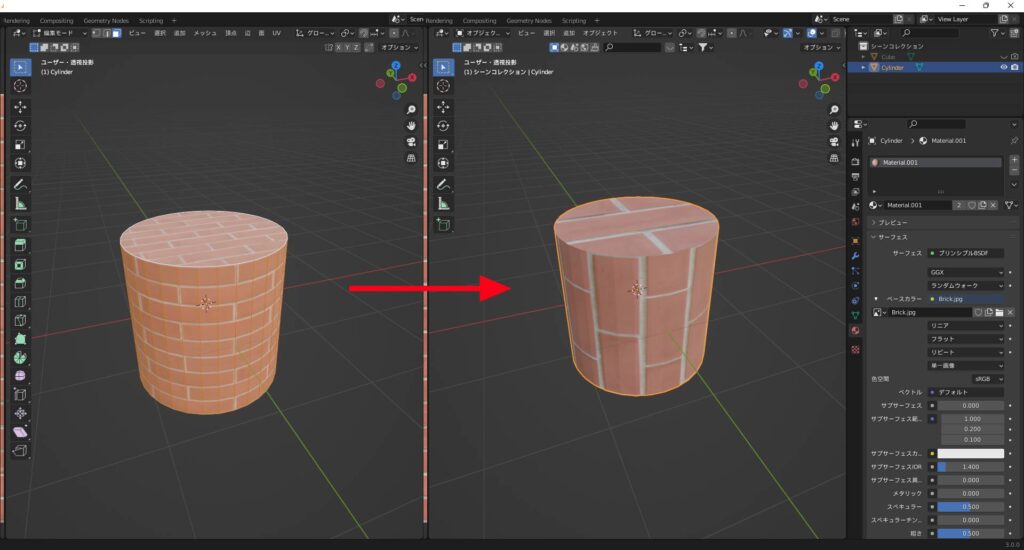
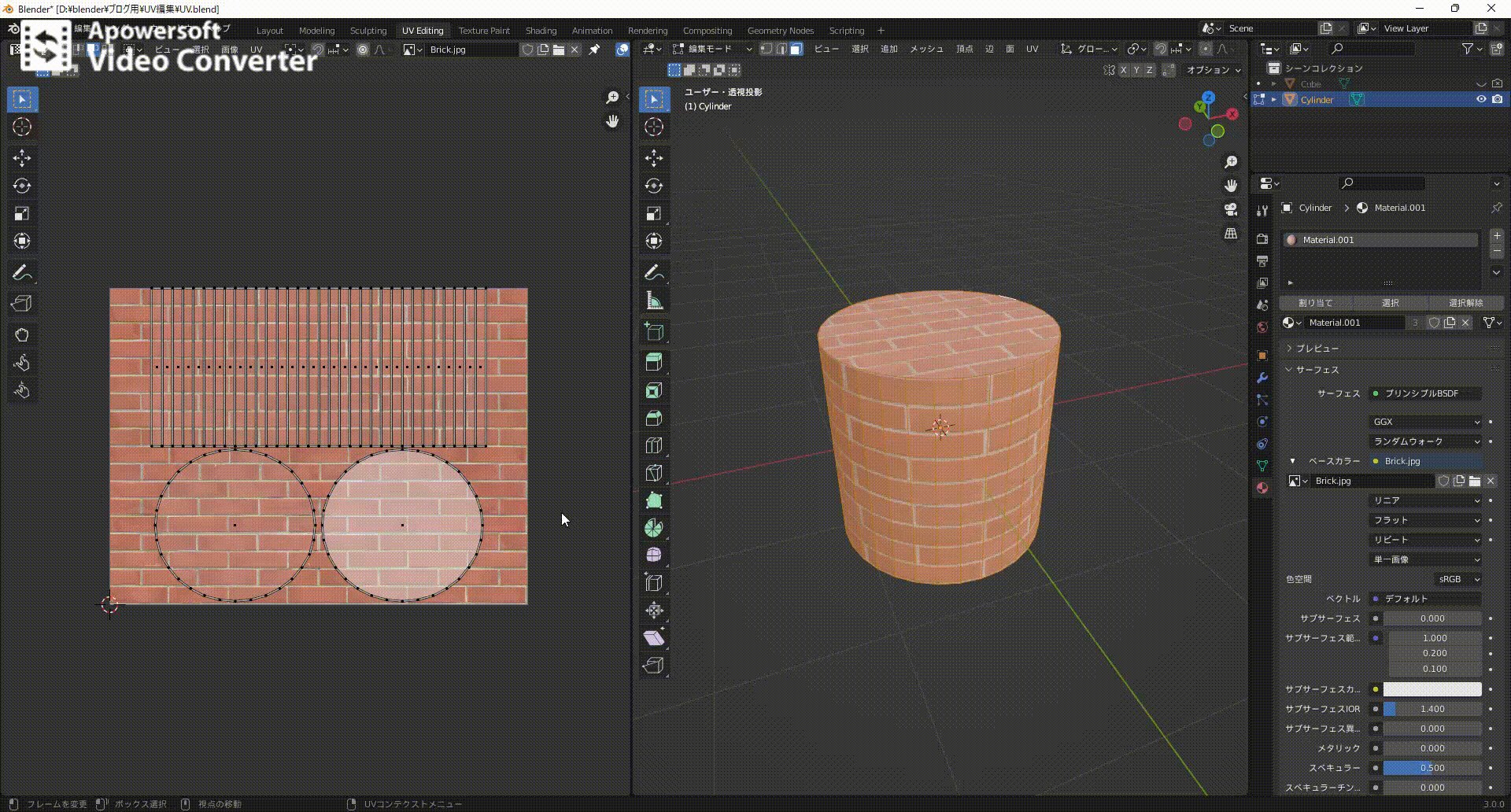
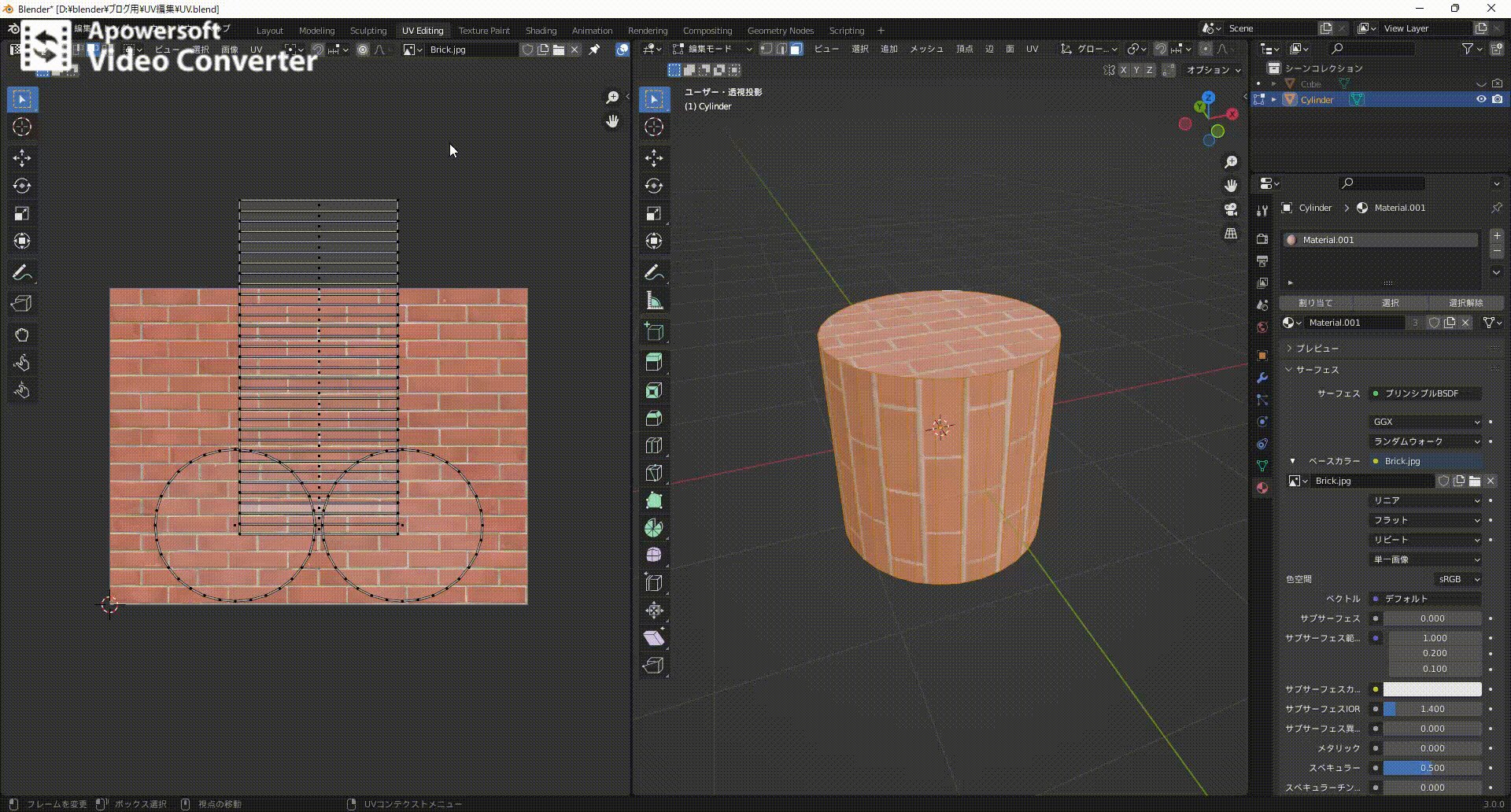
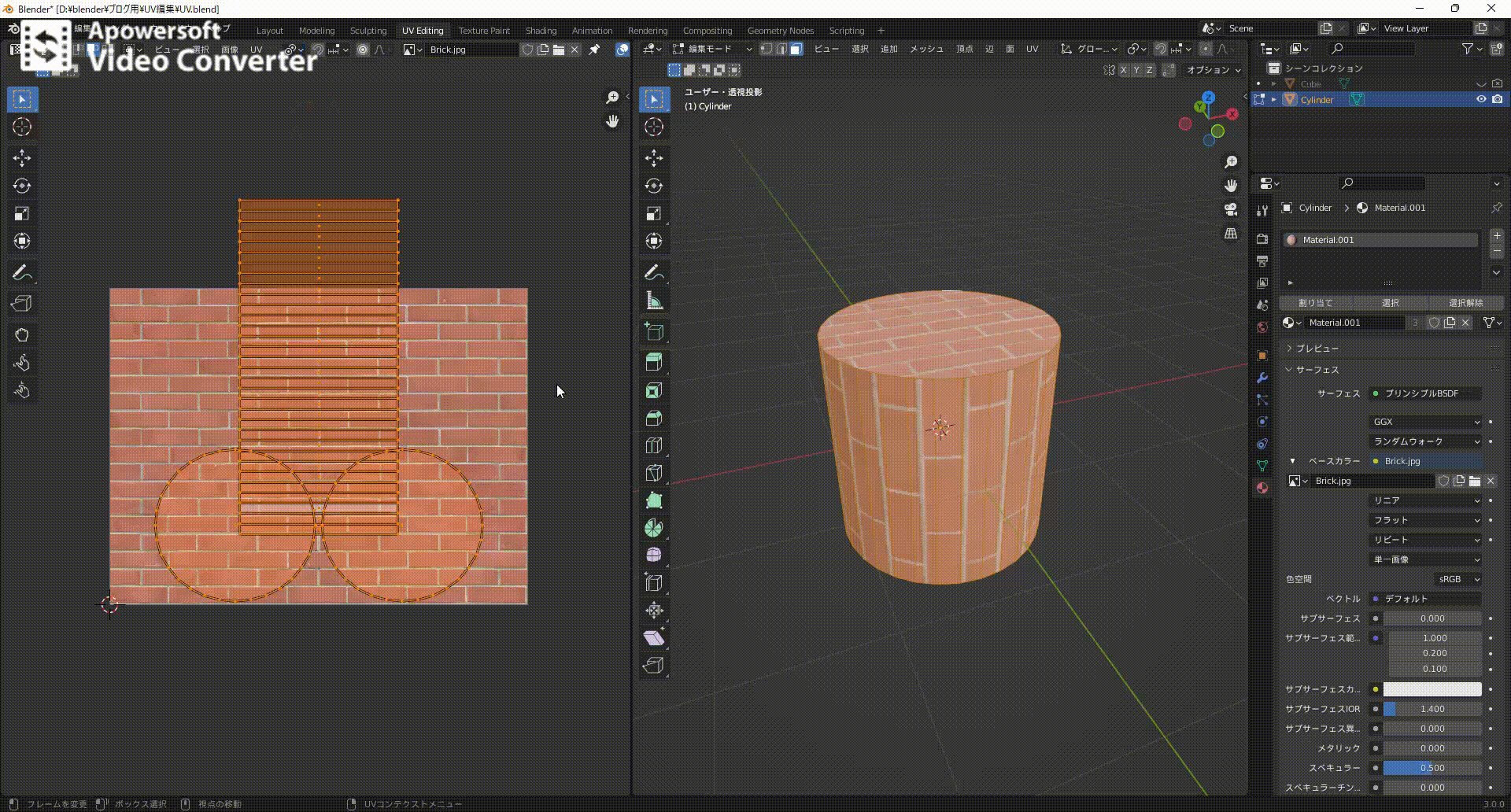
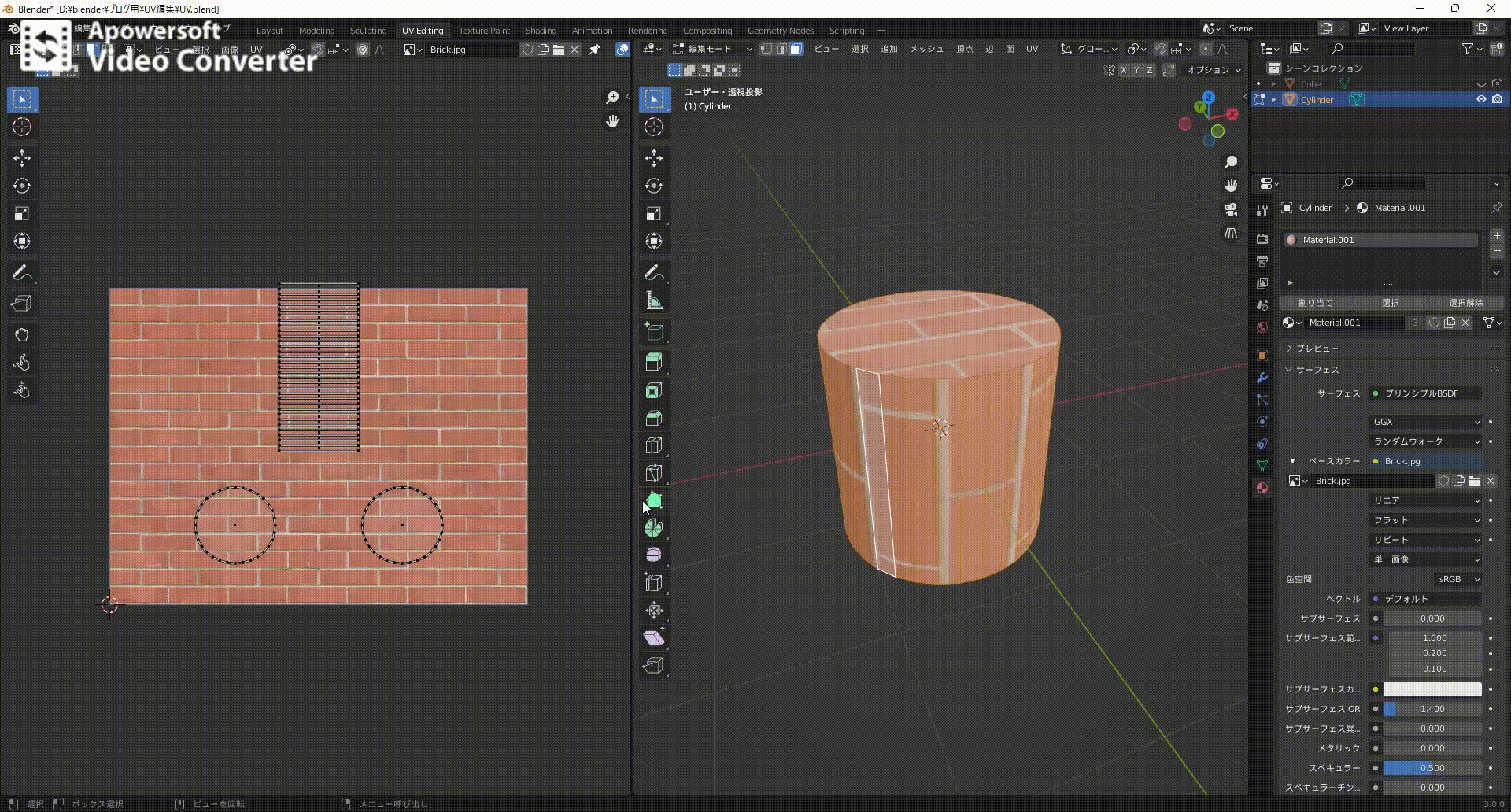
今回は『円柱』と『レンガのマテリアル』を例に挙げて調整を行っていきます。
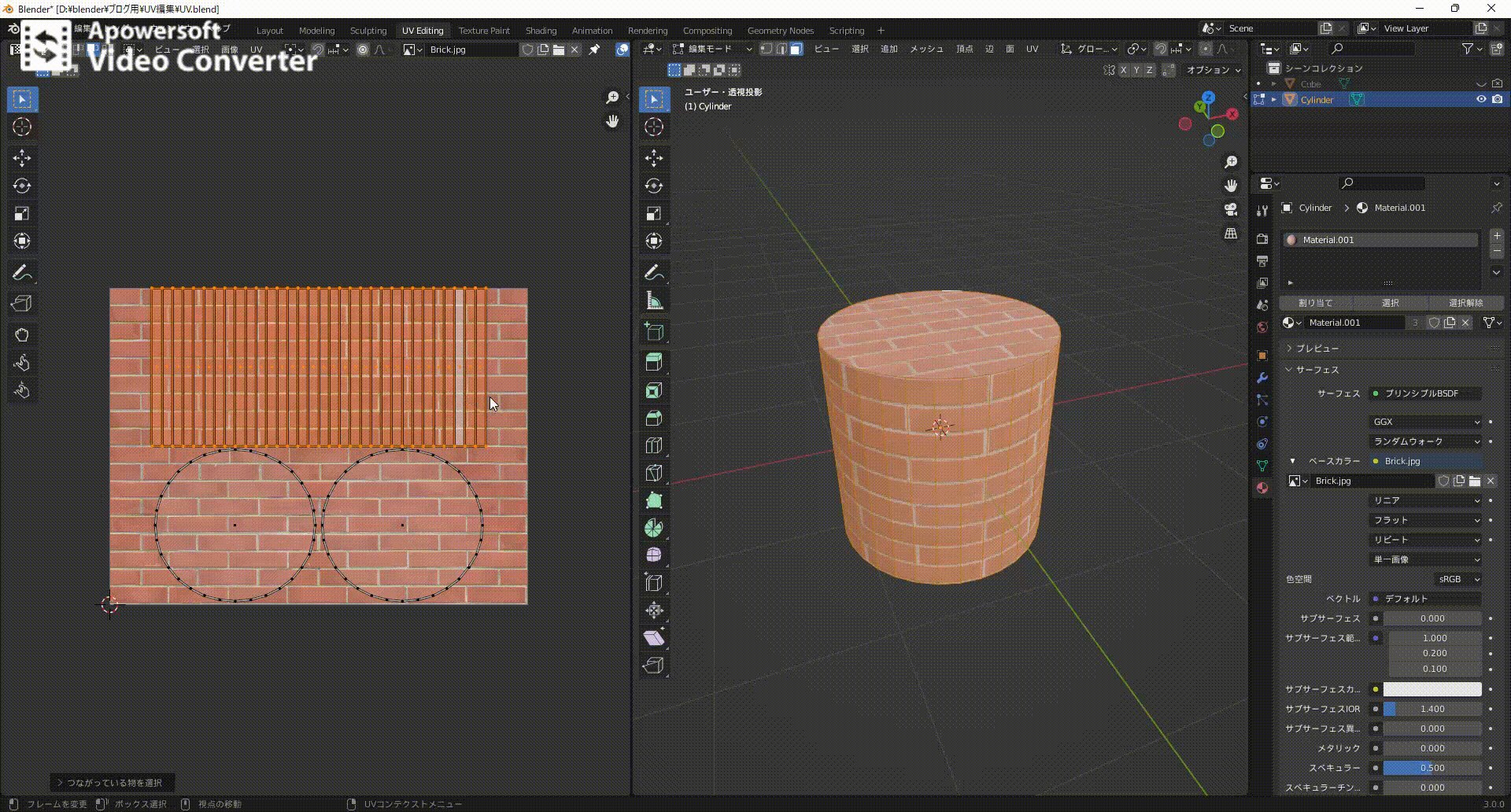
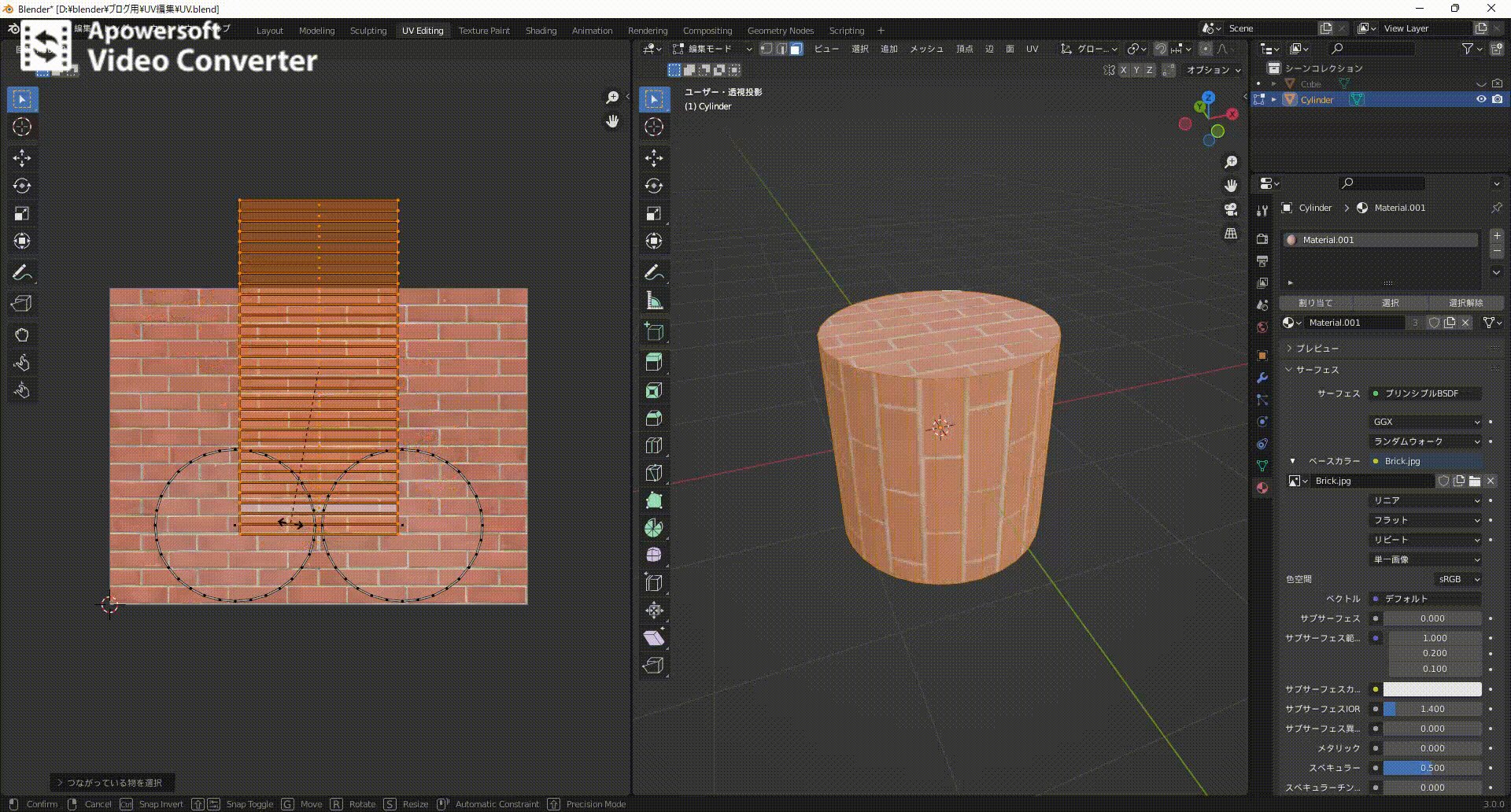
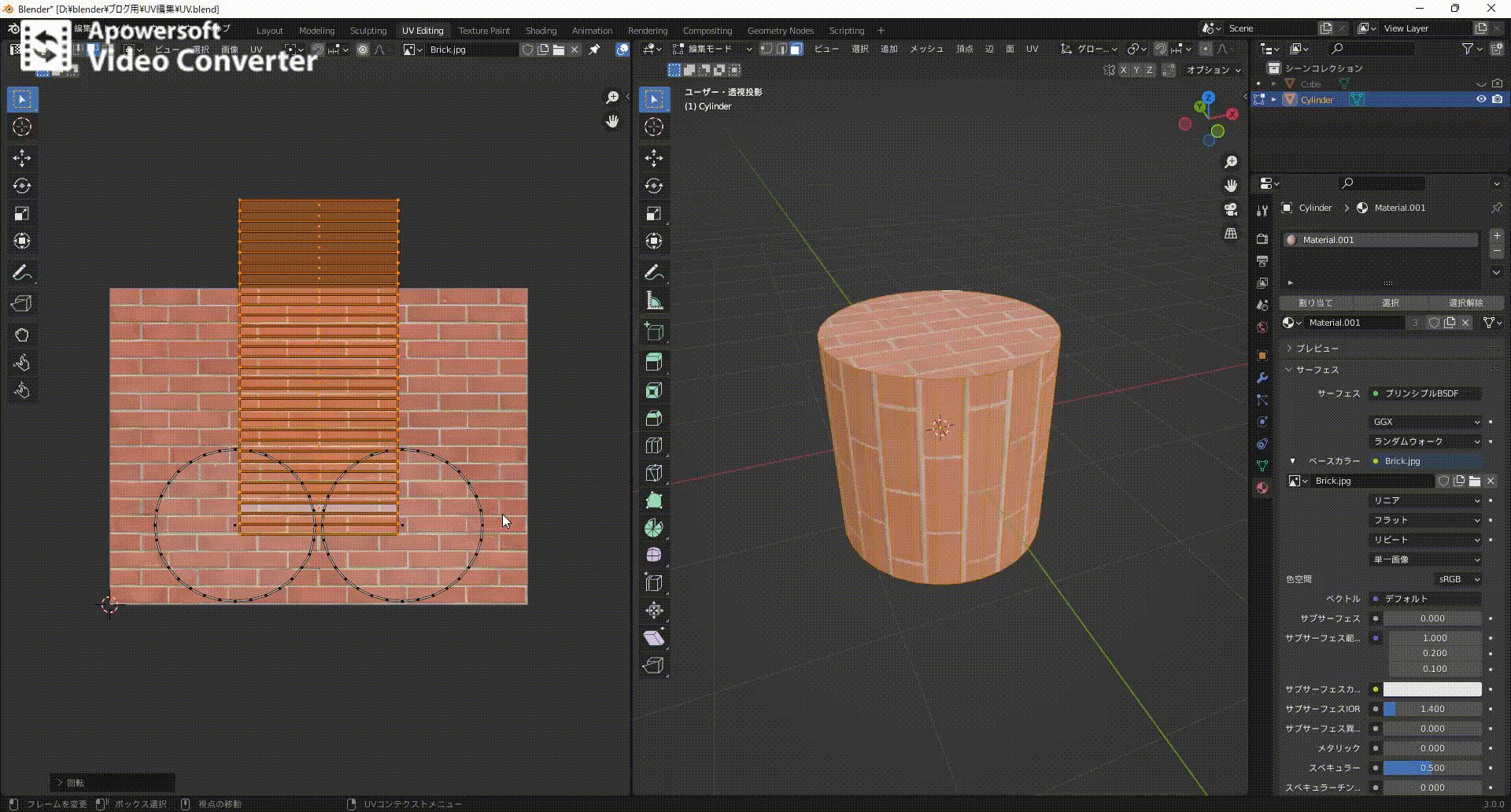
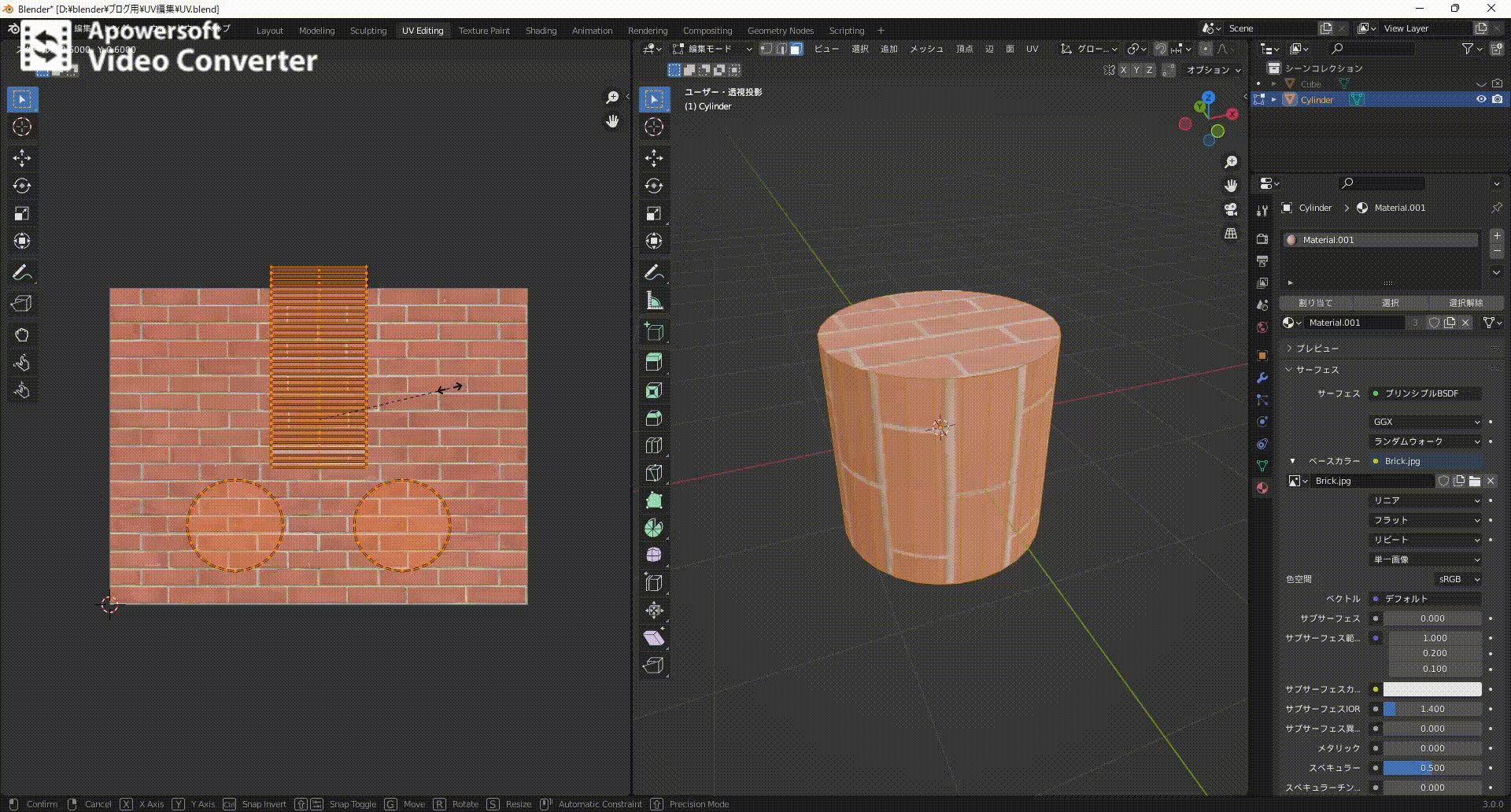
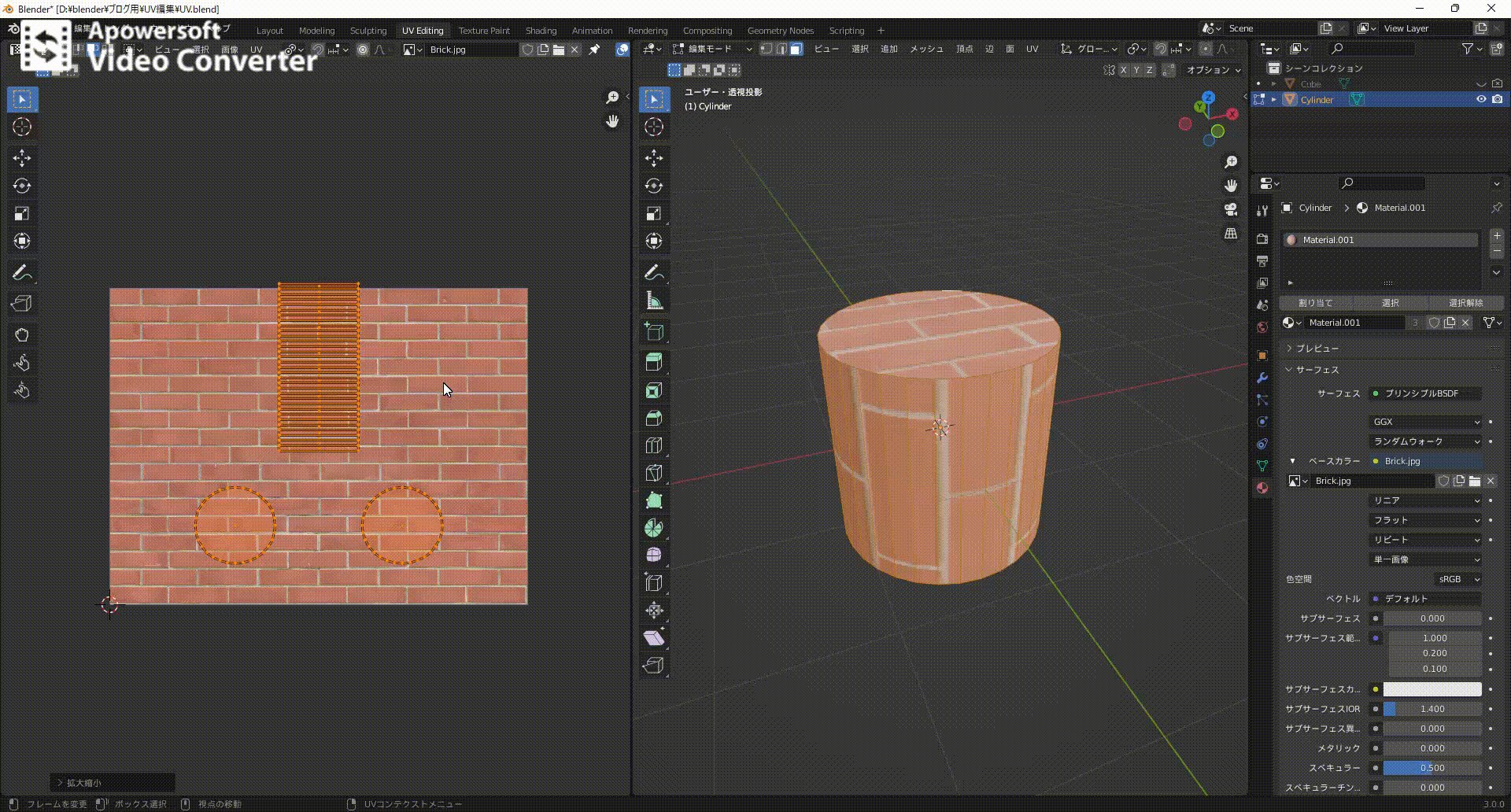
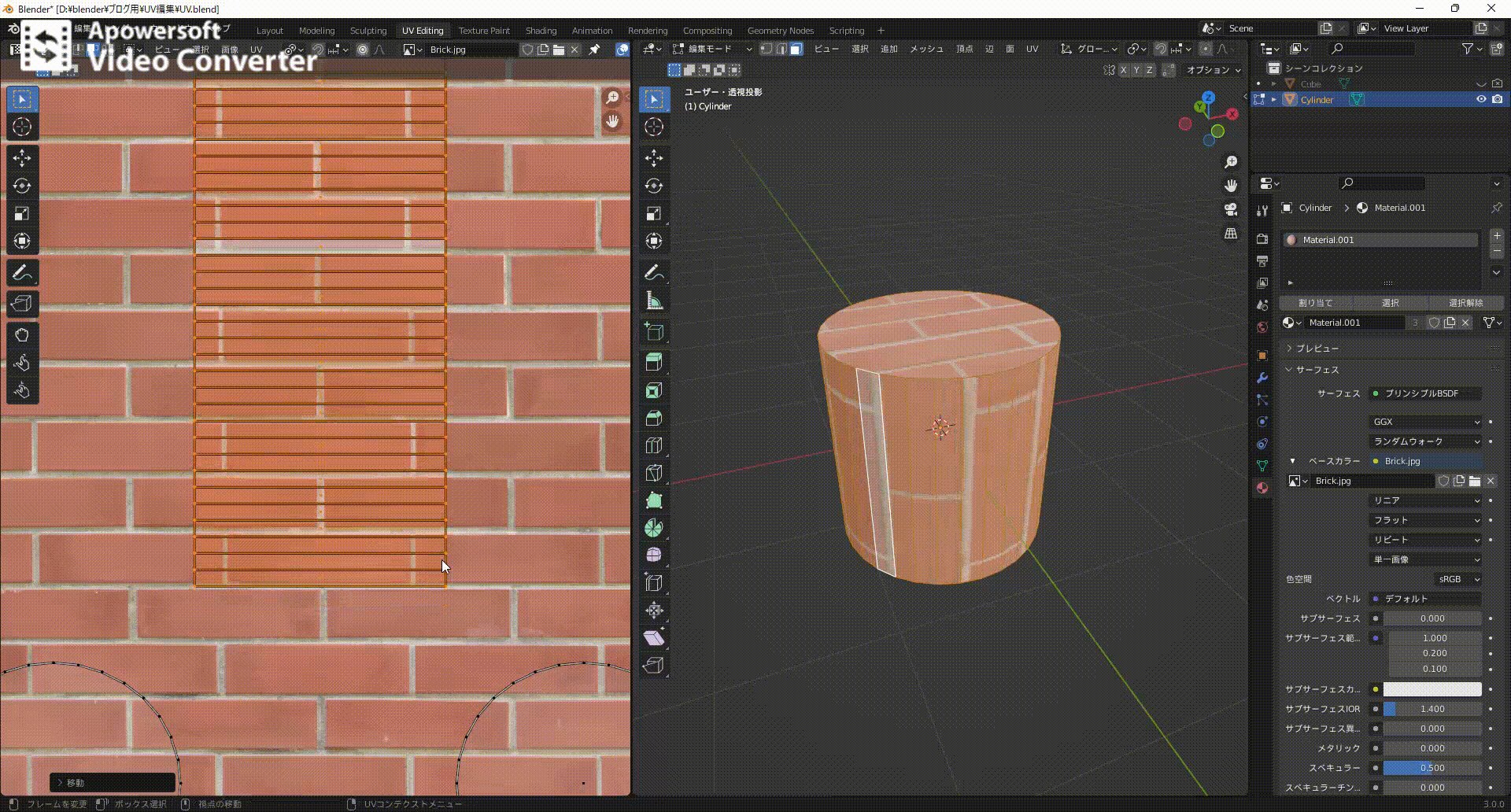
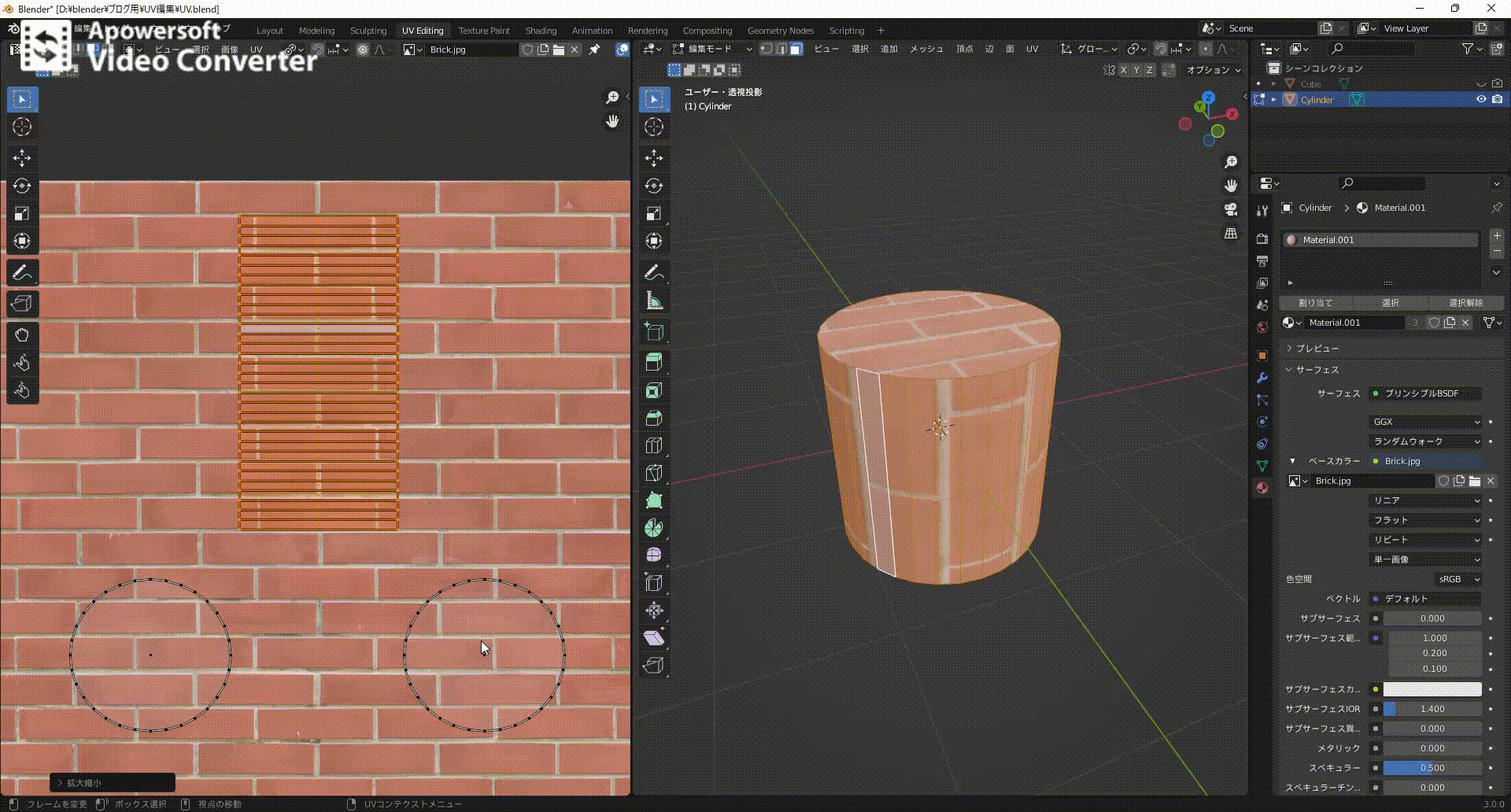
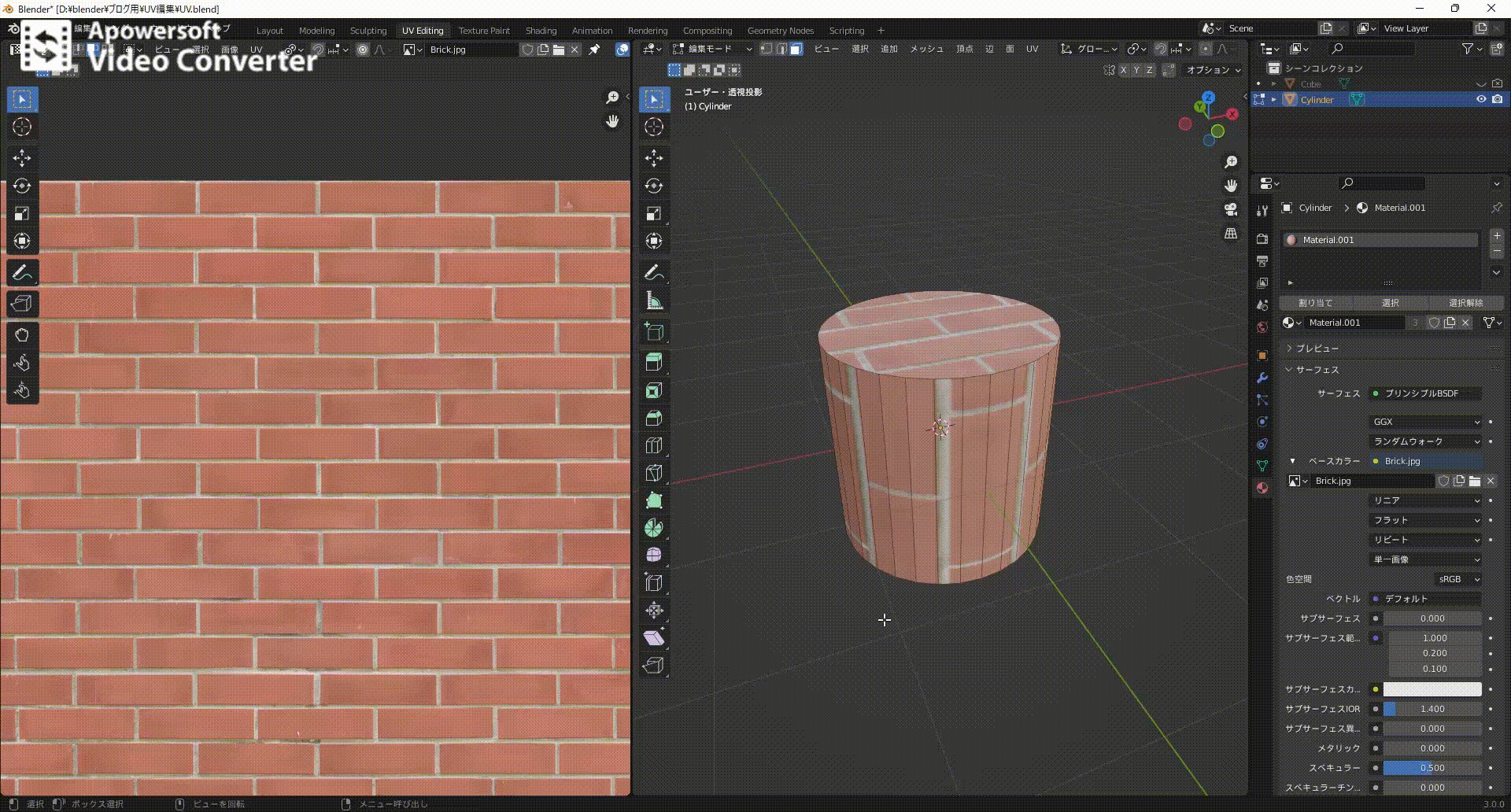
左のようになっているテクスチャを右のように変更してみたいと思います。

このように調整することでテクスチャの大きさ、角度、位置が可能です。
また、ノードでも調整することが可能なのでその方法も紹介します。
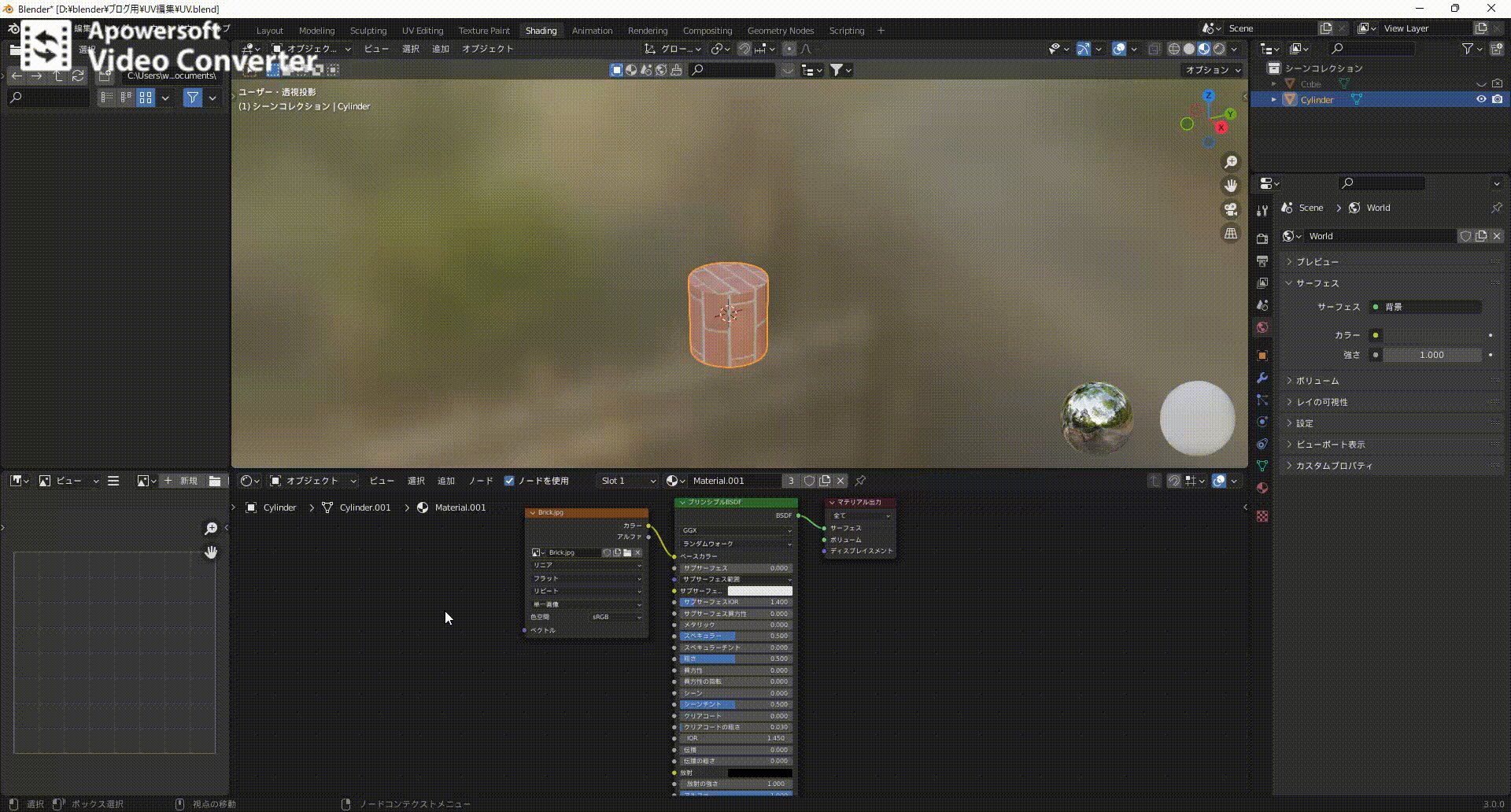
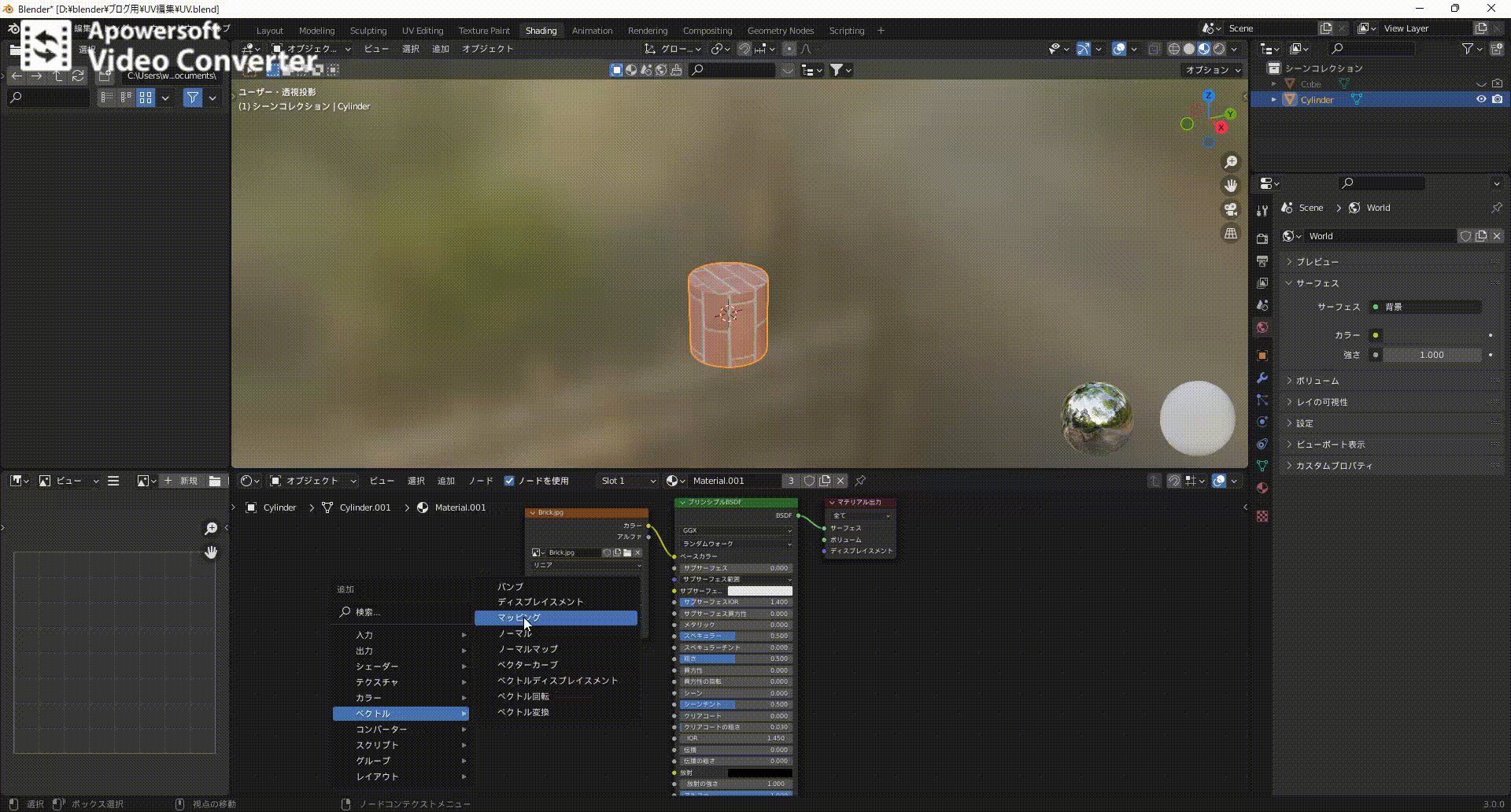
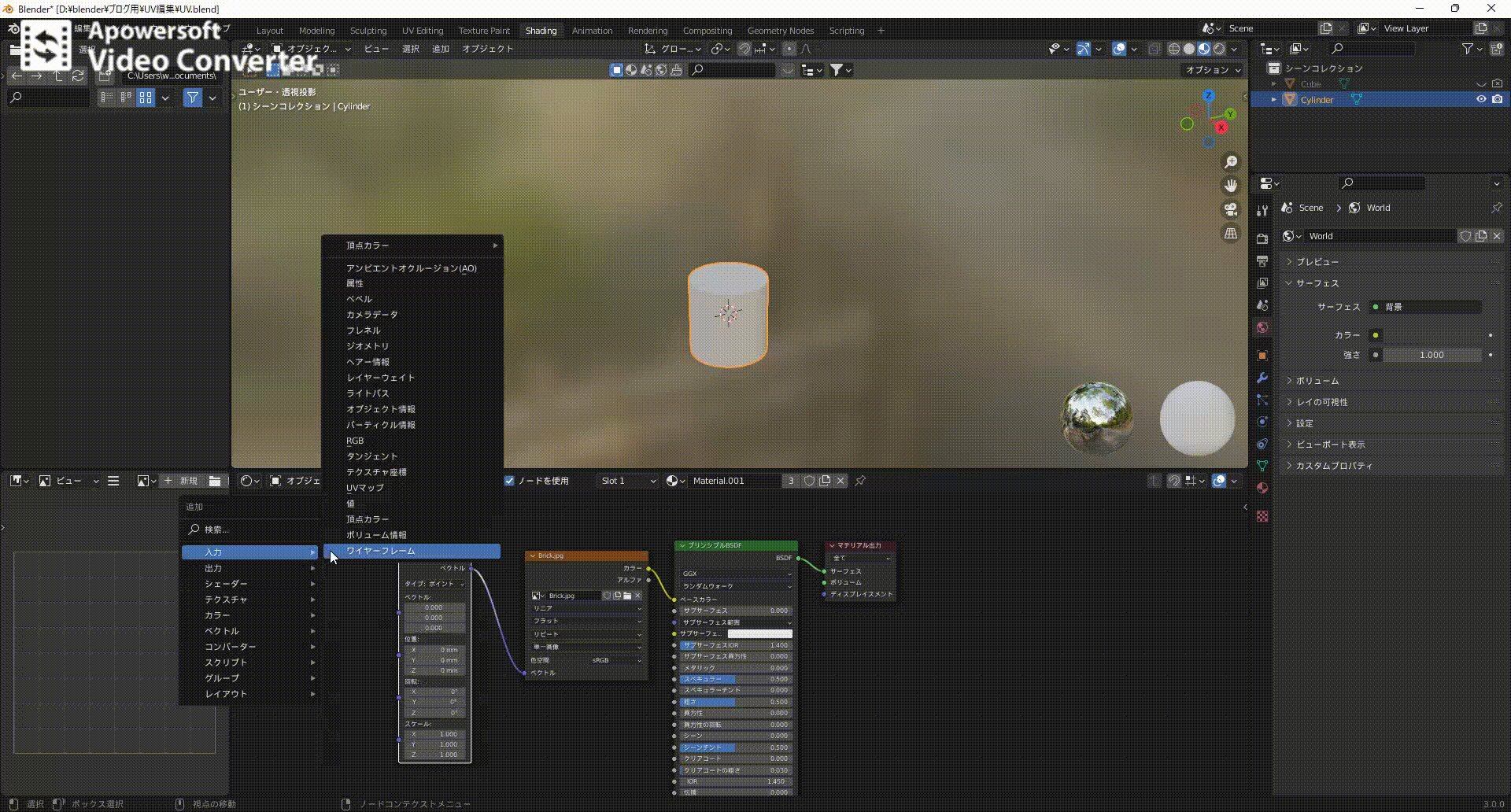
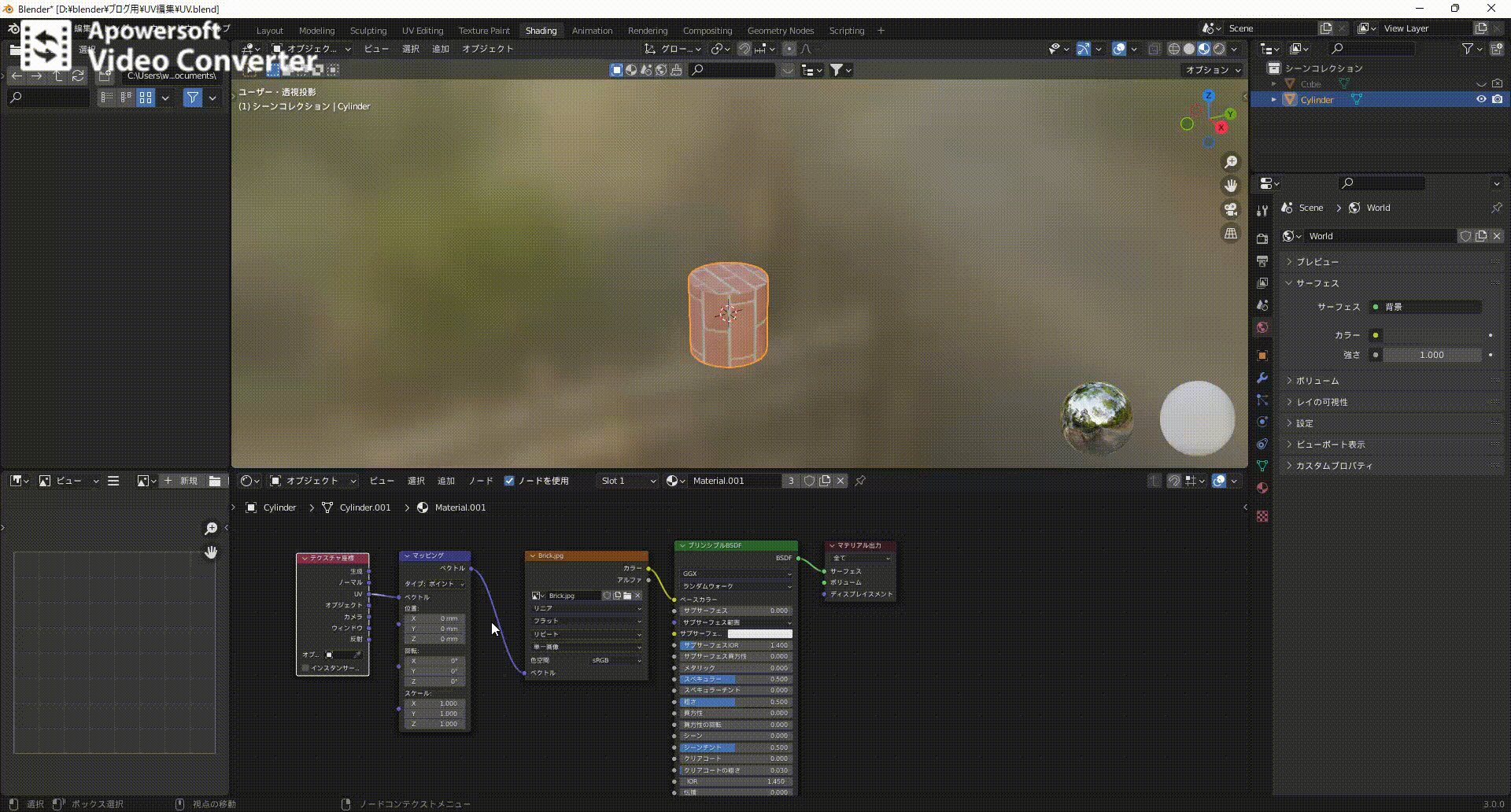
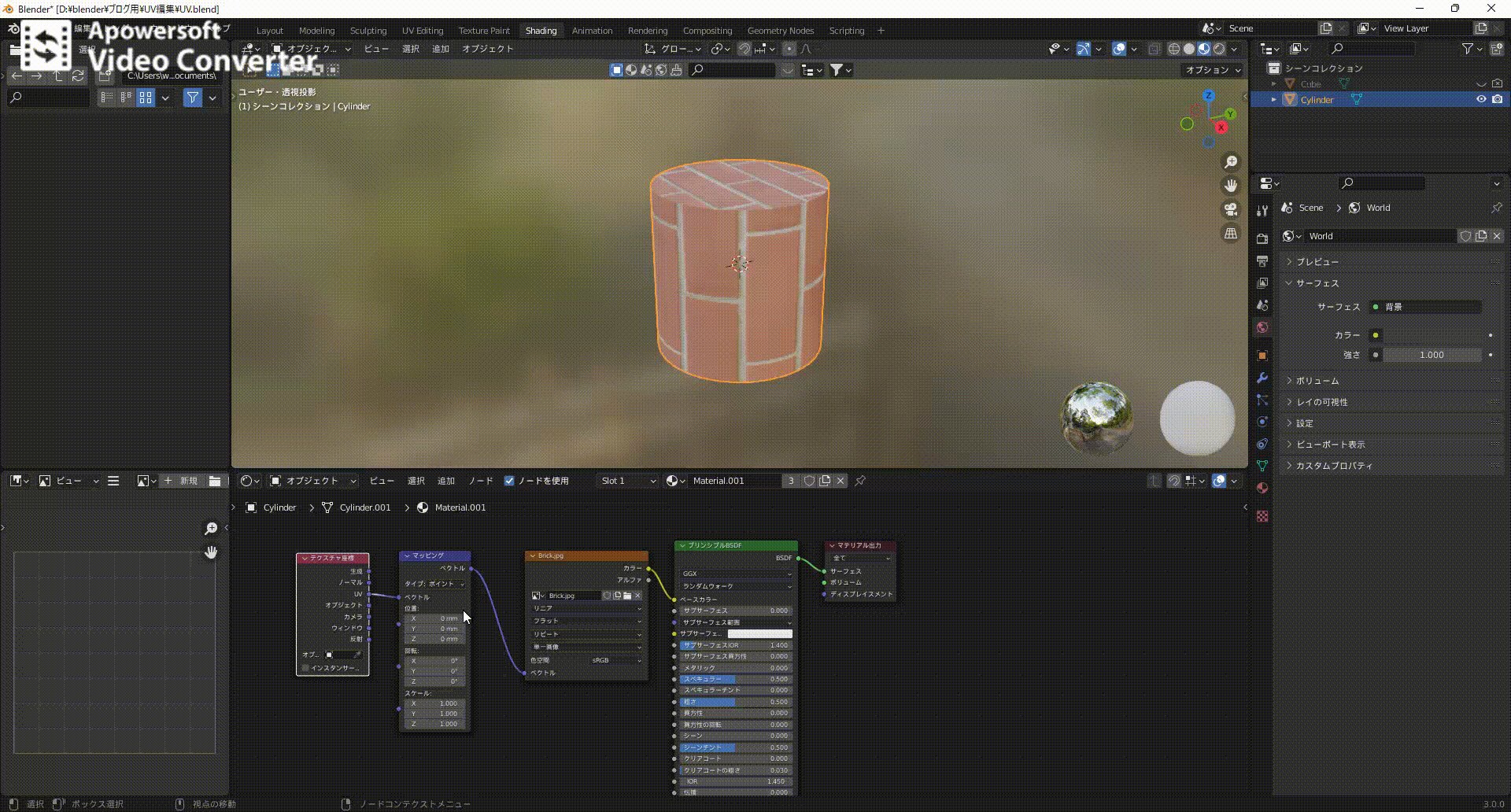
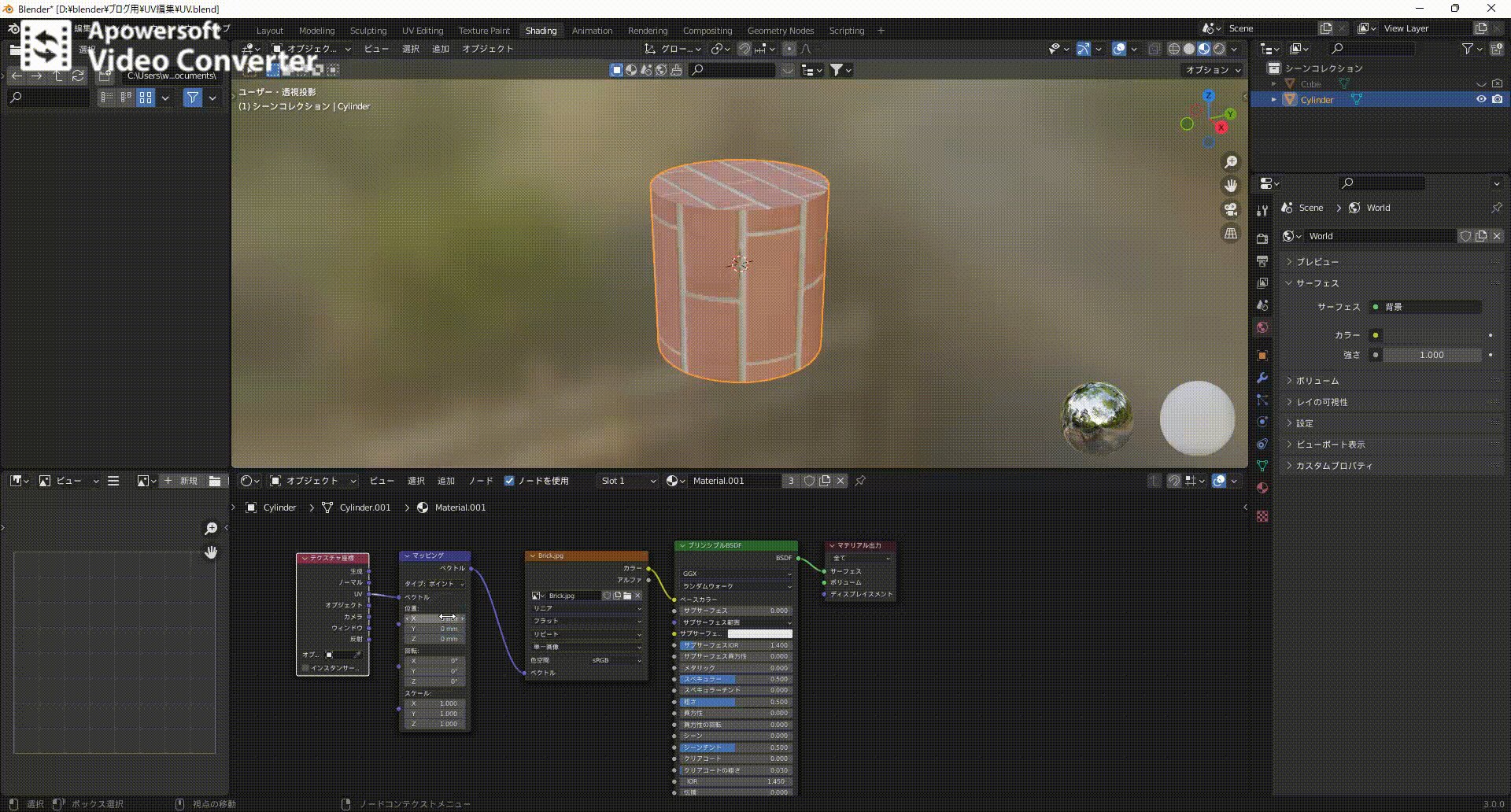
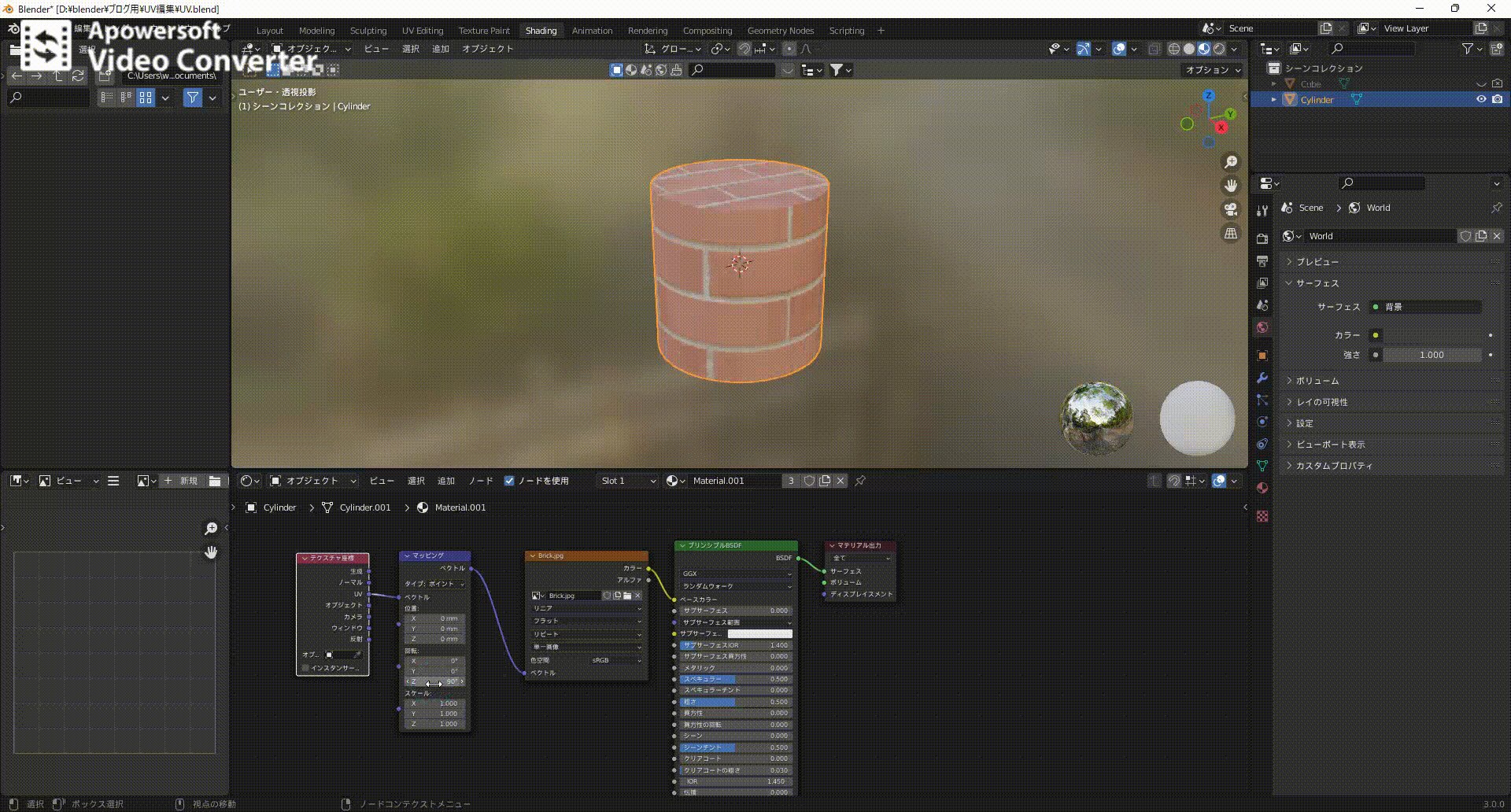
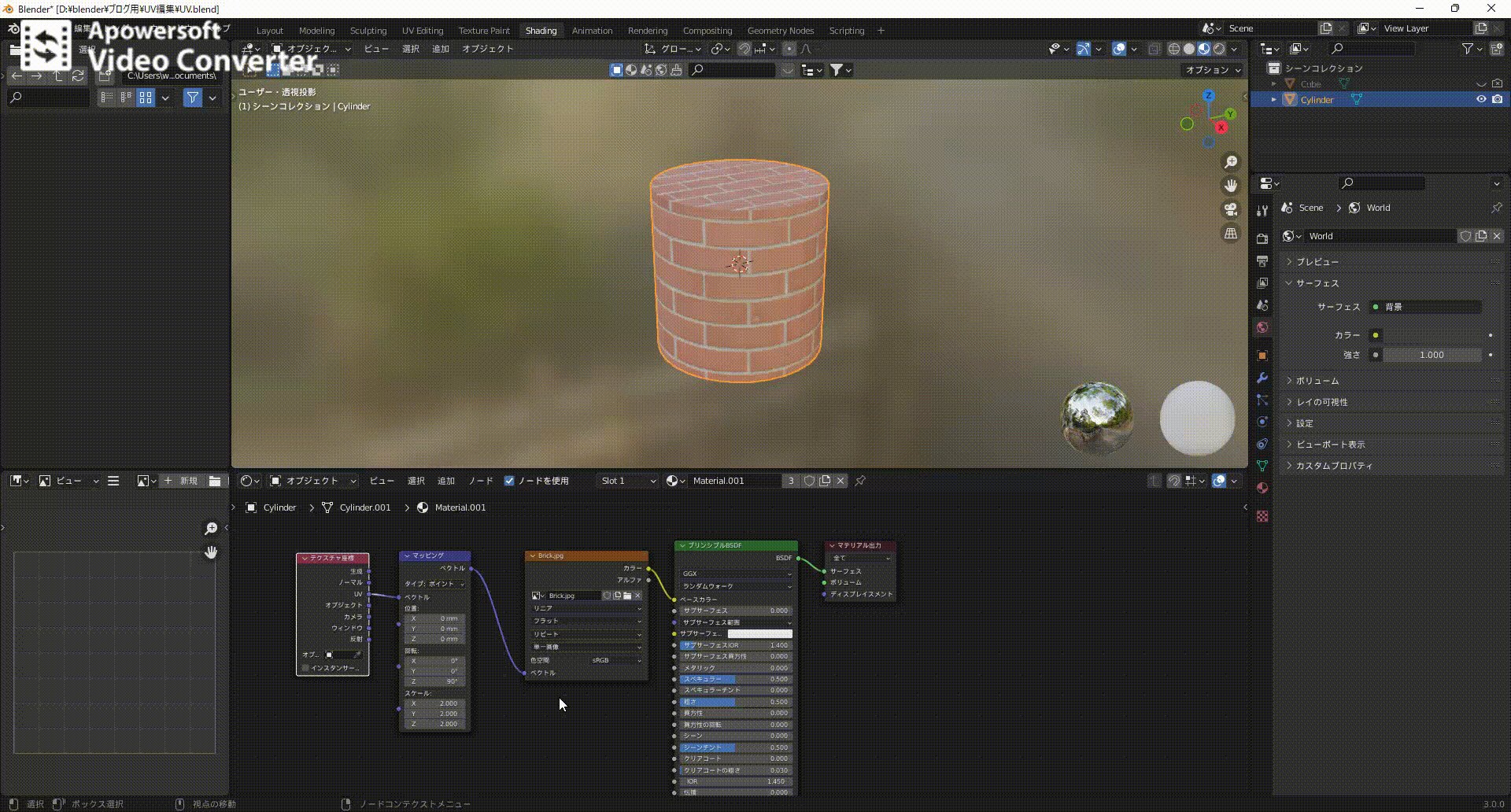
ノードでテクスチャを調整
具体的には『画像テクスチャ』ノードに『マッピング』ノードをつなぐことで調整することが可能です。実際にやり方を見てみましょう!
この方法の場合は全体に影響が及んでしまうため注意が必要です。UVでの調整方法と掛け合わせて使うことをお勧めします。
最後に
お疲れ様でした!今回はテクスチャを思い通りの大きさ、角度、位置に貼る方法を解説しましたがいかがでしたでしょうか。基本的にはUVを編集してテクスチャを調整するようにしていくと良いと思います。
このブログは基本毎日更新していきますので応援や質問、𠮟責など今後の更新の励みや改善につながるのでいただけると嬉しいです!!
下記のコメント等ご連絡待っています!皆さんとつながっていきたいと思っているので何でも構いませんのでドシドシご連絡ください!
お問い合わせ
Gmail ☞ efty.wk@gmail.com
Twitter ☞ https://twitter.com/SATORI_work
instagram ☞ https://www.instagram.com/satori_work














コメント