こんにちは!フリーランスでCGパースのクリエイターをしているさとりと申します!
作って覚えるBlender略して【つくオボ!】の記事になります!
お題に沿って実際に作りながらBlenderの使い方を覚えていこうという企画です。
このような形のほうがBlenderを勉強している皆さんもツールやパラメーターの設定なんかもわかりやすいだろうということで始めました!こうしたほうがもっとわかりやすいよ!などあれば記事の最後にSNSやアドレスなど載せているのでご連絡ください!
第2回は“Blenderのロゴを立体化”を題材にしてBlenderを学んでいきましょう!レッツ~つくオボ!
目次
資料集め
前回のつくオボ!同様に資料集めから始めます。

今回はこのロゴを立体化していきます。
アウトラインを取る(データ配布あり)
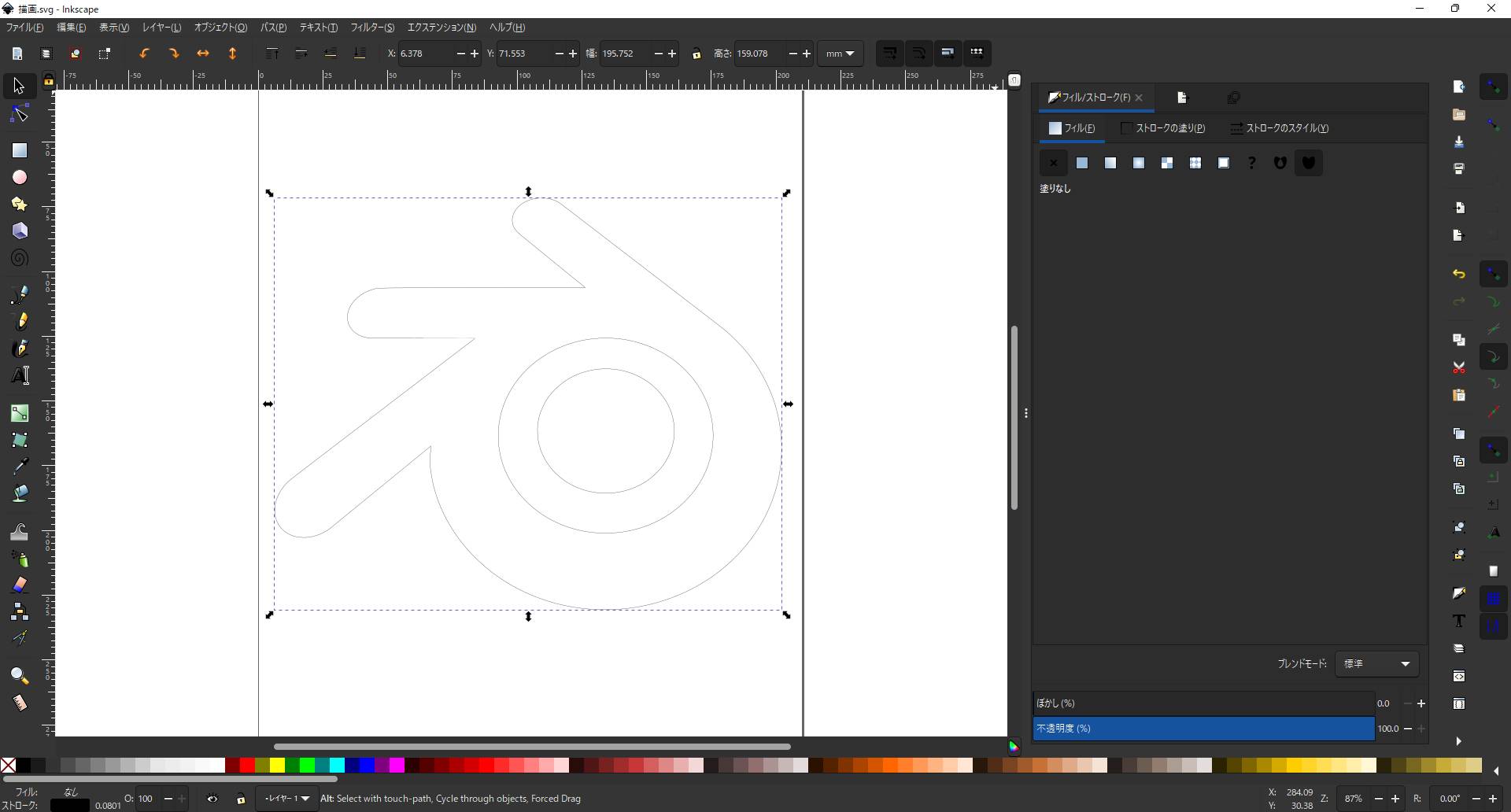
イラストレーターや無料ソフトのインクスケープなどを用いて先ほどの画像からパスを取り、svgファイルで保存します。

ソフトがない方は右のボタンからデータのダウンロードをお願いします。
そういった方は、Blender上で画像からアウトラインを取ることができる無料のアドオンもありますので併せて紹介しておきます!
モデリング
まず、先ほどダウンロードしたデータをBlenderで読み込みます。
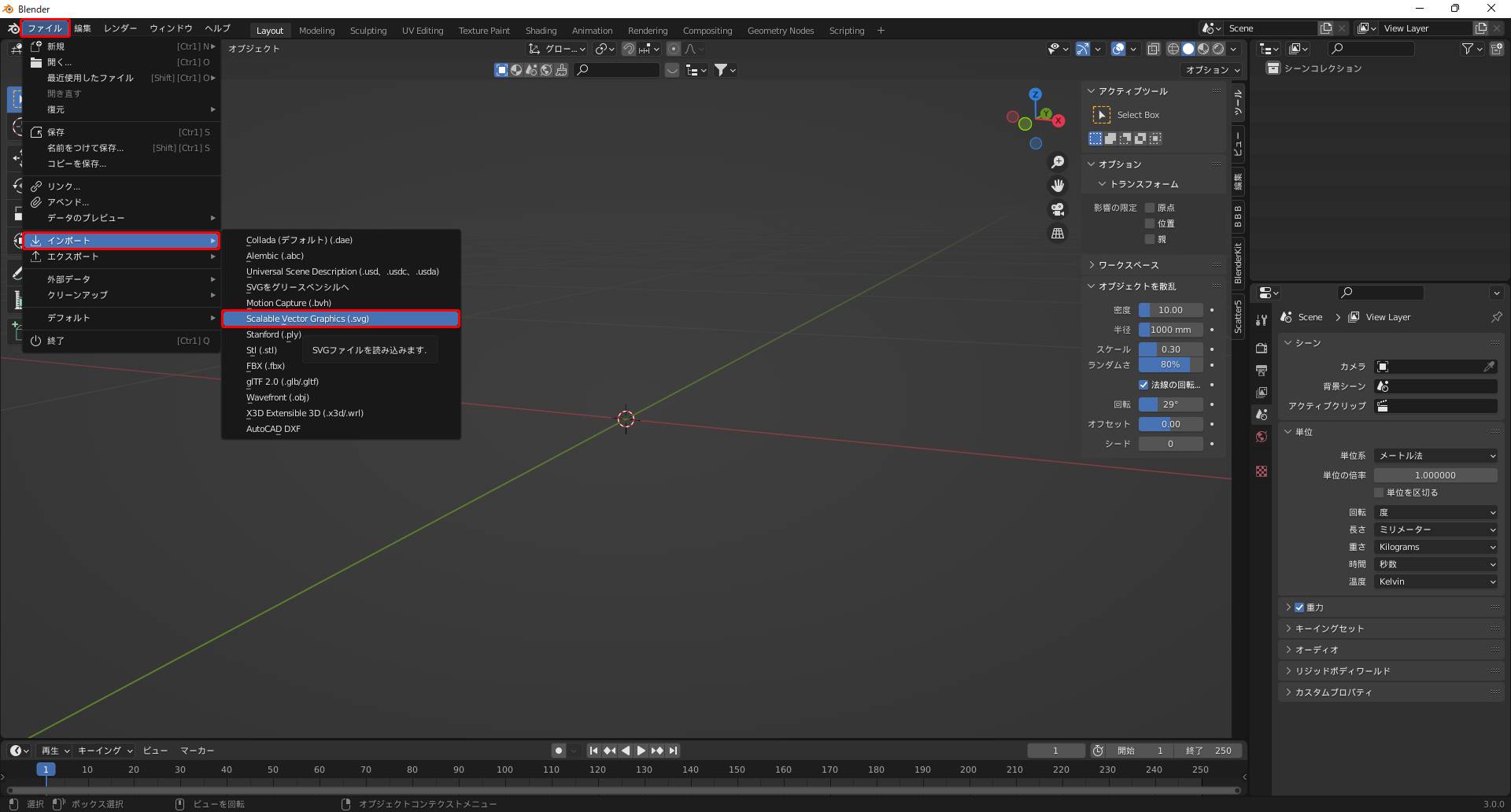
Blenderを開き、『ファイル』→『インポート』→『Scalable Vector Graphics(.svg)』をクリックします。

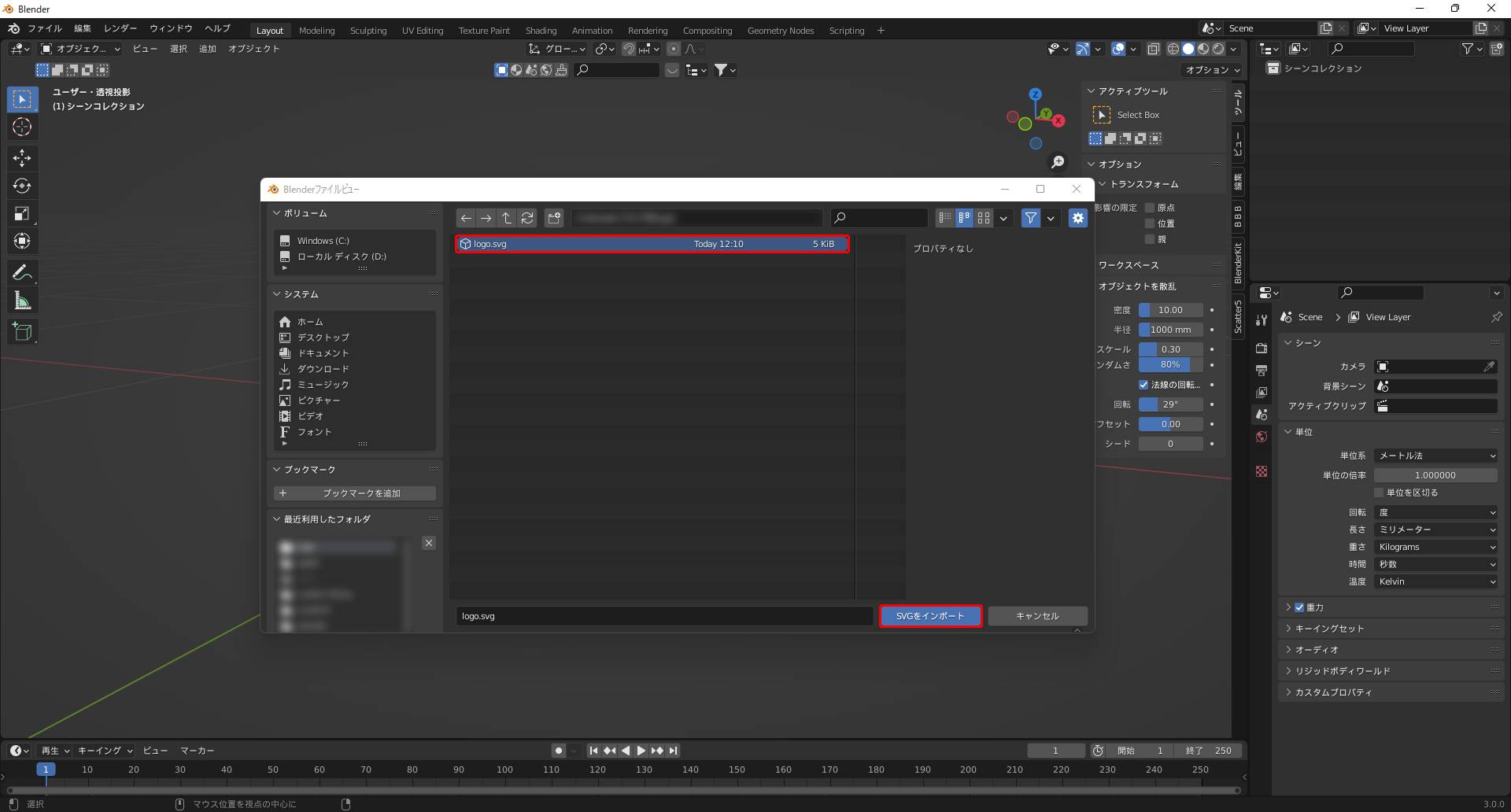
『ファイルビュー』が開かれたら先ほどダウンロードしたデータを選択し『SVGをインポート』をクリックします。

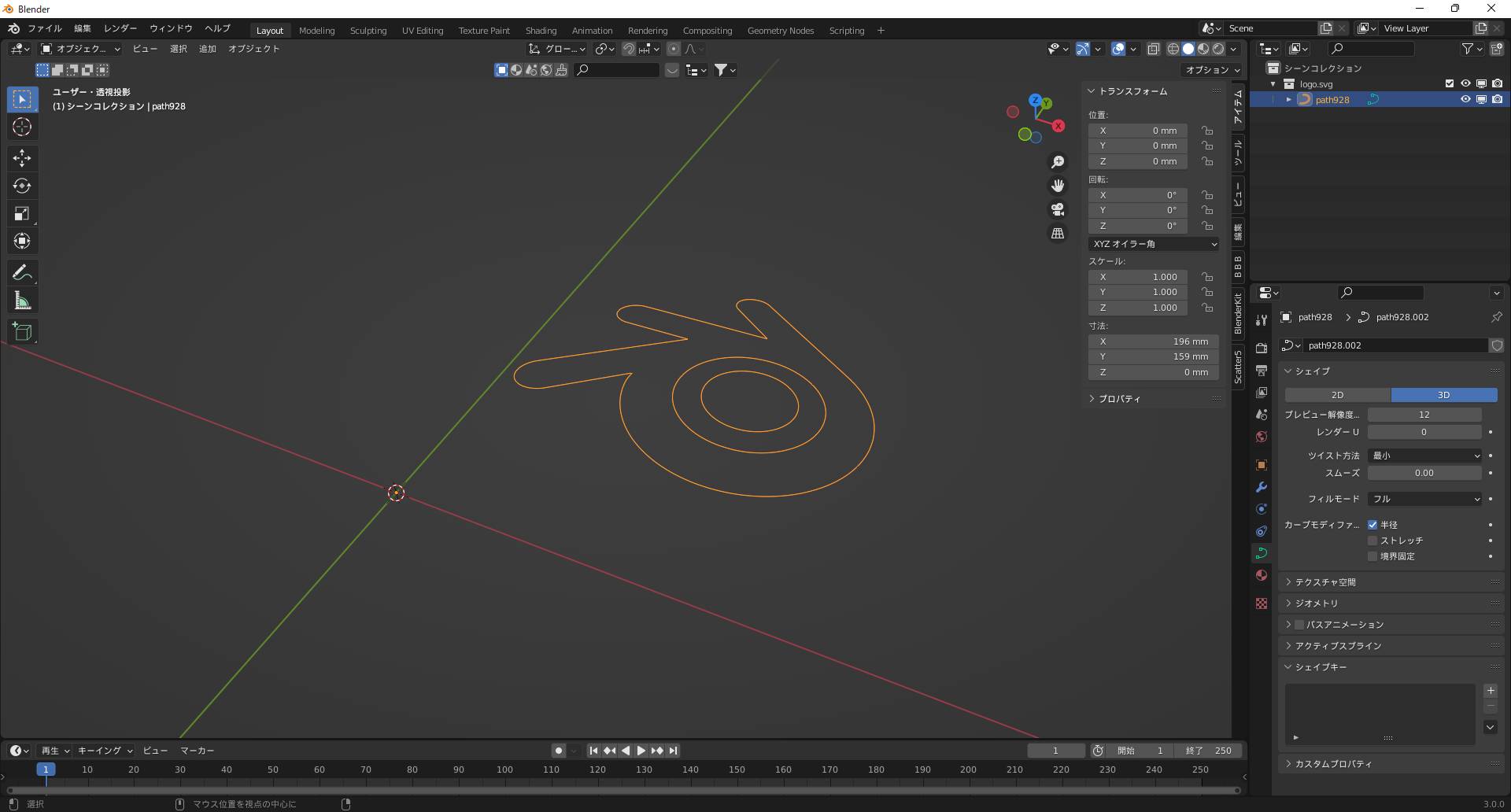
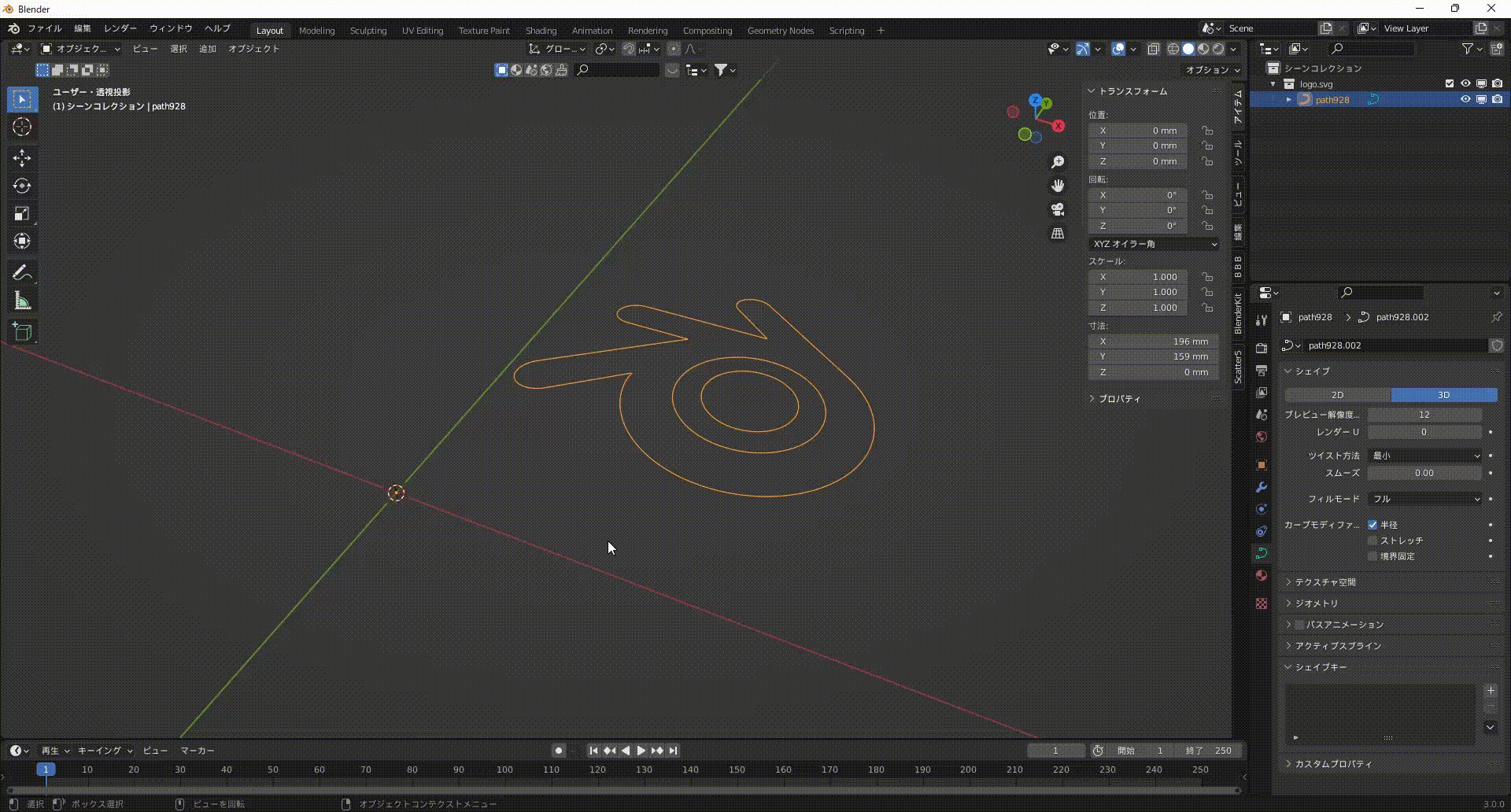
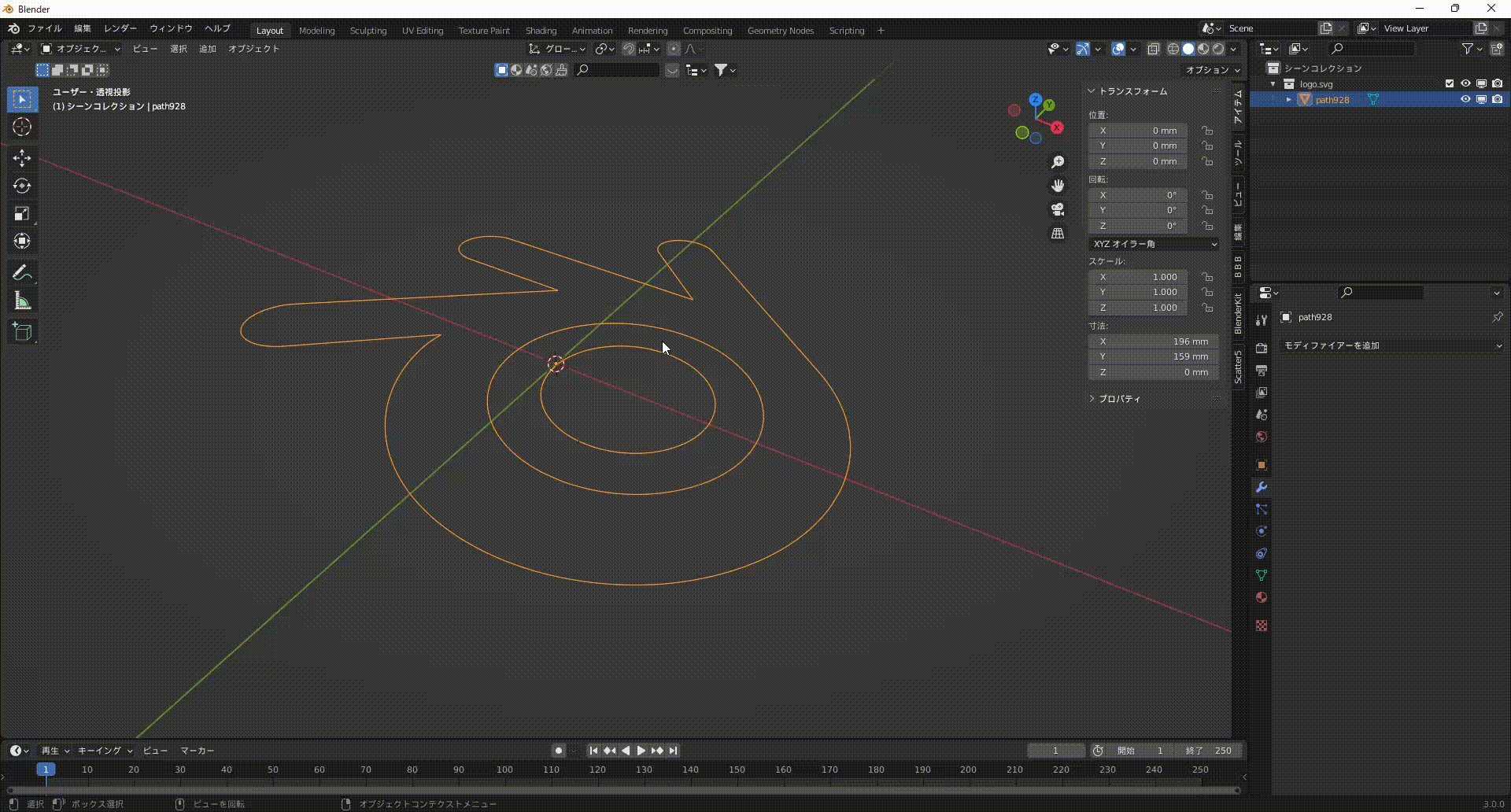
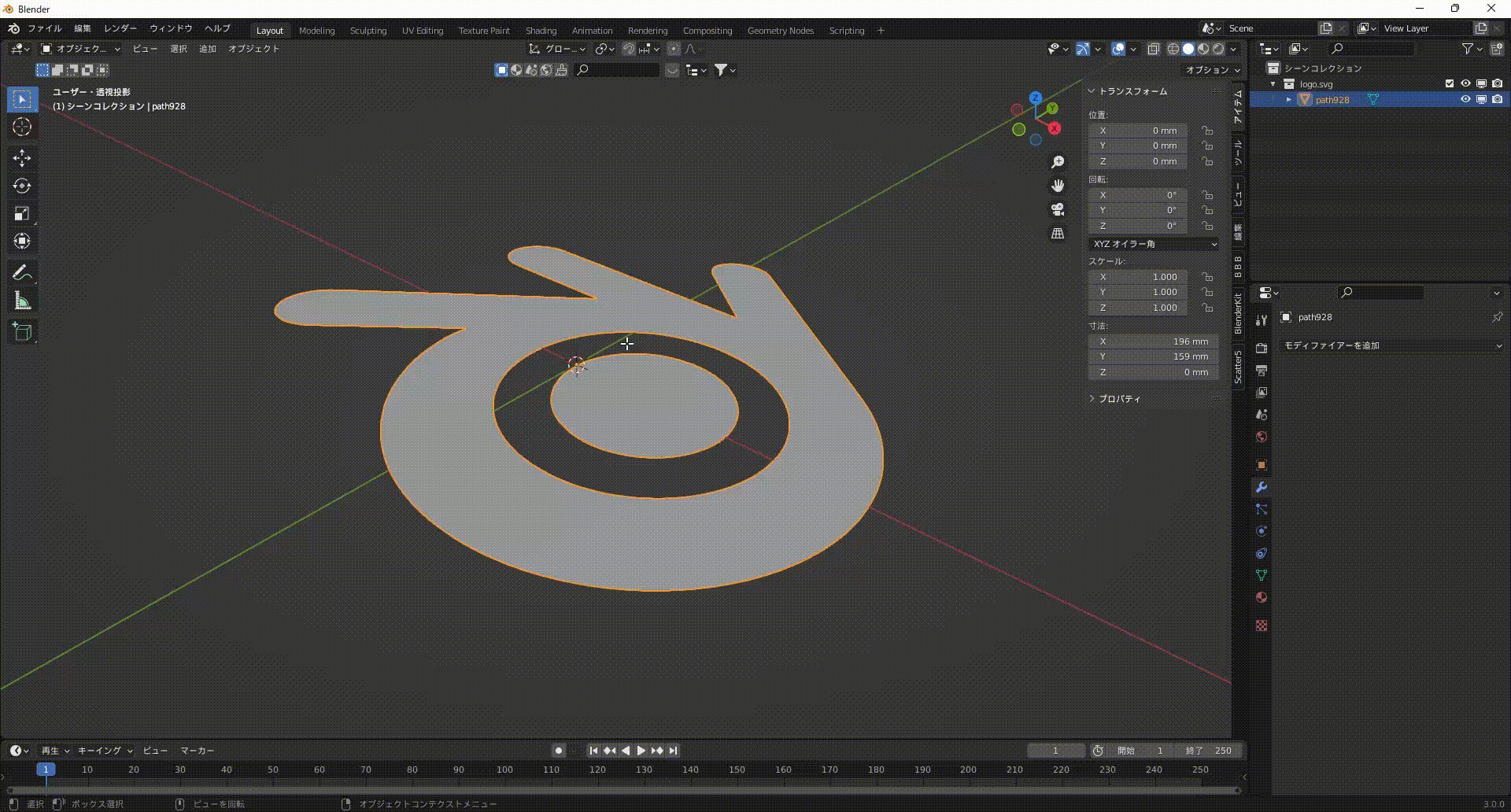
これでsvgファイルのインポートが完了してBleder内に『カーブ』として取り込まれました。

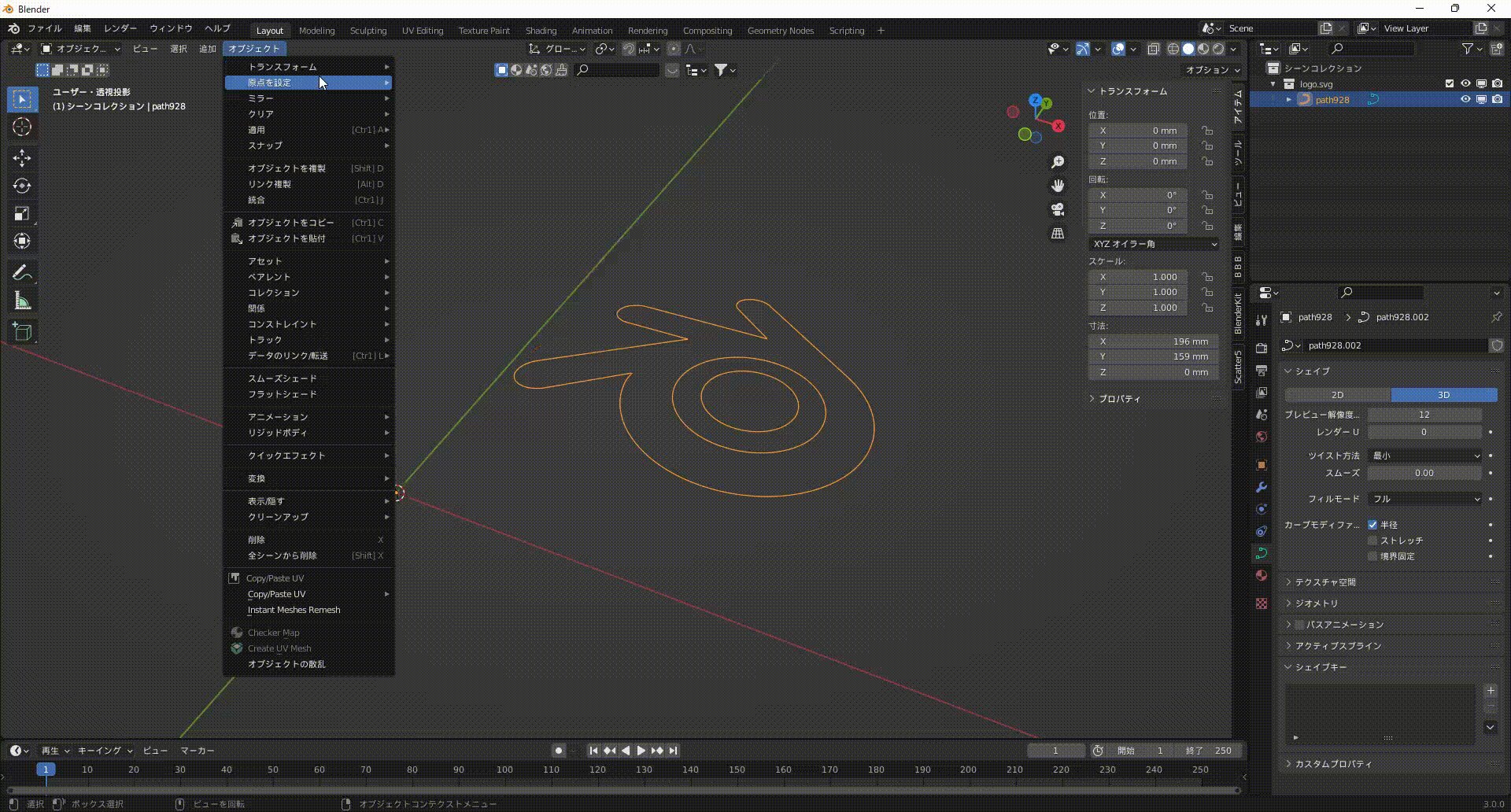
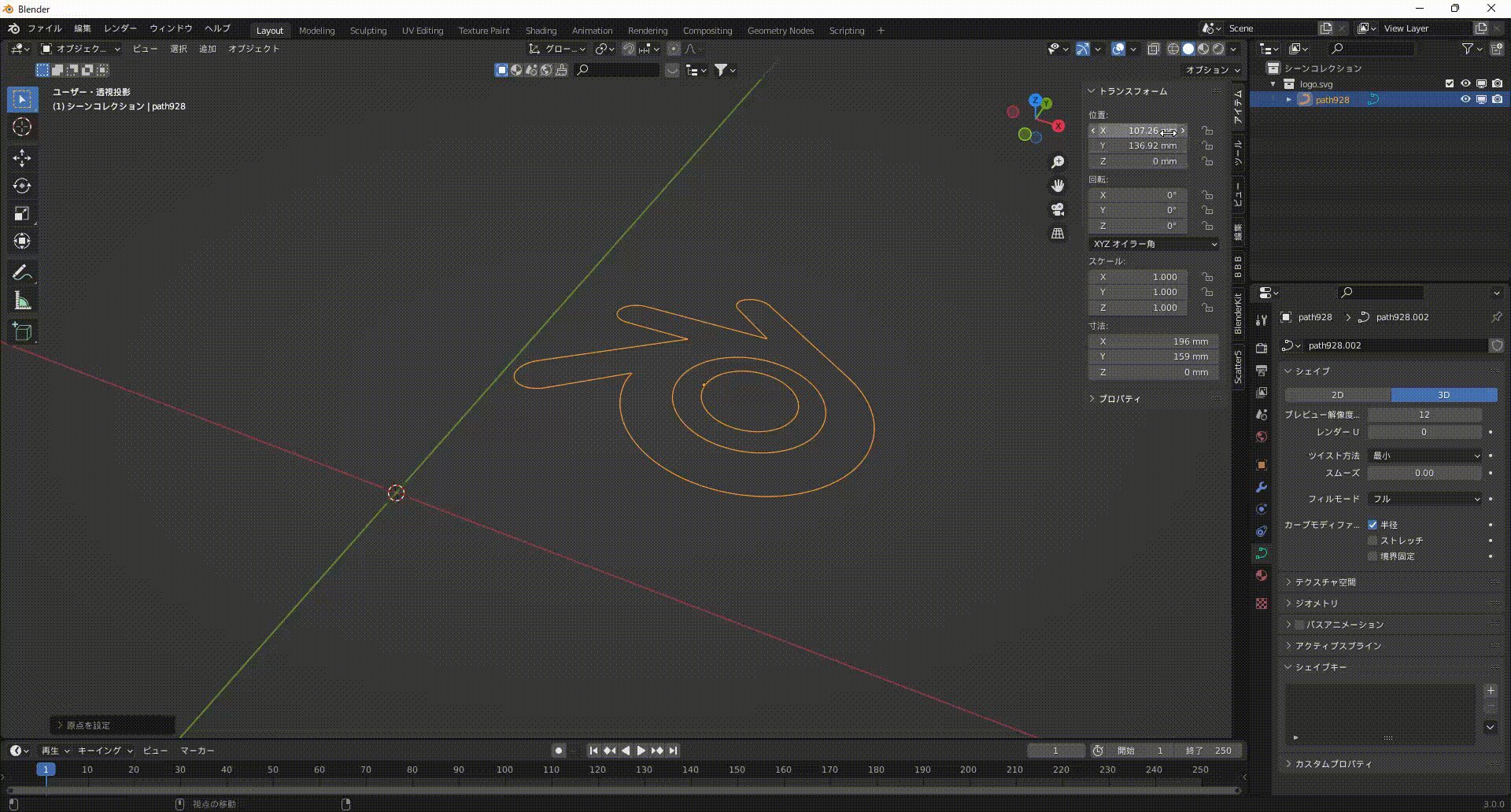
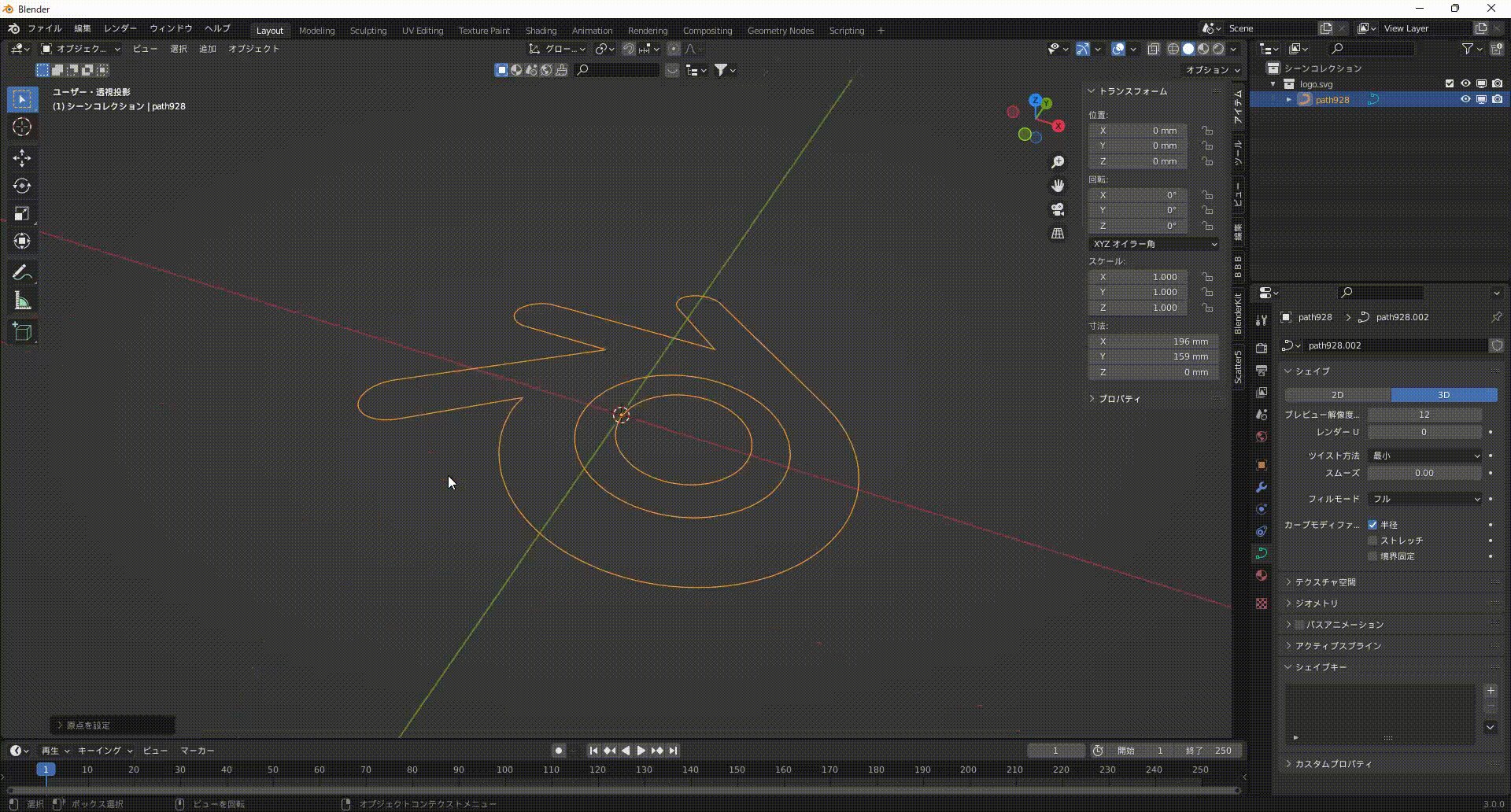
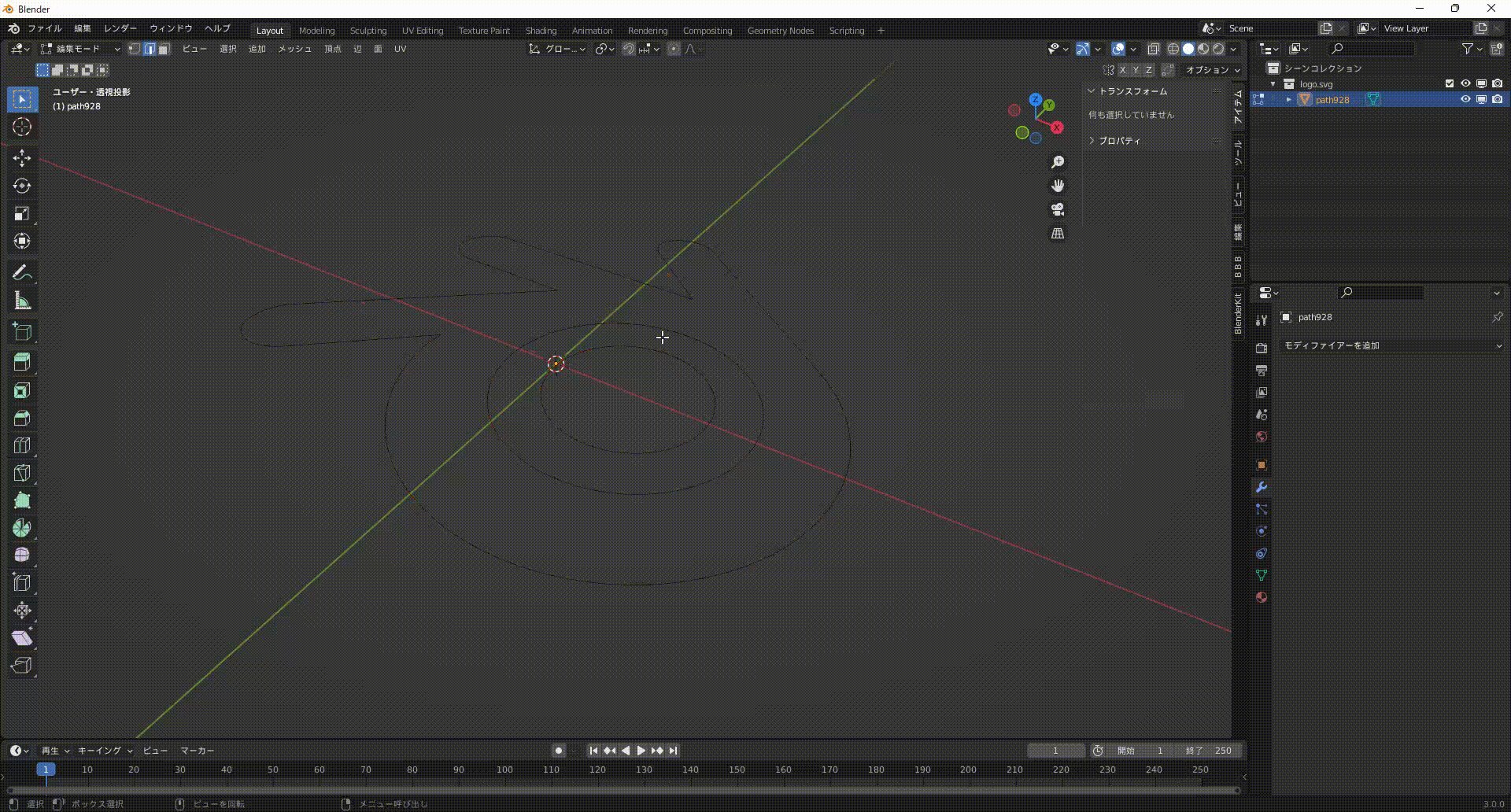
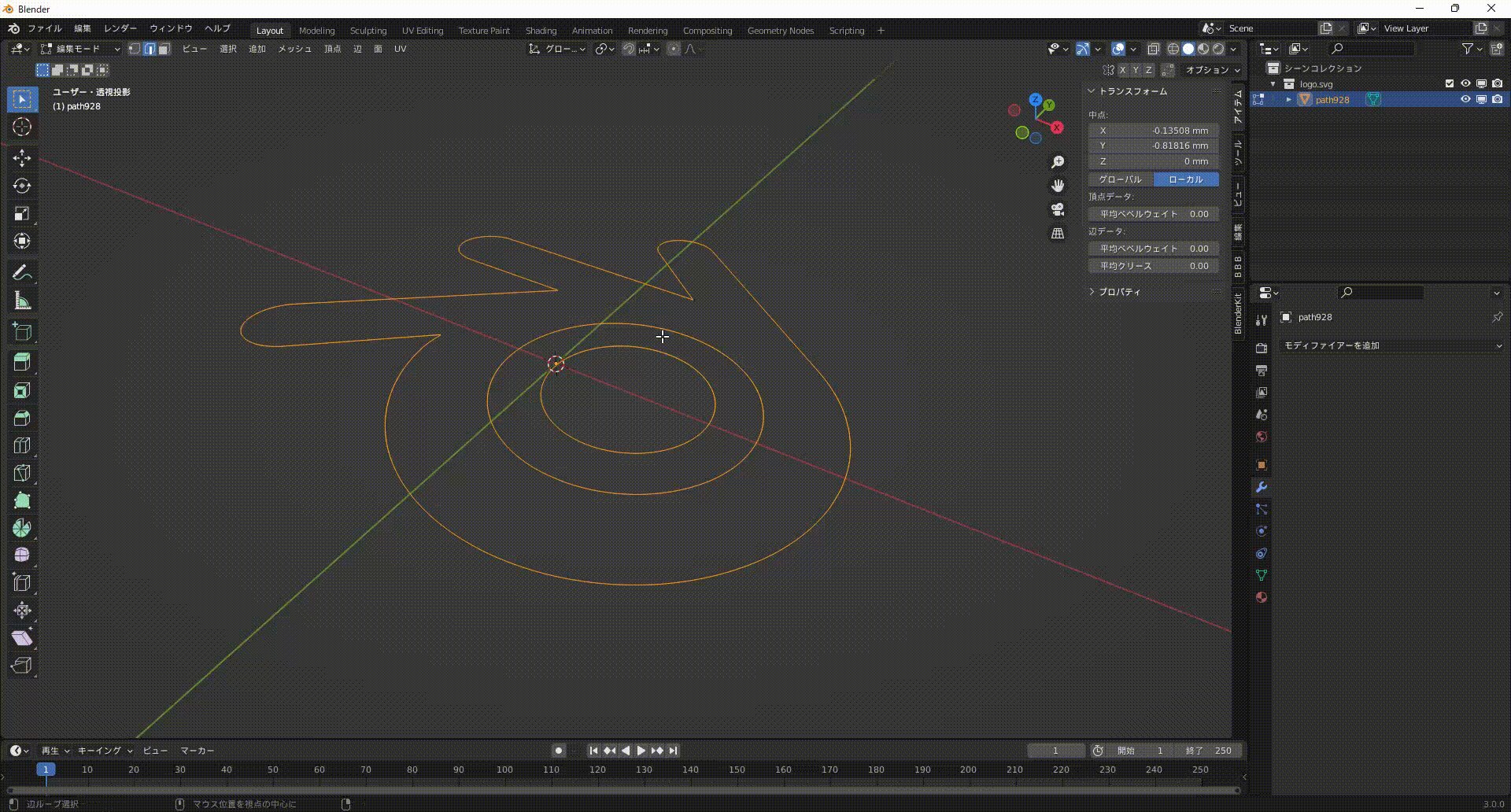
原点と位置を座標の中心に設定します。

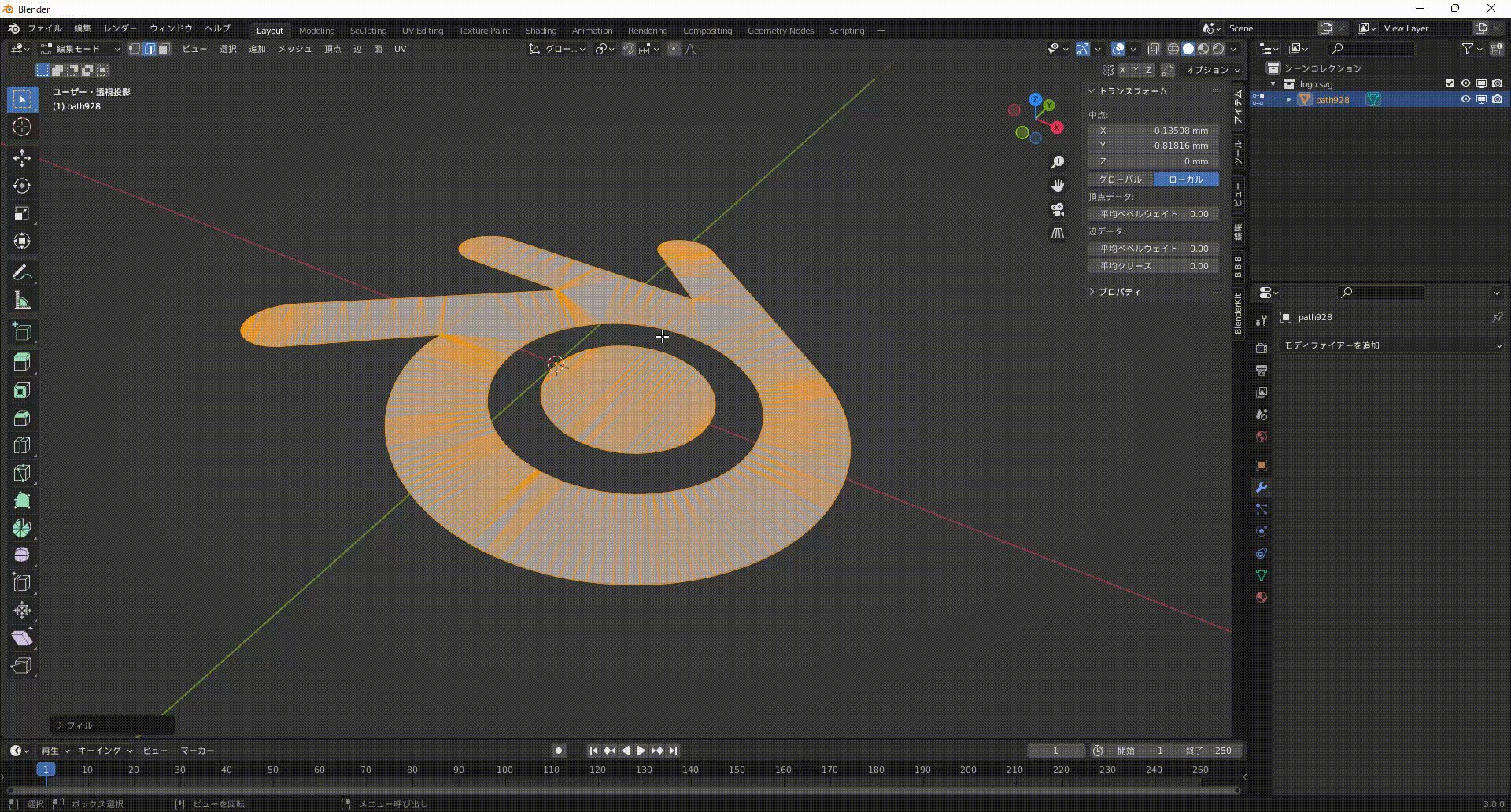
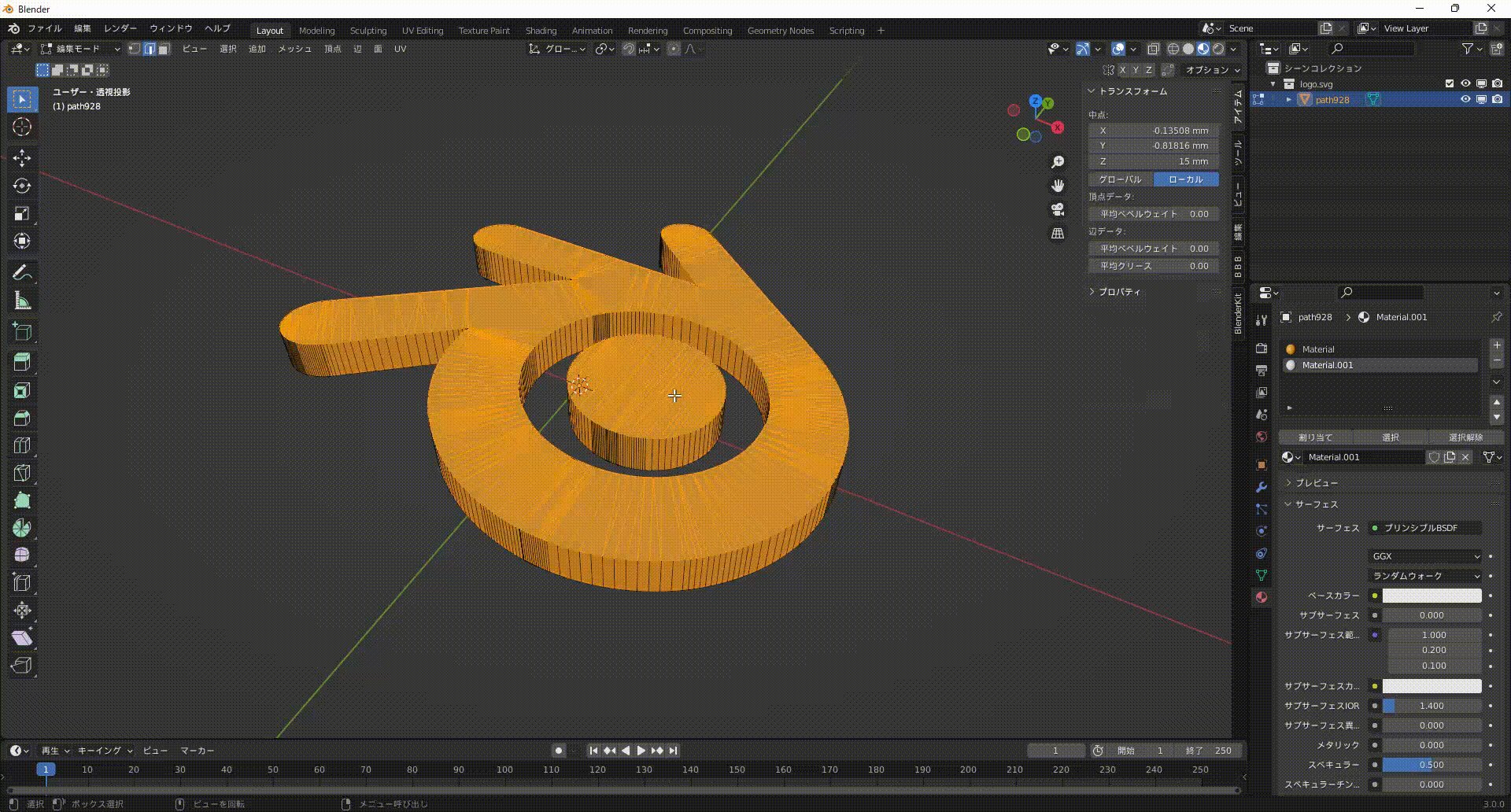
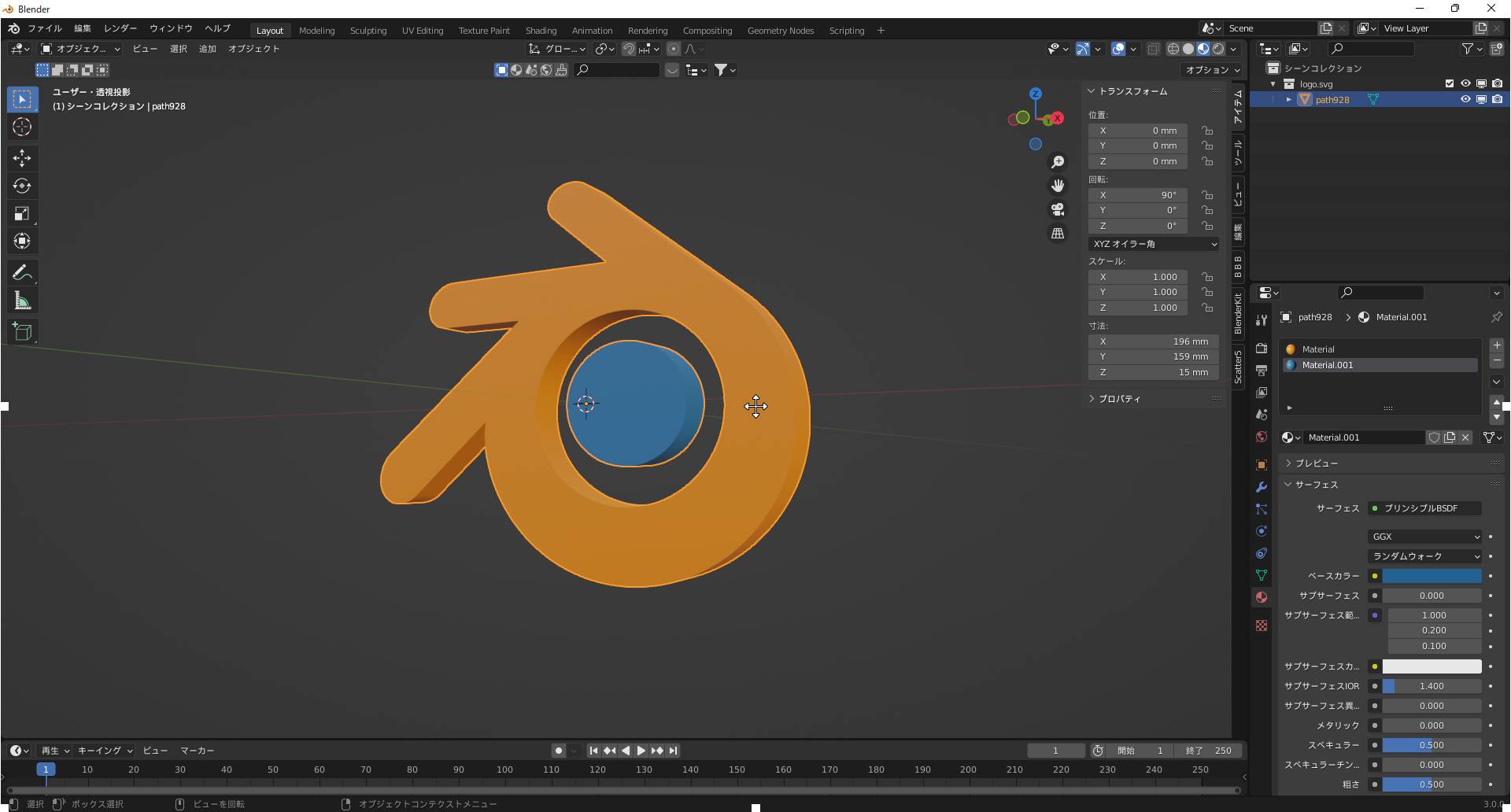
編集モードで辺を全選択後に『フィル(Alt+F)』で面を作成します。

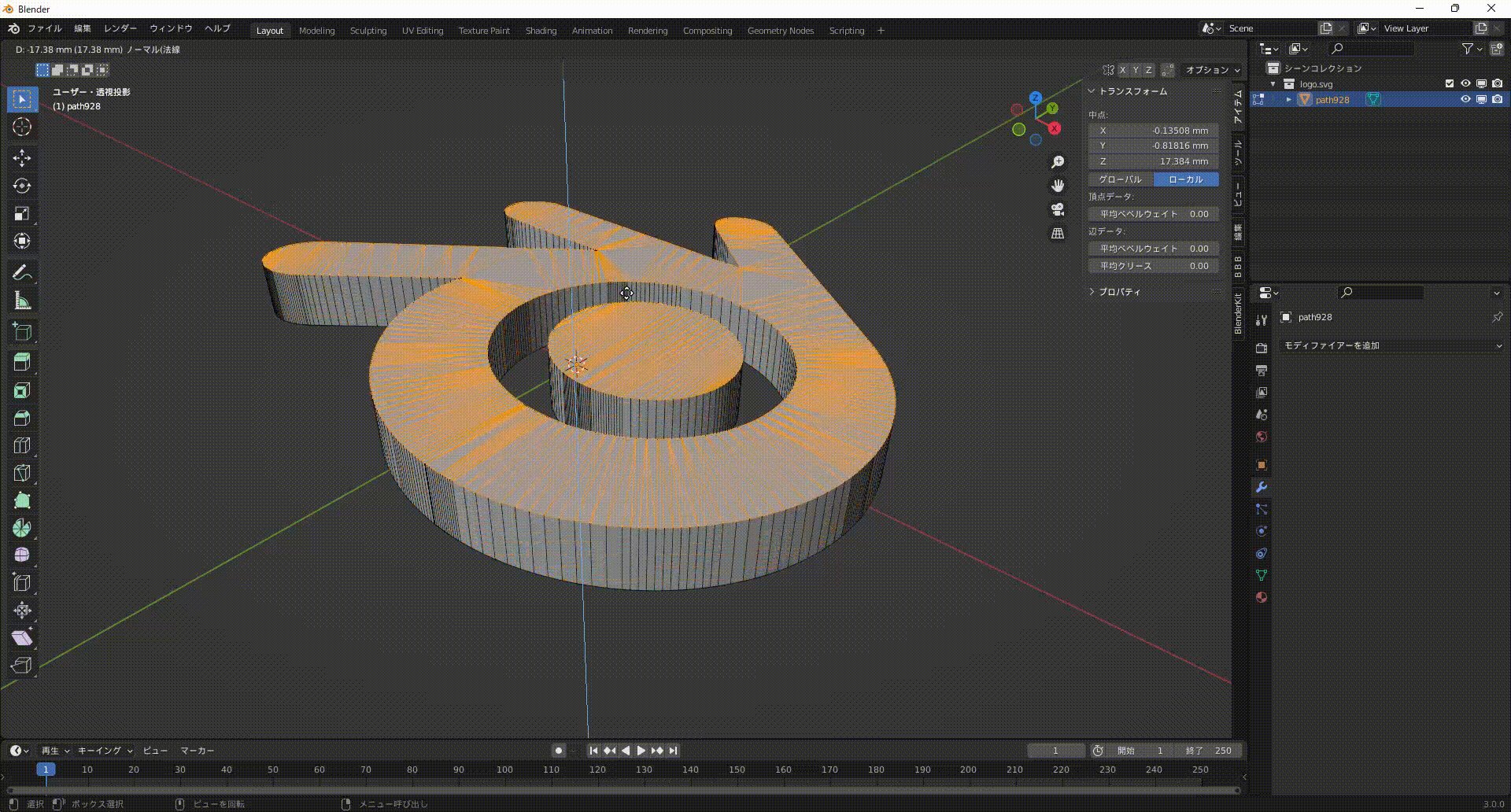
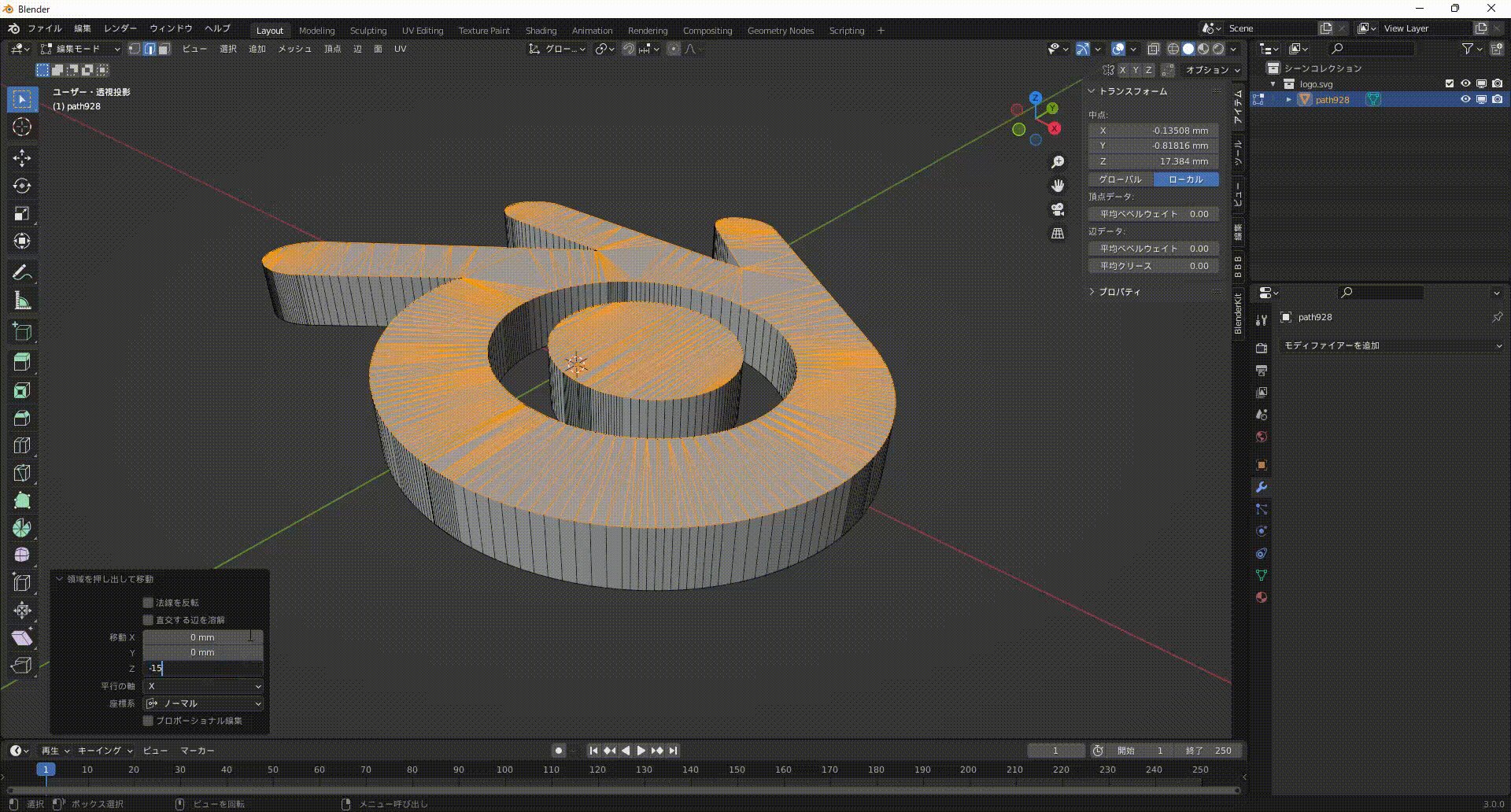
押し出しで厚みを出します。今回は15㎜で押し出しました。
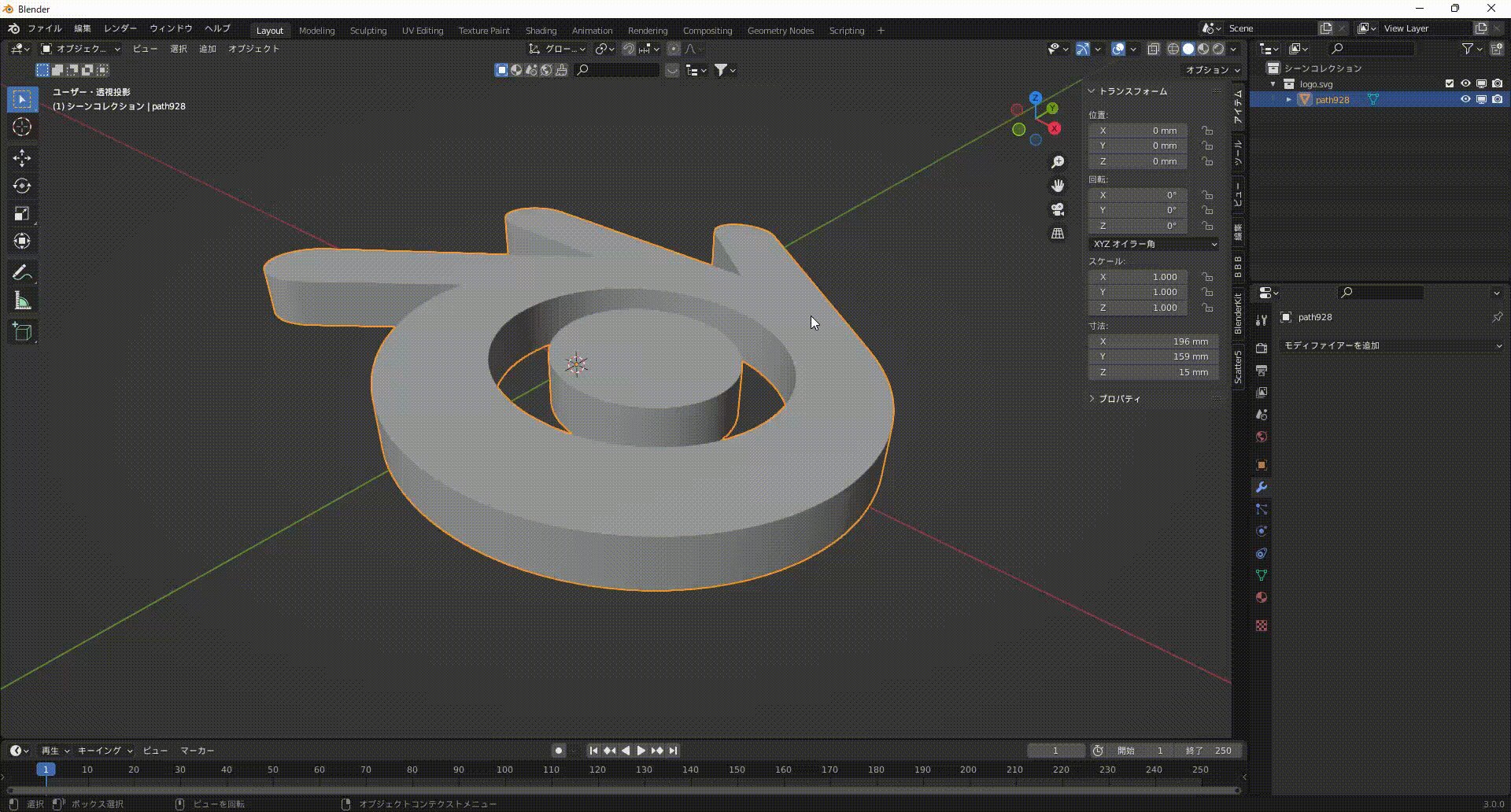
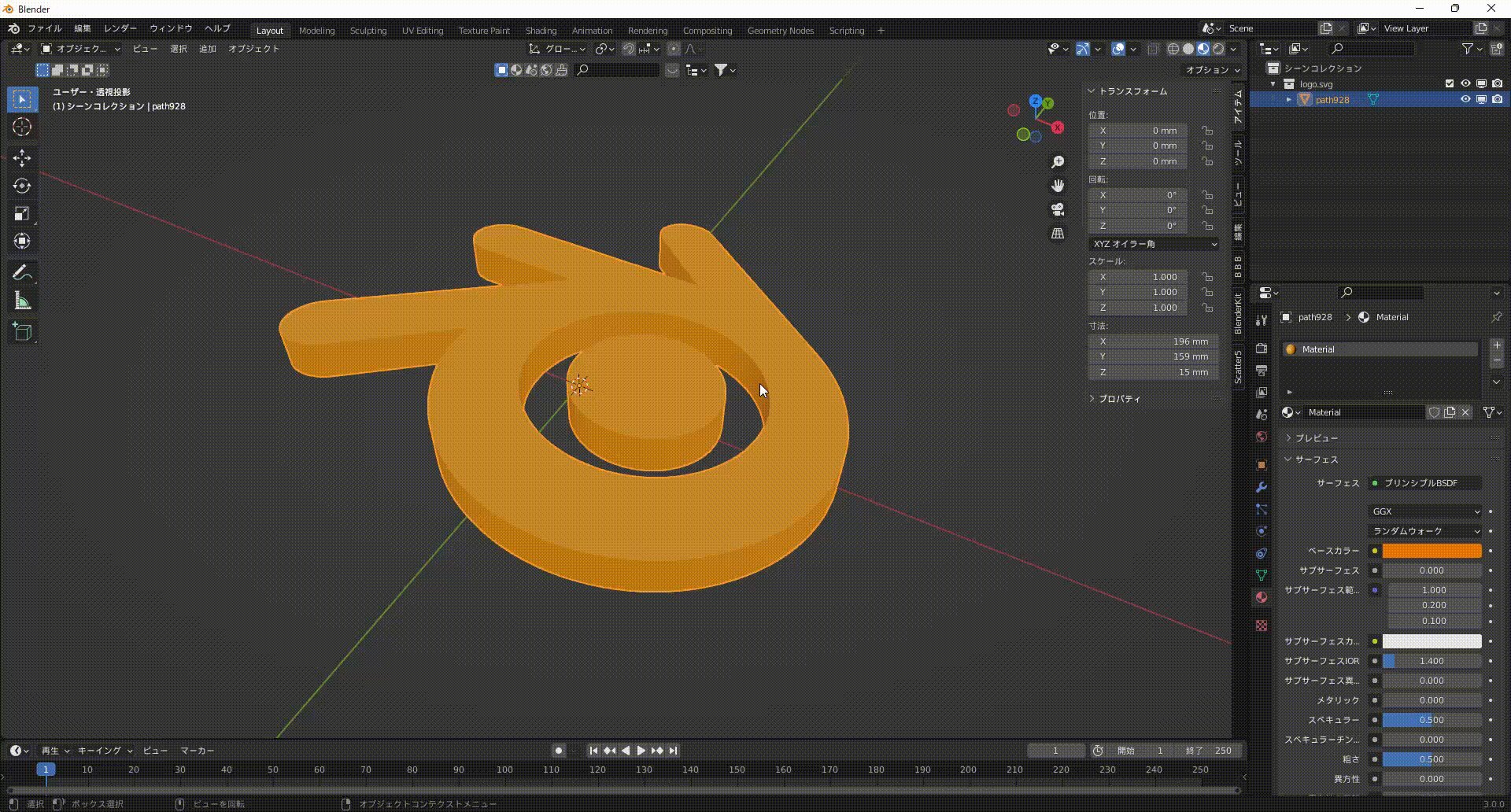
これでモデリングが完了しました。

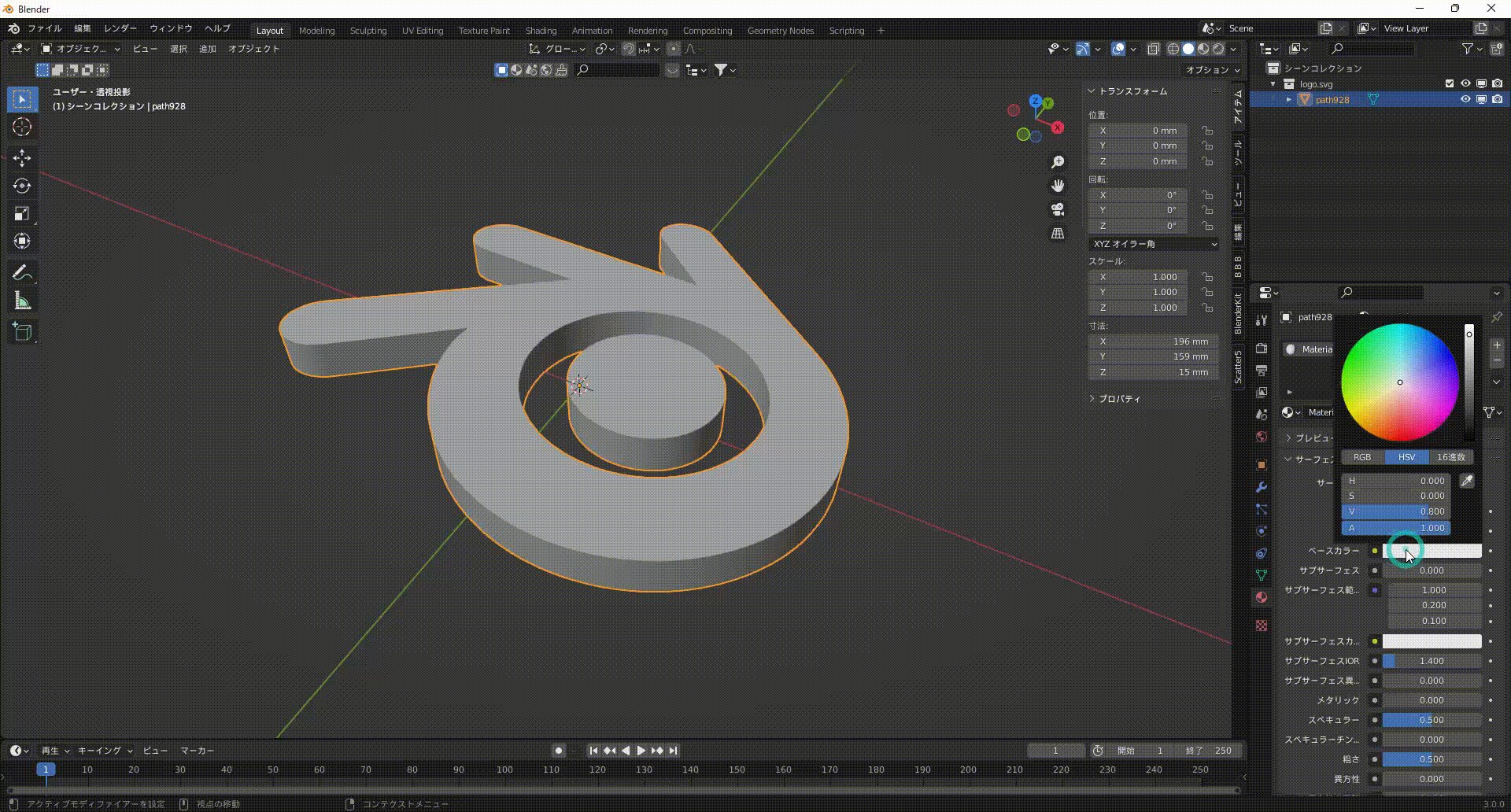
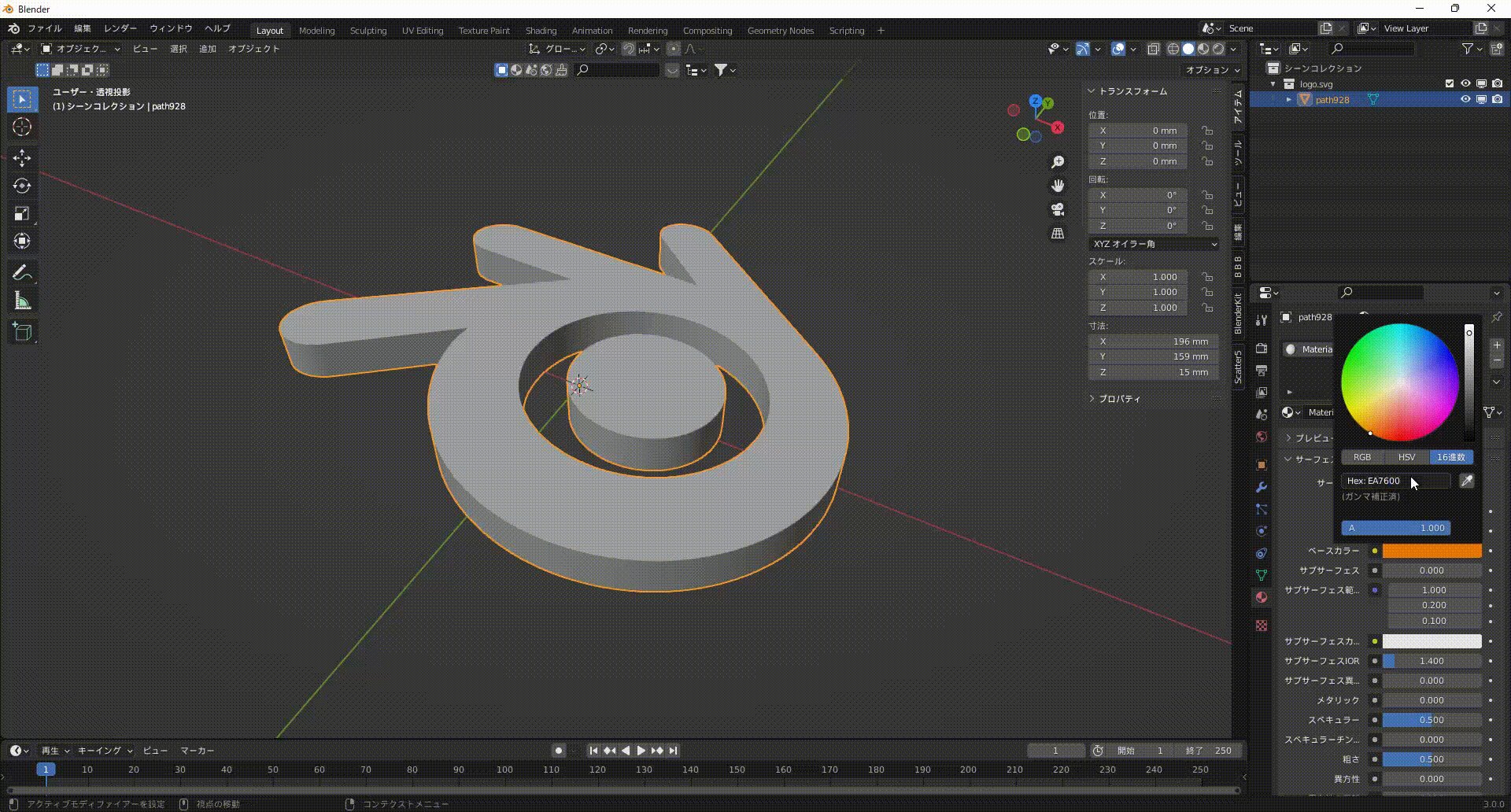
マテリアル
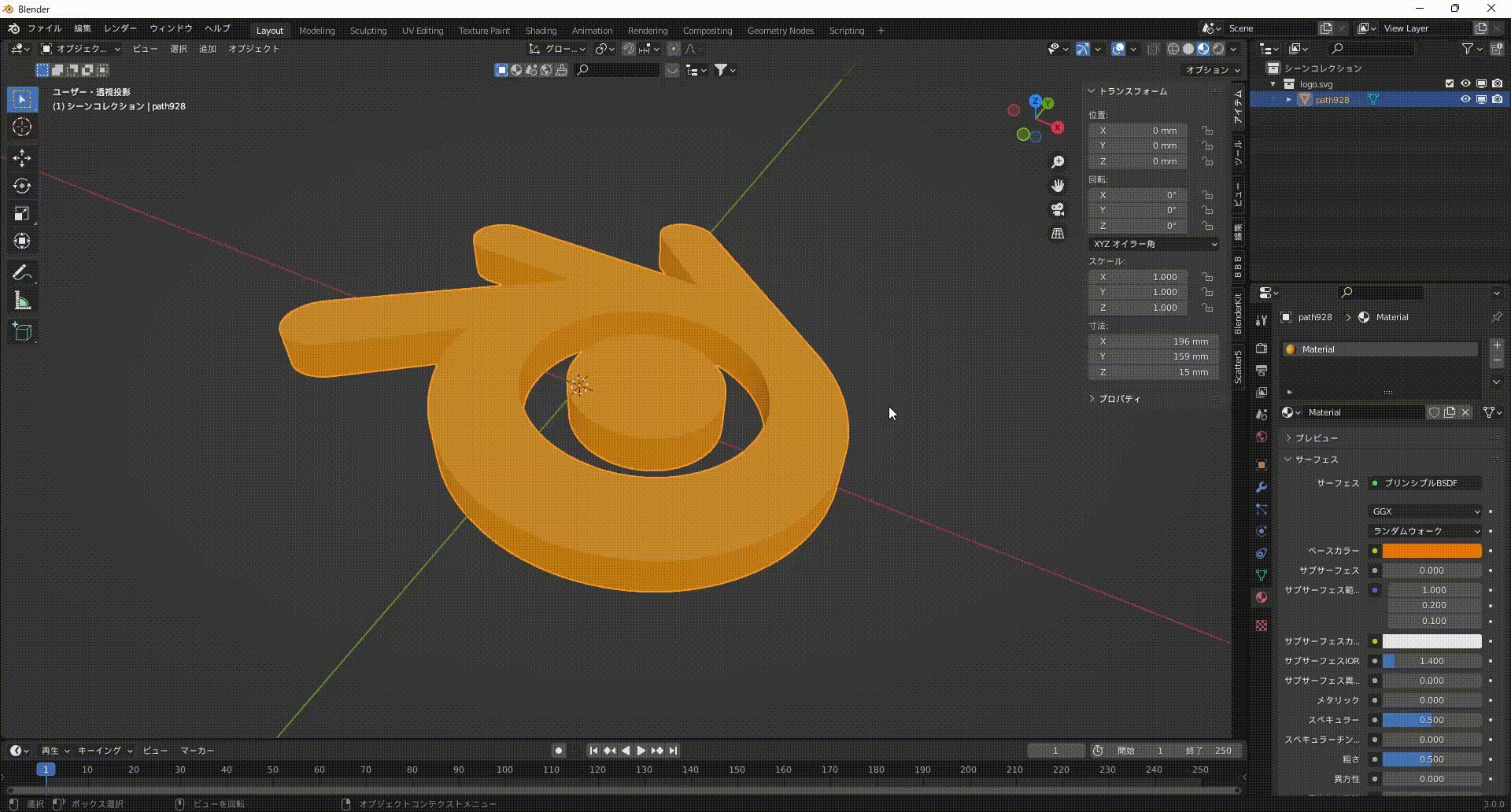
マテリアルはBlenderのロゴに沿って同じカラーを適用します。新規でマテリアルを作成し、カラーの16進数に#EA7600を入力します。ロゴのカラーについては下記を参考にしています。


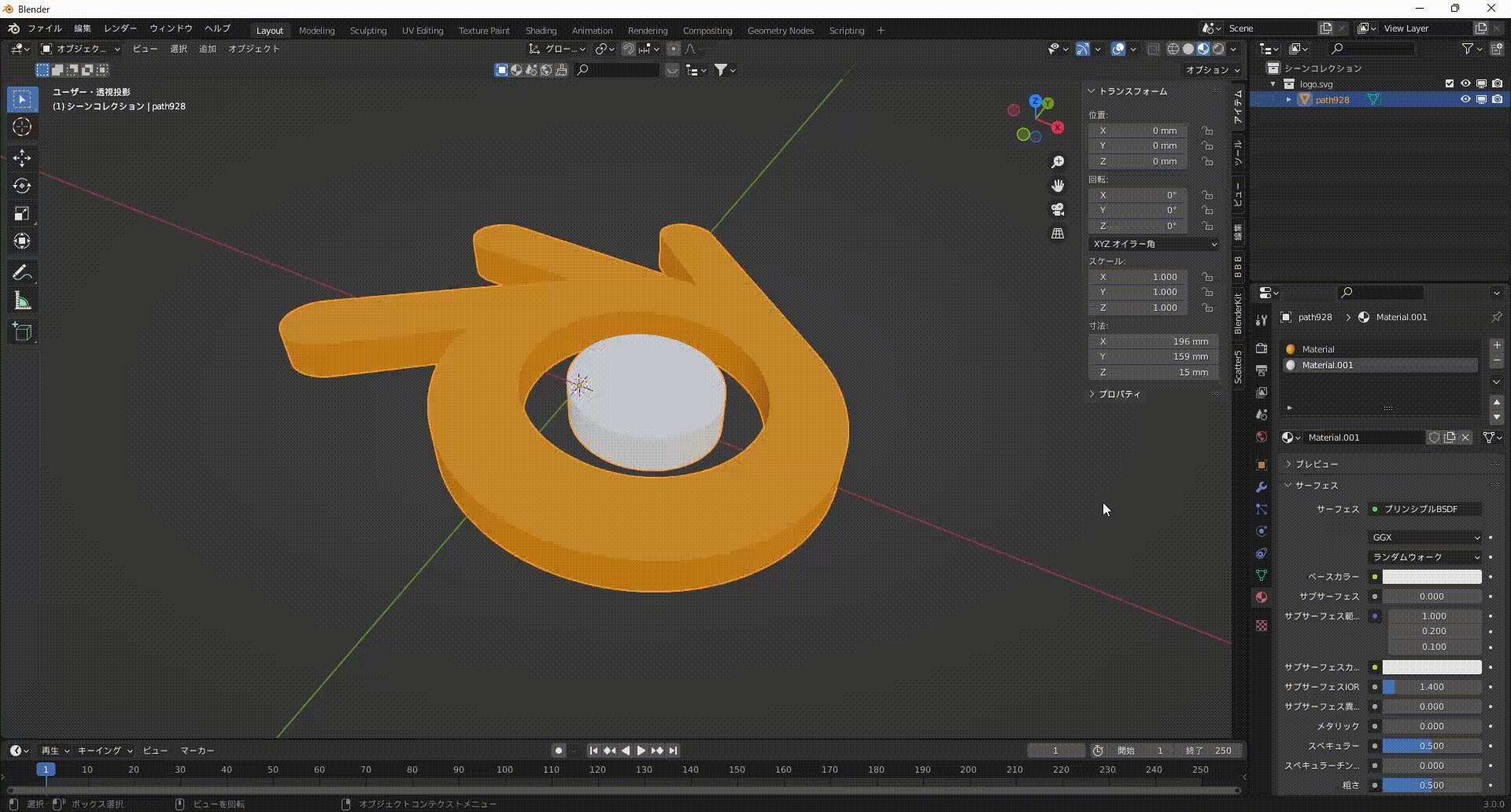
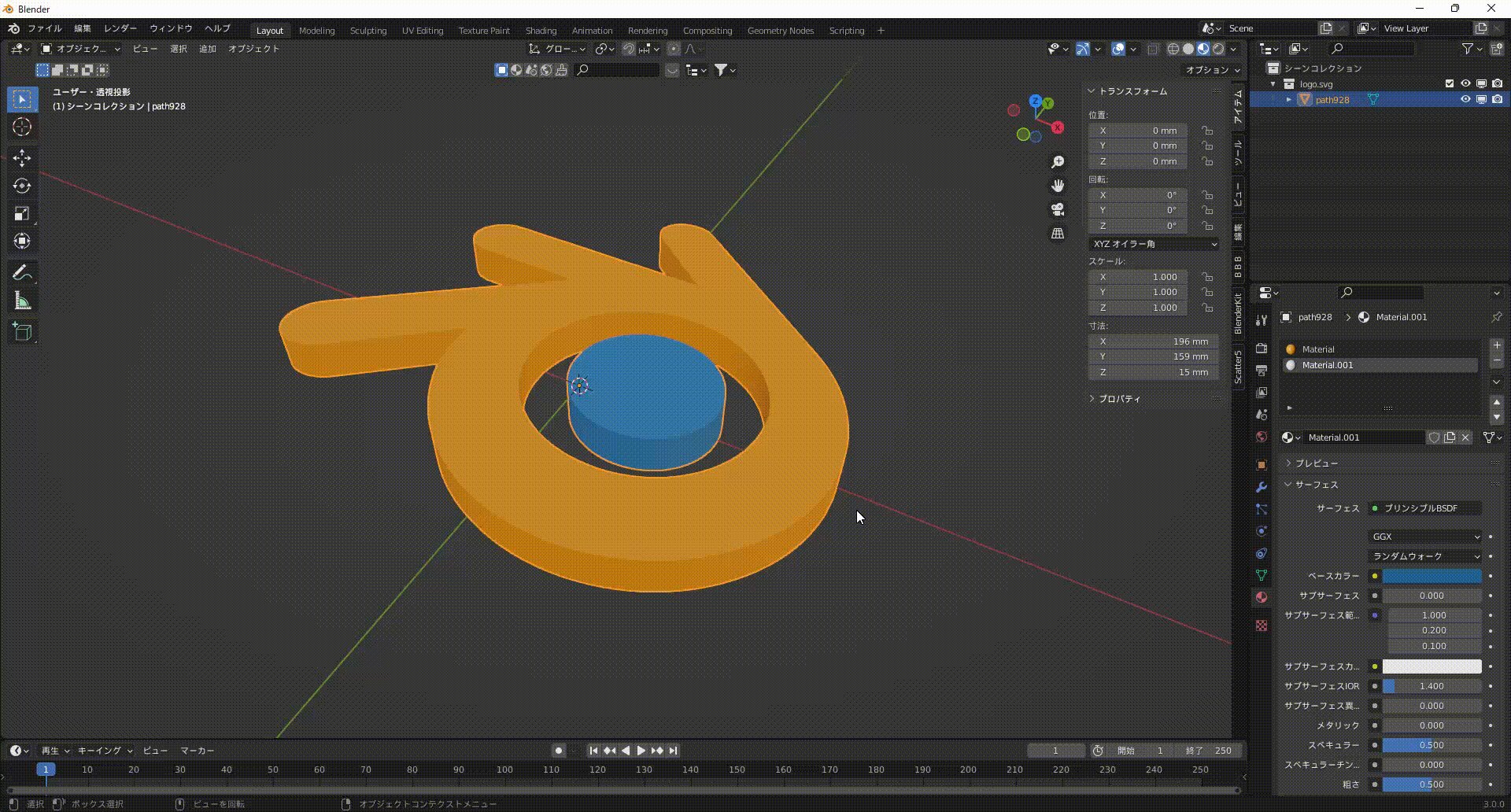
中央の紺色部分にも新規でマテリアルを割り当て後、#236192の値を入力します。

これでBlenderロゴの立体化は完了です。

最後に
お疲れ様です。今回はBlenderロゴの立体化をしましたがいかがでしたか?パスからのモデリングでできることも多いので是非覚えておきましょう!
このブログは基本毎日更新していきますので応援や質問、𠮟責など今後の更新の励みや改善につながるのでいただけると嬉しいです!!
下記のコメント等ご連絡待っています!皆さんとつながっていきたいと思っているので何でも構いませんのでドシドシご連絡ください!
お問い合わせ
Gmail ☞ efty.wk@gmail.com
Twitter ☞ https://twitter.com/SATORI_work
instagram ☞ https://www.instagram.com/satori_work





コメント